交互稿是交互设计的主要产出物。今天主要说一下模式与规范。
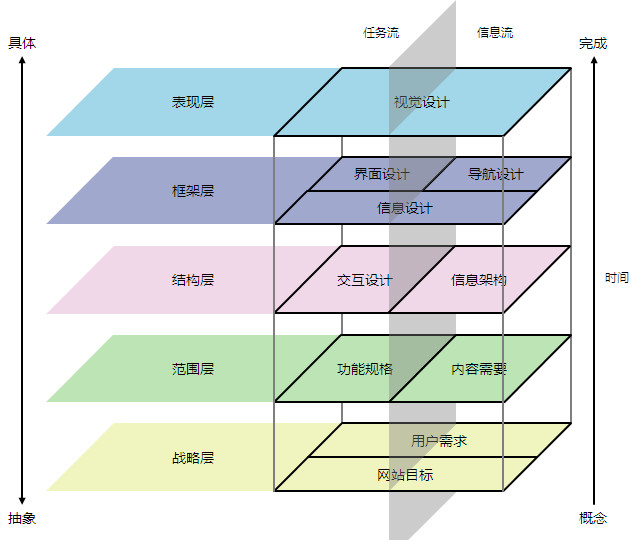
一个产品设计分为5个大的方面,由低到高,底层根本原因决定上层形态构成。

1. 战略层:我们为什么要做这个产品?2. 范围层:我们要建设什么样的功能内容?3. 结构层:如何呈现给用户?模式、顺序、优先级?4. 框架层:哪些功能在哪些页面上完成?这些功能在页面上如何实现?5. 表现层:不仅是美化,而是产品功能是否得到很好的展示?
一个应用的设计有许多小的功能组成,一个功能有一个或多个页面组成。所以,从另外一个角度看,交互设计寻求方案的过程,主要是交互流程与页面设计的过程。它主要经历结构层、架构层的工作。主要可以分为深挖需求、流程设计、页面设计三个关键步骤点(这里暂时不涉及问卷、调研的内容)
一、深挖需求
需求=业务需求+用户需求。
详情请查看《设计需求分析与方案选择》。
二、流程设计
优秀的流程设计有什么好处?
增加任务的完成率
让用户更方便地完成任务
对错误的充分思考
夸张的业务完成度
1、充分理解业务需求
