伴随遮罩出现的模态容器。
适用:
- 在用户开始操作之前,告知一些重要信息
- 这个信息很重要,你需要打断用户的流程来获取注意力
- 用户在不丢失当前页面上下午的同时,进入一个短暂的新流程
- 用户在当前流程中,有一个附加的步骤,并希望用户在完成该附加步骤后继续之前的流程
不适用:
- 不丢失当前页面的同时,并行进入一个新流程,并能够在两个流程之间随时切换。此时可以使用新开浏览器标签页面的形式
- 一段无需操作的简单信息想要告知用户,且又不阻断用户当前的流程,请使用
Notice - 过于丰富的信息量和复杂的操作,请考虑使用
抽屉 Drawer或 新开页面分步骤操作
通用原则
- 模态搭配遮罩:模态弹窗层级最高,它的出现将遮罩页面的所有内容。遮罩背后的元素不可交互,除非关闭模态弹窗。
- 始终可被关闭:用户可点击弹窗外的遮罩来关闭弹窗;除此之外,模态弹窗还需要独立的「关闭」入口
- 谨慎克制:需要谨慎地使用,因为它阻断了用户当前的操作流程;需要克制地使用,避免在模态弹窗中唤起另一层模态弹窗;承载的内容应该有所克制,尽量控制在一屏内,繁重的操作和密集的信息更适合设计为独立的页面
- 聚焦:模态弹窗是聚焦的,它始终居中于页面,吸引用户所有的注意力。
- 操作明确:模态弹窗中的操作要非常明确,用户可以快速做出选择,并继续回到上一个流程中去。
类型
| 类型 | 何时使用 |
|---|---|
| Basic 基础型 | 最常用的类型,既可作为用户操作流程的开端,也可穿插在其他流程中使用。 |
| Compound 复合型 | 通常作为用户操作流程的开端时使用,因为其内部信息量大,结构复杂,用户无法做出快速响应,所以不合适穿插在其他流程中。 |
| Alert 提醒型 | 仅用于二次确认时使用 |
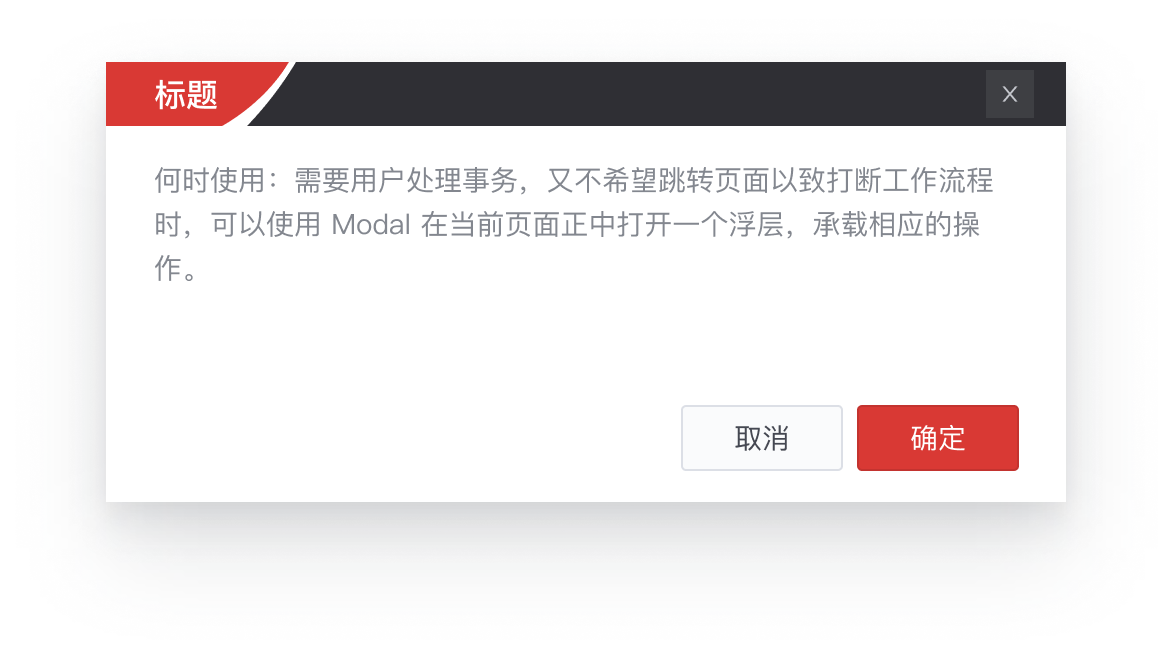
Basic 基础型
结构简单、通用性强的基础弹窗。暂不允许进入二级页面。
