公众号:跟我学个P
原文链接:这是我排版PPT时一定会用到的两个「思维」
嗨,各位木友们好呀,我是小木。
今天咱们来讲一个很常见的排版问题——PPT内容一多,版面就容易排得很凌乱 。
之所以会出现这种情况,归根到底是因为你缺少了两种排版时必备的思维:
- 减少视觉点
- 按顺序排版
▎减少视觉停留点
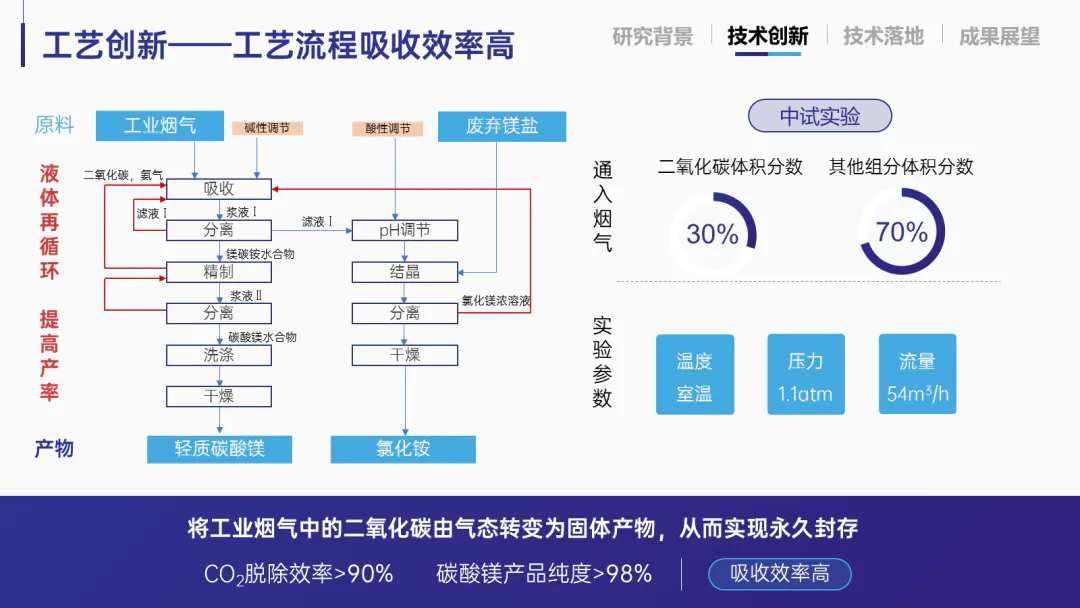
先拿这页简单的PPT来举例 :
这页PPT里零散的元素非常多,所以第一眼看过去,有一种“不知该从何读起”的凌乱感。
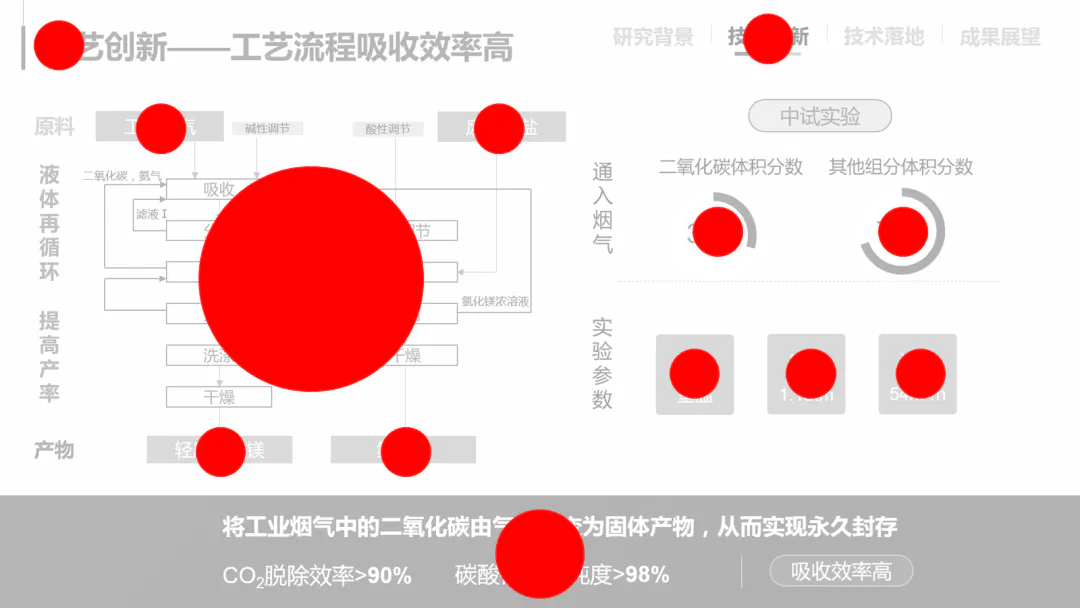
用设计语言来描述就是——视觉上吸引我们视线的信息点太多了,导致我们不知该先看哪个点。
我们试着“减少”这些视觉点的数量。
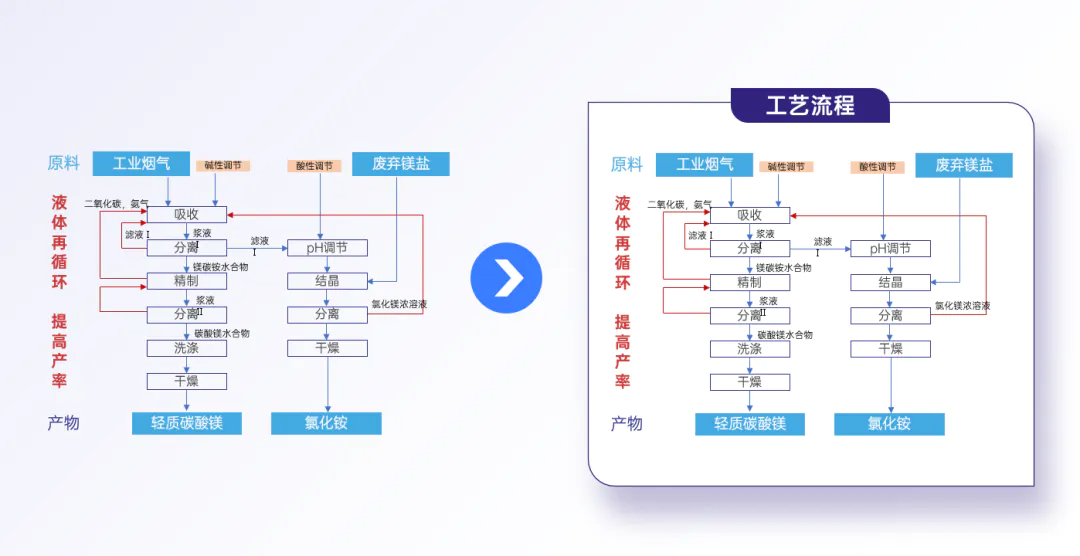
