我几乎每天都使用语雀,随时记录前端工作中遇到的知识点(前端真的学不完啊…)。
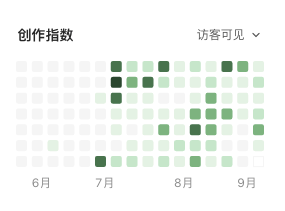
好像从七月份开始,语雀开始统计热力图了,和 github 似的:
这里总结几个小技巧,希望能让你也加入到语雀。
- 语雀编辑器和 typora 一样,是所见即所得的 markdown 语法,也就是说你大胆使用 Markdown
- 语雀提供 api,可以通过api来操作文档,包括文档的增删改查,也就是可以通过api创建个人网站
- 语雀提供的思维导图,可能是最方便、美观的制作工具,导出只能到 图片和 svg程度
- 语雀书写的Markdown,其实还能能看到的,除了通过 open api 获取到源码,还有一种简单的方法,看下面的代码块,在普通的文章页可以添加参数,得到markdown
javascript:window.open(location.href.startsWith('https://www.yuque.com/')&&location.href+'/markdown?plain=true&linebreak=false&anchor=false%27)
点击这个标签就可以得到下面的结果: