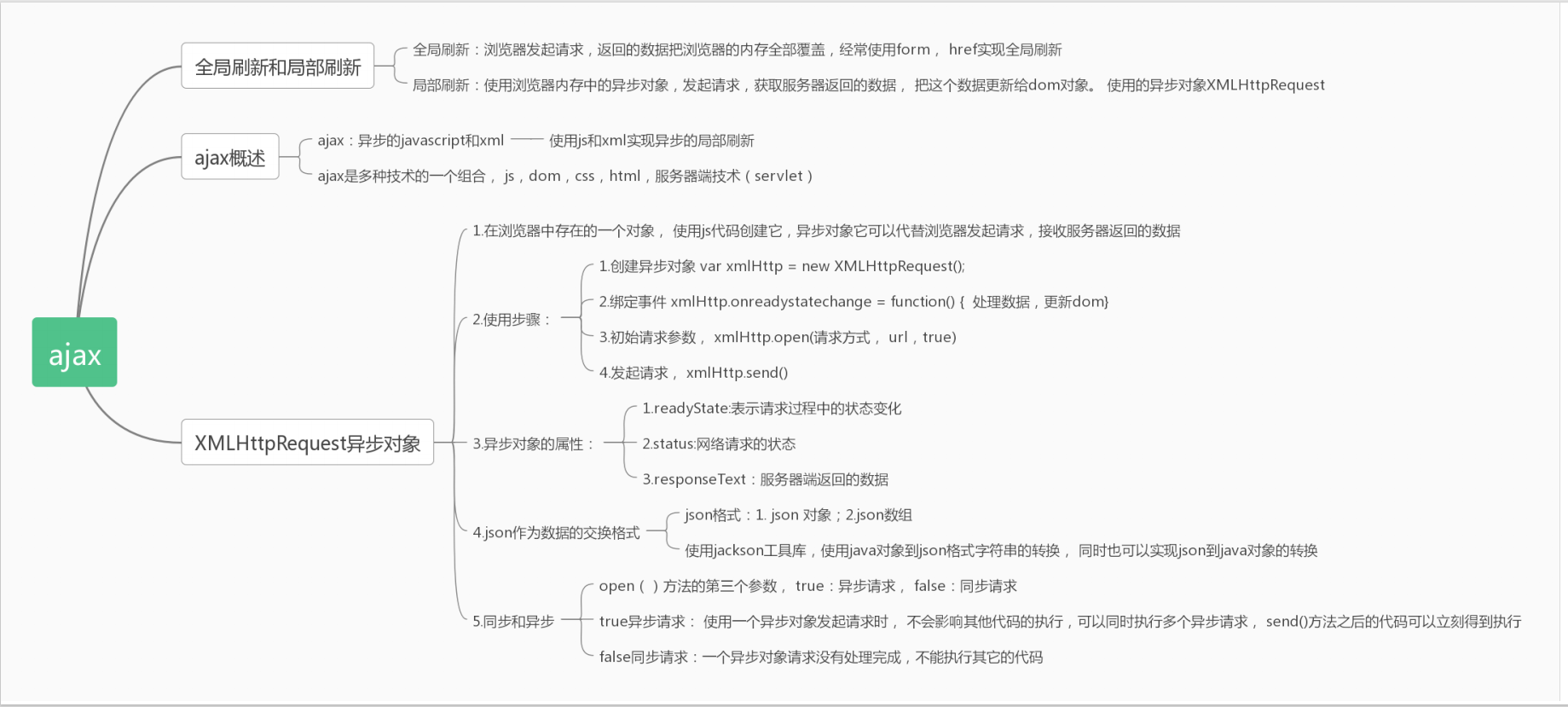
ajax大纲

1.全局刷新和局部刷新
全局刷新: 整个浏览器被新的数据覆盖。 在网络中传输大量的数据。 浏览器需要加载,渲染页面。
局部刷新: 在浏览器器的内部,发起请求,获取数据,改变页面中的部分内容。
其余的页面无需加载和渲染。 网络中数据传输量少, 给用户的感受好。
ajax是用来做局部刷新的。局部刷新使用的核心对象是 异步对象(XMLHttpRequest)
这个异步对象是存在浏览器内存中的 ,使用javascript语法创建和使用XMLHttpRequest对象。
2.ajax:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
Asynchronous: 异步的意思
JavaScript:javascript脚本,在浏览器中执行
and : 和
xml : 是一种数据格式
ajax是一种做局部刷新的新方法(2003左右),不是一种语言。 ajax包含的技术主要有javascript,
dom,css, xml等等。 核心是javascript 和 xml 。
javascript:负责创建异步对象, 发送请求, 更新页面的dom对象。 ajax请求需要服务器端的数据。
xml: 网络中的传输的数据格式。 使用json替换了xml 。
<数据>
<数据1>宝马1</数据1>
<数据2>宝马2</数据2>
<数据3>宝马3</数据3>
<数据4>宝马4</数据4>
</数据>
3.ajax中使用XMLHttpRequest对象
1)创建异步对象 var xmlHttp = new XMLHttpRequest();
2)给异步对象绑定事件。onreadystatechange :当异步对象发起请求,获取了数据都会触发这个事件。
这个事件需要指定一个函数, 在函数中处理状态的变化。
btn.onclick = fun1()<br /> function fun1(){<br /> alert("按钮单击");<br /> }<br /> 例如:<br /> xmlHttp.onreadystatechange= function(){<br /> 处理请求的状态变化。<br /> if(xmlHttp.readyState == 4 && xmlHttp.status== 200 ){<br /> //可以处理服务器端的数据,更新当前页面<br /> var data = xmlHttp.responseText;<br /> document.getElementById("name").value= data;<br /> }<br /> }
异步对象的属性 readyState 表示异步对象请求的状态变化
0:创建异步对象时, new XMLHttpRequest();
1: 初始异步请求对象, xmlHttp.open()
2:发送请求, xmlHttp.send()
3: 从服务器端获取了数据,此时3, 注意3是异步对象内部使用, 获取了原始的数据。
4:异步对象把接收的数据处理完成后。 此时开发人员在4的时候处理数据。
在4的时候,开发人员做什么 ? 更新当前页面。
异步对象的status属性,表示网络请求的状况的, 200, 404, 500, 需要是当status==200
时,表示网络请求是成功的。
3) 初始异步请求对象
异步的方法open().
xmlHttp.open(请求方式get|post, “服务器端的访问地址”, 同步|异步请求(默认是true,异步请求))
例如:
xmlHttp.open(“get”, “loginServlet?name=zs&pwd=123”,true);
4)使用异步对象发送请求
xmlHttp.send()
获取服务器端返回的数据, 使用异步对象的属性 responseText .
使用例子:xmlHttp.responseText
回调:当请求的状态变化时,异步对象会自动调用onreadystatechange事件对应的函数。
访问地址: 使用get方式传递参数
http://localhost:8080/course_myajax/bmiPrint?name=李四&w=82&h=1.8
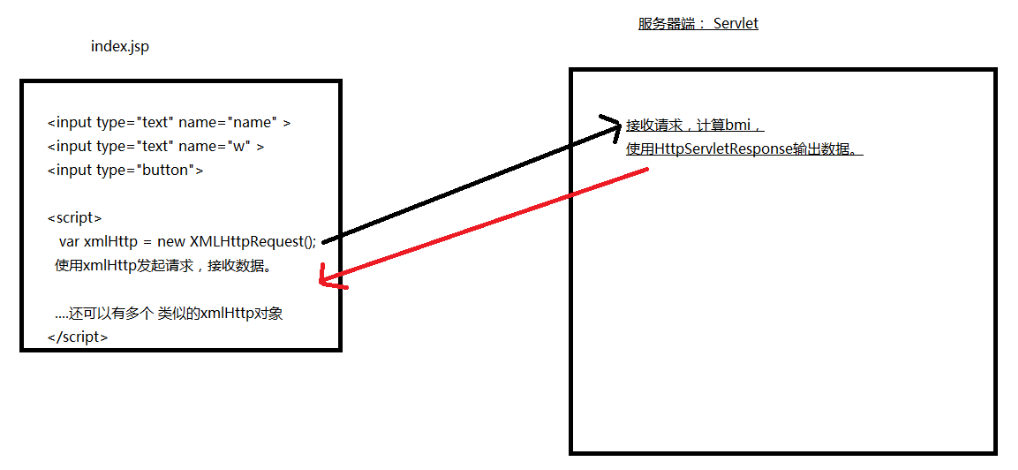
3.1 使用ajax的局部刷新
1.新建jsp,使用XMLHttpRequest异步对象。
使用异步对象有四个步骤:
1.创建
2.绑定事件
3.初始请求
4.发送请求。
2.创建服务器的servlet,接收并处理数据, 把数据输出给异步对象。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>局部刷新-ajax</title><script type="text/javascript">//使用内存中的异步对象,代替浏览器发起请求。异步对象使用js创建和管理的。function doAjax() {//1.创建异步对象var xmlHttp = new XMLHttpRequest();//2.绑定事件xmlHttp.onreadystatechange = function () {//处理服务器端返回的数据,更新当前页面//alert("readyState属性值======" + xmlHttp.readyState + "| status:" + xmlHttp.status)if( xmlHttp.readyState == 4 && xmlHttp.status ==200){// alert(xmlHttp.responseText);var data = xmlHttp.responseText;//更新dom对象, 更新页面数据document.getElementById("mydata").innerText = data;}}//3.