一、设计原则
1.1、亲密性
纵向间距关系
通过『小号间距』、『中号间距』、『大号间距』这三种规格来划分信息层次。
在这三种规格不适用的情况下,可以通过加减『基础间距』的倍数,或者增加元素来拉开信息层次。
横向间距关系
为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性。
在一个组件内部,元素的横向间距也应该有所不同。
1.2、对齐
正如『格式塔学派』中的连续律(Law of Continuity)所描述的,在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
格式塔学派(德语:Gestalttheorie) :是心理学重要流派之一,兴起于 20 世纪初的德国,又称为完形心理学;主张人脑的运作原理是整体的,『整体不同于其部件的总和』。——摘自『维基百科』
文案类对齐
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
表单类对齐
冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。
数字类对齐
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。
1.3、对比
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
注:要实现有效的对比,对比就必须强烈,切不可畏畏缩缩。
主次关系对比
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
注意:突出的方法,不局限于强化重点项,也可以是弱化其他项。
总分关系对比
通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。
状态关系对比
通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。
常见类型有『静态对比』、『动态对比』。
静态对比示例:用不同颜色点,来表明不同状态。动态对比示例:鼠标悬停时,该项和其他项呈现出明显不同的视觉效果,响应用户操作。
1.4、重复
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
重复元素
重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。
**
1.5、直截了当
正如 Alan Cooper 所言:『需要在哪里输出,就要允许在哪里输入』。这就是直接操作的原理。eg:不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
页内编辑
单字段行内编辑多字段行内编辑
利用拖放
拖放列表:只能限制在一个维度(上/下或者左/右)进行拖放。拖放图片/文件
1.6、足不出户
