4-1域名
域:协议,子域名,主域名,端口,请求的资源文件组成
chengbenchao.top //主域名
www.chengbenchao.top;
aaa.chengbenchao.top
bbb.chengbenchao.top
//www,aaa 子域名
https://www.chengbenchao.top:8080/a.txt
//https,http协议
4-2跨域情况
当 协议,子域名,主域名,端口号有任意个不同的时候,就算跨域
协议不同
https://www.baidu.com
http://www.baidu.com
子域名不同
https://www.baidu.com
https://aaa.baidu.com
主域名不同
https://www.baidu.com
https://www.baidu.top
端口号不同
https://www.baidu.com:8080
https://www.baidu.com:80
4-3如何解决跨域
4-3-1jsonp
使用时引入jQuery文件$.ajax({type:"method",url:"",dataType:"jsonp",jsonp:"callback",success:function(data){},error:function(xhr){console.log(xhr.status)}})
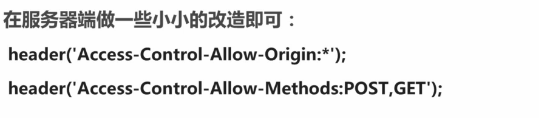
4-3-2服务器的解决方案
4-3-3js中script标签不受同源策略的影响也可以实现跨越
var script = document.createElement("script");script.src = "http://api.douban.com/v2/movie/subject/1764796?&callback=handleResponse";document.body.prepend(script);function handleResponse(res) {// 对response数据进行操作代码console.log(res)}