GitHub地址
https://github.com/wxd15750/vue3_admin_templete.git
项目使用用pnpm来进行操作
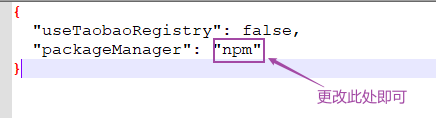
修改vue-cli的安装命令
C:\用户.vuerc文件,修改一下命令即可
如何创建一个项目
1.使用Vite脚手架创建
vite官网 https://cn.vitejs.dev/guide/
搭建Vite项目
使用npm命令
$ npm create vite@latest
使用yarn
$ yarn create vite
使用pnpm
$ pnpm create vite
2.项目的配置
1.找到src目录
删除src下的style.css文件,在main.ts中删除导入的样式文件,main.ts文件为项目的入口文件
index.html中修改项目的名称,及标签栏显示的文字
清除App.vue的内容,重新创建一个新的模板,可以创建一个代码切片
2.vue3代码切片
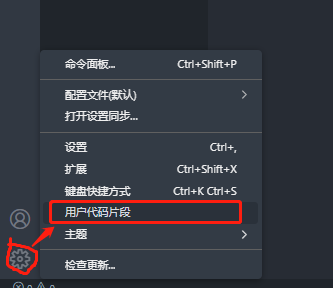
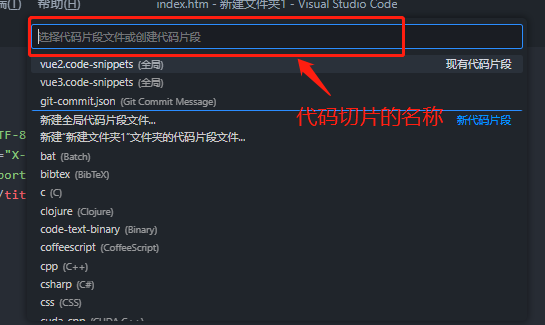
代码切片:点击设置 — 用户代码片段 — 输入切片别名,复制如下代码
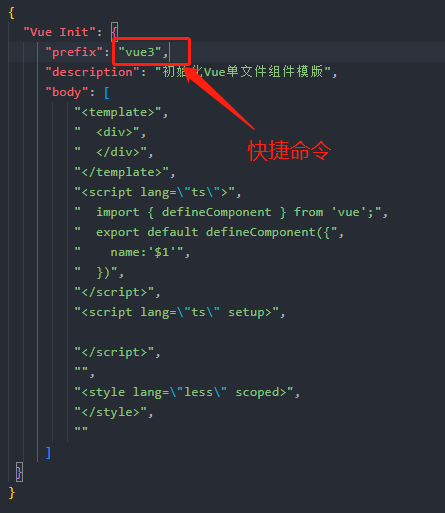
{"Vue Init": {"prefix": "vue3","description": "初始化Vue单文件组件模版","body": ["<template>"," <div>"," </div>","</template>","<script lang=\"ts\">"," import { defineComponent } from 'vue';"," export default defineComponent({"," name:'$1'"," })","</script>","<script lang=\"ts\" setup>","</script>","","<style lang=\"less\" scoped>","</style>",""]}}
以后创建vue3的模板,直接输入vue3按回车即可
配置切片图示
项目运行命令
npm run dev
3.vue2的切片代码
{// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.// Placeholders with the same ids are connected.// Example:// "Print to console": {// "scope": "javascript,typescript",// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"Vue Init": {"prefix": "vue2","description": "初始化Vue单文件组件模版","body": ["<template>"," <div>"," </div>\n","</template>\n","<script>","export default {"," name:'',"," components: {\n"," },"," props: {\n"," },"," data() {"," return {\n"," };"," },"," mounted() {\n"," },","}","</script>\n","<style lang=\"${1:stylus}\">\n","</style>\n",""]}}
项目启动命令
npm run serve
4.自动打开浏览器
在项目的package.json文件中找到script配置项,写入以下命令
"scripts": {"dev": "vite --open",//添加 --open"build": "vue-tsc && vite build","preview": "vite preview"},
5.设置eslint语法校验
安装(我使用的是pnpm)
pnpm i eslint -D
初始化
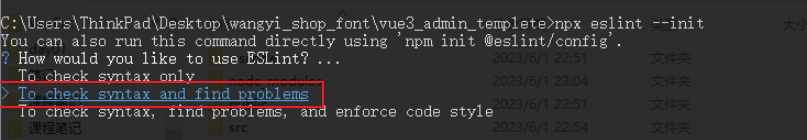
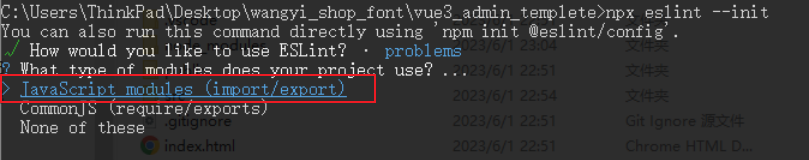
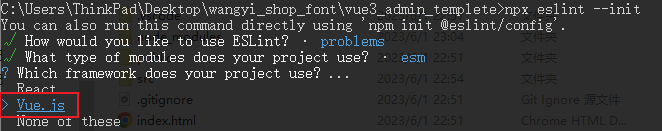
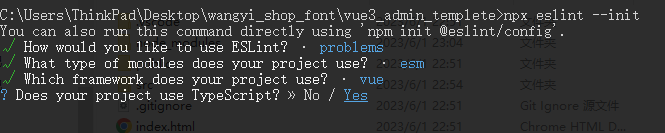
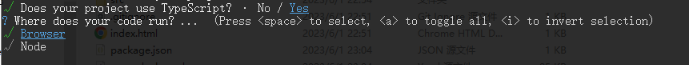
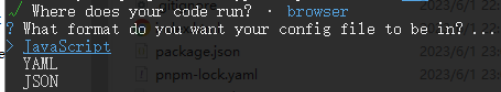
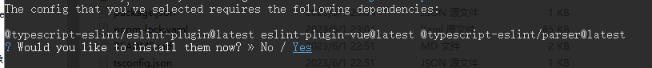
npx eslint --init
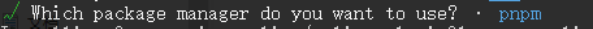
如图示进行配置






选择使用的包管理工具,这里使用的是pnpm
执行完以上操作,会在目录文件中生成一个 .eslintrc.cjs配置文件
vue3环境代码校验插件
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-nodeeslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
修改配置文件.eslintrc.cjs的内容