详情请查看《设计需求分析与方案选择》。
2、场景化,找到用户完成任务的所有接触点
接触点是什么?
和产品或某一渠道发生交互的关键点
通俗:用户做了某件事、用户看到某个信息不停的交错
接触点来自哪里?-用户场景
基于用户模型,经验,用户调研的体验故事
3、梳理接触点
推理每个接触点的心理情况和行为动作(做事——看信息——做事)
绘制流程图:用户使用流程—>加入业务需求所需的流程节点
4、保证完整性、处理异常流程
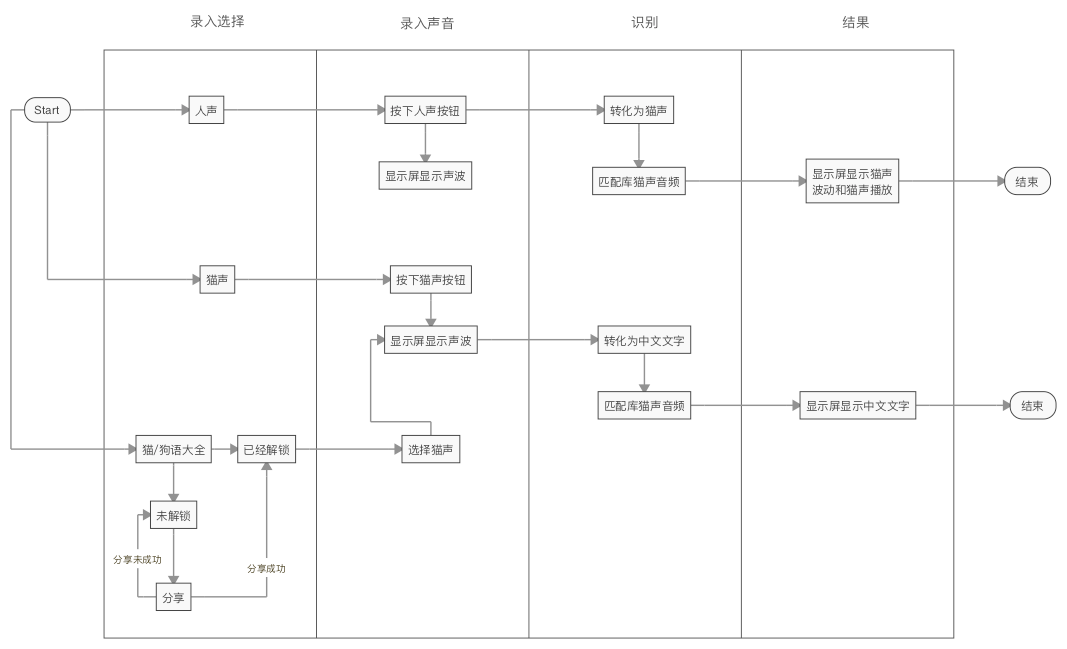
5、例子:猫狗翻译器
1、充分理解业务需求
猫/狗翻译人声
人翻译猫/狗声
猫/狗语大全
2、场景化接触点
1)养猫/狗的用户进来,猫/狗声翻译为人声。
猫声录入按钮,语音输出人声,显示屏显示音轨。
2)养猫(狗)的用户进来,想使用狗(猫)声翻译为人声。
猫狗切换按钮,狗(猫)声录入按钮,语音输出人声,显示屏显示音轨。
3)养猫/狗的用户进来,想使用人声翻译为猫/狗声。
人声录入按钮,语音输出猫声,显示屏显示音轨。
4)养猫(狗)的用户进来,想使用人声翻译为狗(猫)声。
