运算符
- 算术运算符
- 关系运算符
- 逻辑运算符
- 赋值运算符
-
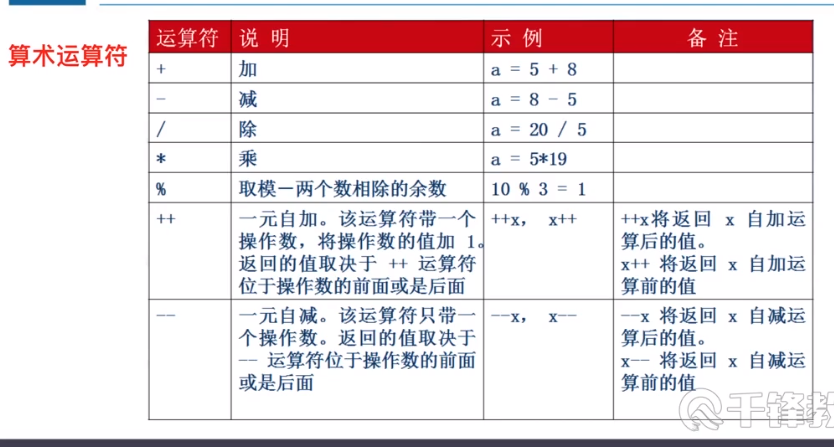
算术运算符

任何类型的数据和字符串类型数据做向相加操作的时候,其他数据类型自动转换成字符串类型。字符串拼接。此时的相加操作不在是数学意义上加法,而是表示拼接的方法。
<1>如果其中一个操作数字符串的时候,+号就叫做字符串拼接符
- 任何数据除了和字符串相加运算外,先要将字符串转成数字再进行运算
<1> 与NaN做算数运算符的结果始终是NaN,包括NaN本身和NaN做运算结果也为NaN
<2> 字符串如果是纯数字字符串的转成数字,否则转换成NaN
表达式和赋值运算符
表达式
- 概念:运算符和操作数组成的式子,叫做表达式
(1):看表达式:
- 功能
-
强制数据类型转换
一:通过方法boolean()进行强制数据类型转换。作用:将别的数据强制转换成布尔值
结论: 数字0转成布尔值为false,所有非0的数字转成布尔值都为true
- 空字符串转成布尔值为false,所有非空字符串转城布尔值都为true
null 和undefined转城布尔值都是false
var tmp = Boolean(1);console.log(tmp);//结果为true
二:转换成数字类型:
Number():将别的数据类型转成数字
- 布尔值true =>1, false => 0
- 字符串 纯数字的字符串 => 对应的数字,否则NaN
- 特殊数据类型 null =>0 ,undefined =>NaN
- parseInt()兼容Number()的功能 取整
parseFloat()取浮点数 带小数的数字 可以将别的数据类型转换成数字
var tmp = 1 / 0;//Infinity 无穷大var tmp = -1 / 0;//-Infinity 负无穷大console.log(tmp);
一元运算符
只能操作一个值的运算符,叫做一元运算符
- a++; //参与运算之后自加1
- ++a;//参与运算之前自加1
上述的两个表达式都是进行+1操作
- 关系运算符操作数为非数字的时候要遵从以下规律:
- 如果两个操作数都是数值,则数值比较
- 如果两个操作数都是字符串,则比较两个字符串对应的字符编码值/ASCII码表值(逐位比较,直到比较出大小,终止比较。)
- 两个操作数有一个是数值,则将另一个转换成数值,再进行数值比较
在等于和不等于的比较上,如果操作数为非数值,则遵从以下规律:
与 表达式1 && 表达式2(只有当两个表达式的结果同时为真时,与运算的结果才为真)【当第一个表达式为false,整个表达式都为false】
- 或 表达式 | | 表达式2 (只有当两个表达式的结果同时为假时,或运算的结果才为假)【当表达式为true时,整个表达式都为true】
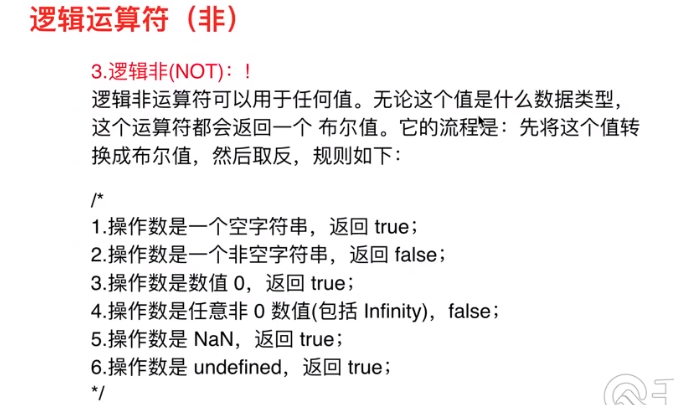
- 非 !表达式
- 逻辑非遵从下列以下规律:


三目运算符
格式:
表达式1 ? 表达式2 : 表达式3
【执行过程】先求解表达式1,若结果为1(true),则求解表达式2,若表达式1结果为0(false),则求解表达式3
var grade = parseInt(prompt("请输入学生的成绩[0-100]:"));;while(!(grade>=0&&grade<=100)){alert("请正确输入学生的成绩[0-100]");grade = parseInt(prompt("请输入学生的成绩[0-100]:"));}grade>=90&&grade<=100? alert("A") :grade>=80&&grade<90? alert("B") :grade>=70&&grade<80? alert("C") :grade>=60&&grade<70? alert("D") :alert("不及格!");
运算符优先级



