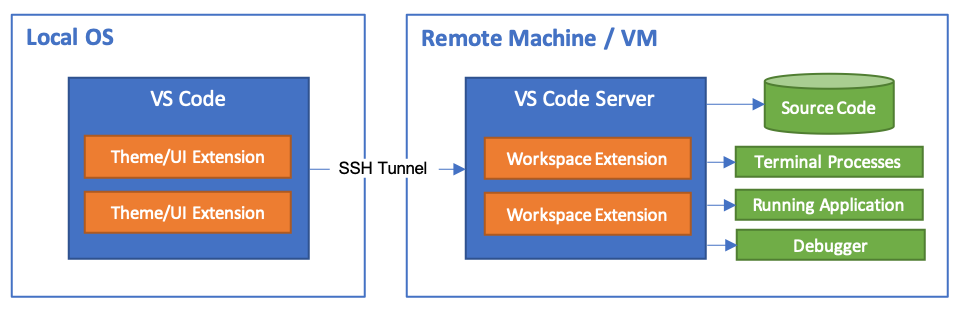
前面提到,通过 Remote - SSH 插件,可以很容易地通过SSH连接到远程服务器,从VSCode直接打开远程服务器的目录和文件,进行开发。避免了一系列的 cd 和 vim 各种命令的切换,还可以有效地防止编辑时出错。
官方的SSH连接原理图:
下面讲讲具体的远程连接开发步骤。
本地机器配置
首先,确保本地机器已经包含 ~/.ssh 文件夹,如果没有,可以通过以下命令生成:
ssh-keygen# orssh-keygen -t rsa -b 4096
参数解释:
-b 4096表示生成的rsa秘钥对的长度是4096个bit-t指定秘钥的签名算法,可选的算法有(dsa | ecdsa | ed25519 | rsa | rsa1)
生成完毕,终端提示:
Generating public/private rsa key pair.Enter file in which to save the key (C:\Users\quanzaiyu/.ssh/id_rsa):Created directory 'C:\Users\quanzaiyu/.ssh'.Enter passphrase (empty for no passphrase):Enter same passphrase again:Your identification has been saved in C:\Users\quanzaiyu/.ssh/id_rsa.Your public key has been saved in C:\Users\quanzaiyu/.ssh/id_rsa.pub.The key fingerprint is:SHA256:5RjNutFX+Kan0ZjUEZhAC/BaFAbIbRZlZnGi7biypmU quanzaiyu@DESKTOP-T1071CDThe key's randomart image is:+---[RSA 2048]----+| . o+=%++. o. || o +X * .o. . || o. = = . o || = B + . || o S o o + || . o o * || E . . = o || o.o + || .o. . |+----[SHA256]-----+
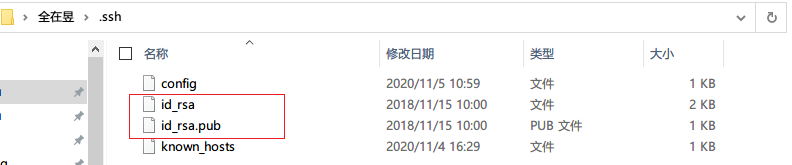
然后转到自己的用户目录,可以看到一个 .ssh 文件夹,其中包括一个私钥和一个公钥:
远程机器配置
这里所说的远程机器,可以指虚拟机、云服务器等。下面以VMWare创建的虚拟机为例。
在远程机器中,同样需要生成秘钥:
ssh-keygen
然后转到.ssh文件夹,创建并修改 authorized_keys 文件:
[root@localhost ~]# cd .ssh[root@localhost .ssh]# lsid_rsa id_rsa.pub[root@localhost .ssh]# vim authorized_keys
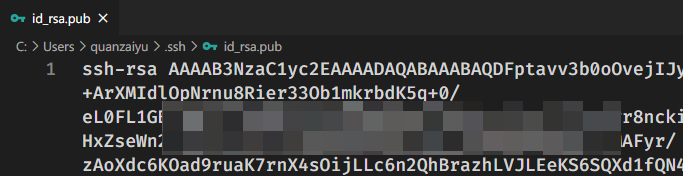
在里面添加上本地机器生成的公钥内容,也就是 id_rsa.pub 中的内容。
