百度地图JavaScript API GL v1.0是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先申请密钥(ak)才可使用。在您使用百度地图JavaScript API之前,请先阅读百度地图API使用条款。任何非营利性应用请直接使用,商业应用请参考使用须知。
JavaScript API GL使用了WebGL对地图、覆盖物等进行渲染,支持3D视角展示地图。 GL版本接口基本向下兼容,迁移成本低。目前v1.0版本支持了基本的3D地图展示、基本地图控件和覆盖物。
vue.config.js
configureWebpack:{
externals:{
“BMap”:’BMap’//百度地图配置
}
}
使用应用
info() {
this.map = new BMap.Map(this.$refs.allmap);
this.map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
},
searchs(ass) {
let _this = this;
var local = new BMap.LocalSearch(this.map, {
renderOptions: { map: this.map },
onSearchComplete(results) {
console.log(results.Hr);
_this.data = results;
},
});
local.search(ass);
},
在官方API里面,密钥是没有设置的,需要自己手动添加
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
点击控制台,创建应用
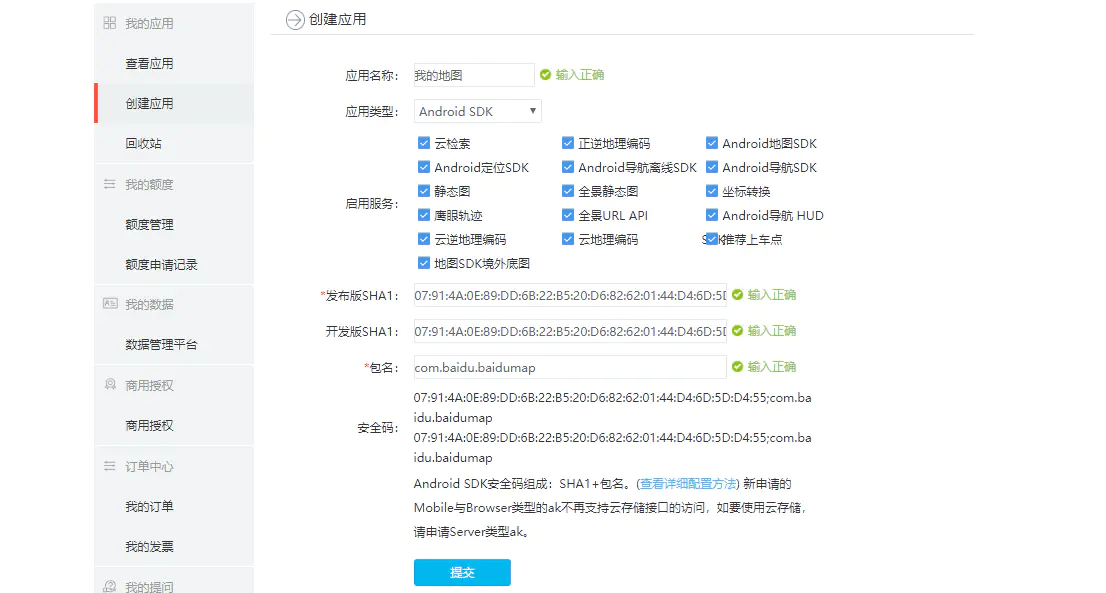
1.填写应用名称,选中类型为:Android SDK,发布版/开发版SHA1参考百度文档完成
2.获取SHA1值
调试版本(debug)和发布版本(release)下的 SHA1 值是不同的,发布 apk 时需要根据发布 apk 对应的 keystore 重新配置 Key。(注意:我们这里使用的是调试版本,在开发时请使用调试版本) 。
a.将keystore拖到桌面,win+R,输入cmd进入Windows则进入cmd控制台,继续在控制台输入命令:
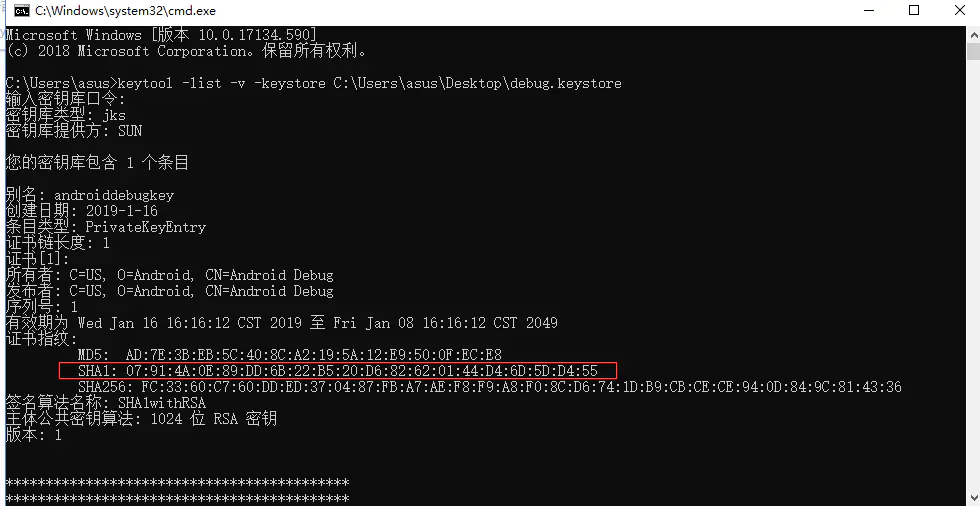
调试版本使用指令:keytool -list -v -keystore debug.keystore
发布版本请使用指令:keytool -list -v -keystore apk 的 keystore
b.输入口令:
调试版本默认密码是: android,发布模式的密码是apk的keystore设置的密码。输入密钥后回车(如果没设置密码,可直接回车),此时可在控制台显示的信息中获取SHA1值,如下图所示:
将信息全部填入,提交

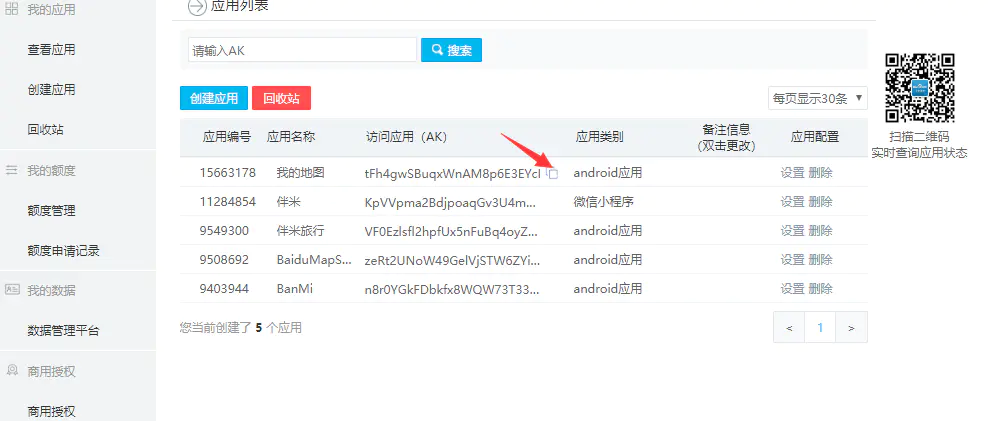
