日期对象的创建方式
参数:如果我们不传参数,默认获取的就是当前系统的时间
【注】我们所用的时间都是根据格林尼治时间,中国处于东八区。
var d = new Date();alert(d);//在原有基础上加上八小时即为北京时间
生成日期对象的参数
参数类型可以是:
Date(“2015-08-15”)
Date(“2015/08/15”)
Date(“2015,05,15”)
var d = new Date("2015-08-15");var d = new Date("2015/08/15");var d = new Date("2015,05,15");alert(d);
1秒=1000毫秒,参数可以是毫秒数,计算从1970年开始+毫秒数,计算出这个时间
var d = new Date(1000);alert(d);
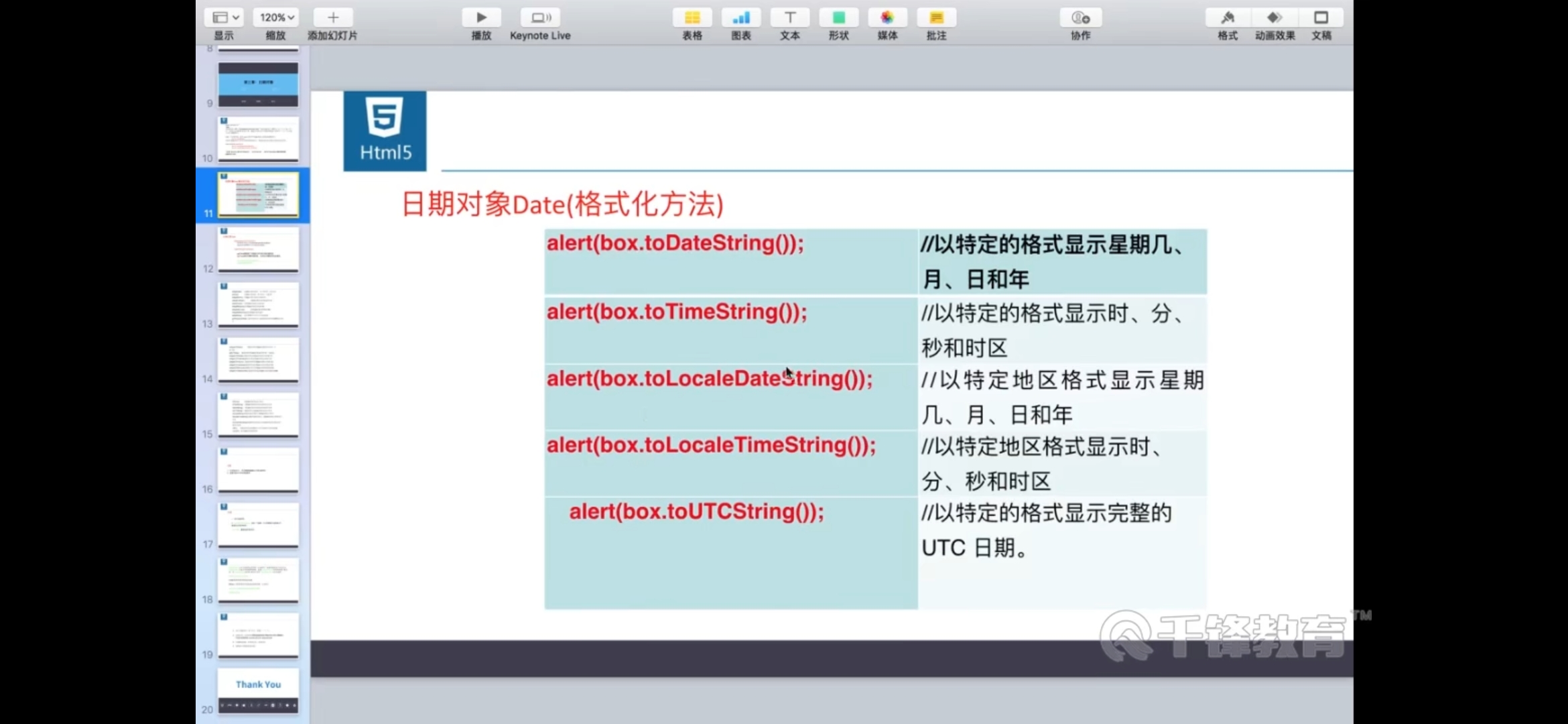
日期对象Date(格式化方法)
日期对象格式化方法:通过某种格式输出
【格式】日期对象.方法()
var d = new Date();alert(d.toDateSTring());alert(d.toLocalDateString());-
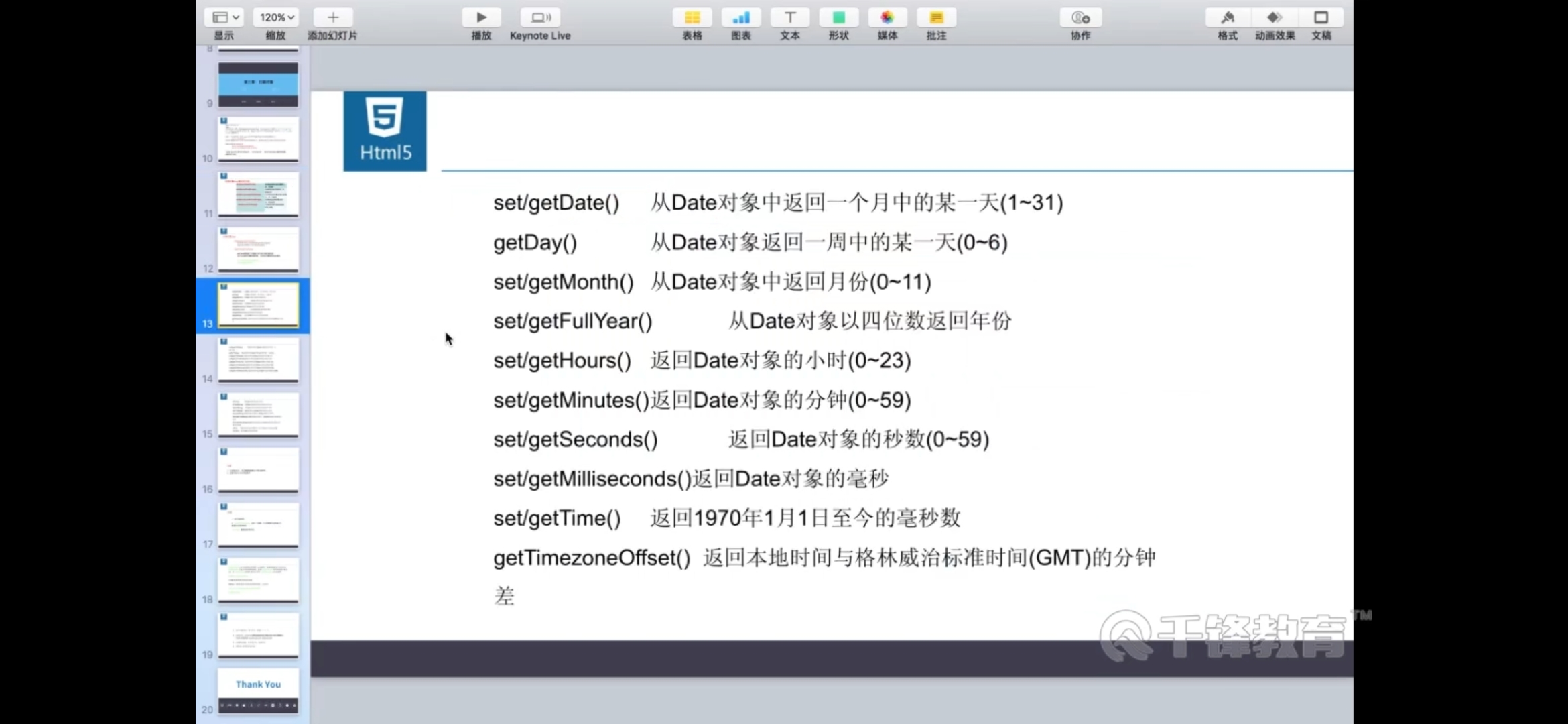
set系列的函数是设置值
get系列的函数是获取值
var d = new Date();//alert(d.getDate());d.setDate(4);//设置当前时间为4号alert(d);
getDay()
获取一周中的某一天,从0开始,星期0代表的是星期日,只能获取,不能设置
set/getMonth()
获取月份的时候,从0开始
var d = new Date();alert(d.getDay());//获取今天是周几alert(d.getMonth());//获取现在是几月份alert(d.setMonth());//更改当前的月份alert(d);
set/getTime()
参照物都是1970年,设置/获取当前日期距离1970年的毫秒数
var d = new Date();alert(d.getTime());//获取当前时间距离1970年的毫秒数
Date.parse(“2015-08-09”)
参数:是一个日期格式的字符串
返回值: 返回这个日期距离1970年的毫秒数
var time = Date.parse("2015-08-09");//获取当前时间距离1970年的毫秒数var d = new Date(time);计算1970年+毫秒数,返回当前时间alert(d);
例
显示当前时间