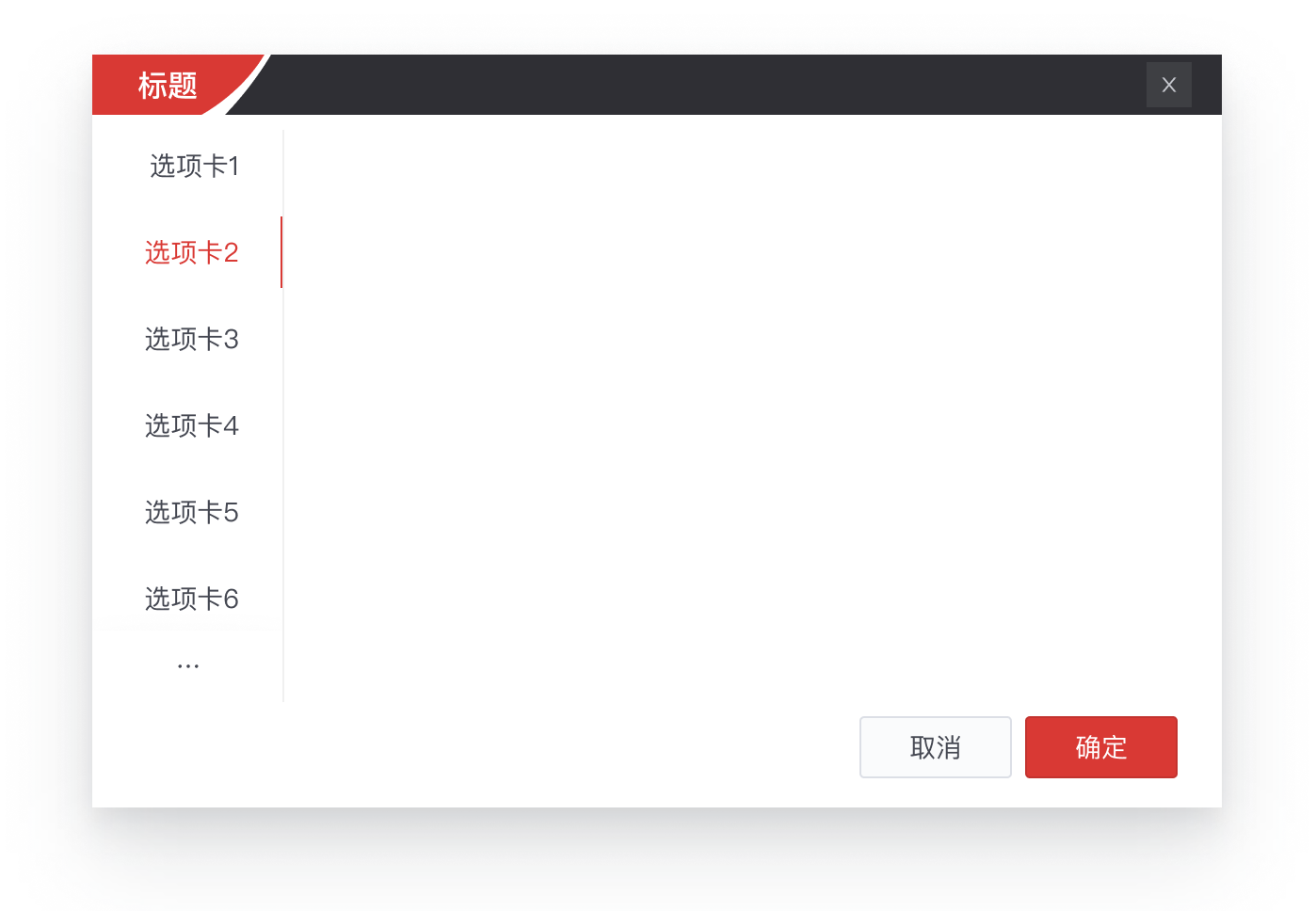
Compound 复合型
包含侧栏结构的弹窗、自定义底部操作的弹窗, 用于复杂操作场景。
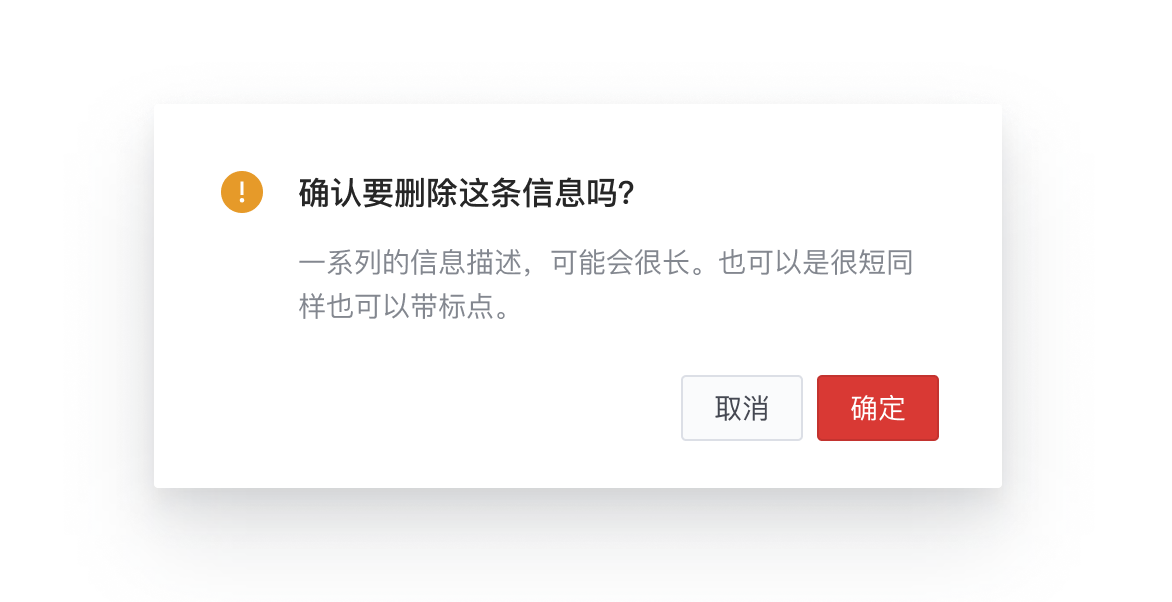
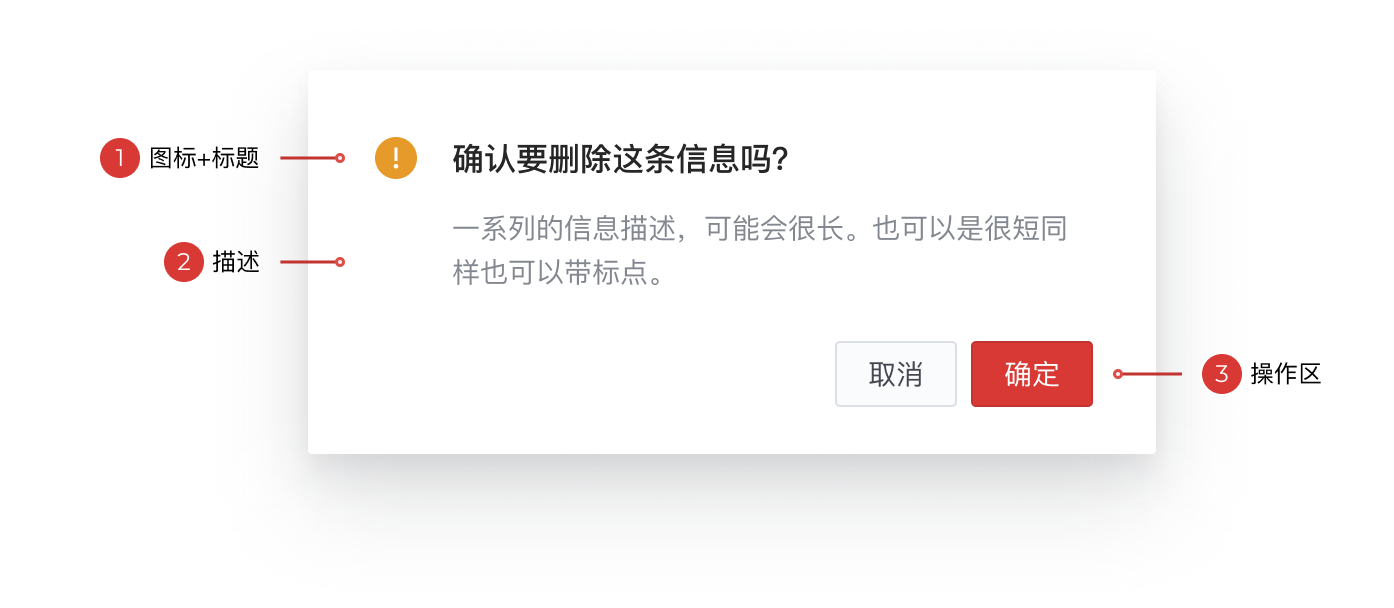
Alert 提醒型

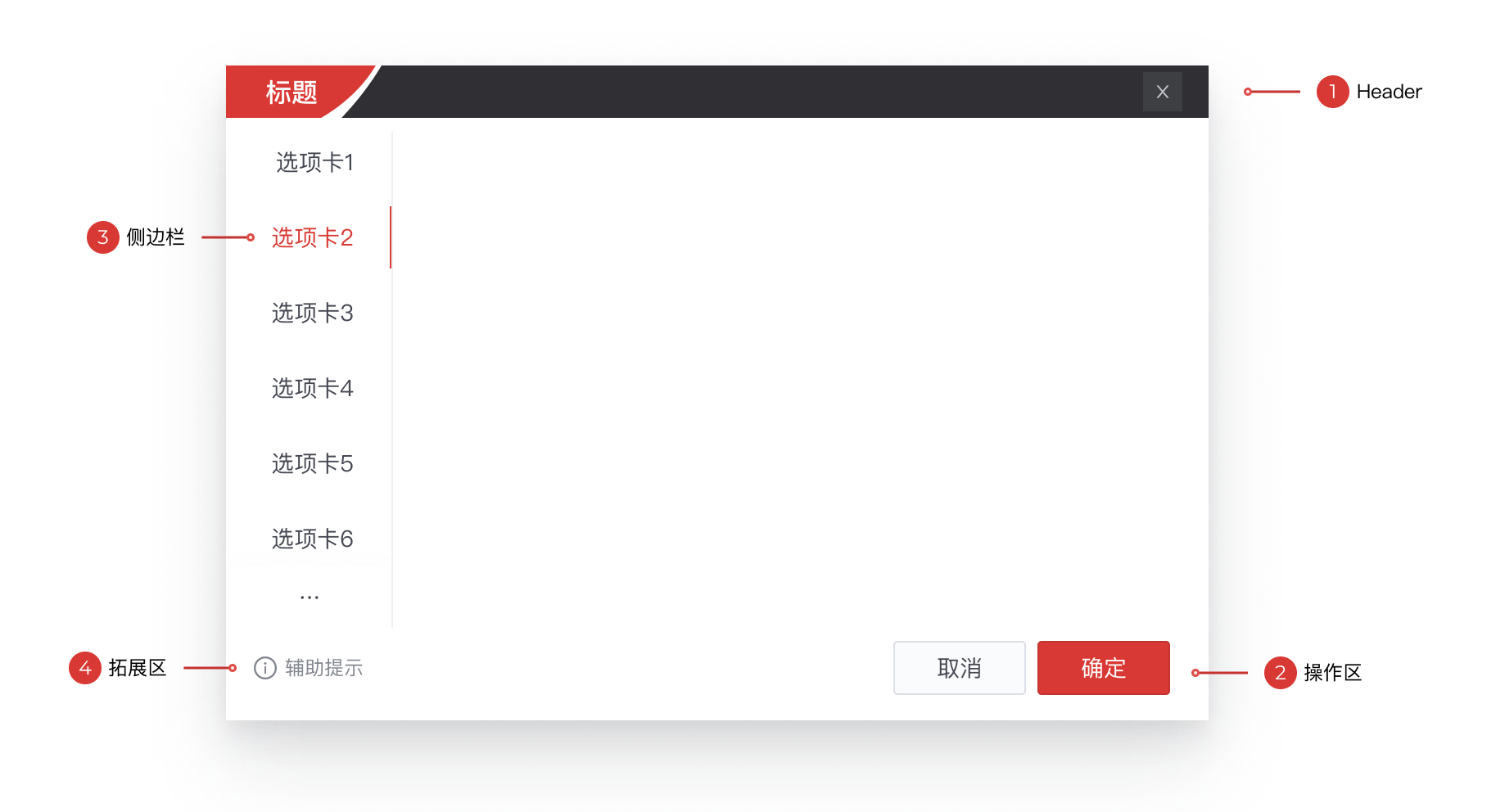
构成

- Header
- 标题:标题应清晰传达当前模态弹窗的目的,文案请遵循文案与语气中的规范
- 关闭:用户可主动点击来关闭当前的模态弹窗
- 标题:标题应清晰传达当前模态弹窗的目的,文案请遵循文案与语气中的规范
- 操作区
- 首要操作位于最右侧,建议并列放置 2 个操作项
- 如果只提供一个操作,则必须是确认操作
- 如果提供了两个操作,则必须一个是确认,一个是取消
- 首要操作位于最右侧,建议并列放置 2 个操作项