初始请求数据//获取dom对象的value属性值var name = document.getElementById("name").value;var w = document.getElementById("w").value;var h = document.getElementById("h").value;//bmiPrint?name=李四&w=82&h=1.8var param = "name="+name + "&w="+w+"&h="+h;//alert("param="+param);xmlHttp.open("get","bmiAjax?"+param,true);//4.发起请求xmlHttp.send();}</script></head><body><p>局部刷新ajax-计算bmi</p><div><!-- 没有使用form -->姓名:<input type="text" id="name" /> <br/>体重(公斤):<input type="text" id="w" /> <br/>身高(米):<input type="text" id="h" /> <br/><input type="button" value="计算bmi" onclick="doAjax()"><br/><br/><div id="mydata">等待加载数据....</div></div></body></html>
package com.bjpowernode.controller;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;// servletpublic class BmiAjaxServlet extends HttpServlet {protected void doPost(HttpServletRequest request,HttpServletResponse response)throws ServletException, IOException {}protected void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException, IOException {System.out.println("====接收了ajax的请求=====");//接收参数String strName = request.getParameter("name");String weight = request.getParameter("w");String height = request.getParameter("h");//计算bmifloat h = Float.valueOf(height);float w = Float.valueOf(weight);float bmi = w / ( h * h);//判断bmi的范围String msg = "";if( bmi <= 18.5) {msg = "您比较瘦";} else if( bmi > 18.5 && bmi <= 23.9 ){msg = "你的bmi是正常的";} else if( bmi >24 && bmi <=27){msg = "你的身体比较胖";} else {msg = "你的身体肥胖";}System.out.println("msg="+msg);msg = "您好:"+strName + "先生/女士, 您的bmi值是:"+ bmi + ","+ msg;//响应ajax需要的数据,使用HttpServletResponse输出数据response.setContentType("text/html;charset=utf-8");PrintWriter pw = response.getWriter();pw.println(msg);pw.flush();pw.close();}}
4.json使用
ajax发起请求———-servlet(返回的一个json格式的字符串 { name:”河北”, jiancheng:”冀”,”shenghui”:”石家庄”})
4.1 json分类:
- json对象 ,JSONObject ,这种对象的格式 名称:值, 也可以看做是 key:value 格式。
2. json数组, JSONArray, 基本格式 [{ name:”河北”, jiancheng:”冀”,”shenghui”:”石家庄”} , { name:”山西”, jiancheng:”晋”,”shenghui”:”太原”} ]
4.2 为什么要使用json :
- json格式好理解
2. json格式数据在多种语言中,比较容易处理。 使用java, javascript读写json格式的数据比较容易。
3. json格式数据他占用的空间下,在网络中传输快, 用户的体验好。
处理json的工具库: gson(google); fastjson(阿里),jackson, json-lib
在js中的,可以把json格式的字符串,转为json对象, json中的key,就是json对象的属性名。
4.3 ajax请求处理方法

5、根据省份id查询省份名称
省份实体类
package com.bjpowernode.entity;public class Province {private Integer id;private String name;private String jiancheng;private String shenghui;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getJiancheng() {return jiancheng;}public void setJiancheng(String jiancheng) {this.jiancheng = jiancheng;}public String getShenghui() {return shenghui;}public void setShenghui(String shenghui) {this.shenghui = shenghui;}}
DAO层