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
覆盖层
二次确认覆盖层:避免滥用 Modal 进行二次确认,应该勇敢的让用户去尝试,给用户机会『撤销』即可。详情覆盖层:一般在列表中,通过用户『悬停』/『点击』某个区块,在当前页加载该条列表项的更多详情信息。输入覆盖层:在覆盖层上,让用户直接进行少量字段的输入。
嵌入层
列表嵌入层:在列表中,显示某条列表项的详情信息,保持上下文不中断。标签页:将多个平级的信息进行整理和分类了,一次只显示一组信息。
虚拟页面
在交互过程中,『覆盖层』可以在当前页面上方显示附加内容和交互链接;『嵌入层』可以在页面内部实现同样效果;而『虚拟页面』不局限机械时代的『页面』,可以利用信息时代的特点构建一种新型『页面』。
流程处理
长期以来,Web 实现流程的方式就是把每个步骤放在一个单独的页面上。虽然这种做法是分解问题最简单的方式,但并不是最佳解决方案。对于某些『流程处理』而言,让用户始终待在同一个页面上则更有必要。
渐进式展现:基于用户的操作/某种特定规则,渐进式展现不同的操作选项。配置程序:通过提供一系列的配置项,帮助用户完成任务或者产品组装。弹出框覆盖层:虽然弹出框的出现会打断用户的心流,但是有时候在弹出框中使用『步骤条』来管理复杂流程也是可行的。
1.7、简化交互
根据费茨法则(Fitts’s Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
费茨法则 :到达目标的时间是到达目标的距离与目标大小的函数,具体:
其中:1.设备当前位置和目标位置的距离(D);2.目标的大小(W)。距离越长,所用时间越长;目标越大,所用时间越短。
实时可见工具
如果某个操作非常重要,就应该把它放在界面中,并实时可见。
悬停即现工具
如果某个操作不那么重要,或者使用『实时可见工具』过于啰嗦会影响用户阅读时,可以在悬停在该对象上时展示操作项。
开关显示工具
如果某些操作只需要在特定模式时显示,可以通过开关来实现。
可视区域 ≠ 可点击区域
在使用 Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。
当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。注:在移动端尤其适用。
1.8、提供邀请
很多富交互模式(eg:『拖放』、『行内编辑』、『上下文工具』)都有一个共同问题,就是缺少易发现性。所以『提供邀请』是成功完成人机交互的关键所在。
邀请就是引导用户进入下一个交互层次的提醒和暗示,通常包括意符(eg:实时的提示信息)和可供性,以表明在下一个界面可以做什么。当可供性中可感知的部分(Perceived Affordance)表现为意符时,人机交互的过程往往更加自然、顺畅。