- 侧边栏( Compound 复合型使用)
- 默认定位在第一个菜单,用户可随时切换菜单。
- 扩展区
- Footer 左侧为扩展区,可以承载独立操作项、行内提醒、辅助说明信息等;如果放置
Link,则必须为新开浏览器标签页面的形式。
- Footer 左侧为扩展区,可以承载独立操作项、行内提醒、辅助说明信息等;如果放置

- 图标+标题
- 标题不允许折行。
- 描述
- 操作区
行为
出现
- 任何控件都可触发模态弹窗。
- 「提醒型」弹窗可能会在页面加载完成后立刻出现。
- 模态弹窗会中断用户当前任务流程。应谨慎使用它们,因为不是每个选择或任务都需要中断。
内部滚动
- 模态弹窗的高度取决于内容。
- 当弹窗底部达到与浏览器窗口的最小间距 48px 的时候, Body 区域即激活内部滚动。
- Header 与 Footer 始终固定。
尺寸过渡
在部分场景中,前后两个步骤会需要不同的弹窗尺寸,这时弹窗容器可以使用动画来做过渡。
层级递进
- 层级递进能够让用户在同一个模态弹窗内完成不同的步骤,并方便的返回上一步骤。
- 除一级步骤外,其余步骤中的弹窗 Header 会激活返回图标按钮,用于返回上一步骤。
关闭
用户有三种方法关闭当前的模态弹窗:
- 点击弹窗右上角的关闭图标按钮
- 使用键盘中的 ESC 键,在严重情况下可禁用
- 点击弹窗外的遮罩区域,在严重情况下可禁用
样式
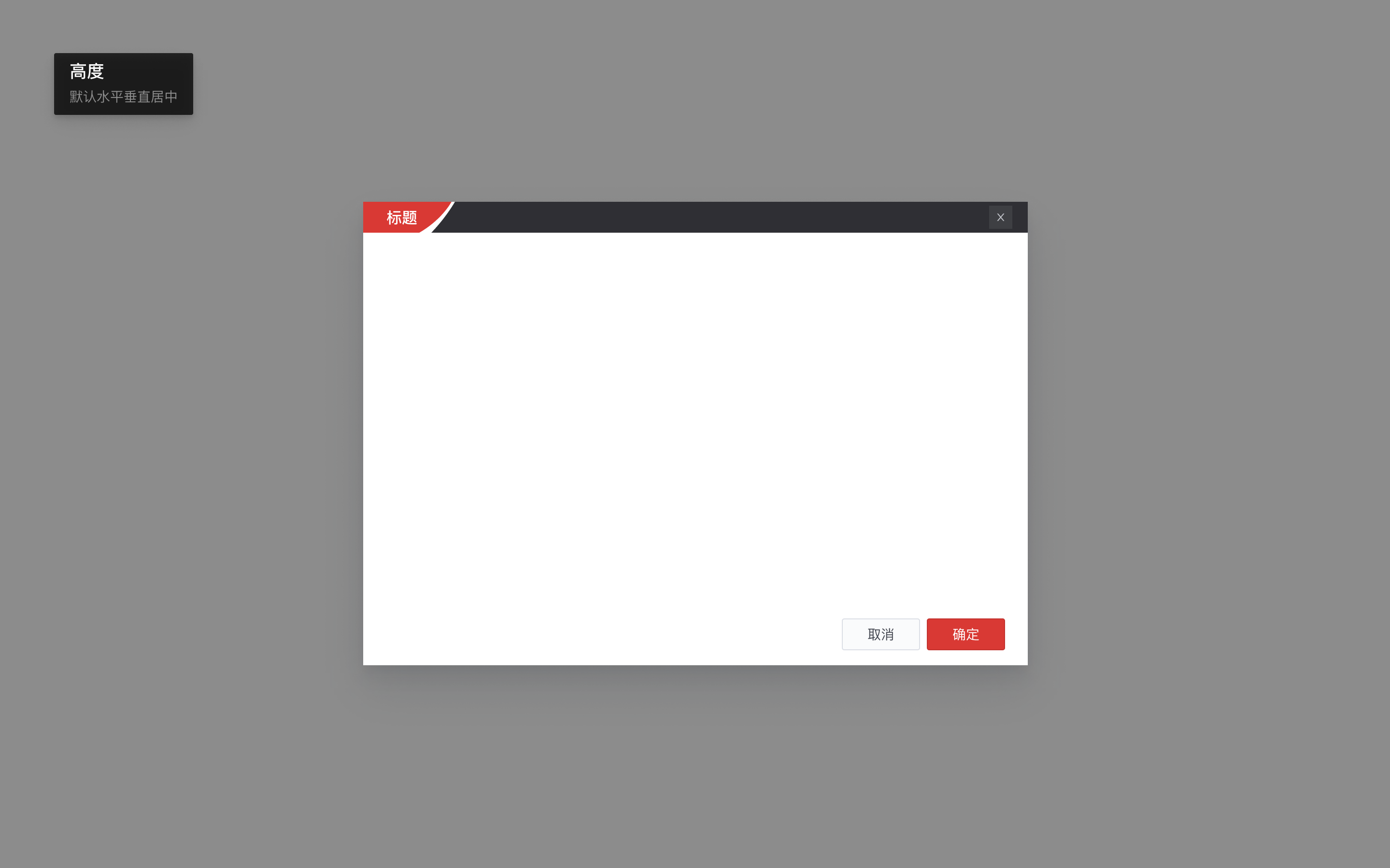
定位


尺寸
宽度
① 4的倍数表:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|
| 4 | 8 | 12 | 16 | 20 | 24 | 28 | 32 | 36 | 40 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 44 | 48 | 52 | 56 | 