package com.bjpowernode.dao;import com.bjpowernode.entity.Province;import java.sql.*;//使用jdbc访问数据库public class ProvinceDao {//根据id获取名称public String queryProviceNameById(Integer proviceId){Connection conn = null;PreparedStatement pst = null;ResultSet rs = null;String sql= "";String url="jdbc:mysql://localhost:3306/springdb";String username="root";String password="123456";String name = "";//加载驱动try {Class.forName("com.mysql.jdbc.Driver");conn = DriverManager.getConnection(url,username,password);//创建PreparedStatementsql="select name from province where id=?";pst = conn.prepareStatement(sql);//设置参数值pst.setInt(1,proviceId);//执行sqlrs = pst.executeQuery();//遍历rs/*while(rs.next()){ //当你的rs中有多余一条记录时。name = rs.getString("name");}*/if( rs.next()){name =rs.getString("name");}} catch (ClassNotFoundException | SQLException e) {e.printStackTrace();} finally {try{if( rs != null){rs.close();}if( pst != null){pst.close();}if( conn != null){conn.close();}}catch(Exception e){e.printStackTrace();}}return name;}//根据id获取一个完整的Province对象public Province queryProviceById(Integer proviceId){Connection conn = null;PreparedStatement pst = null;ResultSet rs = null;String sql= "";String url="jdbc:mysql://localhost:3306/springdb";String username="root";String password="123456";Province province = null;//加载驱动try {Class.forName("com.mysql.jdbc.Driver");conn = DriverManager.getConnection(url,username,password);//创建PreparedStatementsql="select id, name, jiancheng, shenghui from province where id=?";pst = conn.prepareStatement(sql);//设置参数值pst.setInt(1,proviceId);//执行sqlrs = pst.executeQuery();//遍历rs/*while(rs.next()){ //当你的rs中有多余一条记录时。name = rs.getString("name");}*/if( rs.next()){province = new Province();province.setId( rs.getInt("id"));province.setName(rs.getString("name"));province.setJiancheng(rs.getString("jiancheng"));province.setShenghui(rs.getString("shenghui"));}} catch (ClassNotFoundException | SQLException e) {e.printStackTrace();} finally {try{if( rs != null){rs.close();}if( pst != null){pst.close();}if( conn != null){conn.close();}}catch(Exception e){e.printStackTrace();}}return province;}}
package com.bjpowernode.controller;import com.bjpowernode.dao.ProvinceDao;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;public class QueryProviceServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req,HttpServletResponse resp) throws ServletException, IOException {//处理get请求String strProid = req.getParameter("proid");System.out.println("strProid:"+ strProid);String name = "默认是无数据";//访问dao,查询数据库if( strProid != null && !"".equals(strProid.trim()) ){//创建dao对象,调用它的方法ProvinceDao dao = new ProvinceDao();name = dao.queryProviceNameById( Integer.valueOf(strProid));}//使用HttpServletResponse输出数据// servlet返回给浏览器的是 文本数据, 数据的编码是utf-8resp.setContentType("text/html;charset=utf-8");PrintWriter pw = resp.getWriter();//pw.println("中国");pw.println(name);pw.flush();pw.close();}}