意符(Signifiers) :一种额外的提示,告诉用户可以采取什么行为,以及应该怎么操作;必须是可感知(eg:视觉、听觉、触觉等)。——摘自《设计心理学 1 》可供性(Affordance) :也被翻译成『示能』,由 James J. Gibson 提出,定义为物品的特性与决定物品用途的主体能力之间的关系;其中部分可感知(此部分定义为 Perceived Affordance),部分不可感知。——摘自《设计心理学 1 》
静态邀请
指通过可视化技术在页面上提供引导交互的邀请。
引导操作邀请:一般以静态说明形式出现在页面上,不过它们在视觉上也可以表现出多种不同样式。常见类型:『文本邀请』、『白板式邀请』、『未完成邀请』。漫游探索邀请:是向用户介绍新功能的好方法,尤其是对于那些设计优良的界面。但是它不是『创口贴』,仅通过它不能解决界面交互的真正问题。注:保持漫游过程简单,让用户容易退出和重新启动;保持内容简明扼要,与功能密切相关。
动态邀请**
指以响应用户在特定位置执行特定操作的方式,提供特定的邀请。
鼠标『悬停』整个卡片时,可被点击部分变为蓝色的『文字链』。推论邀请:用于交互期间,合理推断用户可能产生的需求。更多内容邀请:用于邀请用户查看更多内容。
1.9、巧用过渡
人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。
Adding: 新加入的信息元素应被告知如何使用,从页面转变的信息元素需被重新识别。Receding: 与当前页无关的信息元素应采用适当方式移除。Normal: 指那些从转场开始到结束都没有发生变化的信息元素。
在视图变化时保持上下文
滑入与滑出:可以有效构建虚拟空间。传送带:可极大地扩展虚拟空间。折叠窗口:在视图切换时,有助于保持上下文,同时也能拓展虚拟空间。
解释刚刚发生了什么
对象增加:在列表/表格中,新增了一个对象。对象删除:在列表/表格中,删除了一个对象。对象更改:在列表/表格中,更改了一个对象。对象呼出:点击页面中元素,呼出一个新对象。
改善感知性能
当无法有效提升『实际性能』时,可以考虑适当转移用户的注意力,来缩短某项操作的感知时间,改善感知性能。
自然运动
https://motion.ant.design/language/basic-cn
1.10、即时反应
『提供邀请』的强大体现在交互之前给出反馈,解决易发现性问题;『巧用过渡』的有用体现在它能够在交互期间为用户提供视觉反馈;『即时反应』的重要性体现在交互之后立即给出反馈。
就像『牛顿第三定律』所描述作用力和反作用一样,用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,同时输入量级越大、重要性越高,那么反馈量级越大、重要性越高。
虽然反馈太多(准确的说,错误的反馈太多)是一个问题,但是反馈太少甚至没有反馈的系统,则让人感觉迟钝和笨拙,用户体验更差。
牛顿第三定律 :当两个物体互相作用时,彼此施加于对方的力,其大小相等、方向相反。——摘自《维基百科》
查询模式
自动完成:用户输入时,下拉列表会随着输入的关键词显示匹配项。 根据查询结果分类的多少,可以分为『确定类目』、『不确定类目』两种类型。实时搜索:随着用户输入,实时显示搜索结果。『自动完成』、『实时建议』的近亲。
