设计知识库:https://shimo.im/docs/9D3gdcRJvQxKqJc8/read
清华学生作品集https://exhibition.ad.tsinghua.edu.cn/2021/
知识库】B端资料期刊 转自EDC
https://www.yuque.com/books/share/ac06450b-361f-4a55-a5c0-41053c5fdc78?#
https://www.templatemonster.com/cn/search/?text=Dashboard
【作品集包装视觉沉淀】转自EDC
https://shimowendang.com/docs/6JR6JQxyRcYp6yyQ/read
【精心整理50+精华面试问答集合】转自EDC
https://shimowendang.com/docs/XTGEGQsIeqUEXdWC/read
【干货资源包】软件/规范/教程 转自EDC
https://shimowendang.com/docs/Yk9PJCVyjjKdV8PQ/read
【设计干货汇总】转自网络
https://docs.qq.com/doc/DS3N5b0NZbUxFYU56
视觉能力标准
https://shimo.im/sheets/y83Hy6xkrVTw3Q9g/MODOC
视觉设计基础
https://www.usability.gov/what-and-why/visual-design.html
uiux学习提升https://uxcel.com/
ui设计体系https://www.yuque.com/zhuzi-sneji/zs0t82
设计原则
http://learndesignprinciples.com/
尼尔森十大交互设计原则 https://www.uisdc.com/nelson-10-ux-design-principles
设计法则:
https://www.uisdc.com/tag/%E8%AE%BE%E8%AE%A1%E6%B3%95%E5%88%99%E4%B8%93%E9%A2%98
设计原则集合:https://principles.design/
交互原则介绍:https://lawsofux.com/
小红书设计原则:https://rpdc.xiaohongshu.com/52-design-principles
设计流程
设计部执行流程
https://v3.processon.com/view/link/601ba889762131187376e8b9
https://v3.processon.com/view/link/601ba8a976213121d405a204
设计风格
孟菲斯、故障风风格https://mp.weixin.qq.com/s/jVzv3xD4ZLJqSdzKtfKRTQ
新拟态×3D教程:http://t.cn/A6zbvTgk
灵感:http://t.cn/RagIyia
新拟态网站https://demo.themesberg.com/neumorphism-ui/index.html
新拟态在线制作 http://s.muz.li/YmRhYjU4ODY0
https://neumorphic.design/
https://neumorphism.io/#55b9f3
谷歌设计https://design.google/
版式设计:https://m.weibo.cn/status/4611660151784970?
SoftUI或者叫Big Sur风格
https://card.weibo.com/article/m/show/id/2309404521141233385481?wb_client=1
快速生成各种随机液态形状:https://blobs.app/?e=6&gw=5&se=2323&c=d1d8e0&o=0
各种设计教程:https://pslkzs.com/course/course.php?page=1
保姆级教程:火焰炫酷字母、地球旋转、语音球、水波动效教程
https://mp.weixin.qq.com/s/O6981OAqM4f7vtTdtf-G4w
暗黑风格
即时设计:https://js.design
暗黑风格模式:https://www.darkpatterns.org/
设计趋势
趋势汇总https://uxdesign.cc/10-newest-and-promising-ui-design-trends-929562b25ad6
2020uiux趋势https://uxplanet.org/ui-ux-design-trends-for-2020-f6512b5eb3ac?gi=287fff45b484
2019设计趋势https://mp.weixin.qq.com/s/kmhGUBl5AgxivxmU9j7WDA
2019设计趋势-谷歌md设计组出品https://medium.com/google-design/state-of-design-systems-2019-ff5f26ada71
设计趋势:https://mp.weixin.qq.com/s/_-V0U1NZrYIE-9UTZRNhfA
设计类周刊
设计周刊模板https://www.yuque.com/novastar/reports/bw0vep
http://www.shejizhoukan.com
DEX周刊https://www.notion.so/f3b9324ec1c545f3a7ad31d71da1fc38?v=13a31b332fd8465a9bb81d92748643b4
设计周刊https://www.yuque.com/dnews/lc43if
adobe设计周报http://create.adobe.com/
飞盯周刊http://weekly.feeeedin.com/
开眼设计周刊https://mp.weixin.qq.com/s/sI7UpXbAahzoWIoI0nhoAQ
迪兰设计周报https://www.yuque.com/dylan-moran/ld4m38
木子的设计周刊https://www.yuque.com/muzi/weekly-design
3vj设计周刊https://www.yuque.com/rkxin9/pbufb5
设计小报https://www.yuque.com/wanyanshaoxue/qx05nt
72px综合设计周刊https://mp.weixin.qq.com/mp/appmsgalbum?action=getalbum&__biz=MzU2MzQ2ODYxNA==&scene=1&album_id=1346991394723954690#wechat_redirect
产品周刊https://www.yuque.com/herbert-chang/productweekly
https://mp.weixin.qq.com/mp/appmsgalbum?action=getalbum&__biz=MzAxMzU2MjUyMg==&scene=1&album_id=1345153429538390017#wechat_redirect
技术周刊https://mp.weixin.qq.com/mp/homepage?__biz=MzU5NTY3Njk2Mw==&hid=1&sn=487714d66ba9ee4efe7b352b0f4c206f&scene=1&devicetype=android-28&version=27001039&lang=zh_CN&nettype=WIFI&ascene=59&session_us=gh_b8b06d05cfa6&wx_header=1
动效周刊https://mp.weixin.qq.com/mp/appmsgalbum?action=getalbum&__biz=MzI5MTMwMDY5Mw==&scene=1&album_id=1422405807425323009#wechat_redirect
独立开发者周刊https://blog.csdn.net/ljinkai_ljk?t=1
2021阿里设计周PPT:https://www.yuque.com/preview/yuque/0/2021/pdf/84264/1621234217957-7763f0cf-7cc3-470f-9783-092ecc64014c.pdf
阿里UCAN大会
[https://www.alibabadesign.com/ucan
](https://www.alibabadesign.com/ucan)
设计师&艺术家安利
▶ 孙乃树老师的《西方美术欣赏》http://t.cn/A6I9h42i
▶ 陈丹青老师的《局部》http://t.cn/A6xFDoTI
▶ 15岁blender天才William Landgren http://t.cn/A6xFeRTi
▶ 舞美大师Stefano Poda http://t.cn/A6MDb8z0
▶ BDO设计师Stuart Lippincott http://t.cn/A6xKqF7q
[
](https://www.alibabadesign.com/ucan)
设计软件
https://www.yuque.com/wangshushun/hub/kqvz1m#NsJk4
Mac软件下载
Macbook入门及科研/笔记软件推荐
1.Macbook,MacBook Air ,MacBook Pro都有什么区别?http://t.cn/A6htRKYM
2.用于科研的 macOS 应用软件盘点:http://t.cn/A6htRKYK
3.MacBook 有哪些好用的软件?http://t.cn/AisesqzM
4.超实用MAC软件分享:http://t.cn/A6htRKYa
5.用苹果电脑科研你需要知道怎么使用Latex:http://t.cn/A6htRKYi
6.买了Macbook要好好学习?!4个时间规划/管理/记录软件推荐:http://t.cn/A6htRKYx
7.MAC笔记软件简介:http://t.cn/A6htRKY6
8.MacBook科研必备软件推荐 :http://t.cn/A6htRKYo
9.MacBook Pro适合深度学习吗?http://t.cn/EVHm4gV[/cp]
合集https://wangchujiang.com/awesome-mac/index.zh.html#%E7%A7%91%E5%AD%A6%E4%B8%8A%E7%BD%91
http://wangchujiang.com/awesome-mac/index.zh.html
正版/介绍
App Shopper:http://appshopper.com/
MacUpdate:https://www.macupdate.com/
类似于iOS上Cydia一样的第三方软件商店:http://hack-store.com
少数派:http://sspai.com/tag/Mac
Mac玩儿法:http://www.waerfa.com
腾讯柠檬精选:https://lemon.qq.com/lab/
Mac软件精选:https://macpai.cn/
https://www.inpandora.com
https://www.macwk.com
https://www.xxmac.com/mac
https://xclient.info/
https://www.macbl.com/
https://macwk.com/soft/red-giant
盗版软件下载网站黑名单
上面有大量的开源软件或者免费软件,拒绝盗版从我做起,下面被删除的网站提供大量破解软件下载,欢迎大家监督它们。
玩转苹果:[http://www.ifunmac.com](http://www.ifunmac.com)
AppKed:[http://www.macbed.com](http://www.macbed.com)
appaddict:[https://www.appaddict.org/](https://www.appaddict.org/)
Mac精品软件:[http://xclient.info/](http://xclient.info/)
MacPeers:[https://www.macpeers.com](https://www.macpeers.com)
Mac毒:[https://www.macdo.cn](https://www.macdo.cn)
Macx:[https://www.macx.cn/](https://www.macx.cn/)
Mac软件下载站:[http://www.pshezi.com](http://www.pshezi.com)
MacPeers:[http://www.macpeers.com](http://www.macpeers.com)
Mac志:[http://www.isofts.org](http://www.isofts.org)
Mac软件分享:[http://www.waitsun.com](http://www.waitsun.com)
MacSky苹果软件园:[http://www.macsky.net/](http://www.macsky.net/)
Softasm:[https://softasm.com/](https://softasm.com/)
Mac破解软件:[https://www.macappstore.net/](https://www.macappstore.net/)
卡卡源:[http://www.kkroot.com/](http://www.kkroot.com/)
苹果软件园:[http://www.maczapp.com](http://www.maczapp.com)
马可菠萝:[http://www.macbl.com/](http://www.macbl.com/)
极致分享:[https://alltoshare.com/](https://alltoshare.com/)
麦克社:[http://www.macshe.com/](http://www.macshe.com/)
未来软件园:[http://www.orsoon.com/](http://www.orsoon.com/)
腾牛网:[http://www.qqtn.com/mac/r_17_1.html](http://www.qqtn.com/mac/r_17_1.html)
未来软件园:[http://www.orsoon.com/mac/](http://www.orsoon.com/mac/)
威锋网:[https://bbs.feng.com/forum.php?mod=forumdisplay&fid=19&page=](https://bbs.feng.com/forum.php?mod=forumdisplay&fid=19&page=)
Macwk:https://macwk.com/
玩儿法 https://www.waerfa.com/
Mac毒https://www.macdu.org/
http://www.sheui.com/Tags/Mac-1.html
把网站作为桌面应用https://sindresorhus.com/plash
Mac软件-马可波罗https://www.macbl.com/
win&mac-脑袋瓜子https://www.naodai.org/
https://macwk.com/soft/all/p1https://wangchujiang.com/awesome-mac/index.zh.html
https://www.z2er.com/
https://www.macx.cn/
https://www.macdo.cn/
xclient.info - (提供众多精品软件,免费下载,少数只提供正版试用)
macdu.org - (提供众多软件,基本都是免费下载,前一个网站只提供正版试用的可以在这用积分下载)
Icheese.org - (界面简洁美观,资源相对而言没前者丰富,但相对较精,软件都是免费下载,激活方法写的都非常详细,适合新手,少数需要积分下载)
waitsun.com -(界面美观性没有前几个网站好,但资源相对来说也很全面,同时也提供免费下载)
https://www.macbl.com/
https://mac.orsoon.com/
https://www.macupdate.com/
http://www.lapulace.com/
http://www.sdifen.com/
https://mp.weixin.qq.com/s/tfrLcjtQN_64Luqzh1e6UQ
http://www.orsoon.com/
https://kkroot.com/
https://www.macdown.com/
https://macstore.info/
https://www.91h.cc/
https://www.52mac.com/
http://soft.macx.cn/index.html