然后修改sshd的配置文件 /etc/ssh/sshd_config ,修改其中的 PubkeyAuthentication 配置项,将其启用,这样就可以通过SSH秘钥远程连接到本机器了 :
$ vim /etc/ssh/sshd_configPubkeyAuthentication yes
然后重启sshd服务:
systemctl restart sshd
通过以下命令,查看sshd是否已经正常启动:
$ netstat -ntlp | grep sshtcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 106277/sshdtcp 0 0 127.0.0.1:6011 0.0.0.0:* LISTEN 96880/sshd: root@pttcp6 0 0 :::22 :::* LISTEN 106277/sshdtcp6 0 0 ::1:6011 :::* LISTEN 96880/sshd: root@pt
通过SSH连接进行远程开发
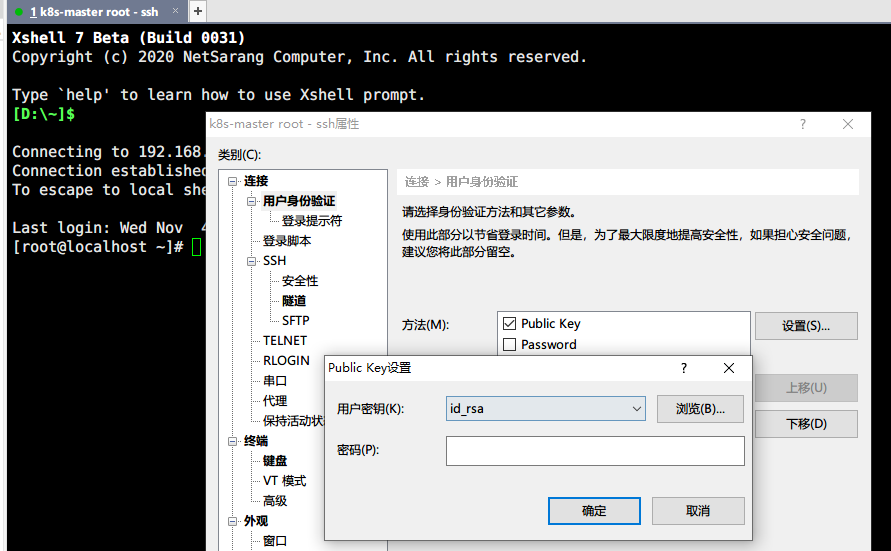
先通过Xshell尝试连接,发现已经可以正常连接了:
接下来就是配置VSCode了。首先确保已经安装以下插件:
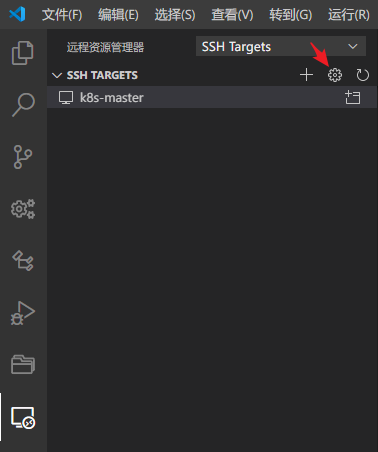
在VSCode中找到这个面板,点击设置:
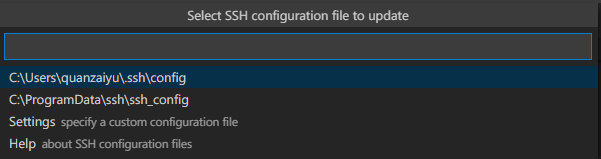
弹出一个选项框,config文件必须放到被授权的rsa秘钥所在的文件目录,也就是我们上面使用命令生成的.ssh文件夹,这里选择自己用户目录的那个即可:
在config中输入远程机器的配置,比如:
Host k8s-masterHostName 192.168.34.128User rootPort 22
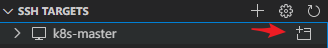
配置好之后,可以看到SSH Targets中多了一项远程机器的名称,点击后面的这个图标即可打开一个远程连接窗口。
第一次连接,会询问你远程机器的类型,选择对应的即可。
连接上后,会在远程机器中安装一些必要的程序。等待安装完毕。
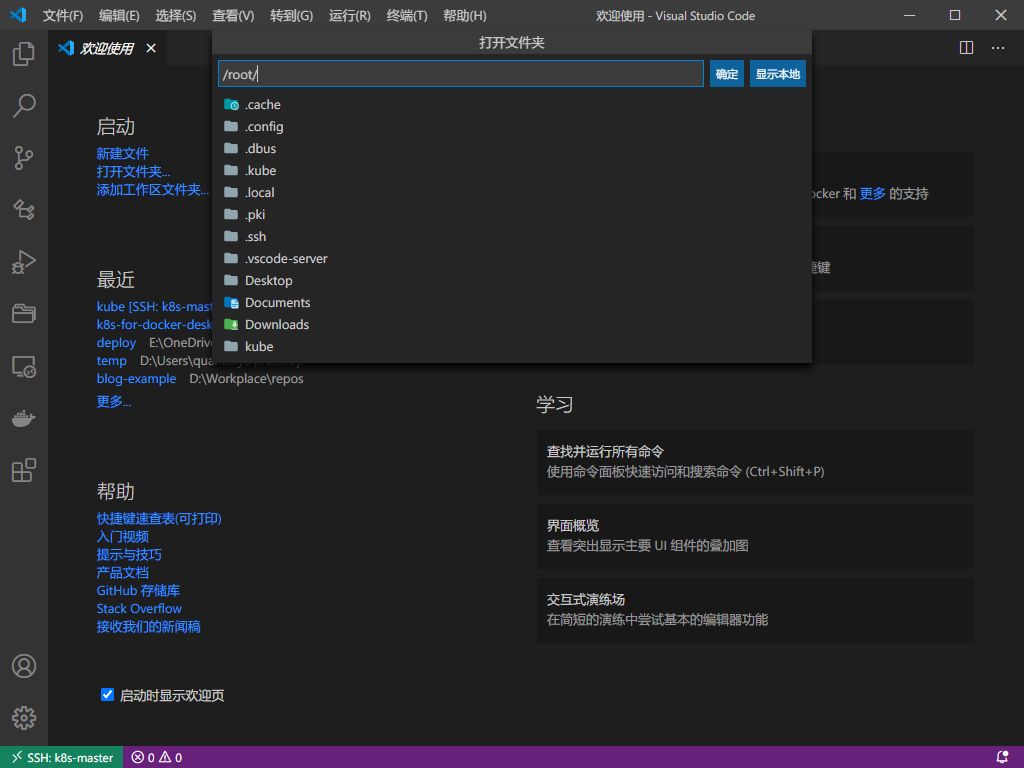
待左下角字样变为远程机器的名称,说明已经完全连接上了。选择File->Open Folder 打开远程机器的目录:
远程终端
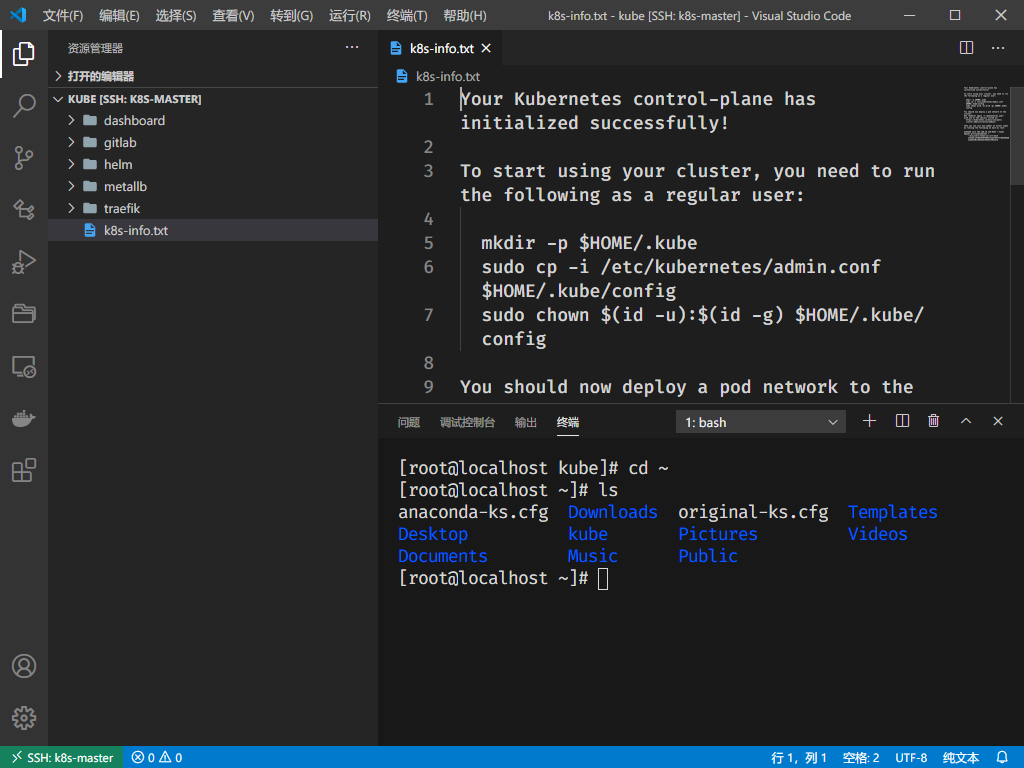
快捷键 `Ctrl + `` 打开内置终端,已经连接上远程服务器了:
这样就不需要在Xshell中来回切换了,非常方便。甚至可以将VSCode当成一个Xftp,直接将文件拖拽传输。
实际上,VSCode完全可以看做一个远程服务器UI,只不过不是桌面版,而是专门管理目录及文件的UI。
通过VSCode的内置终端,还可以使用 code 命令:
[root@localhost ~]# code --helpcode 1.50.1Usage: code [options][paths...]To read from stdin, append '-' (e.g. 'ps aux | grep code | code -')Options-d --diff <file> <file> Compare two files with each other.