猫狗切换按钮,人声录入按钮,语音输出狗(猫)声,显示屏显示音轨。
5)养猫/狗的用户进来,想使用猫/狗语大全翻译为猫/狗声,与猫狗交流。
选择猫/狗语大全的技能项,语音输出猫/狗声,显示屏显示音轨。
6)养猫(狗)的用户进来,想使用狗语大全翻译为狗(猫)声,与狗(猫)交流。
猫狗切换按钮,选择狗(猫)语大全的技能项,语音输出狗(猫)声,显示屏显示音轨。
3、梳理接触点,绘制流程图
4、保证完整性、处理异常流程
语音匹配失败。理论上应该有,但是目前的设计是100%匹配的娱乐化工具。
三、页面设计-模式设计
首先是导航以及页面间的架构;其次,是页面的设计,这里主要讲移动产品模式设计。
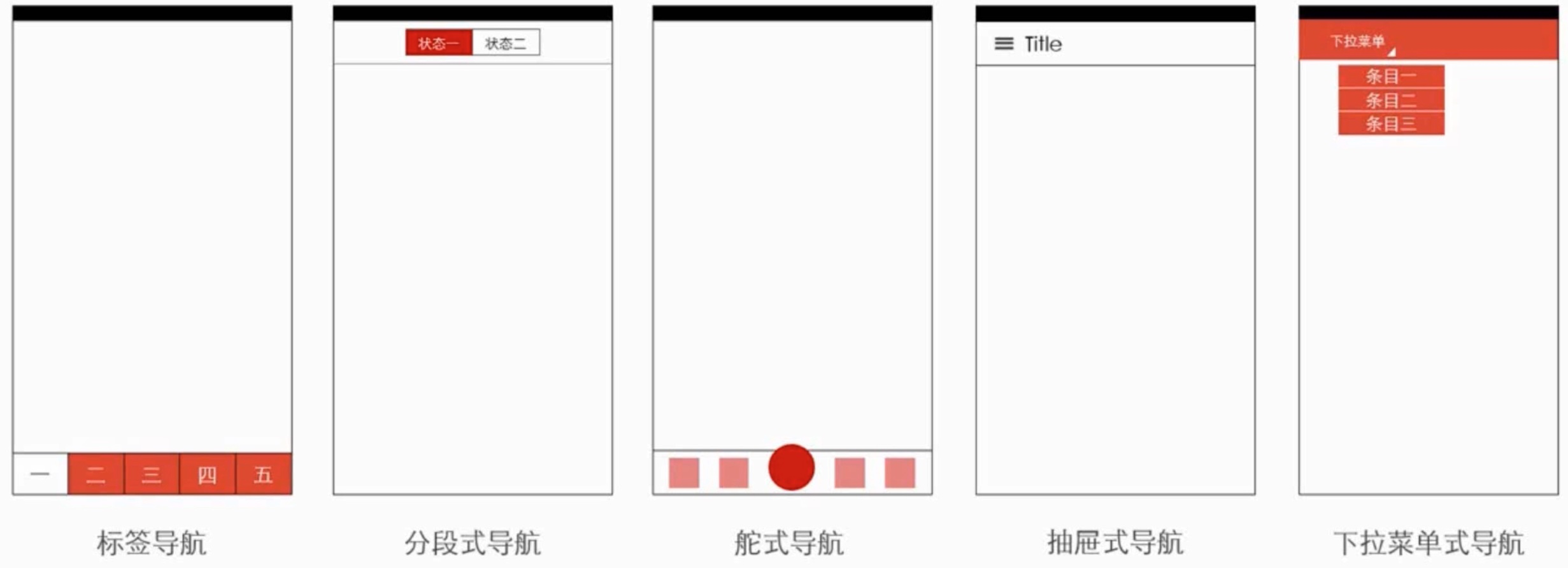
1、导航模式介绍
标签导航:入口扁平化,适合功能间频繁,但比较占页面空间。
分段式导:体积小巧,属于 OS 的标准控件。
航舵式导航:标签导航变种,在其基础上又强调了核心功能。
抽屉式导航:隐藏不重要的功能,让用户专注于重要功能。