60 | 64 | 68 | 72 | 76 | 80 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 84 | 88 | 92 | 96 | 100 | 104 | 108 | 112 | 116 | 120 |
| 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 |
| 124 | 128 | 132 | 136 | 140 | 144 | 148 | 152 | 156 | 160 |
| 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 |
| 164 | 168 | 172 | 176 | 180 | 184 | 188 | 192 | 196 | 200 |
| 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 |
| 204 | 208 | 212 | 216 | 220 | 224 | 228 | 232 | 236 | 240 |
② 弹窗宽度计算公式:W = 4 × N + 48(N为4的倍数)
根据4的倍数表和下面的计算公式,算出各个等级的弹窗宽度:
| 等级 | 宽度 | 计算公式 |
|---|---|---|
| XS | 368 | 4 × 80 + 48 = 368 |
| S | 528 | 4 × 120 + 48 = 528 |
| M | 688 | 4 × 160 + 48 = 688 |
| L | 848 | 4 × 200 + 48 = 848 |
| XL | 1008 | 4 × 240 + 48 = 1008 |
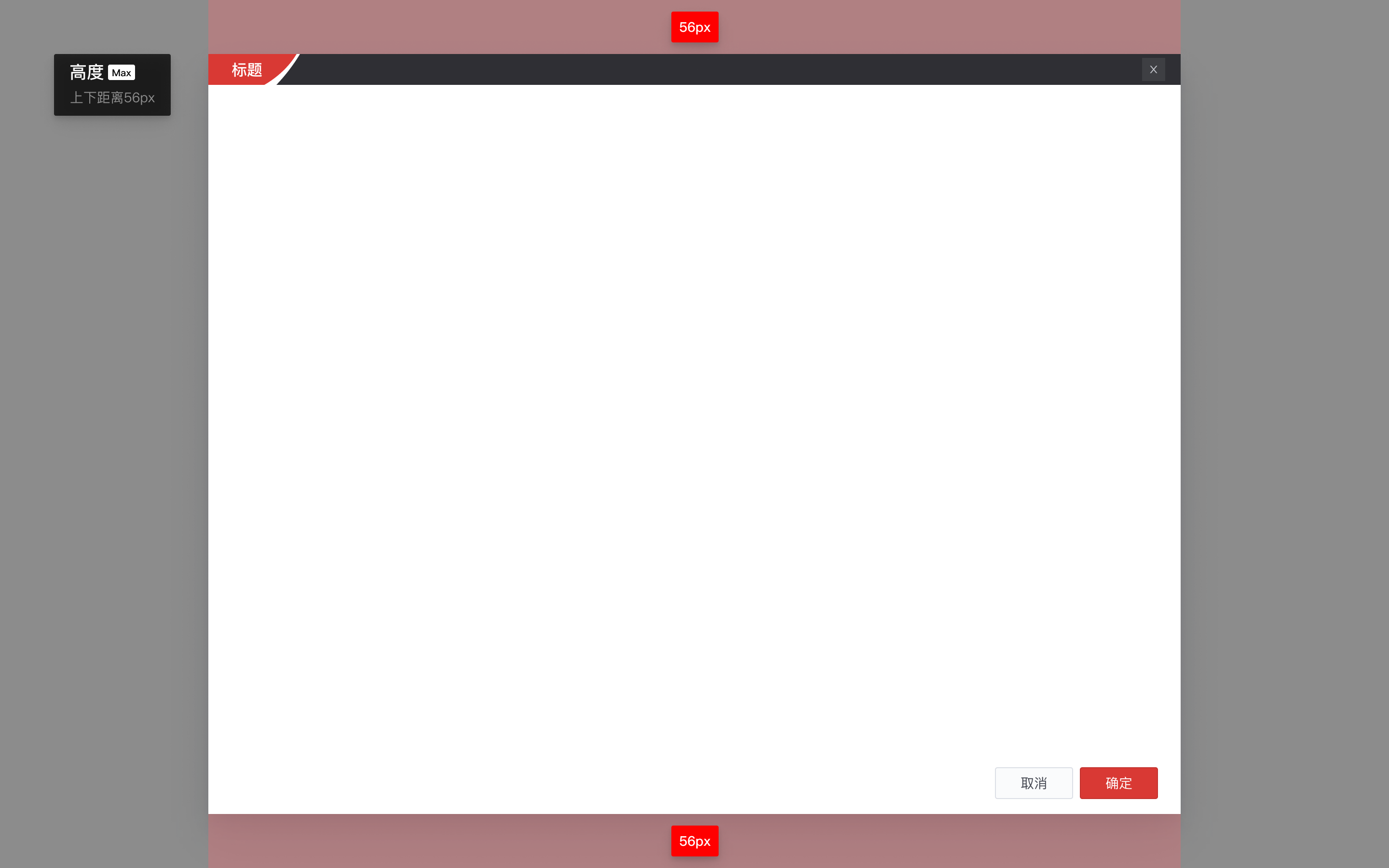
高度
高度自适应,最大高度为:屏幕高度H - 上下预留边距112px(56×2)