点击复制AK

2、Android Studio配置
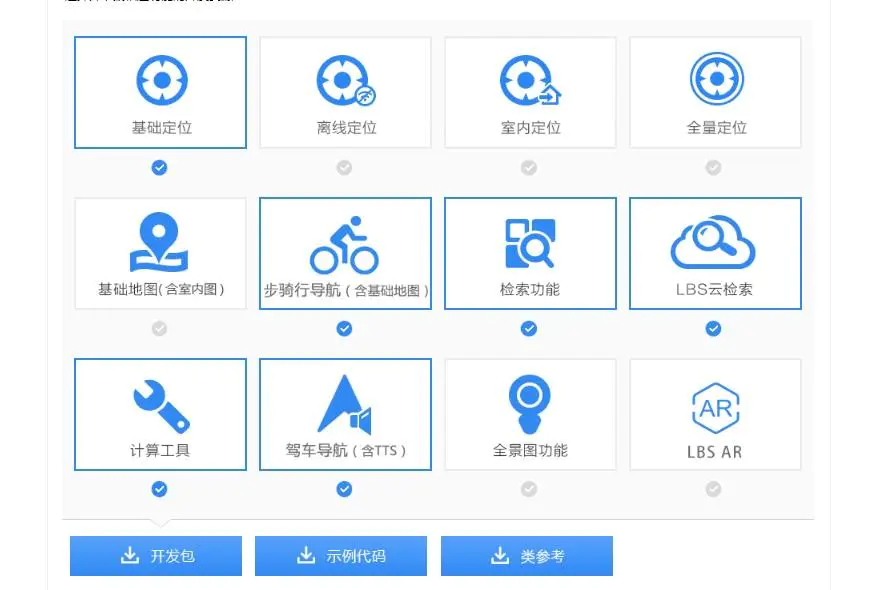
1.下载开发包,选中自己想要功能的开发包
http://lbsyun.baidu.com/index.php?title=sdk/download&action#selected=mapsdk_basicmap,mapsdk_searchfunction,mapsdk_lbscloudsearch,mapsdk_calculationtool,mapsdk_radar
2.将开发包拷贝至工程(截图以普通地图服务的开发包为例,步骑行导航的开发包同理),百度有坑,开发包总下载失败或者不全,从demo里面搞对应的jar和so文件
a、添加jar文件
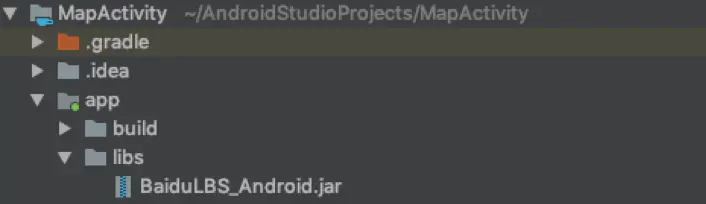
打开解压后的开发包文件夹,找到BaiduLBS_Android.jar文件将其拷贝至工程的app/libs目录下,如图:
添加完之后别忘了在 module 的 build.gradle 文件中添加:
implementation files('libs/BaiduLBS_Android.jar')
b.添加so文件
有两种方法可以往项目中添加so文件。
方法一:
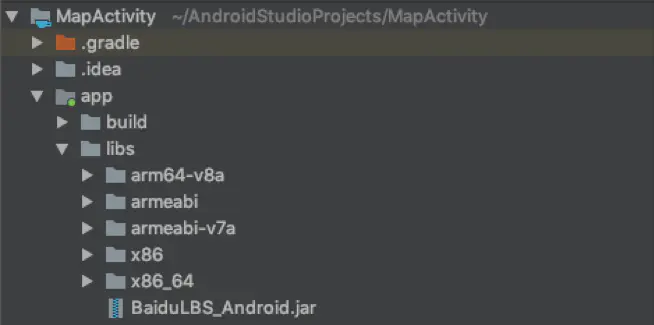
在下载的开发包中拷贝需要的CPU架构对应的so文件文件夹到app/libs目录下,如图:

在app目录下的build.gradle文件中android块中配置sourceSets标签和signingConfigs标签,如果没有使用该标签则新增,详细配置代码如下:
记得把debug.keystore文件导进来,放到项目下面就行(就是demo下面)
sourceSets {main {jniLibs.srcDir 'libs'}}signingConfigs {debug {storeFile file('debug.keystore')storePassword "android"keyAlias "androiddebugkey"keyPassword "android"}}
注意:Jar文件和so文件的版本号必须一致,并且保证Jar文件与so文件是同一版本包取出的。
方法二:
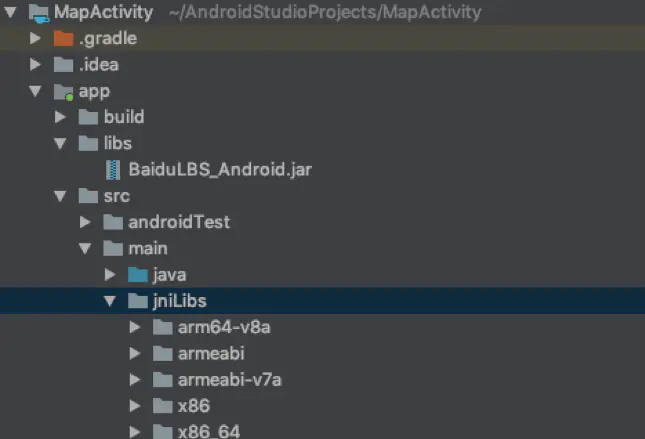
在src/main/目录下新建jniLibs目录(如果您的项目中已经包含该目录不用重复创建),在下载的开发包中拷贝项目中需要的CPU架构对应的so文件文件夹到jniLibs目录,如图:
资源说明
V5.1.0版本起,为了优化SDK的jar包体积,将一些Demo中用到的图片资源文件从SDK的jar包中移到了Demo的资源文件路径下,若有依赖,请在Demo中的资源路径获取,源码Demo下载。路径如下:
BaiduMapsApiASDemo/app/src/main/assets/