下拉菜单式导航:盛行于安卓 4.0, 现在使用得不多,但能和滚动式标签导航互补。
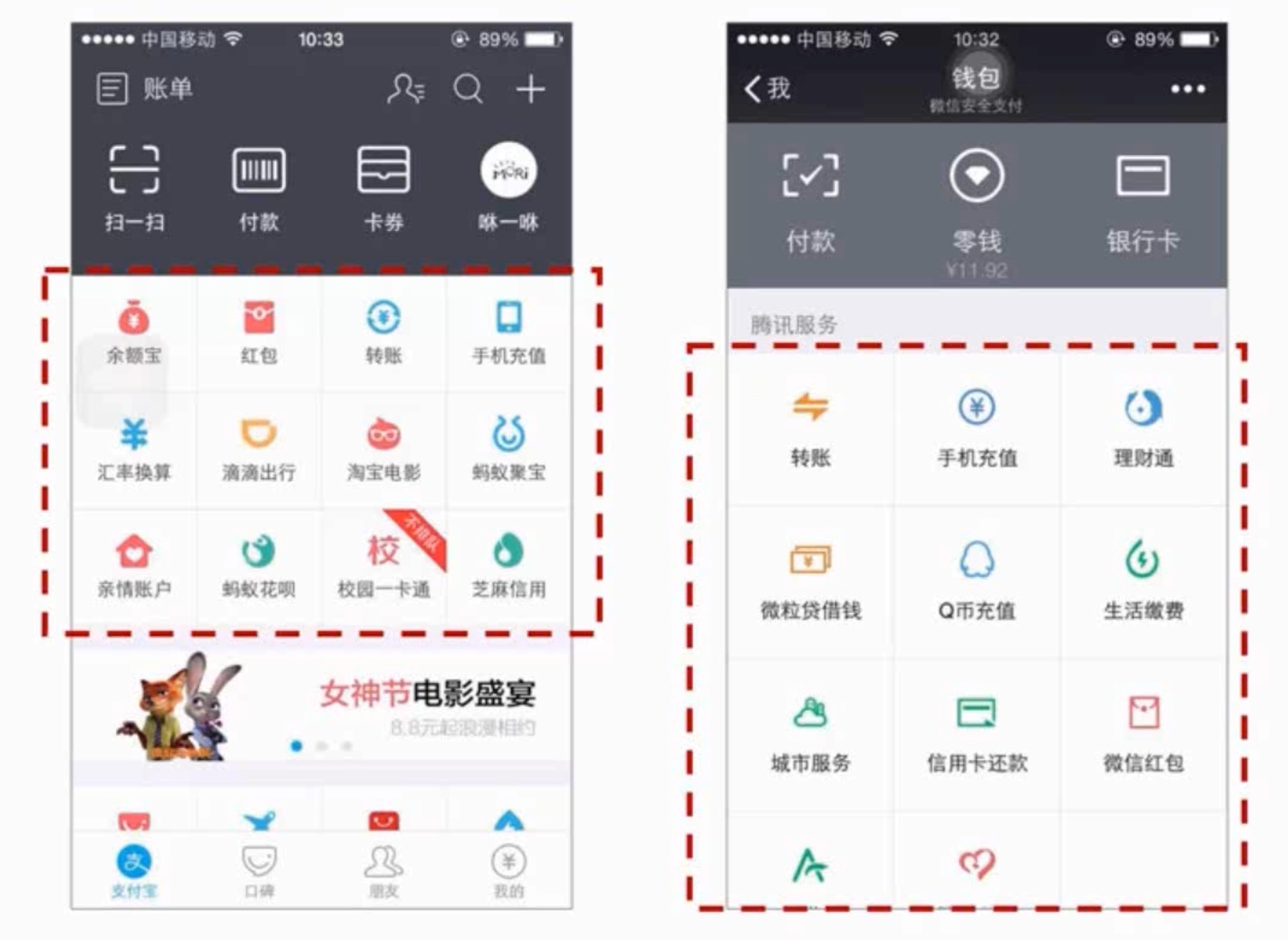
网格导航:信息扁平。
Tips:功能扁平化,能充分利用界面,适合作为二级导航,在有限空间内罗列大量功能。
轮播导航:
Tips:
特点:隐藏其余导航选项,保证页面简洁,让用户在同时间只专注一个目标,并且往往会配合大图或大背景,获得较好的体验感。
不足:用户很难跳转到非相邻的导航选项。
注:一级二级导航,依据业务需求而定,也可以进行组合设计。
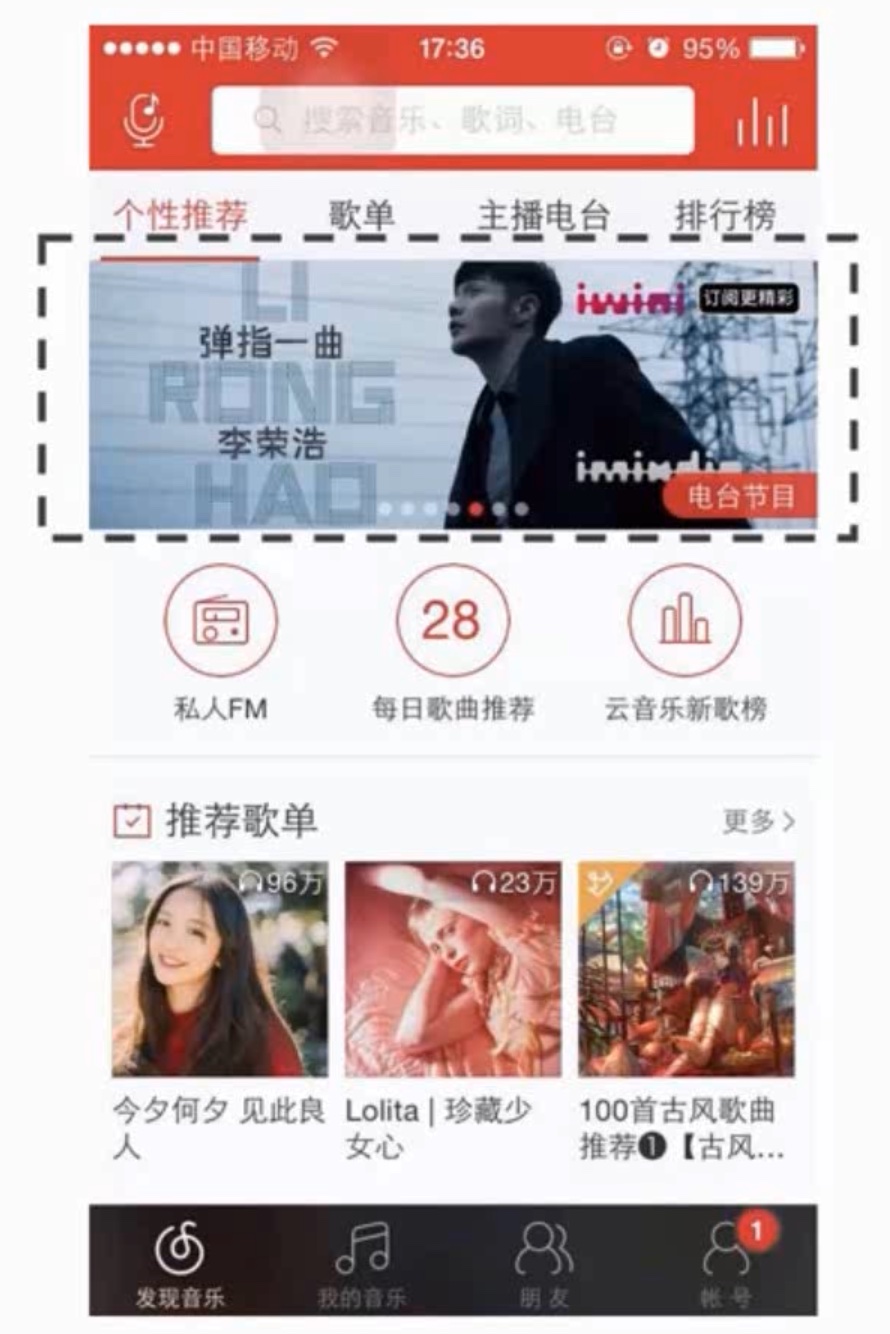
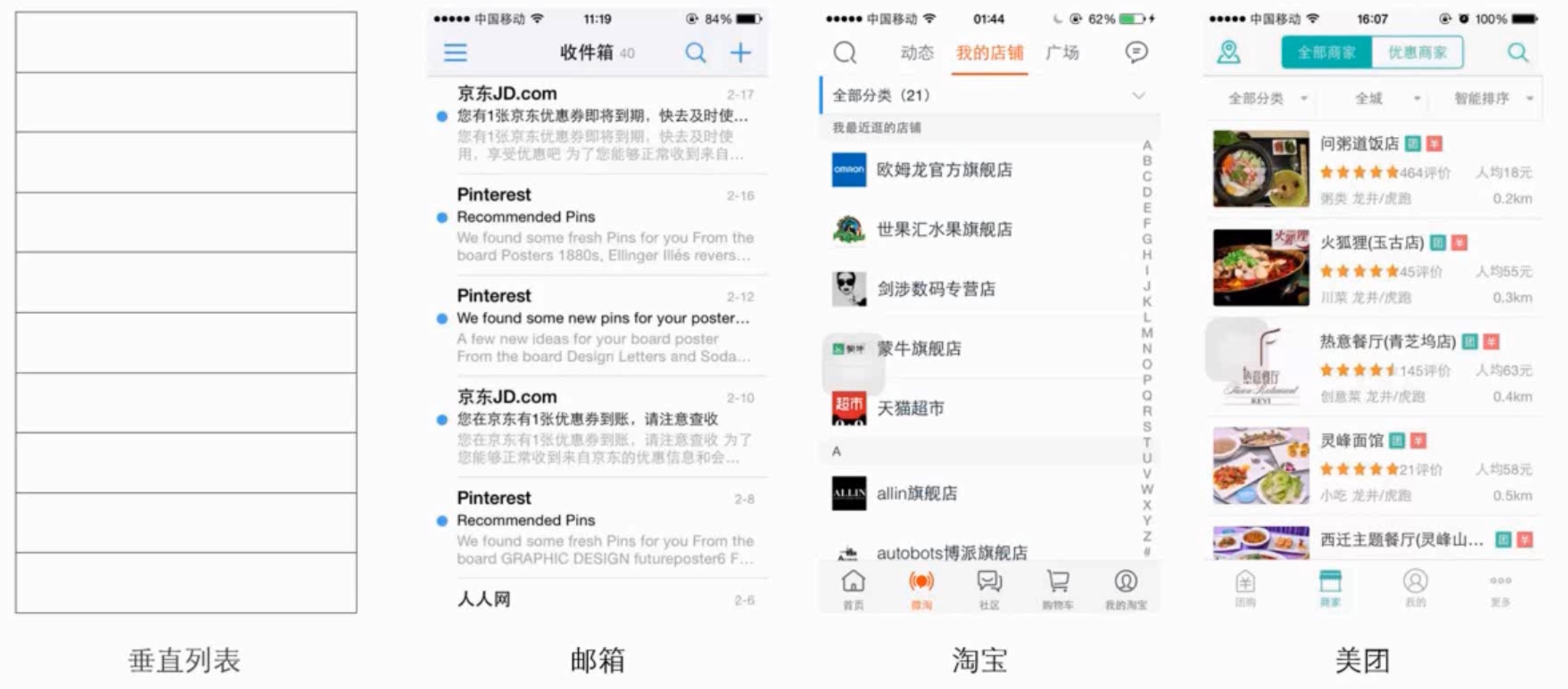
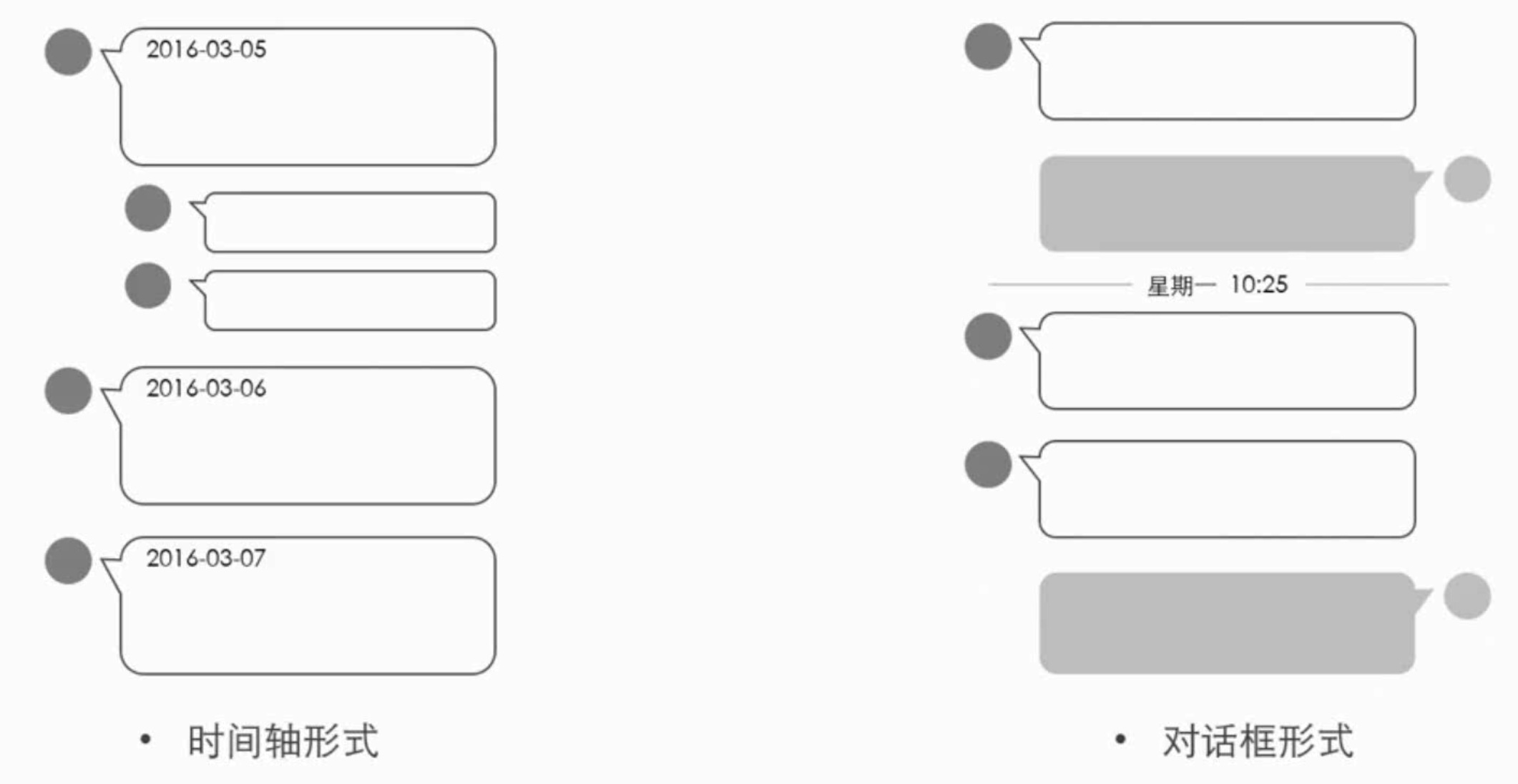
2、内容视图模式
1)、垂直


轮播面板(横向罗列)小图罗列式
需要指示器,来提示用户,表示屏幕外面还有着内容。
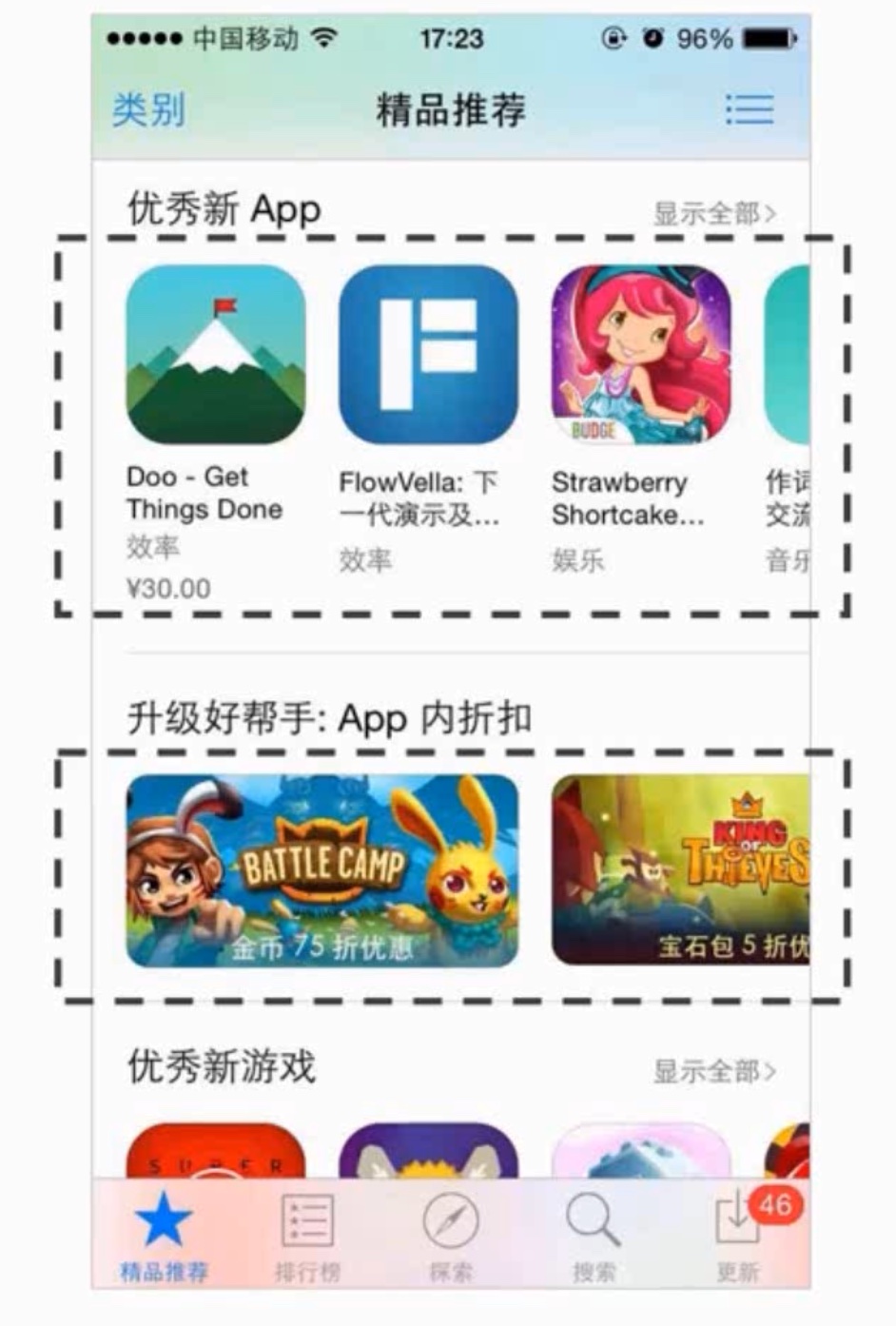
