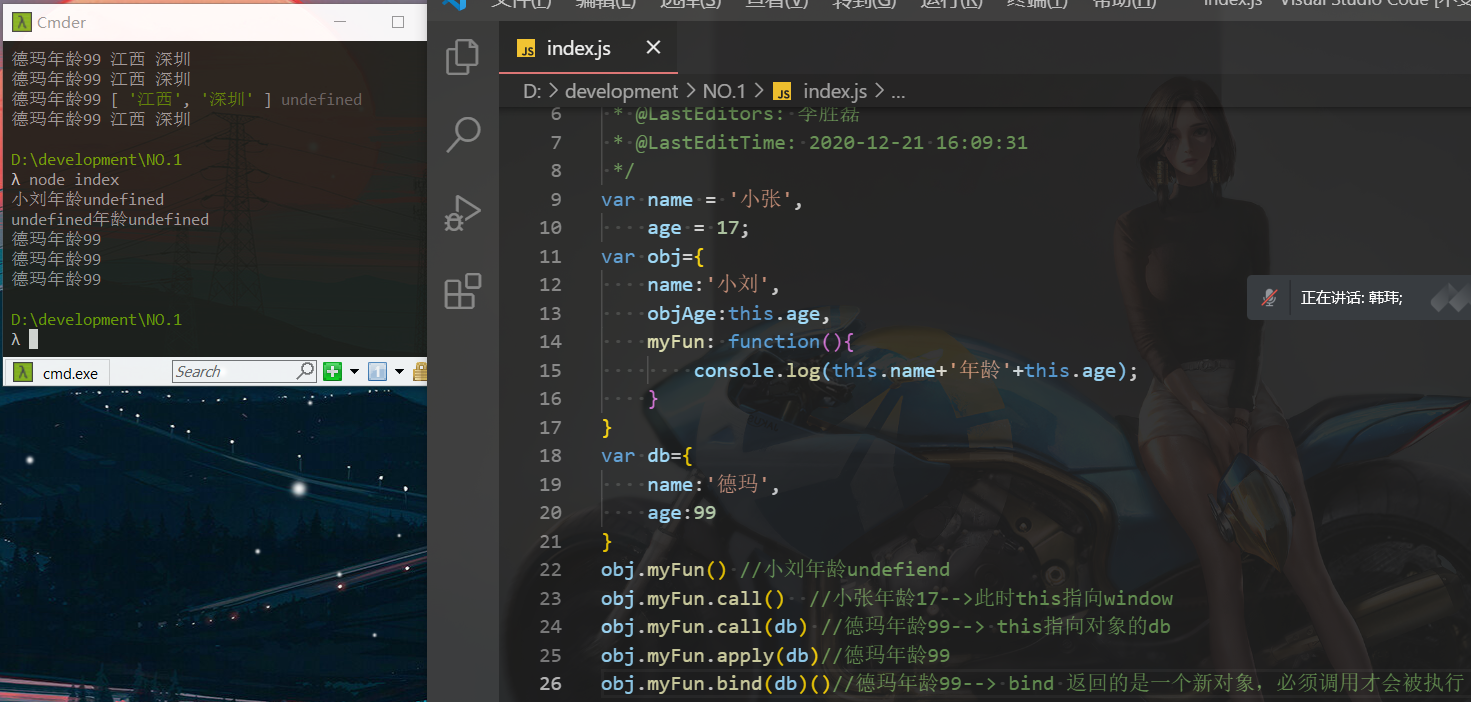
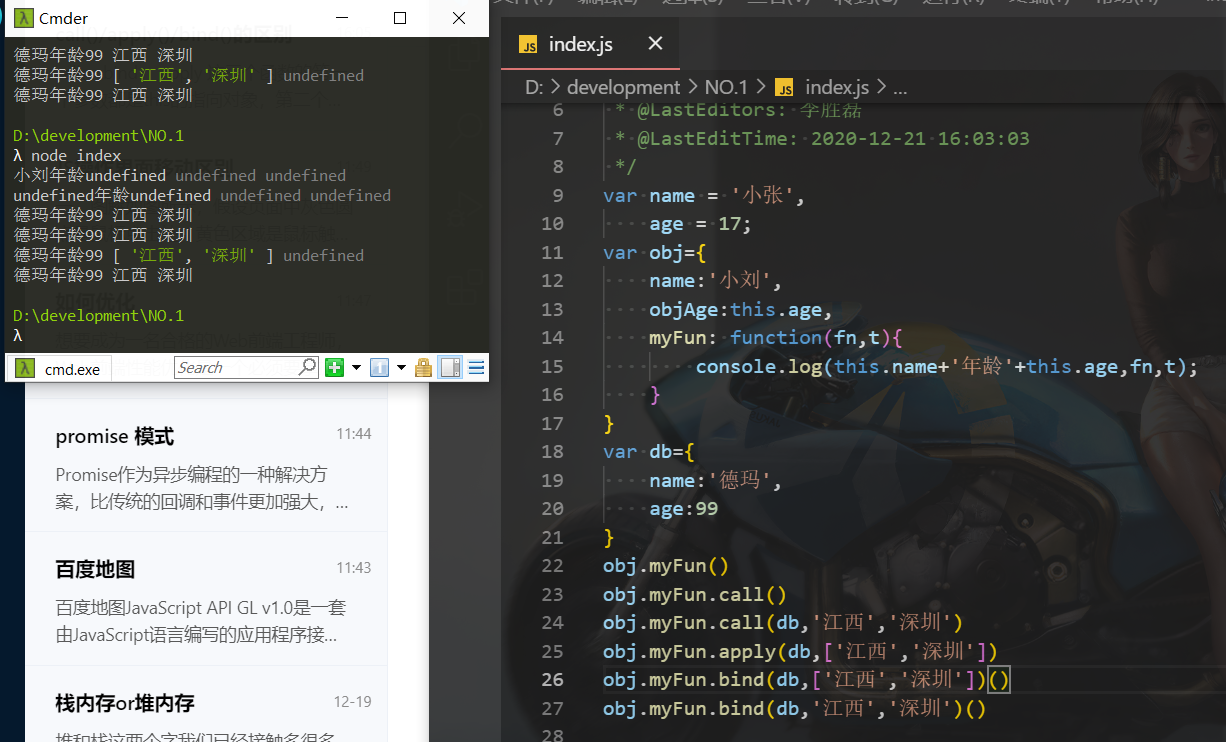
call、 bind、 apply 这三个函数的第一个参数都是this的指向对象,第二个参数差别就来了:
call 的参数是直接放进去的,第二第三第n个参数全都用逗号分隔,
直接放到后面obj.myFun.call(db,’江西’, …, ‘string’)。
apply的所有参数都必须放在一个数组里面传进去。
bind除了返回函数以外,它的参数和call 一样。
当然,三者的参数不限定是String 类型,允许是各种类型,包括函数,对象等等。
比较一下这两者this的差别,第一个打印里面的this指向obj,
第二个全局声明的shows()函数this是window。
1.call()、 apply()、 bind() 都是用来重定义this這个对象的!
arguments参数
在函数调用的时候,浏览器每次都会传递进两个隐式参数:
1. 函数的上下文对象this
2. 封装实参的对象arguments
下面是一个例子:
1. function fun(){2. console.log(arguments);3. }4. fun('tom',[1,2,3],{name:'Janny'});
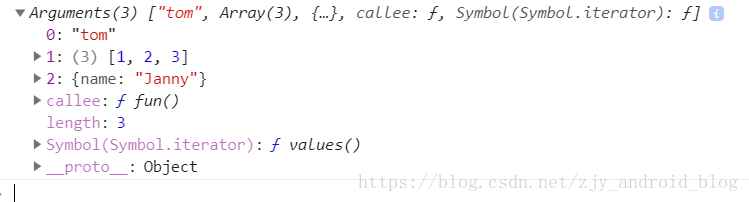
可以看到下面打印出来的结果,arguments是有值的,它的值就是我们传递进去的参数,虽然我们没有给fun函数定义形参,但是我们还是可以通过arguments来调用传递给函数fun的实参。
此外,我们可以看到arguments还有属性callee,length和迭代器Symbol。
es6展开运算符
数组的展开合并
现在有两个数组[1, 2, 3, 4]和[5, 6, 7],想要将两个函数拼接成一个新的函数。
//es5的写法let arr1 = [1, 2, 3, 4];<br />let arr2 = [5, 6, 7];<br />let arr = arr1.concat(arr2);<br />console.log(arr)<br />//[ 1, 2, 3, 4, 5, 6, 7 ]<br />//es6的写法<br />let arr = [...arr1, ...arr2];<br />console.log(arr)<br />//[ 1, 2, 3, 4, 5, 6, 7 ]