反馈模式**
实时预览:在用户提交输入之前,让他先行了解系统将如何处理他的输入。渐进式展现:在必要的时候提供必要的提示,而不是一股脑儿显示所有提示,导致界面混乱,增加认知负担。案例详见『足不出户/渐进式展现』。进度指示:当一个操作需要一定时间完成时,就需要即时告知进度,保持与用户的沟通。 常见的进度指示:『按钮加载』、『表格加载』、『富列表加载』、『页面加载』。可根据操作的量级和重要性,展示不同类型的进度指示。点击刷新:告知用户有新内容,并提供按钮等工具帮助用户查看新内容。定时刷新:无需用户介入,定时展示新内容。
其他的设计原则参考《让设计更有说服力的20条经典原则》和《视觉心理学》。
二、布局
空间布局是体系化视觉设计的起点,和传统的平面设计的不同之处在于,UI界面的布局空间要基于『动态、体系化』的角度出发展开。我们受到建筑界大师柯布西耶的模度思想的启发,基于『秩序之美』的原则,探索 UI 设计中的动态空间秩序,形成了 Ant Design 的界面布局方式,为设计者构筑具备理性之美的布局空间创造了条件。
在中后台视觉体系中定义布局系统,我们建议从 5 个方面出发:
统一的画板尺寸适配方案网格单位栅格常用模度
2.1、统一画板
为了尽可能减少沟通与理解的成本,有必要在组织内部统一设计板的尺寸。蚂蚁中台设计团队统一的画板尺寸为 1440。
2.2、适配
在设计过程中,设计师还需要建立适配的概念,根据具体情况判断系统是否需要进行适配,以及哪些区块需要考虑动态布局。据统计,使用中台系统的用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。
Ant Design 两种较为典型的适配方案:
2.2.1、左右布局的适配方案
常被用于左右布局的设计方案中,常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
2.2.2、上下布局的适配方案
常被用于上下布局的设计方案中,做法是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。
这里提及的只是非常简单的两种适配的思路,实际设计中一套完美的适配方案需要设计师具备前端视角、平面构图视角以及交互视角。
2.4、网格单位
Ant Design 通过网格体系来实现视觉体系的秩序。网格的基数为 8,不仅符合偶数的思路同时能够匹配多数主流的显示设备。通过建立网格的思考方式,还能帮助设计者快速实现布局空间的设计决策同时也能简化设计到开发的沟通损耗。
2.5、关于栅格
Ant Design 采用 24 栅格体系。以 1440 上下布局的结构为例,对宽度为 1168 的内容区域 进行 24 栅格的划分设置,如下图所示。我们为页面中栅格的 Gutter 设定了定值,即浏览器在一定范围扩大或缩小,栅格的 Column 宽度会随之扩大或缩小,但 Gutter 的宽度值固定不变。