package com.bjpowernode.controller;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;public class LoginServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {super.doGet(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {super.doPost(req, resp);}}
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>ajax根据省份id获取名称</title><script type="text/javascript">function search() {//发起ajax请求,传递参数给服务器, 服务器返回数据//1.创建异步对象var xmlHttp = new XMLHttpRequest();//2.绑定事件xmlHttp.onreadystatechange = function () {if( xmlHttp.readyState == 4 && xmlHttp.status== 200){//alert(xmlHttp.responseText)//更新页面,就是更新dom对象document.getElementById("proname").value= xmlHttp.responseText;}}//3.初始异步对象//获取proid文本框的值var proid = document.getElementById("proid").value;xmlHttp.open("get","queryProvice?proid="+proid,true);//4.发送请求xmlHttp.send();}</script></head><body><p>ajax根据省份id获取名称</p><table><tr><td>省份编号:</td><td><input type="text" id="proid"/><input type="button" value="搜索" onclick="search()" /></td></tr><tr><td>省份名称:</td><td><input type="text" id="proname" /></td></tr></table></body><a href="html/main.jsp">link</a></html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>使用json格式的数据</title><script type="text/javascript">function doSearch() {//1.创建异步对象var xmlHttp = new XMLHttpRequest();//2.绑定事件xmlHttp.onreadystatechange = function() {if( xmlHttp.readyState == 4 && xmlHttp.status == 200){var data = xmlHttp.responseText;//eval是执行括号中的代码, 把json字符串转为json对象var jsonobj = eval("(" + data + ")");//更新dom对象callback(jsonobj);}}//3.初始异步对象的请求参数var proid = document.getElementById("proid").value;// true :异步处理请求。 使用异步对象发起请求后,不用等待数据处理完毕,就可以执行其它的操作。// false:同步,异步对象必须处理完成请求,从服务器端获取数据后,才能执行send之后的代码。 任意时刻只能执行一个异步请求。xmlHttp.open("get","queryjson?proid="+proid,false);//4.发送请求xmlHttp.send();//也可以创建其它的 XMLHttpRequest, 发送其它的请求处理。alert("====在send之后的代码====")}//定义函数,处理服务器端返回的数据function callback(json){document.getElementById("proname").value = json.name;document.getElementById("projiancheng").value=json.jiancheng;document.getElementById("proshenghui").value= json.shenghui;}</script></head><body><p>ajax请求使用json格式的数据</p><table><tr><td>省份编号:</td><td><input type="text" id="proid"><input type="button" value="搜索" onclick="doSearch()"></td></tr><tr><td>省份名称:</td><td><input type="text" id="proname"></td></tr><tr><td>省份简称:</td><td><input type="text" id="projiancheng"></td></tr><tr><td>省会名称:</td><td><input