// @see https://eslint.bootcss.com/docs/rules/module.exports = {env: {browser: true,es2021: true,node: true,jest: true,},/* 指定如何解析语法 */parser: 'vue-eslint-parser',/** 优先级低于 parse 的语法解析配置 */parserOptions: {ecmaVersion: 'latest',sourceType: 'module',parser: '@typescript-eslint/parser',jsxPragma: 'React',ecmaFeatures: {jsx: true,},},/* 继承已有的规则 */extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended','plugin:prettier/recommended',],plugins: ['vue', '@typescript-eslint'],/** "off" 或 0 ==> 关闭规则* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)*/rules: {// eslint(https://eslint.bootcss.com/docs/rules/)'no-var': 'error', // 要求使用 let 或 const 而不是 var'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-unexpected-multiline': 'error', // 禁止空余的多行'no-useless-escape': 'off', // 禁止不必要的转义字符// typeScript (https://typescript-eslint.io/rules)'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型'@typescript-eslint/no-non-null-assertion': 'off','@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。'@typescript-eslint/semi': 'off',// eslint-plugin-vue (https://eslint.vuejs.org/rules/)'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用'vue/no-mutating-props': 'off', // 不允许组件 prop的改变'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式},}
新建一个eslint忽略文件 .eslintignore,写入以下内容
distnode_modules
在package.json文件中的script配置项中新增两个配置项
"lint":"eslint src","fix":"eslint src --fix"
6.配置prettier
安装包
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
在项目根目录新建 .prettierrc.json文件,写入以下配置
{"singleQuote": true,"semi": false,"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 2}
忽略文件 .prettierignore
/dist/*/html/*.local/node_modules/****/*.svg**/*.sh/public/*
7.样式的操作
安装包
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order -D
配置项
module.exports = {extends: ['stylelint-config-standard', // 配置stylelint拓展插件'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化'stylelint-config-standard-scss', // 配置stylelint scss插件'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,'stylelint-config-prettier', // 配置stylelint和prettier兼容],overrides: [{files: ['**/*.(scss|css|vue|html)'],customSyntax: 'postcss-scss',},{files: ['**/*.(html|vue)'],customSyntax: 'postcss-html',},],ignoreFiles: ['**/*.js','**/*.jsx','**/*.tsx','**/*.ts','**/*.json','**/*.md','**/*.yaml',],/*** null => 关闭该规则* always => 必须*/rules: {'value-keyword-case': null, // 在 css 中使用 v-bind,不报错'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"'no-empty-source': null, // 关闭禁止空源码'selector-class-pattern': null, // 关闭强制选择器类名的格式'property-no-unknown': null, // 禁止未知的属性(true 为不允许)'block-opening-brace-space-before': 'always', // 要求在块的开大括号之前必须有一个空格或不能有空白符'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask'selector-pseudo-class-no-unknown': [// 不允许未知的选择器true,{ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到},],},}