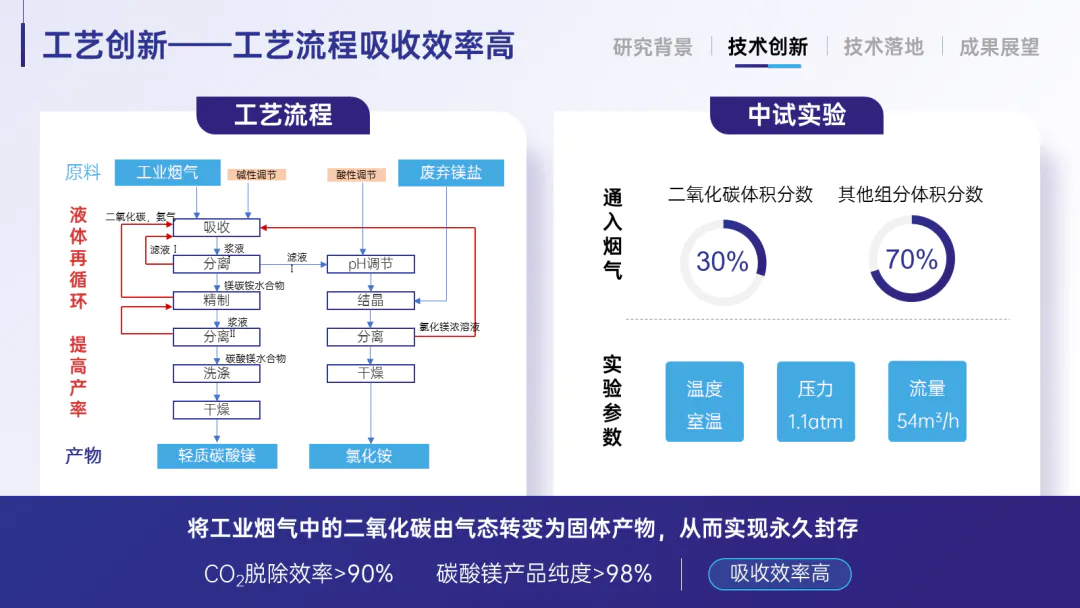
比如,把同一种类型的多个“信息点”归纳成一个独立的“信息模块”,这样你就能把多个零散的视觉点变成一个大的视觉点:
▼
你瞧,我们只是把零碎的信息组合到了一起,现在的版面就不会有“无从看起”的感觉了,这就是分组的作用。
为了帮你加深印象,我们再来看一个典型的案例 :
这个案例的主要问题在于,对信息的各种重点加粗、标红、画圈,凭空制造出了多个信息点。
实际上,一个页面里的重点太多的话,也就没有了重点。
不信的话,我们先啥也不改,就只“减少”重点的数量,即减少视觉点,你会发现“凌乱”的感觉又消失了:
此时无论你要不要再对页面上的信息进行重新分组,实际上已经对阅读的体验已经影响不大了,最多就是影响到美观度而已 :
当然,决定版面看起来乱不乱的因素,并不只有视觉点的数量,还有视觉点的排版顺序。
此话怎讲?