注意:若您下载的开发包是步骑行导航的,在解压后的开发包中会包含一个assets目录,您需要将该目录下的png文件拷贝至您的项目的assets目录下。
assets文件夹要放在main文件夹下,千万不要放在res文件夹下
3、配置AndroidManifest.xml文件
1.在
使用定位SDK,需在Application标签中声明service组件,每个App拥有自己单独的定位service,代码如下:
<applicationandroid:name=".MyApplication"android:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/AppTheme"><meta-dataandroid:name="com.baidu.lbsapi.API_KEY"android:value="开发者 key" /><serviceandroid:name="com.baidu.location.f"android:enabled="true"android:process=":remote"></service><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application>
2. 在
<!-- 这个权限用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission><!-- 这个权限用于访问GPS定位--><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission><!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission><!-- 获取运营商信息,用于支持提供运营商信息相关的接口--><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission><!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位--><uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission><!-- 用于读取手机当前的状态--><uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission><!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission><!-- 访问网络,网络定位需要上网--><uses-permission android:name="android.permission.INTERNET" /><!-- SD卡读取权限,用户写入离线定位数据--><uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"tools:ignore="ProtectedPermissions"></uses-permission>
4、地图初始化
新建一个自定义的Application,在其onCreate方法中完成SDK的初始化。示例代码如下:
import android.app.Application;import com.baidu.mapapi.CoordType;import com.baidu.mapapi.SDKInitializer;public class MyApplication extends Application{@Overridepublic void onCreate() {super.onCreate();//在使用SDK各组件之前初始化context信息,传入ApplicationContextSDKInitializer.initialize(this);//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。SDKInitializer.setCoordType(CoordType.BD09LL);}}
在AndroidManifest.xml文件中声明该Application
在布局文件中添加地图容器
<com.baidu.mapapi.map.MapViewandroid:id="@+id/bmapView"android:layout_width="match_parent"android:layout_height="match_parent"android:clickable="true" />
初始化权限,在Activity的onCreate()方法中调用initPermission()
private void initPermission() {String[] per = {Manifest.permission.READ_PHONE_STATE,Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.ACCESS_COARSE_LOCATION,Manifest.permission.ACCESS_FINE_LOCATION,Manifest.permission.CAMERA};ActivityCompat.requestPermissions(this, per, 100);}
navigator.geolocation来获取设备的当前位置
navigator.geolocation的三个方法:
1. getCurrentPosition() navigator.geolocation.watchPosition(函数);
2. watchPosition() 返回用户的当前位置
3. clearWatch() 停止 watchPosition() 方法
getCurrentPosition() 方法 - 返回数据
T若成功,则 getCurrentPosition() 方法返回对象。始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |

