实现下面的例子

<input id="input" type="checkbox">篮球<!-- 点击事件onclickinput输入框有checked,true表示选中,false表示没有选中--><script>var input=document.getElementById("input");input.checked=false;console.log(input.id)</script>
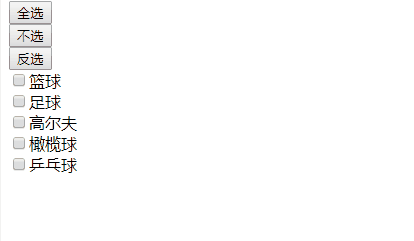
<button id="all">全选</button><button id="notall">不选</button><button id="reverse">反选</button><div><input type="checkbox">足球<input type="checkbox">蓝球<input type="checkbox">乒乓球<input type="checkbox">羽毛球</div><script>var all=document.getElementById("all");var inputs=document.getElementsByTagName("input");//1.对btn执行点击事件all.onclick=function(){//将所有的input的checked属性设置为truefor(var i=0;i<inputs.length;i++){inputs[i].checked=true;}}var all=document.getElementById("notall");var inputs=document.getElementsByTagName("input");//1.对btn执行点击事件all.onclick=function(){//将所有的input的checked属性设置为falsefor(var i=0;i<inputs.length;i++){inputs[i].checked=false;}}var all=document.getElementById("reverse");all.onclick=function(){for(var i=0;i<inputs.length;i++){console.log(inputs[i].checked)inputs[i].checked=(inputs[i].checked)?false:true;}}</script>
实现:
点击button按钮,如果div是显示的则隐藏,如果隐藏则显示
<div style="display: block;">div</div><button id="btn">btn</button><script>var div = document.getElementsByTagName("div")[0];var btn = document.getElementById("btn");btn.onclick = function () {var d = div.style.display;div.style.display = (d == "block") ? "none" : "block";}</script>
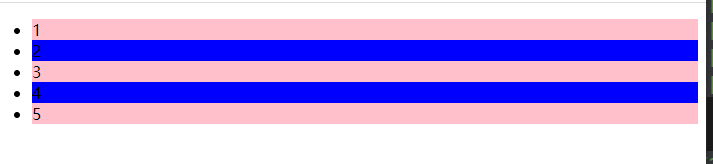
练习:隔行变色
<ul><li>1</li> <!--lis[0]--><li>2</li><!--lis[1]--><li>3</li><!--lis[2]--><li>4</li><!--lis[3]--><li>5</li><!--lis[4]--></ul><script>// i%2 0%2-->0 1%2-->1 2%2-->0 3%2-->1 4%2-->0var lis=document.getElementsByTagName("li");for(var i=0;i<lis.length;i++){if(i%2==0){lis[i].style.backgroundColor="pink";}else{lis[i].style.backgroundColor="blue";}}</script>
练习:实现输入框设置输入字的数量
<p>还可以输入<em id="em" style="color:red;">0</em>/150</p><textarea id="txt" cols="30" rows="10"></textarea><script>var txt = document.getElementById("txt");var em = document.getElementById("em");txt.onkeydown = function () {var length = this.value.length;if (em.innerHTML < 20) {em.innerHTML = this.value.length;}else {alert("不能再输入")}}</script>

