LoopBack4 HelloWorld快速入门
LoopBack是IBM主导的一个高度可扩展的开源的Node.js框架,基于流行的Express框架和TypeScript语言编写。可以结合后台系统的数据库和SOAP或者REST服务器结合,快速创建API和微服务。目前发布的LoopBack4版本和前一版本LoopBack3有很大不同。最直接的一个是@loopback/cli代替了loopback-cli命令行,其他详细的特性上的比较参见官网LoopBack4和LoopBack3差异对比。

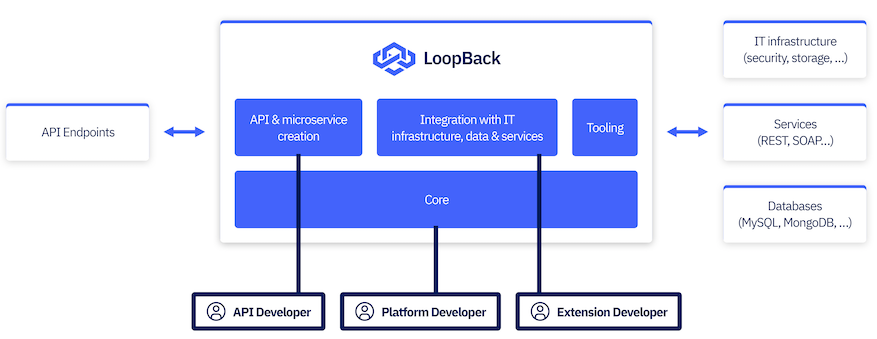
框架特色
- 为API开发者设计
- API和框架设计满足OpenAPI标准
- 采用流行的JavaScript语言ES2017标准中async/await写法,模块化
- 直接使用定义的数据源模型来生成API,不需要额外的代码
- 为团队设计
- 无需深入JavaScript代码就可以检查API接口
- 通过自动验证来保证运维一致性
- 支持类型化的JavaScript语言{TypeScript](https://www.typescriptlang.org/)
- 多平台设计
- 可以作为用户平台或者框架的基础
- 库和模块以标准化风格设计
- 可以通过Connector快速与数据库、网络服务和其他平台集成。
安装环境
需要安装8.9以后版本的Node.js。
安装LoopBack4 CLI
LoopBack4通过命令行工具LoopBack4 CLI来创建LoopBack项目(或扩展模块)。命令行工具是生成LoopBack4工程最快的方法,也集成了LoopBack4的最佳实践。全局安装loopback4 cli.
npm i -g @loopback/cli
创建新项目
CLI工具用来搭建项目的脚手架,包括配置TypeScript编译器以及安装必要的依赖文件。通过下列命令快速生成一个新项目。新项目生成过程中可以按需要选择各个选项(如果熟悉nodejs的package.json文件,应该对这些配置不陌生)。
lb4 app#安装过程中的问题? Project name: getting-started #项目名称? Project description: Getting started tutorial #项目描述? Project root directory: (getting-started) #项目根路径? Application class name: StarterApplication #项目根级别类名称? Select features to enable in the project: #需要的项目选项(通过空格键分别选择,建议默认)❯◉ Enable eslint: add a linter with pre-configured lint rules #eslint语法检查器◉ Enable prettier: install prettier to format code conforming to rules #prettier代码格式化◉ Enable mocha: install mocha to run tests #mocha测试框架◉ Enable loopbackBuild: use @loopback/build helpers (e.g. lb-eslint) #开启lb4构建功能◉ Enable vscode: add VSCode config files #使用vscode编辑器◉ Enable docker: include Dockerfile and .dockerignore #使用docker部署◉ Enable repositories: include repository imports and RepositoryMixin #启用仓库◉ Enable services: include service-proxy imports and ServiceMixin #器用服务
启动项目
搭建完成后可以按照下列操作快速启动项目并且查看项目启动情况。
cd getting-startednpm start
在浏览器中输入http://127.0.0.1:3000/ping可以查看服务器内容
添加控制器
创建完基本项目后,开始创建一个控制器Controller,通过以下命令添加一个基本的Hello World控制器。
lb4 controller
- 注意: 如果服务器仍然在运行,要先用CTRL+C键停止服务器
- 创建控制器要回答两个问题前一个是类名称,这里用hello,第二个是选择使用路由还是空控制器,这里使用空控制器。
? Controller class name: hello? What kind of controller would you like to generate? Empty Controllercreate src/controllers/hello.controller.tsupdate src/controllers/index.tsController hello was now created in src/controllers/
- 在/src/controllers/hello.controller.ts文件中输入下面的内容
import {get} from '@loopback/rest';export class HelloController {@get('/hello')hello(): string {return 'Hello world!';}}
- 使用npm start启动程序
- 在浏览器中打开http://127.0.0.1/hello可以看到返回的Hello World内容。
源代码
可以访问以下地址来查看程序源代码:Hello World