对开发者而言栅格是实现动态布局的手段,而设计师对于栅格的理解源自平面设计中的栅格。在具体落地中视角的不同就容易造成偏差,最终影响还原度,继而增加沟通成本。
Ant Design 的设计师通过 4 点来实现设计过程中和工程师的沟通:
清晰的定义动态布局范围尽量保持偶数思维关键数据的交付(Gutter、Column)区块的定义要从 column 开始到 column 结束
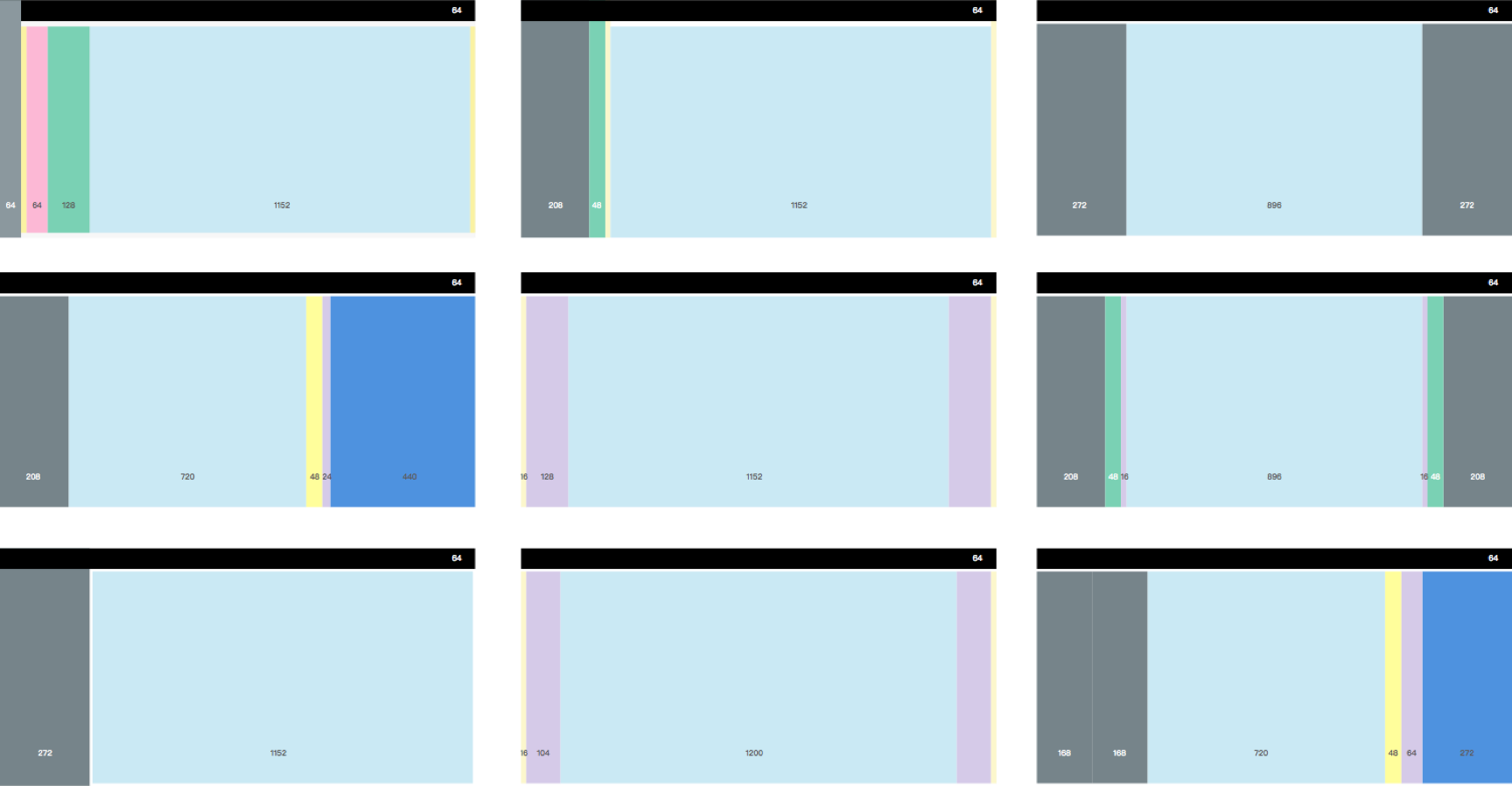
2.6、常用模度
蚂蚁中后台涵盖了大量的不同类型和量级的产品,为了帮助不同设计能力的设计者们在界面布局上的一致性和韵律感,统一设计到开发的布局语言,减少还原损耗,Ant Design 提出了 UI 模度的概念。在大量的实践中,我们提取了一组可以用于UI布局空间决策的数组,他们都保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好的实现布局空间上的设计决策。

是启发,而非限制
Ant Design 在布局空间上的成果并非要限制设计产出,更多的在于引导设计者如何做到『更好』。8 倍数的双数组通过排列组合的方式可以形成千变万化种可能性,但在无限的可能性之中依然存在着『只是简单的套用数据组合』同『看起来很精妙』的差别。实现合理优雅的界面布局,在对美感的追求之上,还应当结合可用性来看待,对于企业级应用界面布局的探索,我们依然在路上。
三、模式
3.1、信息框架

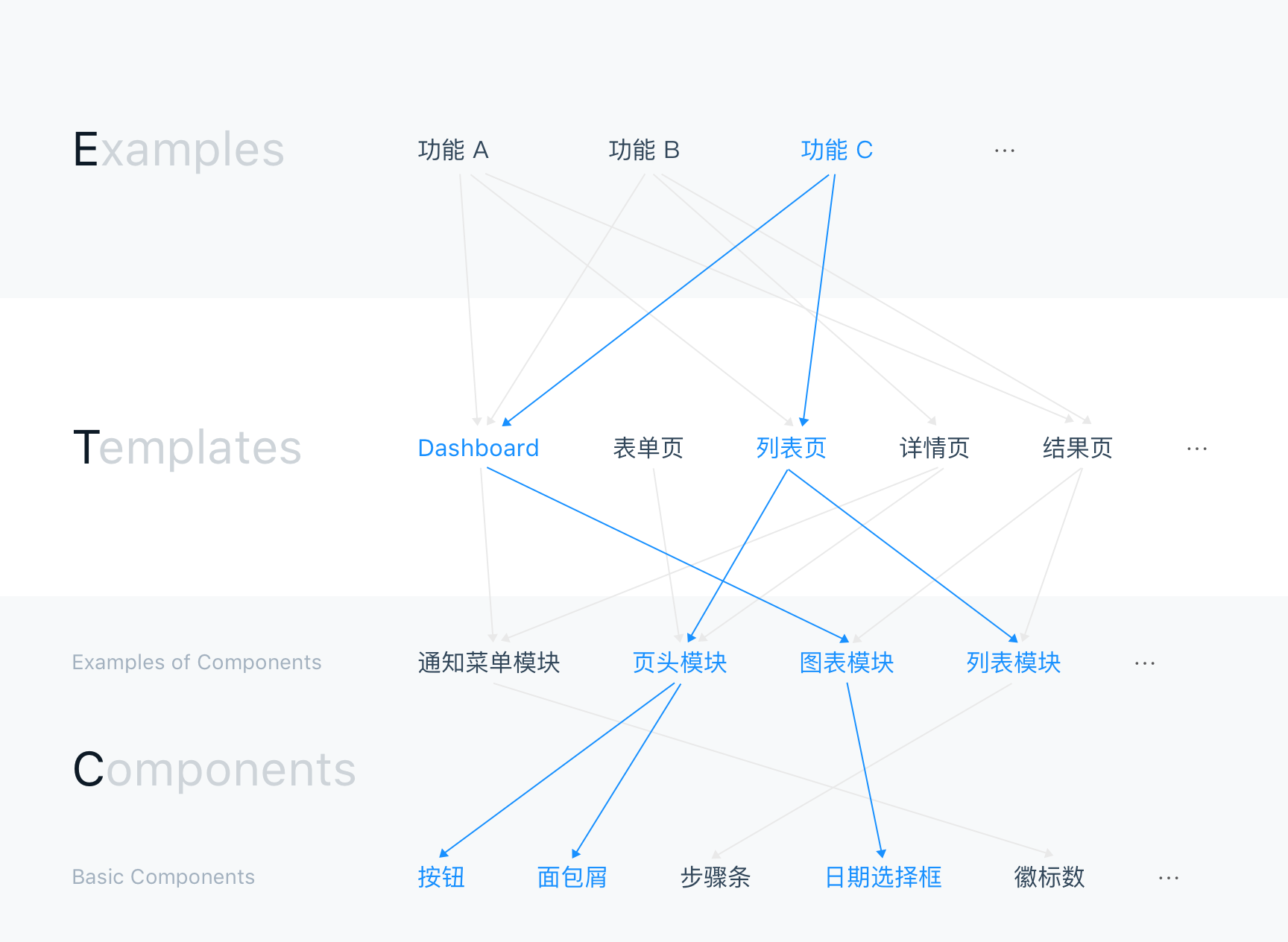
完整的设计模式将会包含示例、模板、组件(ETC)三大实体部分,以及通用概念这样的黏合剂:
功能范例: 由多张模板构成,启发用户如何使用和搭建出一个常见功能。
模板: 页面级示例,启发用户如何通过组件搭建出系统中的典型页面,如:详情页。
组件:基础组件:构成系统最基础的元素,如按钮、分页器。业务组件/模块:区块级示例,一般由多个组件构成,如 PageHeader 通用页头。
通用概念: 一些保证 ETC 体系化的约定,如:排版、字体、文案。
3.2、文案
在界面中,我们需要通过对话的方式与用户产生共鸣。精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,文案也应当被重视。 在使用和书写文案时有以下几点需要注意:
从用户角度出发表述一致重要的信息放在显著位置专业、精准、完整精简、友好、正面
1)语言
在界面中,文案是我们与用户沟通的基础,语言文字的表述也需要精心推敲,仔细设计。清晰、准确、简洁的文案设计能够让界面拥有更好的可用性, 同时让用户体验更加友好。
明确表述立足点
在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述的立足点很重要。
既然以用户为中心,文案就应该尽量以用户为主体来写作。
注:当用户向后台反馈问题、提出建议或申诉时,使用『我们』是合理的语境,例如『我们将会审核你的申诉』。
精简语句