var showDate = function() {var d = new Date();var year = d.getFullYear();var month = d.getMonth + 1;//月份从0开始var date = d.getDate();var week = d.getDay();if (week == 0){week = '日'}var hour = d.getHours();var min = d.getMinutes();var sec = d.getSeconds();return year + '年' + month + '月' + date + '日 星期' + week + ' ' + hour + ':' +min + ':' + sec;}alert(showDate());
set/get.Date(),封装一个函数,显示n天后的时间
var newDate = function(n) {var d = new Date();var date = d.getDate();//获取当前天数d.setDate(date + n);return d;}alert(newDate(5));
定时器
setInterval
【格式】setInterval(函数/匿名函数,毫秒数)
setInterval(function() {
我们想去执行的代码
},毫秒数);
【功能】每隔所传参数的毫秒数,就调用一次所传参数的函数
【返回值】当前页面上对于定时器的唯一标识,定时器的ID
window.onload = function() {var show() = function() {var i = 0;document.write(i++ +"<br/>");}var Btn = document.getelementById('btn');Btn.onclick = function() {setInterval(show(),1000)//给函数传参}}
clearInterval() 取消定时器
参数: 定时器的ID
window.onload = function() {var show = function() {var i = 0;document.write(i++ +"<br/>");if(i == 5){clearInterval(show);}}var Btn = document.getelementById('btn');Btn.onclick = function() {setInterval(show(),1000)//给函数传参}}
innerHTML
标签间的所有内容
如果在innerHTML中包含标签,标签会被识别并且解析,呈现相应的效果
var div1 = document.getElementById('div1');var btn = document.getElementById('btn');btn.onclick = function() {div1.innerHTML = 'HELLO WORLD'// div1.childNodes[0].innerHTML = 'HELLO'//更改div1下的第一个子元素的内容}