用于触发操作,点击后立即执行命令。
通用原则
- 在按钮中加图标时,图标必须能够帮助传达信息,不能只起到装饰作用
- 按钮文字与按钮图标的颜色在各种情况下都保持一致
- 每个页面通常只有一至两个首要按钮,给用户明确的操作指引
- 不同按钮类型具有不同的强调程度,首要按钮的强调程度高于图中所有类型按钮:
类型
| 类型 | 何时使用 |
|---|---|
| 主要按钮 | 用于强调的核心操作;可独立使用,也可与其他按钮搭配使用(除图标按钮);同一个界面中通常不超过 2 个。 |
| 次要按钮 | 次于首要按钮;可独立使用,也可以与其他按钮搭配使用(除图标按钮)。 |
| 普通按钮 | 次于次要按钮;不可独立使用,需搭配首要按钮/次要按钮使用。 |
| 图标按钮 | 视觉上占位空间少;可独立使用,也仅可与同类搭配使用。 |
| 文字按钮 | 视觉上更轻量;可独立使用,也可与同类/首要按钮/次要按钮搭配使用。 |
| 按钮组 | 多个按钮同时出现,且按钮间存在主次关系的时候使用。 |
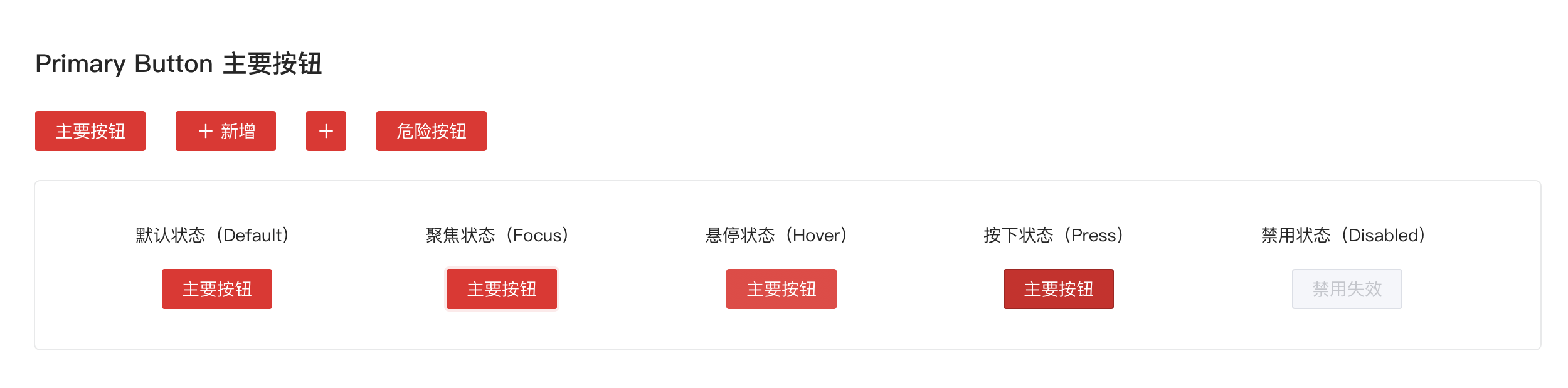
主要按钮
可搭配图标使用,图标必须在文字左边。
<button class="btn btn-red">主要按钮</button><button class="btn btn-red" disabled>禁用失效</button>