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部的细节。
尽量提供简短、易于快速获取的内容
使用用户熟悉的语言
站在用户的角度,说用户熟悉的话。
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解。
间接、暧昧模糊的说法,生僻和过于『文雅』的用词,会增加用户的认知负荷,所以应当尽量避免使用这类用户无法识别的词汇。
表述一致
描述同一个事物的词汇要保持统一;
上下文的语法、语种、语序要保持统一;
操作的名称和目标页面标题的名称保持一致。
重要的信息放在显著位置
让用户第一眼看到最重要的内容,不用到段落中寻找。
注:如考虑安全性问题时,隐私信息也可调整为『点击后可见』的方式。
完整、直接得阐述信息
当我们希望用户进行一个操作时,要专注于用户能得到什么,以及用户的感受。在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行。
报错是 UI 中常见的功能,它同样是用户体验中不可小视的组成部分。当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来。
用词精准完整
通用基本用词要规范,不要写错字,词语表达要完整。
专业用语要精准,并是所属行业认可通用用词;时间的表述必须明确
2)语气
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应有不同的表达方式。
拉近彼此的距离
建议不要使用『您』,太过客气,让用户感觉有些疏远。
直接使用『你』、『我』来和用户对话,与用户建立亲密感。避免使用『您』,让用户感觉太过疏远。
注:不要在同一个句式中混用『你』和『我』,交互中指代混乱会让用户相当纠结。
友好、尊重用户
多给用户支持与鼓励,不要命令和强迫用户。
如果你想留住你的用户,当出错的时候就不要责怪用户。专注于解决问题,而不是指责。
表述不应过于极端
『绝不』过于绝对,让用户感到不适。
不要使用过于绝对的表述,这样会让用户觉得不适。
3)大小写和标点符号
英文名词大小写规范
产品名称全称,首字母大写。产品名称缩写需要全部大写,如:ESC、SLB 等;注:整个单词都大写不利于阅读和识别,应尽量避免这种用法。正确使用专有名词的大小写规范。全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范。
统计数据使用阿拉伯数字
这也是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效。
省略不必要的标点
为了帮助用户更加高效得扫视文本内容,可以省略不必要的断句点。
以下元素单独出现时可以省略标点:
标签标题输入框下的提示悬停文本中的提示表格中的句子
以下元素单独出现时需要加上标点:
多句或多段的文案和列表内容。任何文字链前的句子。
谨慎使用感叹号
感叹号会让文案显得过于激动,容易让气氛变得过于紧张。