type="text" id="proshenghui"></td></tr></table></body></html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>使用json格式的数据</title><script type="text/javascript" src="js/jquery-3.4.1.js"></script><script type="text/javascript">$(function(){$("#btn").click(function () {//获取dom的value值var proid = $("#proid").val();//发起ajax请求$.ajax({url:"queryjson",data:{"proid":proid},dataType:"json",success:function (resp) {//resp是json对象//alert(resp.name + " === "+resp.jiancheng)$("#proname").val(resp.name);$("#projiancheng").val(resp.jiancheng);$("#proshenghui").val(resp.shenghui);}})});})</script></head><body><p>ajax请求使用json格式的数据</p><table><tr><td>省份编号:</td><td><input type="text" id="proid"><input type="button" value="搜索" id="btn"></td></tr><tr><td>省份名称:</td><td><input type="text" id="proname"></td></tr><tr><td>省份简称:</td><td><input type="text" id="projiancheng"></td></tr><tr><td>省会名称:</td><td><input type="text" id="proshenghui"></td></tr></table></body></html>
package com.bjpowernode.controller;import com.bjpowernode.dao.ProvinceDao;import com.bjpowernode.entity.Province;import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;public class QueryJsonServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//默认值, {} :表示json格式的数据String json = "{}";// 获取请求参数,省份的idString strProid = request.getParameter("proid");System.out.println("strProid========="+strProid);//判断proid有值时,调用dao查询数据if( strProid != null && strProid.trim().length() > 0 ){ProvinceDao dao = new ProvinceDao();Province p = dao.queryProviceById(Integer.valueOf(strProid));//需要使用jackson 把 Provice对象转为 jsonObjectMapper om = new ObjectMapper();json = om.writeValueAsString(p);}//把获取的数据,通过网络传给ajax中的异步对象,响应结果数据//指定服务器端(servlet)返回给浏览器的是json格式的数据,json数据使用utf-8编码的//response.setContentType("text/json;charset=utf-8");response.setContentType("application/json;charset=utf-8");PrintWriter pw = response.getWriter();/*** <provines>* <province>* <name>河北</name>* <shenghui>石家庄</shenghui>* </province>* <province>* <name>山西</name>* <shenghui>太原</shenghui>* </province>* </provines>*/pw.println(json); //输出数据---会付给ajax中 responseText属性pw.flush();pw.close();}}
package com.bjpowernode;import com.bjpowernode.entity.Province;import com.fasterxml.jackson.core.JsonProcessingException;import com.fasterxml.jackson.databind.ObjectMapper;public class TestJson {public static void main(String[] args) throws JsonProcessingException {// 使用jackson 把java对象转为json格式的字符串Province p = new Province();p.setId(1);p.setName("河北");p.setJiancheng("冀");p.setShenghui("石家庄");//使用jackson 把 p 转为 jsonObjectMapper om = new ObjectMapper();// writeValueAsString:把参数的java对象转为json格式的字符串String json = om.writeValueAsString(p);System.out.println("转换的json=="+json);}}

