这是一系列的文章,可以从第一篇开始学习
所谓幻灯片 RE-MAKING 其实就是我改了几张幻灯片,然后分享一下修改思路,大家摆好板凳,准备好瓜子就好了。本来想叫做 RE-DESIGN,不过这个词格调有点高,所以就叫 RE-MAKING 作罢。
第一张

这张幻灯片作为首页是在有点勉强,我看到了一个混沌不堪的世界。如何拯救这种混乱,看看妈妈是怎么叠衣服的?看看自己是怎么拾掇桌面上的草稿纸的?如果书架上有一本书露出了一小半,你会不会一巴掌把它压进去!
敲黑板,同学们,是万能的对齐啊!
对齐啊!
啊!
于是我们拉出两条竖线作为对齐线,然后慢慢地调整到如上图所示,现在画面舒服很多啦!背景此处使用一张地球与月球的图片也没什么问题,与主题有一定的契合度。
第二张

这张幻灯片的硬伤不是完全没有对齐,但感觉还是不舒服,左侧的几个竖线条有一种「魔幻现实主义」的感觉……去掉! logo 我不清楚是否一定需要,如果需要,根本不需要占这么多面积。
幻灯片的目录页因为内容数不多,所以栏宽比较短,所以可以将画面对半开,一侧引入一张漂亮一点的图,另一侧仍然用对齐结构。
吐槽一下,我找 BYD 新能源汽车这张图找了好久,什么是差距?人家想展示你,却找一张图片都很难,你试试找特斯拉,或者丰田,大众,分分钟一大堆高清大图。
下面是第二张修改结果,背景用了点浅灰色是因为便于大家区分幻灯片边界,提升阅读体验。
第三张

这一张有图了,然后硬伤又来了,图片分辨率和岛国 AV 一样,尺寸大小不一,有的还出现了拉伸。
左边那根神奇的条纹仍然去掉,然后
找图
找图
再找图
再然后
统一尺寸比例
统一尺寸比例
统一尺寸比例
幻灯片中的图片拖进去之后,严禁再放大,如果是 300 PPI,先用 PS 转成 96 PPI,严禁在四周进行拉伸!改后如下:
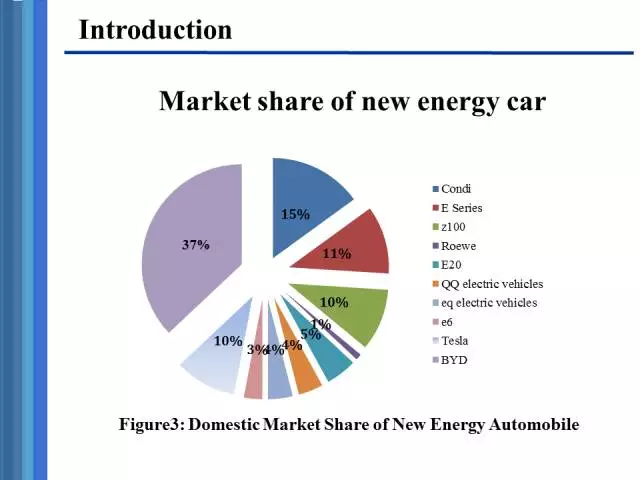
关于上面的 introduction,前面加入一张转折页即可。上面这张图,为了让大家看得更清晰,索性使用拼接并占满横屏的做法。
第四张

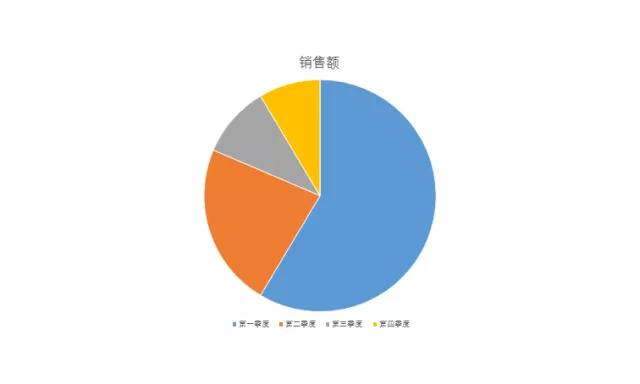
这块饼图有种四分五裂的感觉,都分成这样了,其实大家只会注意几块比较大的,再者,这块饼图排序有问题的,按道理,应该面积由大到小从 12 点方向顺时针旋转下来,默认状态下是对的:
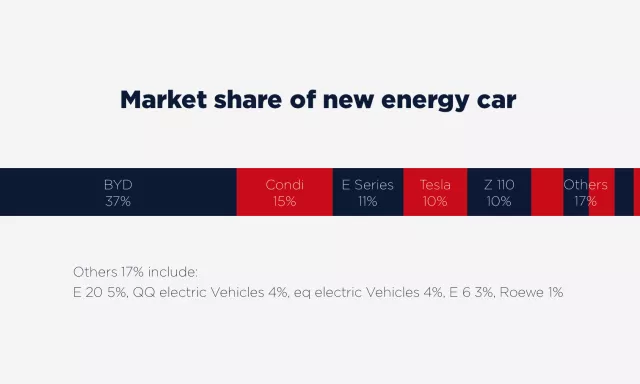
不过,我修改这张饼图已经摆脱了饼图的形式:
百分比堆积条形图也是可以用的,百分比关系并不是只有饼图才可以表示的,只是饼图是大家用得最多的,这里,我将低于 10% 的新能源汽车划分到 Others,然后在下面添加一句注释。
这张表的颜色,我是因为头脑里闪现贪吃蛇大作战里边的蛇然后确定下来的,好像也有一点「魔幻现实主义」的感觉……