-a --add <folder> Add folder(s) to the last active window.-g --goto <file:line[:character]> Open a file at the path on the specified line and character position.-n --new-window Force to open a new window.-r --reuse-window Force to open a file or folder in an already opened window.--folder-uri <uri> Opens a window with given folder uri(s)--file-uri <uri> Opens a window with given file uri(s)-w --wait Wait for the files to be closed before returning.-h --help Print usage.Troubleshooting-v --version Print version.-s --status Print process usage and diagnostics information.
注意code命令只有通过VSCode的内置终端才能找到,通过Xshell连接的终端无法使用。
远程扩展管理
本地的扩展有些并不会直接应用于远程服务器,需要在远程服务器中进行安装。
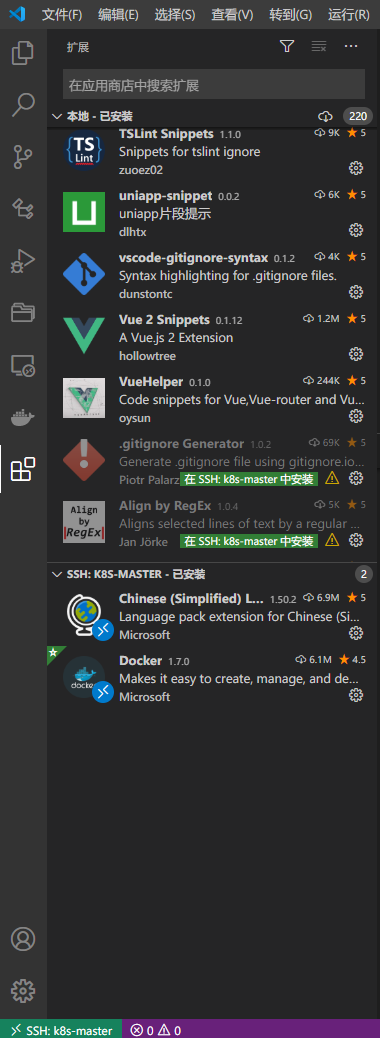