不慌,我们继续往下看。
▎按顺序排版
一般人在看PPT时,都是按照从左到右、从上到下的顺序去阅读信息的。
如果我们在排版信息时违背了这个正常的阅读顺序,随意在版面上放置内容,一样会给人版面混乱的感觉。
比如下面这个案例 :
第一眼看过去,你会不知道自己到底应该先看哪里,这就是不按阅读顺序、随意排版信息组所导致的。
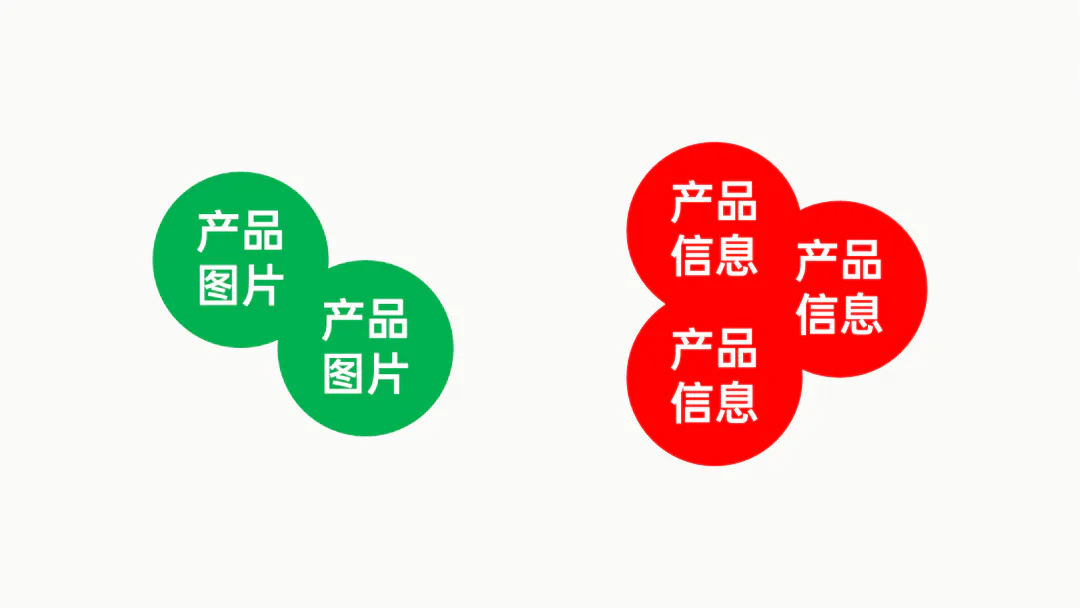
我们先仔细阅读一下上面这页PPT,你会发现这个页面上其实只有两种内容:一是产品图片,二是产品信息。
我们先为内容分好组,再试着按照正常人的阅读习惯,从左往右地排版这些内容:
▼
你瞧,元素还是那些元素,但现在的这个版面就不会给人“没有重点、无从看起”的感觉了。
当然,这页PPT还是有很大的美化空间的,比如app图片、图标的处理,文案的处理等等。
不过这里你只需要记住以上这几个案例为什么要这么修改就够了,那可比学会某个操作技巧要重要得多。
▎总结
最后,我们来总结一下以上内容。
- 信息点过多,是导致版面混乱的主要原因;
- 页面上的信息点过多时,我们可以用分组的方法来减少信息点;
- 信息模块应该按照正常人的阅读顺序去排版;
OK,今天这篇文章可能会有点简短,但实用性我敢担保是一流的,谁试谁知道!