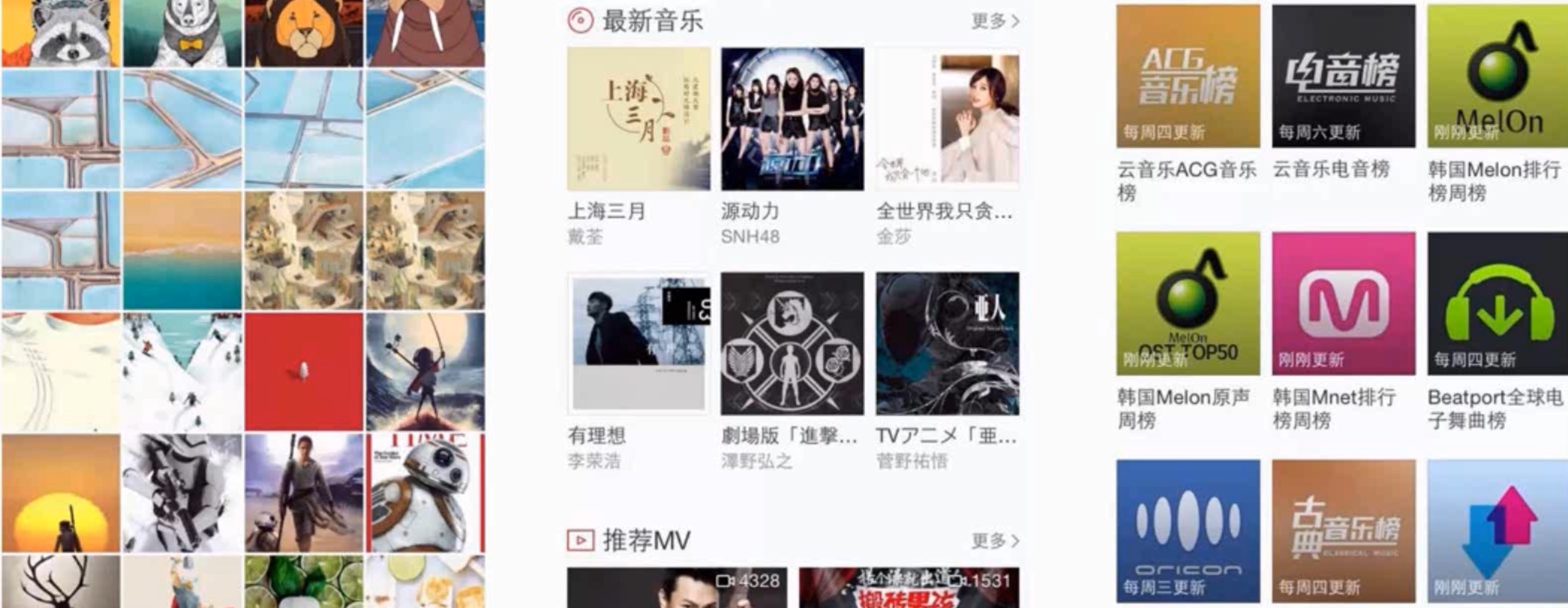
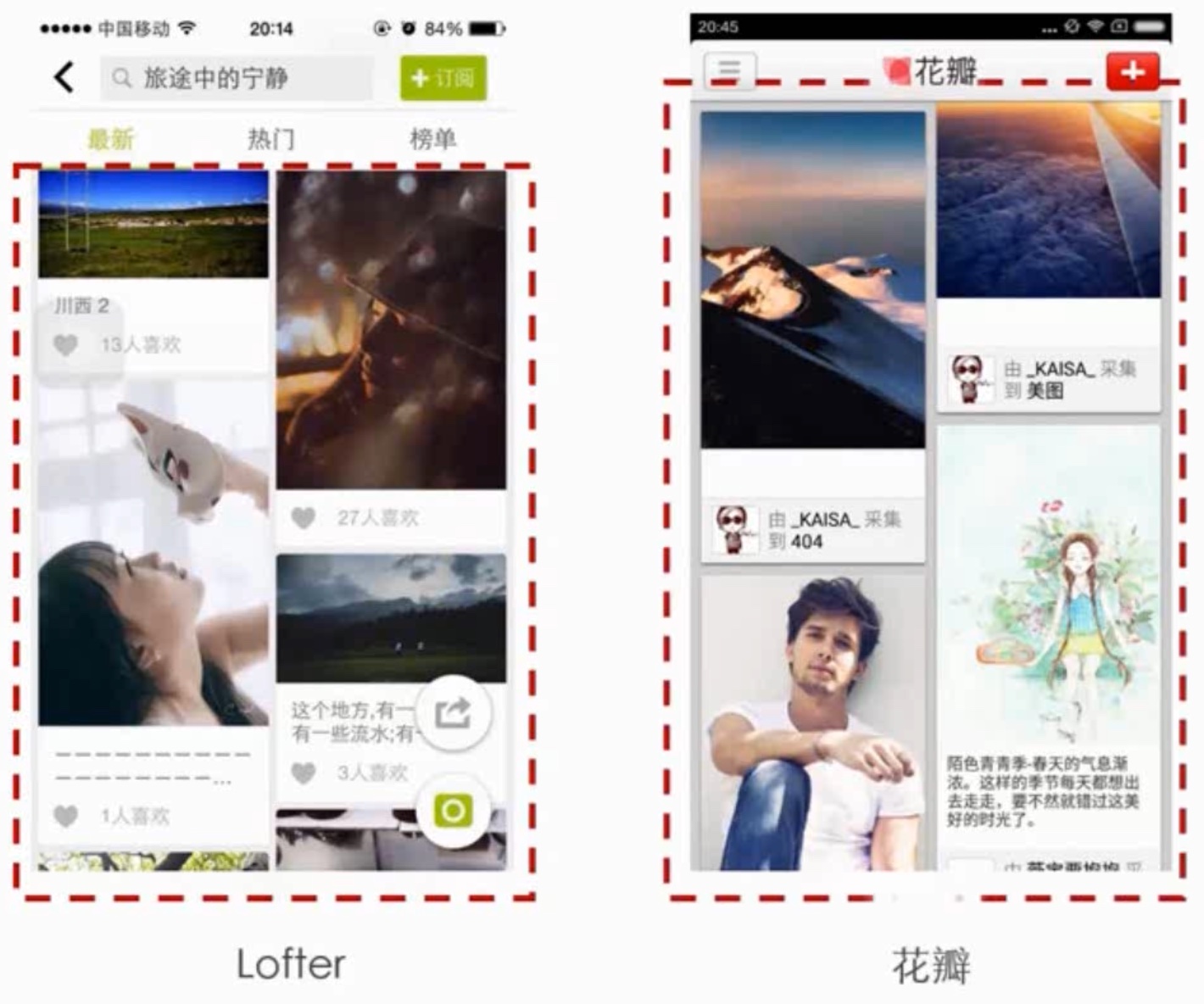
3)、网格设计:展示型应用,如摄影,工具,不太关注页面的层级关系。
瀑布流:展示型APP,以获取图片,视觉信息为主。
横向滑动:《移动端横向滑动的设计总结》
3、搜索设计模式
自动匹配:应用广泛,一般用在内容型APP中
分段式:应用在不同分类明确的APP,比如豆瓣小组/话题/图书等,以分类关键词区分
列表式: 搜索时候,根据算法进行有效的排序,更突显信息层级。
网格式:偏展示类,信息层级不明显。
混合式:大型APP,注重整体视觉,又注重整体的信息层级。
四、页面设计-设计规范
五、高效需求设计-专业需求设计
六、输出清晰有效的设计方案

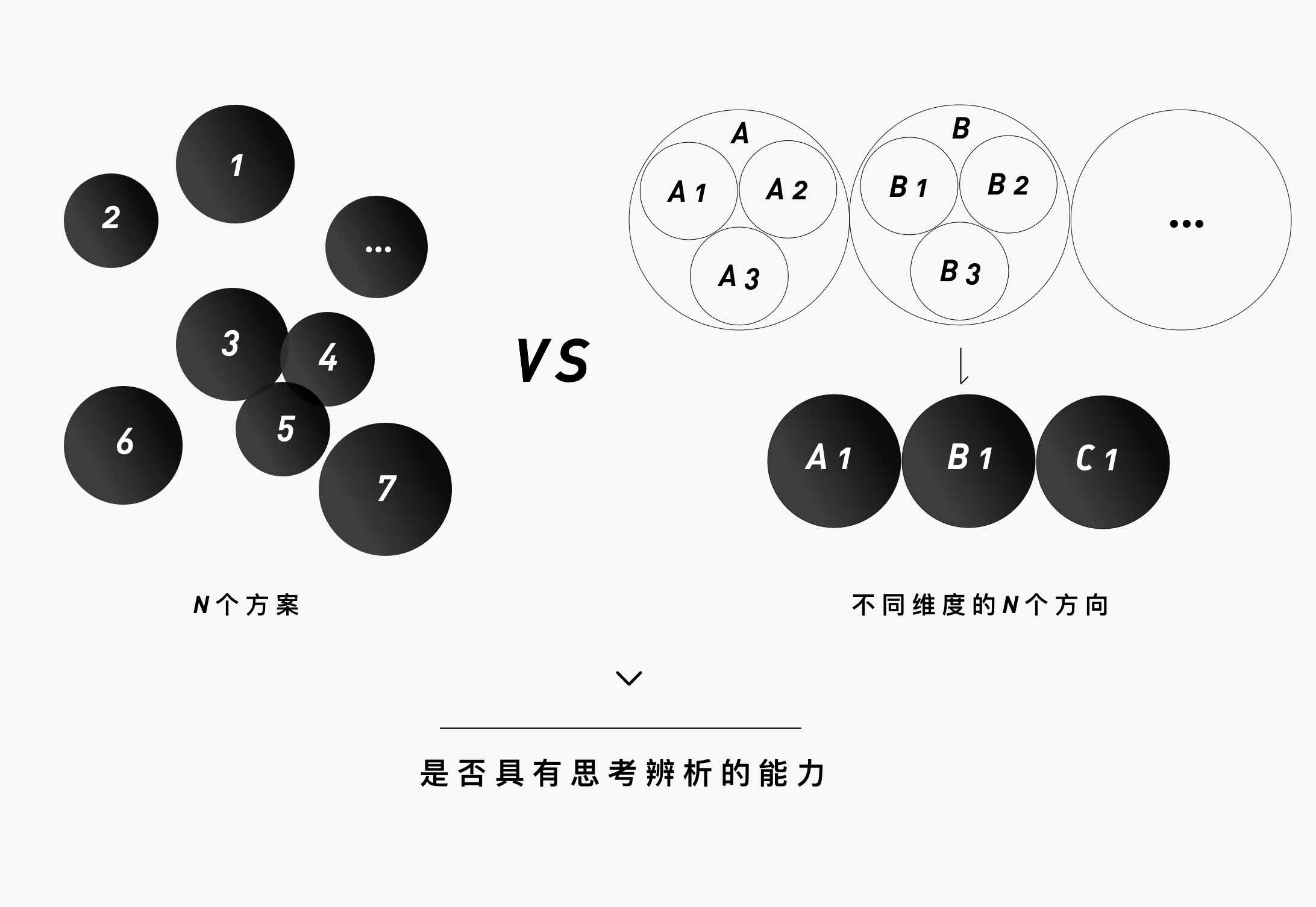
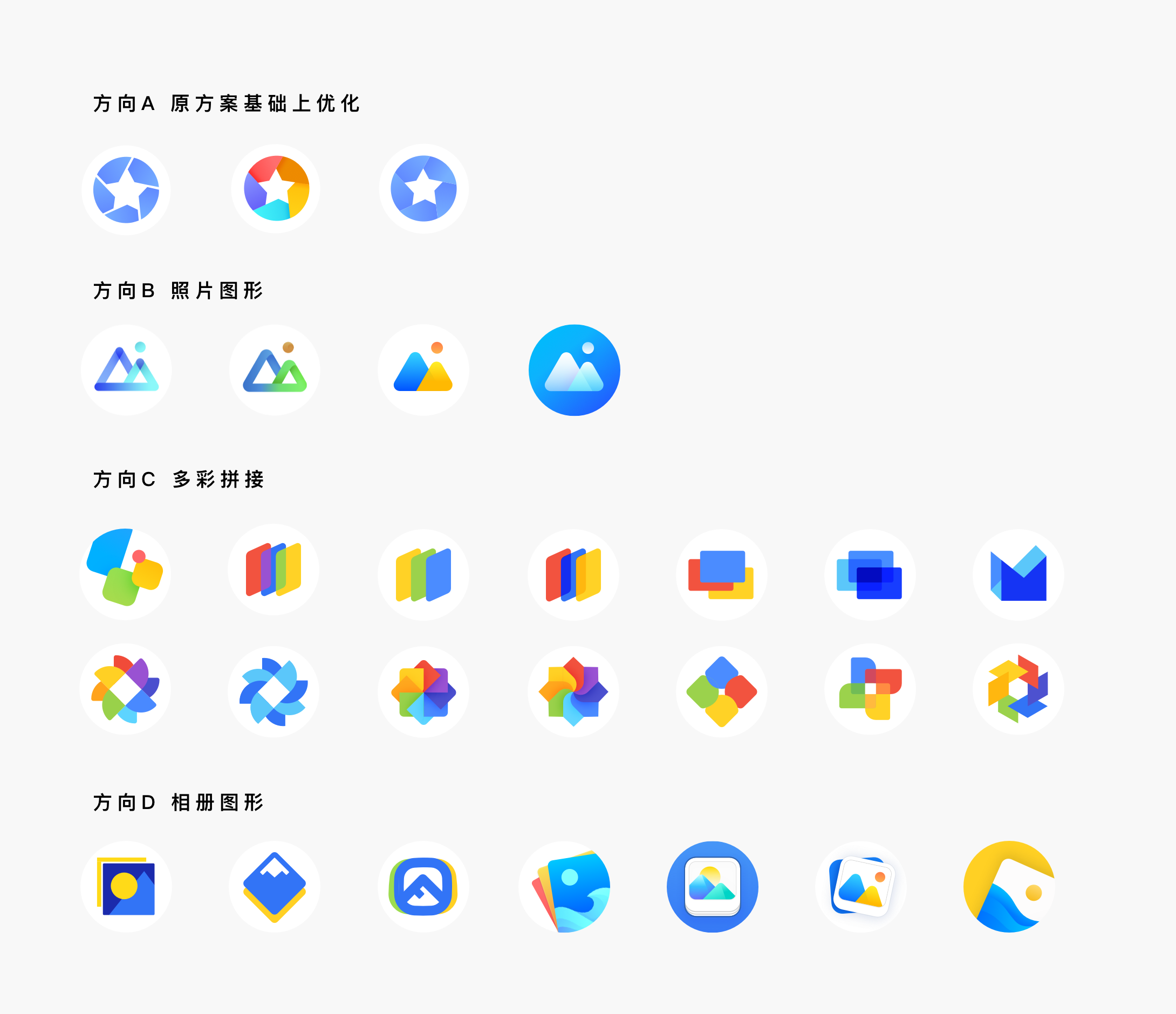
1.清晰 - 方向明确,方案明了
2. 有效 - 解决存在的问题、能达到设定的目标、可以落地的方案

