
jQUery用$代替
引入jQuery
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jQuery的基本使用</title><script src="lib\jQuery.js"></script><style>div {width: 100px;height: 100px;background-color: mediumspringgreen;}</style></head>
在DOM元素下面执行的jQuery
<div></div><script>$('div').hide();</script>
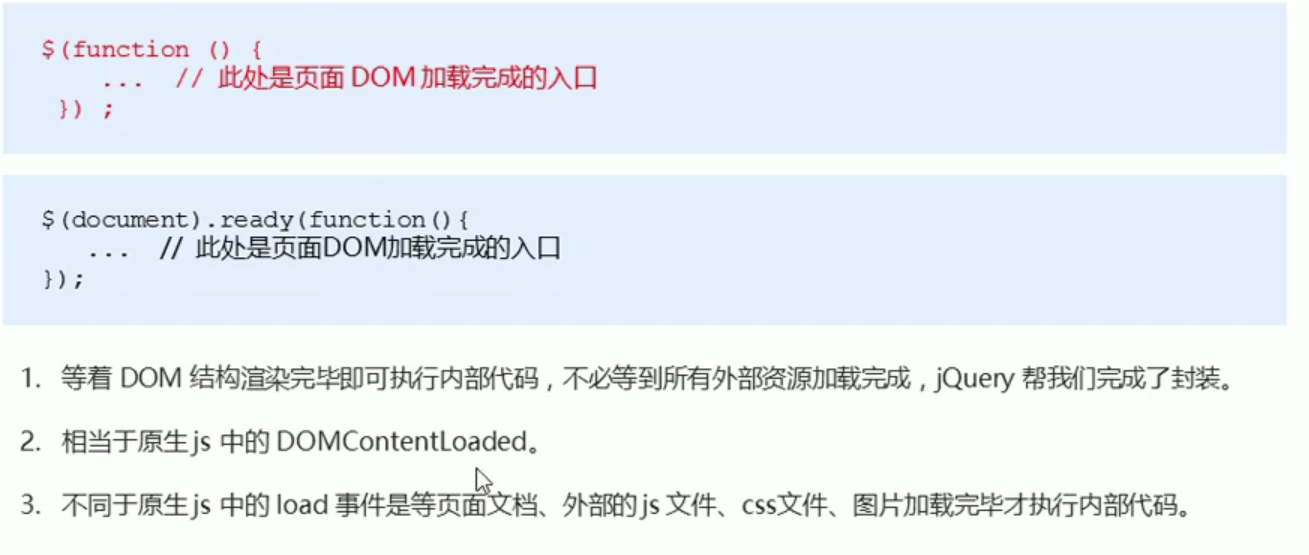
在DOM元素上面执行jQuery的第一种方式
<script>$(function(){$('div').hide();})</script><div></div>
在DOM元素上面执行jQuery的第二种方式
<script>$(Document).ready(function(){$('div').hide();})</script>