配置忽略文件 .stylelintignore
/node_modules/*/dist/*/html/*/public/*
在package.json文件中的script中添加以下代码
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"","lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix","lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix",
8.配置husky(提交代码时的强制格式化)
安装husky
pnpm install -D husky
执行(必须要git init以下项目文件,否则会报错)
npx husky-init
安装lint-staged
pnpm install -D lint-staged
在package.json中配置如下命令
{"scripts": {"lint-staged": "lint-staged"},"lint-staged": {"**/*.{js,jsx,ts,tsx,vue}": ["eslint --fix","stylelint --fix","prettier --write","git add"],"*.{scss,less,styl,html}": ["stylelint --fix","prettier --write"]},}
执行完以上命令会生成一个.husky文件,在此文件pre-commit 文件中写入以下代码
#!/usr/bin/env sh. "$(dirname -- "$0")/_/husky.sh"pnpm run format //看安装用的是那个包管理工具,本人用的是pnpm
9.配置commitlint(代码提交仓库的规范)
安装包
pnpm add @commitlint/config-conventional @commitlint/cli -D
新建一个文件,写入以下代码进行规则的验证与匹配 commitlint.config.cjs
module.exports = {extends: ['@commitlint/config-conventional'],// 校验规则rules: {'type-enum': [2,'always',['feat','fix','docs','style','refactor','perf','test','chore','revert','build',],],'type-case': [0],'type-empty': [0],'scope-empty': [0],'scope-case': [0],'subject-full-stop': [0, 'never'],'subject-case': [0, 'never'],'header-max-length': [0, 'always', 72],},}
配置项的说明
:::info
feat:新功能,新特性;
fix:修改bug;
docs:文档修改;
style:代码格式修改
refactor:代码重构
perf:优化相关,如提升性能
test:测试用例修改
chore:其他修改,如构建流程增加项目依赖、工具等
revert:回滚到上一个版本
build:编译相关的修改,如发布版本、对项目构建或者依赖的改动
:::
配置husky
npx husky add .husky/commit-msg
在生成的commit-msg文件中添加以下命令,提交代码的一个检验
#!/usr/bin/env sh. "$(dirname -- "$0")/_/husky.sh"pnpm commitlint
注意:以后提交代码到远程仓库,必须携程如下格式
git commit -m "fix: 说明的文字"
类型后面的冒号必须是英文,并且冒号后面需要一个空格,这是不能省略的
10.强制使用统一的包管理工具
在根目录创建scritps/ preinstall.js文件,添加以下内容
if (!/pnpm/.test(process.env.npm_execpath || '')) {console.warn(`\u001b[33mThis repository must using pnpm as the package manager ` +` for scripts to work properly.\u001b[39m\n`,)process.exit(1)}if (!/pnpm/.test(process.env.npm_execpath || '')) {console.warn(`\u001b[33mThis repository must using pnpm as the package manager ` +` for scripts to work properly.\u001b[39m\n`,)process.exit(1)}
在package.json文件中写入如下命令
"scripts": {"preinstall": "node ./scripts/preinstall.js",}
11.setting.json文件的配置
在项目的根目录创建 .vscode文件,在此文件中新建setting.json文件,复制以下代码
.vscode/setting.json{// 开启自动修复"editor.codeActionsOnSave": {"source.fixAll": false,"source.fixAll.eslint": true,"source.fixAll.stylelint": true},// 保存的时候自动格式化"editor.formatOnSave": true,// 默认格式化工具选择prettier"editor.defaultFormatter": "esbenp.prettier-vscode",// 配置该项,新建文件时默认就是space:2"editor.tabSize": 2,// stylelint校验的文件格式"stylelint.validate": ["css", "scss", "vue", "html"]}
3.项目初始化操作
解决ts假报错
在src下找vite-env.d.ts文件
//解决ts文件引入vue文件出现红色警告问题declare module '*.vue' {import { defineComponent } from 'vue';const Component: ReturnType<typeof defineComponent>;export default Component;}
1.安装element-plus
pnpm install element-plus
安装完成需要在main.ts文件中进行一个 引入
// 引入elements-plusimport ElementPlus from 'element-plus'import 'element-plus/dist/index.css'// 引入国际化// @ts-ignoreimport zhCn from 'element-plus/dist/locale/zh-cn.mjs'
2.配置文件路径
在vite.config.ts中写入以下配置项
import path from 'path'resolve:{alias:{"@":path.resolve('./src')}}
在tsconfig.json文件中写入以下配置项
"compilerOptions" :{"baseUrl": "./","paths": {"@/":["src/*"]}}
3.环境的配置
在项目的更目录创建以下三个文件
.env.development 开发环境.env.production 生产环境.env.test 测试环境
.env.development 开发环境
# 变量必须以 VITE_ 为前缀才能暴露给外部读取NODE_ENV = 'development'VITE_APP_TITLE = 'Vue3 + Ts + Vite 后台管理'VITE_APP_BASE_API = '/api' //接口api前缀VITE_SERVE = "http://xxxxx"
.env.production 生产环境
NODE_ENV = 'production'VITE_APP_TITLE = 'Vue3 + Ts + Vite 后台管理'VITE_APP_BASE_API = 'http://XXXX'VITE_SERVE="http://xxxxx"
.env.test 测试环境
NODE_ENV = 'test'VITE_APP_TITLE = 'Vue3 + Ts + Vite 后台管理'VITE_APP_BASE_API = '/test-api'VITE_SERVE="http://xxxx"
4.项目集成svg图标库
安装svg依赖
pnpm install vite-plugin-svg-icons -D
在assets文件中新建一个icons文件夹,用来存放svg图标,使用方式:在组件中写入以下代码
<!--图标的大小可以在svg上写style来控制 --><svg><use xlink:href="#icon-图标名称" fill="颜色名字"></use></svg>
对图标的处理
因为项目中会用到大量的图标,因此可以封装成一个公共组件,注册成全局组件
<template><svg :style="{width,height}"><use :xlink:href="prefix + name" :fill="color"></use></svg></template><script lang="ts">import { defineComponent } from 'vue';export default defineComponent({name:'SvgIcon'})</script><script lang="ts" setup>defineProps({prefix:{type:String,default:'#icon-'},// 使用图标的名称name:String,// 接受父组件传递的颜色color:{type: String,default: ''},// 接受父组件传递的宽度width:{type:String,default:'16px'},// 接受父组件传递的高度height:{type:String,default:'16px'}})</script><style lang="less" scoped></style>/**定义全局组件 在main.ts中1.定义2.注册3.使用*///svg插件需要配置代码import 'virtual:svg-icons-register'// 定义全局组件//import SvgIcon from '@/components/SvgIcon/index.vue';// 全局注册app.component('SvgIcon',SvgIcon)
自定义插件实现全局组件的注册