注:当向用户表达问候或祝贺时,使用『!』是合理的语境,例如『欢迎回到社区!』。
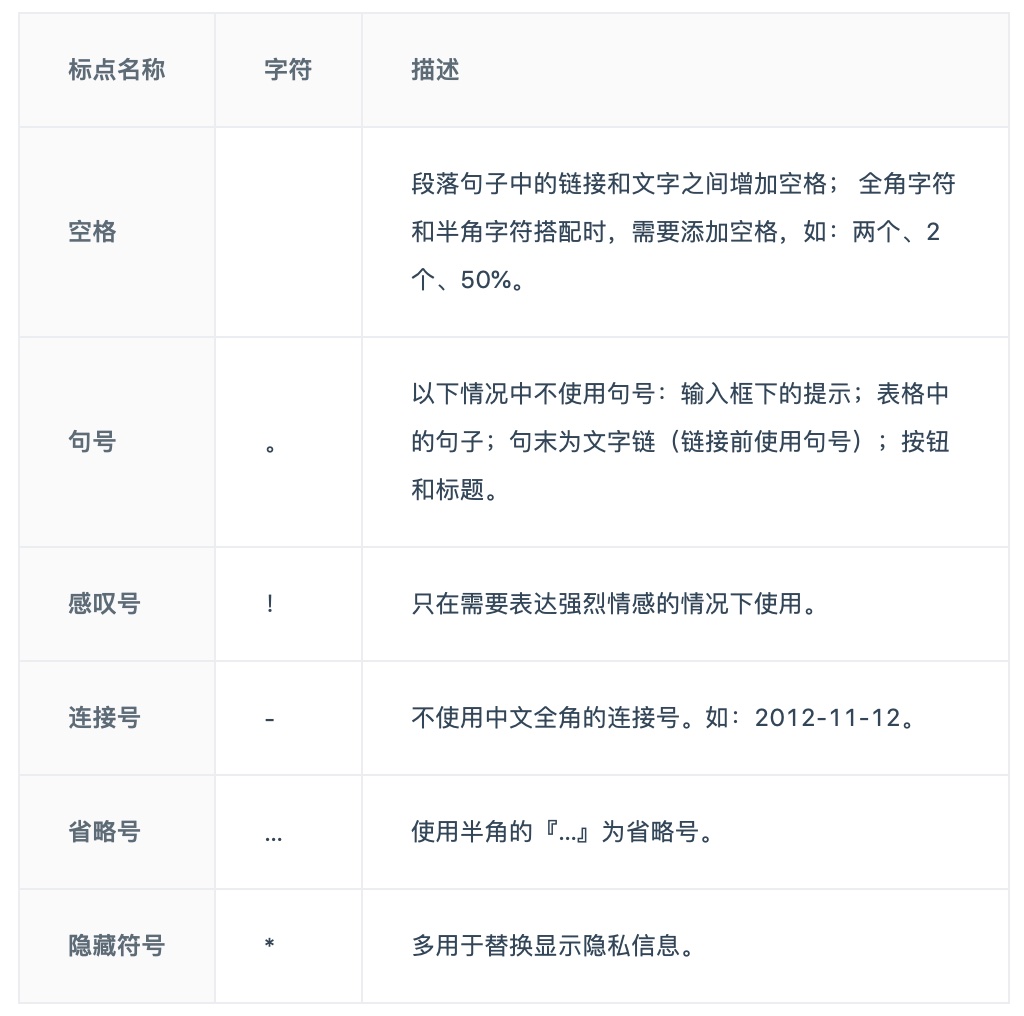
基本标点规范
正确得使用标点符号会让句子看起来更清晰和具有可读性。
具体使用请参考1995年中国标准出版社出版的《标点符号用法》,右图为重点列出的在设计中需要注意的部分。
四、可视化
交互式图表
区别于传统数据报表相对静态的表现形式,交互式图表并不停留在信息展示层面。用户通过与图不断产生交互,从数据中获取更深层次的分析和信息。
常见的图表交互 PC 端有经过、点击、框选、平移,移动端有轻点、轻扫等操作,但仅仅只有这些吗?随着意识的不断深入,用户要从图上获取的信息远不是鼠标经过、点击、平移能够得到,也就是说要获取更多的信息,图表需要有更多的交互行为支持。
任务层次
Shneiderman 于 1996 年提出可视化信息检索的箴言 “Overview First, Zoom and Filter, Then Details-on-Demand”,译为“概览第一,聚焦过滤,再按需查看详情”。它符合人类寻求信息的基本逻辑:先大体,再局部,然后聚焦兴趣点进行探索,这是一个由表及里的过程。

数据获取:该层解决用户的第一是问题“是什么”,用户主要通过浏览查看来获取数据,其通用交互范式为 Overview + Detail(概览+细节),常见于传统数据报表、汇报型图表、大屏等,比如流量监控、区域销售大盘。
信息加工:该层解决用户的第二个问题“为什么”,当图上有看不懂的信息时,用户期望有人告诉他为什么会这样,或者自己查探明究竟,其通用交互范式为 Focus + Context(聚焦+关联),常见于富交互的统计报表,或海量、高维、多源的可视分析系统。
知识流转:该层解决用户的第三个问题“怎么办”,当获取洞见通用交互范式为 Annote + Guide(标记+指引),常见于可视分析系统、智能分析、智能决策系统,比如运营专员对异常点进行标记辅助管理员进行决策,智能系统对整体趋势进行解读与归因分析。
五、动效
界面动效能加强用户认知且增加活力。
5.1、动效价值
增加体验舒适度: 让用户认知过程更为自然。
增加界面活力:第一时间吸引注意力,突出重点。
描述层级关系:体现元素之间的层级与空间关系。
提供反馈、明确意向:助力交互体验。
5.2、衡量动效意义
衡量一个动效是否有意义,我们可以通过以下几个标准来考核:
一个动效的存在是否合理:是否带有明确的目的性,助力交互体验,没有多余的动效。动效与性能:不能出现大幅度波动丢帧或者卡顿现象, 动效的体验须是流畅的,并且不影响产品的性能。
5.3、原则
在企业级应用的产品设计中,使用动效和前台类产品有很大的不同,助力交互行为和增强信息认知显得尤为重要,在 ant design 设计价值观的基础之上,我们衍生出动效设计的三原则:
自然自然运动规律,保证视觉连贯,让用户感知到动作是自然的高效尽量节省过渡的时间,快速完成过渡的动画效果克制做有意义的动效,不去做太多的修饰而干扰用户