安装非常方便,在本地扩展旁边会出现一个绿色的按钮,点击即可在远程服务器安装:
远程端口转发
这是一个超超超超级棒的功能,刚发现这个功能的时候,我都惊呆了。
这个功能非常有用,可以将远程服务器的端口直接转发到本地端口,通过本地IP或主机名访问。
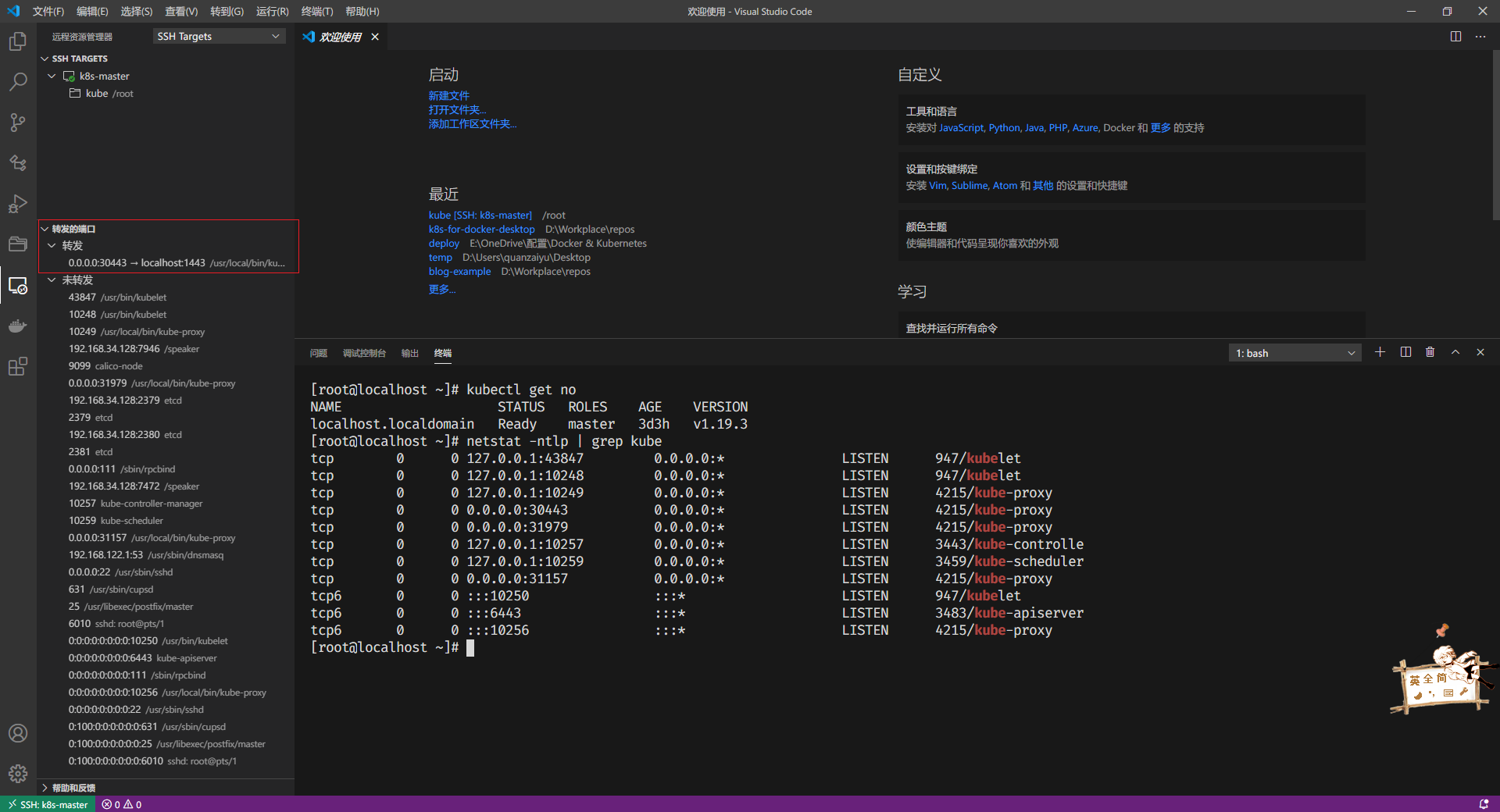
比如,我们先看看远程服务器开了哪些Kubernetes相关的端口:
[root@localhost ~]# kubectl get noNAME STATUS ROLES AGE VERSIONlocalhost.localdomain Ready master 3d3h v1.19.3[root@localhost ~]# netstat -ntlp | grep kubetcp 0 0 127.0.0.1:43847 0.0.0.0:* LISTEN 947/kubelettcp 0 0 127.0.0.1:10248 0.0.0.0:* LISTEN 947/kubelettcp 0 0 127.0.0.1:10249 0.0.0.0:* LISTEN 4215/kube-proxytcp 0 0 0.0.0.0:30443 0.0.0.0:* LISTEN 4215/kube-proxytcp 0 0 0.0.0.0:31979 0.0.0.0:* LISTEN 4215/kube-proxytcp 0 0 127.0.0.1:10257 0.0.0.0:* LISTEN 3443/kube-controlletcp 0 0 127.0.0.1:10259 0.0.0.0:* LISTEN 