// 引入项目中所有的全局组件import SvgIcon from './SvgIcon/index.vue'import Pagination from './Pagination/index.vue'// 全局对象const allGloablComponent = {SvgIcon,Pagination}// 对外暴露插件对象export default {// 此方法必须是installinstall(app:any){// 注册项目全部的全局组件Object.keys(allGloablComponent).forEach(key => {console.log(allGloablComponent[key]);// 注册为全局组件app.component(key,allGloablComponent[key])})}}// 在main.ts中写入以下代码// 引入自定义插件对象:注册整个项目的全局组件// @ts-ignoreimport gloalComponent from '@/components'// 安装自定义插件app.use(gloalComponent)
5.集成sass
在src文件夹下创建一个styles文件,里面用来存放样式相关的文件
// 在main.ts中写入以下代码// 清除默认样式import '@/styles/index.scss'// 在vite.config.ts中写入以下配置项// 样式全局变量的配置css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},},
6.设置mock数据
安装依赖
pnpm install -D vite-plugin-mock mockjs
4.axios的二次封装
在src下创建utils文件夹,新建request.ts文件,写入以下代码
// 引入axiosimport axios from 'axios'// @ts-ignoreimport { ElMessage } from "element-plus";// 第一步:利用axios对象的create方法,去创建axios实例(其他的配置:基础路径、超时时间)const requeset = axios.create({// 基础路径baseURL: import.meta.env.VITE_APP_BASE_API,// 设置超时时间timeout: 5000,})// // 第二步:给request实例添加请求拦截器requeset.interceptors.request.use((config)=>{// 返回配置对象return config;})// 第三步:给request实例添加响应拦截器requeset.interceptors.response.use((response)=>{// 成功的回调// 简化数据return response.data},(error)=>{// 失败的回调:处理http网络错误// 定义一个变量,存储网络错误信息let message = '';// http状态码let status = error.response.statusswitch(status){case 401:message = 'TOKEN过期';break;case 403:message = '无权访问';break;case 404:message = '请求地址错误';break;case 500:message = '服务器出现问题';break;default:message = '网络出现错误';break;}// 提示错误信息ElMessage({type:'error',message})return Promise.reject(error);})// 对外暴露export default requeset;
5.对API接口的统一管理
6.配置路由
命令
pnpm install vue-router
代码如下
// 通过vue-router插件实现模板路由配置// @ts-expect-errorimport {createRouter,createWebHashHistory} from 'vue-router'// 创建路由器const router = createRouter({// 设置路由模式history:createWebHashHistory(),routes:[{// 首页path:'/',component:() => import('@/views/home/index.vue'),name:'Home'},{// 登录path:'/login',component:() => import('@/views/login/index.vue'),name:'Login'},{// 404页面path:'/404',component:() => import('@/views/404/index.vue'),name:'404'},{// 任意路由path:'/:pathMatch(.*)*',redirect:'/404',name:'Any'}],// 滚动行为scrollBehavior () {return {left:0,top:0}}})export default router;// main.ts// 引入路由// @ts-expect-errorimport router from '@/router/index.ts'// 注册路由app.use(router)
在src下新建一个views文件,用来存放路由组件
在App.vue中写入以下代码
<template><div><router-view></router-view></div></template><script lang="ts">import { defineComponent } from 'vue'export default defineComponent({name: 'App',})</script><script lang="ts" setup></script><style lang="less" scoped></style>