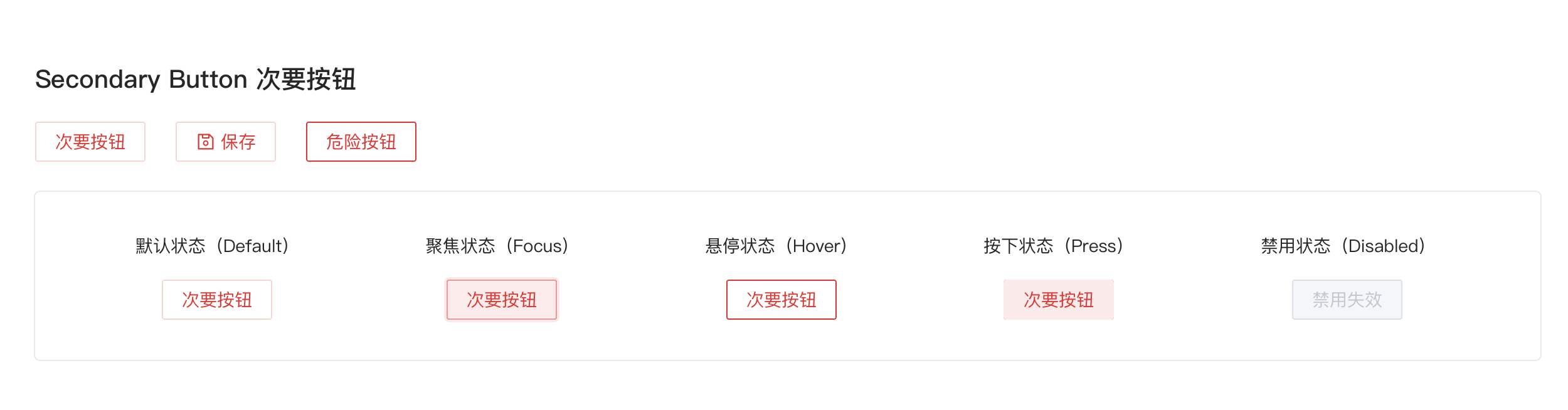
次要按钮
可搭配图标使用,图标必须在文字左边。
<button class="btn btn-red btn-minor">次要按钮</button><button class="btn btn-red btn-minor" disabeld>禁用失效</button>
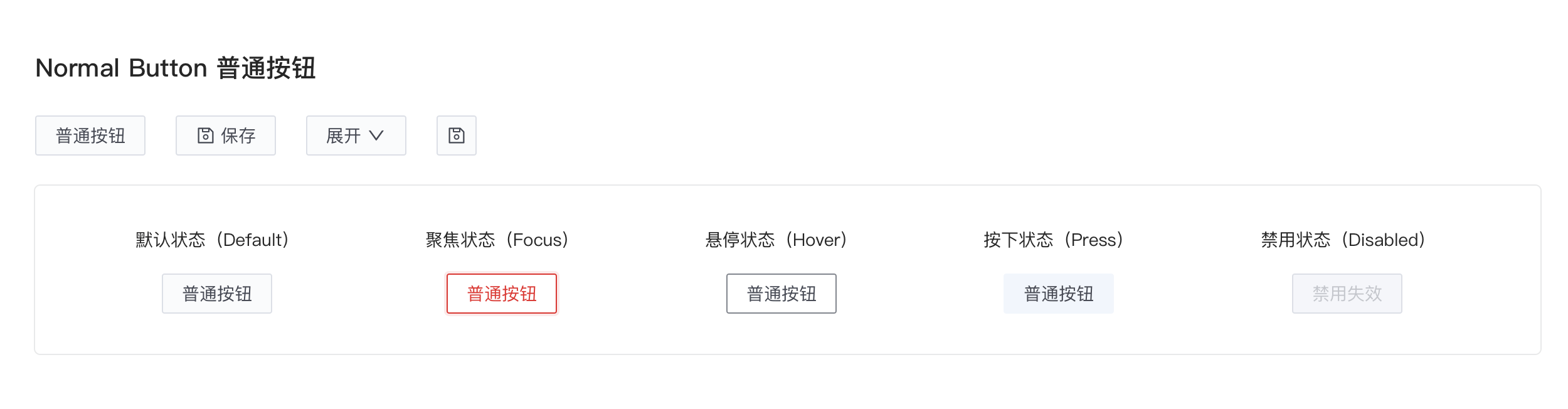
普通按钮
可搭配图标使用,图标必须在文字左边。
<button class="btn btn-default btn-minor">普通按钮</button>
图标按钮
仅一个图标表达。
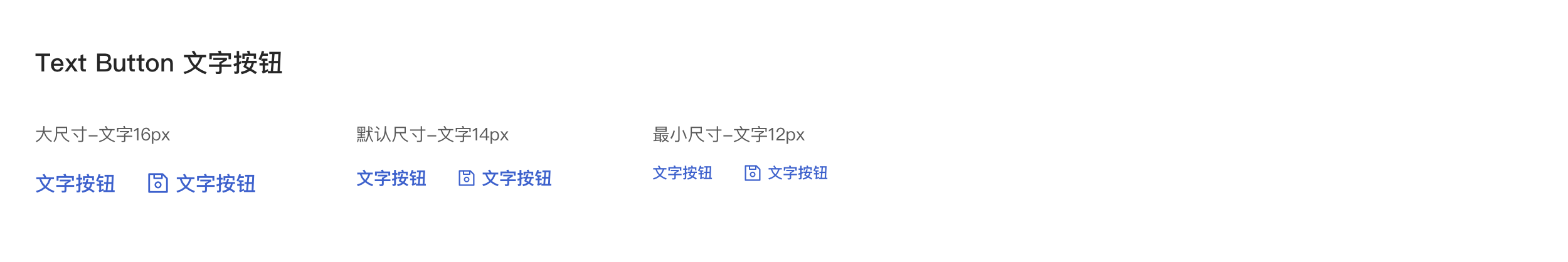
文字按钮
必须搭配图标使用,图标必须在文字左边。
<button class="btn btn-link">文字按钮</button>
行为
- 所有按钮类型都有:Default、Hover、Active、Loading、Disable
- 若按钮所触发的操作不需要当前页面进行加载,则使用按钮本身的「加载指示器」来体现加载过程