解决存在的问题—从问题出发
我们在实际输出方案的时候,不能从产品经理的需求文档开始,而是要把考量维度更前置,从项目现有的问题出发。这个问题的搜集包括外部用户的反馈,内部团队的声音,但需要注意的是用户的反馈不一定是真正的问题,需要做到筛选和甄别。
能达到设定的目标—从目标启动
问题还需要结合目标一起考虑,解决问题的思路并不完全等同于目标,目标是大家一起制定的未来产品的发展方向。
能落地的方案—技术可以实现
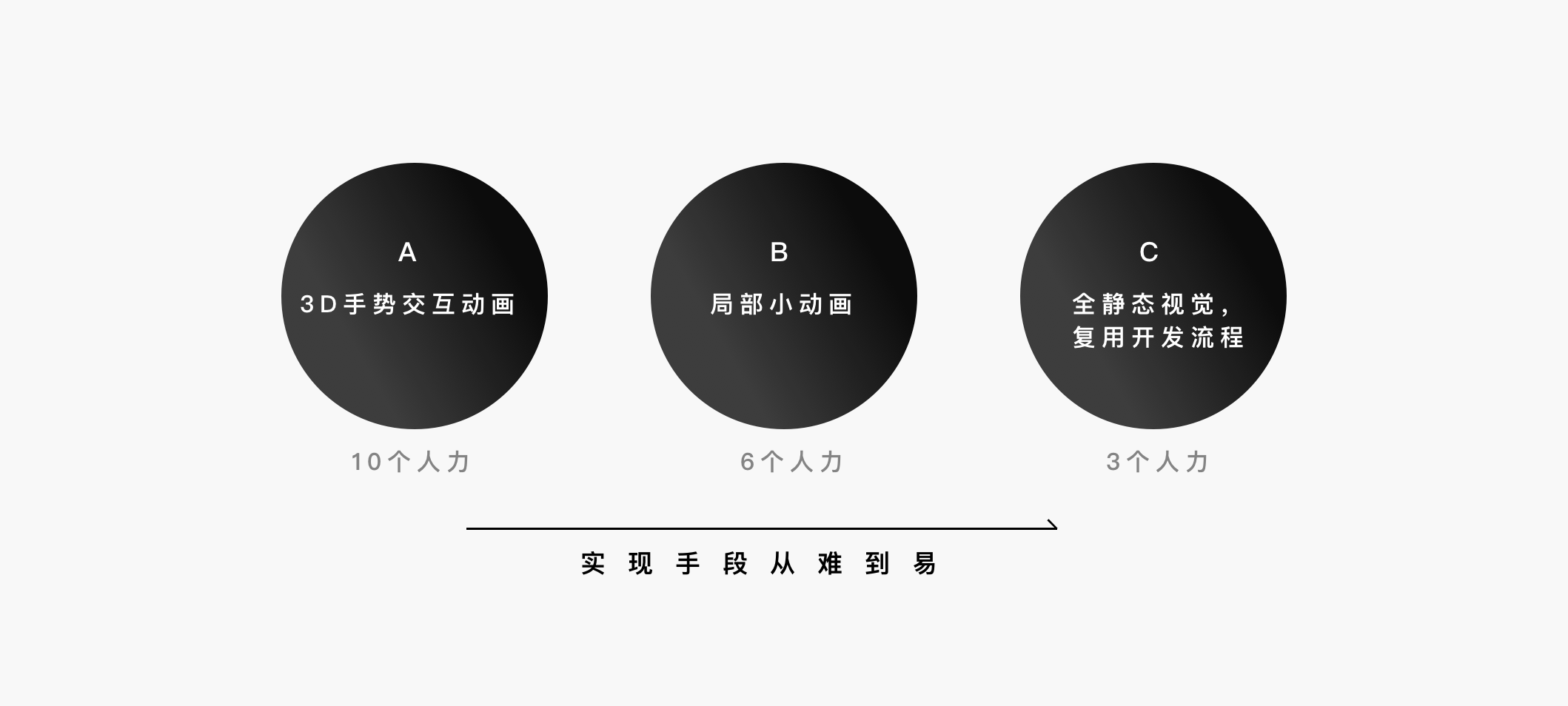
在输出设计方案的时候,设计师需要考虑到开发成本是什么,需要消耗多少资源去实现这个需求,最低成本达到目标的路径是什么。如果有些方案开发成本很大却收益价值却很小,我们就需要斟酌它是否仍有执行的必要。避免一味的追求设计效果不去对齐成本、人力,最后也只会是设计的自嗨。
3. 如何输出清晰有效的设计方案
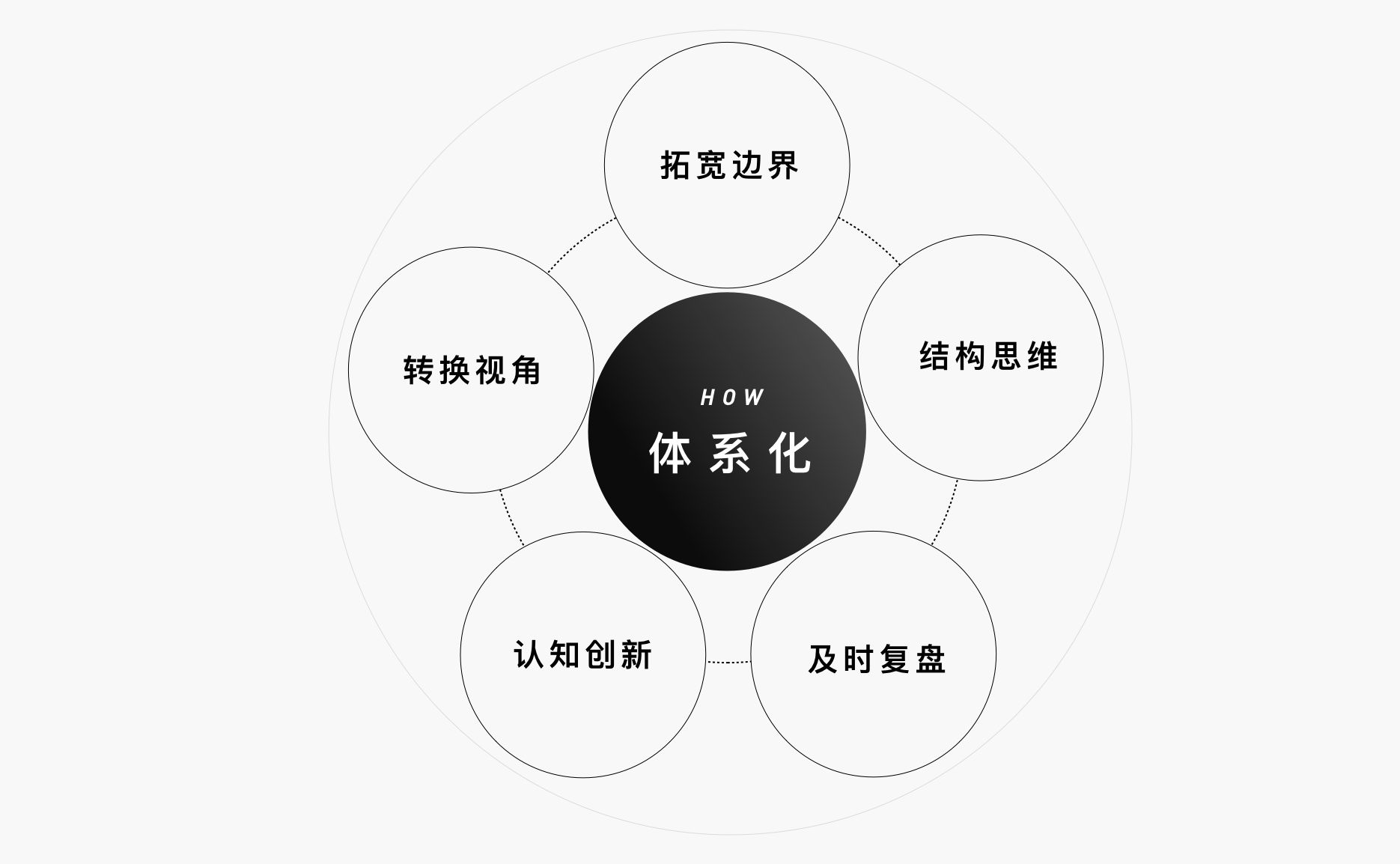
设计方案归根结底是思维方式的具体体现,输出清晰有效的设计方案最核心的点在于体系化的思考方式:
1)、拓宽边界
拓宽边界需要设计师站在更高的视角和有更广的视野,把设计从表现和执行抽离往前后延展,在整个设计过程中往前去挖掘需求和规划产品结构,往后做到把控和沉淀,能站在上下游各维度去Review整个项目,只有站在更全局的视角审视,才能跳出片面设计的维度。

2)、转换视角
从不同的视角看待问题,学会拆解问题和解决问题,从产品/开发不同的角度来全盘看整个产品,分析这个需求的投入产出比是不是足够,是不是能达到目标(包括设计目标和产品目标)。设计、产品、开发从来都不是对立的,都是不同角色为了整个产品发力。
举个例子,产品同学觉得输出的方案不好看,是在用感性表达,我们可以尝试继续拆解不好看背后的原因,比如是不是核心内容不够突出、担心按钮转化率等,一开始就抱着产品不懂设计这种想法是没有办法解决问题的。
还有一个就是用户同理心,很多时候我们不能只站在设计师和产品的角度看待用户反馈的问题,比如新功能内部团队觉得很厉害,但实际门槛太高,用户根本不知道怎么操作,而我们长期体验这个产品反而忽略了产品的易用性。
3)、结构思维
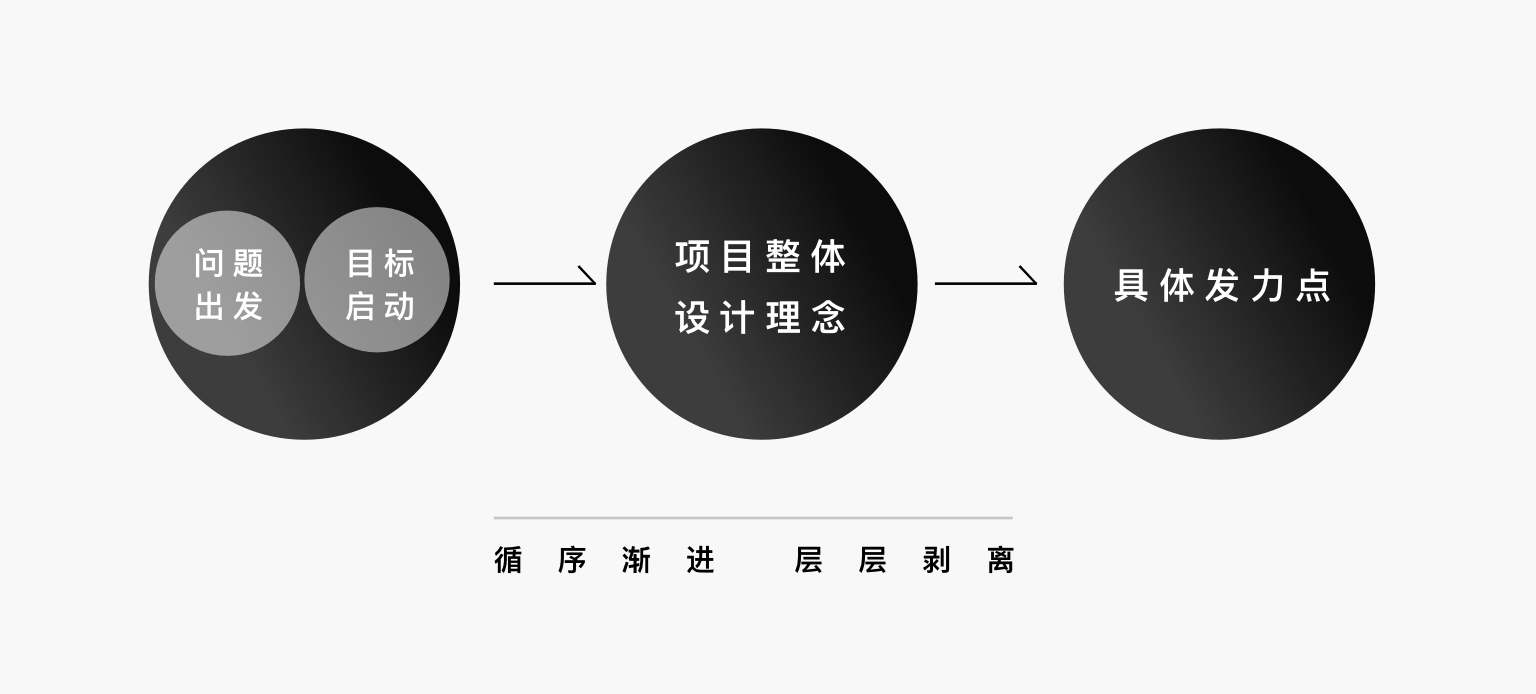
我们在启动项目的时候,不要单点去看要在某个页面要做什么改动,而是从问题入手,和产品同学对齐好目标,结合设计理念,最后找到发力点在哪里,循序渐进,这样很大程度上能避免项目的反复,对设计流程的准确把控也是输出优秀设计方案的基础。

4)、认知创新
有些新设计师对设计创新的认知还停留在是去做一些创造世界、改变世界的事情,认为创新就是把原项目进行翻天覆地的改变,初入职场会觉得负责的业务和项目都很小,没有什么意思,其实创新的维度有很多,包括设计工作流程的优化、还有从小的问题点着手去深挖和思考,找到合适的解决方案并打磨细节给用户创造惊喜。摆正心态才能做对事做好事。
5)、及时复盘
完成项目以后需要不断的总结方法,遇到的问题,除了技法层面的提升,更重要的还包括思考层面的提升。学会去总结之前踩过的坑,避免重复性的问题,比如你的输出一直存在层级不清晰的问题,那么你需要关注后续输出的界面里大模块之间以及元素之间的层次是否还存在这个问题。可以犯错误,但是尽量避免总是犯同样的错误,这样才能加速成长的脚步。