DOM对象
<div></div><script>var myDiv=document.querySelector('div');console.dir(myDiv);</script>
JQuery对象
<div></div><script>$('div');console.dir($('div'));</script>
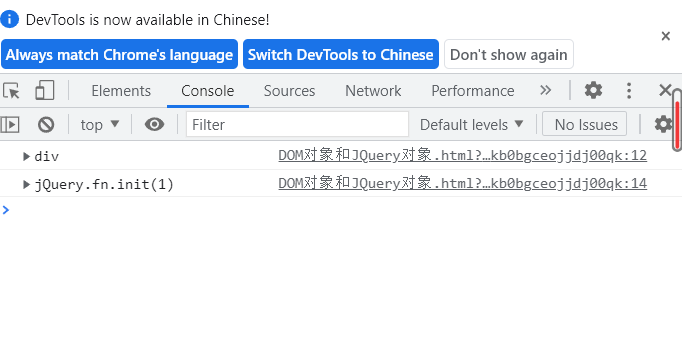
控制台结果
DOM对象和jQuery对象相互转化

DOM对象转化为jQuery对象
<video src="#">声音</video><script>//将DOM对象转化为jQuery对象第一种方式$('video');//将DOM对象转化为jQuery对象第二种方式var myVideo=document.querySelector('video');$(myVideo);</script>
jQuery对象转化为DOM对象
<video src="#">声音</video><script>//将jQuery对象转化为DOM对象$('video')[0].play();$('video').get(0).play();</script>

