1.HTML的发明
HTML全称: Hyper Text Markup Language(直译为”超文本标记语言”)
发明者: Tim Berners-Lee
发明时间: 1990年
Tim Berners-Lee发明了WWW(World Wide Web),即同时发明了HTML, HTTP和URL. 最初的HTML一共有18个标签(tag), 其中有11个仍存在, 而最新版的HTML有110个左右的标签.
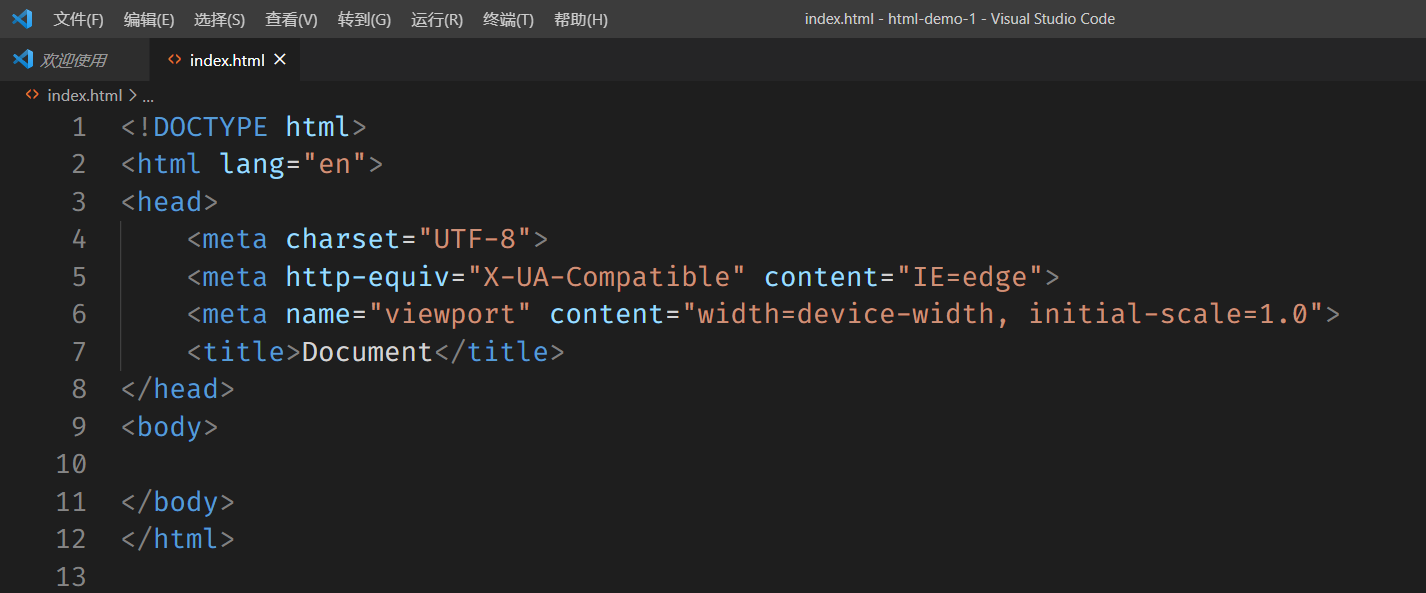
2.HTML起手式
内容: Emmet, 即感叹号.

第1行, 表示文档类型(doctype)是HTML.
第2行, 表示HTML使用的语言是英语(lang是language的缩写, en是English的缩写).
第4行, 表示文件的字符编码(charset)是UTF-8.
第5行, 表示IE使用最新内核.
第6行, 表示禁用缩放, 兼容手机.
第7行, 表示文件标题(title).
3.章节标签
表示文章的层级.
此处所列都是闭合标签.
标签后的中文表示标签的作用.
h1, h2, h3, h4, h5, h 标题
使用举例: <h1>标题1</h1>. 以下章节标签使用以此类推.
section 章节
- article 文章
- p 段落(英文paragraph的缩写)
- header 头部
- footer 脚部
- main 主要内容
- aside 旁支内容
- div 划分
4.全局属性(所有标签都有的属性):
- class
作用: 类名
举例:
contenteditable
作用: 可以直接在HTML页面中编辑.<br /> 举例: <div contenteditable>haha</div><br /> 补充: 把style标签放到body标签里面, 就可以在HTML页面看到style代码, 这个的用处是调试.
hidden
作用: 隐藏元素<br />举例: <p hidden>haha</hidden>
id
举例: #a(写在style标签里面)<br /> <div id="a">haha</div><br /> 注意: id只能有一个,不能重复. 但一般不到万不得已, 不要用id.<br /> 因为id名写重复不报错, 且id名容易重复, 导致对其他标签设置重复的样式.<br /> 有些单词被限制, 不能作为id名字.<br /> 查看被限制的单词路径是Chrome浏览器console控制台>输入window. (注意要输入下圆点).
style
作用: 在标签上设置样式.<br /> 举例: <div style="color: skyblue; font-size: 20px">haha</div>
tabindex
作用: 表示鼠标的移动顺序. 正数表示按顺序访问, 0是最后访问, 负数是不访问.
举例:
title
作用: 标题. 可用于显示完整的内容.<br />举例: <title>我是标题</title>
5.HTML的默认样式
HTML被发明的时候, 世界上还没有CSS, 所以HTML自身就带有默认的样式.
查看HTML默认样式的路径: Chrome浏览器开发者工具>Elements>Style>user agent stylesheet.
6.CSS reset
作用: 清除HTML的默认样式, 重置CSS样式.
方法: 抄大厂的代码. 进入大厂首页>打开Chrome开发者工具>找到类似代码, 复制到自己项目> 把代码命名为reset.css
7.内容标签
ol+li
作用: 有序列表. ordered list+list item的缩写.<br /> 举例: <ol><li>哈哈</li><li>嗯嗯</li></ol>.
ul+li
作用: 无序列表. unordered list+list item的缩写.<br />举例: <ul><li>吼吼</li></ul>.
dl+dt+dd
作用: 带有标题的列表. dt是描述的对象, dd是描述的内容.<br /> description list+description term+description data的缩写.<br />举例: <dl><dt>李白</dt><dd>一个诗人</dd></dl>
pre
作用: 使HTML中的连续的或多个的空格、回车、tab生效. preview的缩写.<br /> 举例: <pre>A点 B点 C点 D点</pre><br /> 注意: HTML代码里的多处空格、回车、tab 等内容,默认会被转化为一个空格.
code
作用: 包住代码, 并且使字体等宽.<br /> 举例: <code><div>iiii</div><div>wwww</div></code><br /> 注意: 用pre标签包住code标签, 可以使HTML代码按原样分行显示.
<pre><code>var a = 9;console.log(a);</code></pre>
hr
作用: 分隔线, 水平线. horizon的缩写.<br /> 举例: 这是前言<hr>这是正文<br /> 注意: <hr>是自闭合标签.
br
作用: 换行. break的缩写.<br /> 举例: 人生天地间<br>忽如远行客<br /> 注意: <br>是自闭合标签.
a
作用: 超链接. anchor的缩写.<br /> 举例: <a href="https://www.baidu.com"><br />注意: <a>是自闭合标签.
em
作用: 强调, 使文字斜体. emphasis的缩写.<br />举例: <div>这本书叫<em>The Little Prince</em></div>
strong
作用: 强调, 使文字加粗.<br /> 举例: 查阅相关资料, 请点击<strong>这里</strong>
q
作用: 引用, 且以行内元素(inline)呈现. quote的缩写.
blockquote
作用: 引用, 且以块级元素(block)呈现.<br />