3459/kube-schedulertcp 0 0 0.0.0.0:31157 0.0.0.0:* LISTEN 4215/kube-proxytcp6 0 0 :::10250 :::* LISTEN 947/kubelettcp6 0 0 :::6443 :::* LISTEN 3483/kube-apiservertcp6 0 0 :::10256 :::* LISTEN 4215/kube-proxy
假设我们想要将远程服务器的30443端口映射到本地的1443,只需要在VSCode找到对应端口,点击“+”即可:
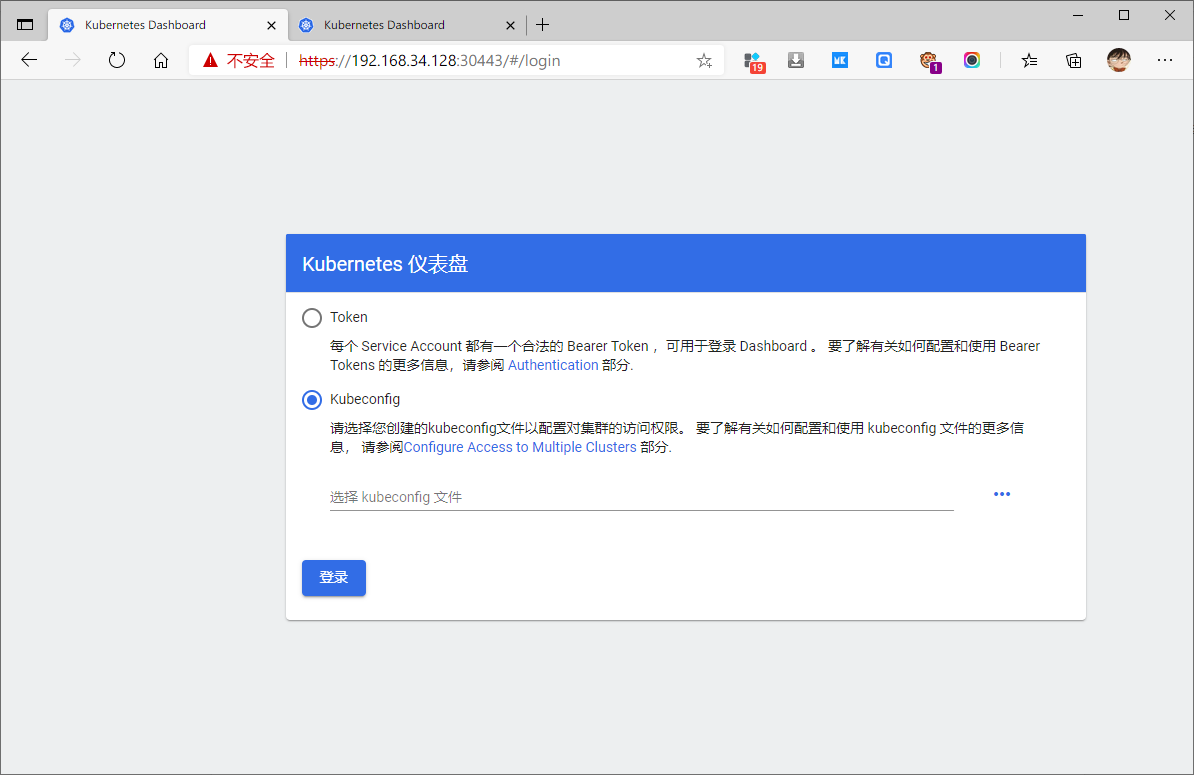
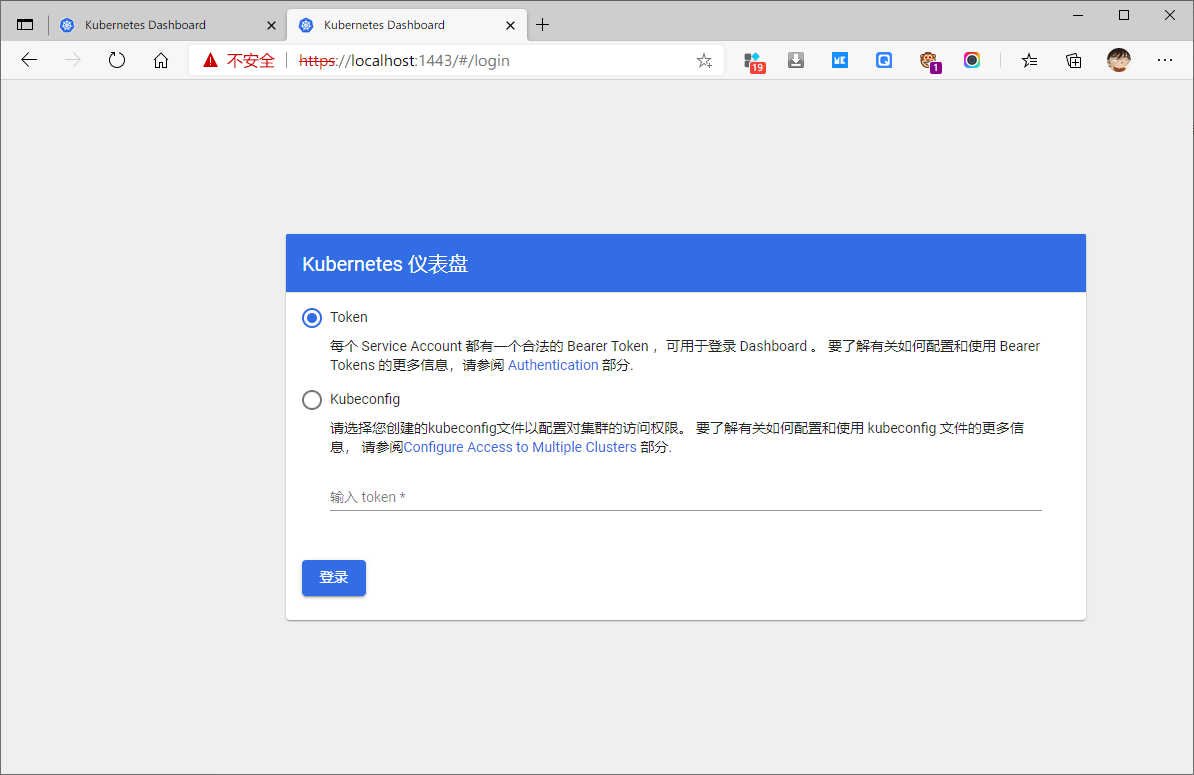
测试端口映射是否正常工作,在浏览器中输入:
远程地址:
本地地址:
That’s fantastic, amazing!
启动时映射端口
如果想要在打开远程窗口时就将端口映射到本地,而不是手动去设置,可以使用此功能。
只需要在config中添加 LocalForward 即可:
# Read more about SSH config files: https://linux.die.net/man/5/ssh_configHost k8s-masterHostName 192.168.34.128User rootPort 22LocalForward 127.0.0.1:1443 127.0.0.1:30443
其中前面一项指本地IP及端口,后面一项指远程IP及端口。
上面的配置表示,将远程端口的30443映射到本地的1443端口。