https://www.xxmac.com/
花间社https://www.huajclub.com/
常用软件
2020年最佳UX设计工具精选
Framer X
- 允许进行高级,高保真原型制作和动画制作
- 早期的应用程序商店,用于存储图标,UI元素,预制的视觉和代码组件
- 允许您在React中编码组件并引入实时数据
- 警告,如果您是编码新手,学习曲线会很陡
Figma
- 多人共同编辑
- 样式库可简化创建和更新设计系统的过程
- 与Principle集成(仅Mac)
- Web API,可将Figma与其他工具,脚本和Web应用程序连接
ProtoPie
同时支持Windows和Mac的一款Hi-Fi级免代码互动原型制作工具
Studio
InVision(数字产品设计平台)的Mac专用工具,可让您快速设计,原型设计和协作
Adobe XD
Adobe提供的基于矢量的工具,可用于矢量设计网站线框图,并创建简单的交互式原型,可在Windows和Mac上使用
UXPin
Windows,Mac或浏览器中均提供了一个用于设计,原型制作和移交的协作平台
值得关注的一些设计代码生成工具
- Webflow-基于Web的工具,用于在浏览器中构建响应式网站,然后将代码导出以托管在Webflow或其他地方
- Tilda —在Tilda模块的帮助下免费创建网站,登录页面或在线商店
- STUDIO —从头开始设计,实时协作和发布网站
- Lightwell —将您的设计转换为Xcode项目,以便在移动设备和平板电脑上使用响应式应用程序
快来了:
- Modulz —用于UI设计和开发的早期Web应用程序工具,具有代码输出
Sketch
https://sketchrepo.com/
https://sketchapphub.com/
Sketchrepo:免费高品质的Sketch资源
sketch源文件https://sketchrepo.com/
https://www.sketch.com/blog/2020/12/02/how-we-redesigned-the-sketch-icon-for-big-sur/
Sketch 常用插件整理:https://www.zcool.com.cn/article/ZMTAyNDYzMg==.html
蓝湖 插件下载地址:https://lanhuapp.com/mac
Anima 插件下载地址:https://www.animaapp.com/changelog
Kitchen 插件下载地址:https://kitchen.alipay.com
Automate 插件下载地址:https://github.com/Ashung/Automate-Sketch
Rename It 插件下载地址:https://github.com/rodi01/RenameIt
Clipboard Fill 插件下载地址:https://github.com/ScottSavarie/Clipboard-Fill
Preview in browser 插件下载地址:https://github.com/gaddafirusli/Preview-in-browser
Styles Generator 插件下载地址:https://github.com/lucaorio/sketch-styles-generator
Style Master 插件下载地址:https://github.com/aparajita/sketch-style-master
Auto Fix iOS Text Line Height 插件下载地址:https://github.com/youngxkk/AutoFixiOSTextLineHeight
Segmented Circles 插件下载地址:https://github.com/design4use/gb-sketch-segmentcircle
Map Creator 插件下载地址:https://github.com/terence55/sketch-map-creator
Sketch Isometric 插件下载地址:https://github.com/sureskumar/sketch-isometric
AEUX 插件下载地址:https://aeux.io
Sketch插件https://cloud.tencent.com/developer/news/311543
http://www.qijishow.com/down/sketch.html
sketch深色模式https://sketch-dark-mode.eduardogomez.io/
https://code.fun
CodeFun 是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码。它最大的特色是:
- 精准还原设计稿,不再需要反复 UI 走查
- 可以生成如工程师手写一般的代码
XD
插件及教程https://xd.94xy.com/
https://www.xdguru.com/
https://xd.94xy.com/
https://www.uistore.design/
https://xd.94xy.com/adobe-xd-plugin.html
https://www.xdccpro.com/archives/296
Figma
精选的Figma最新模板集合:UI套件,UX工具,设计系统,图标,插图等。https://setproduct.com/blog/figma-summer-top-15
https://www.uifig.com/figma UI中文网
插件、教程、文档、资源、素材、Protopie原型案例
网站:
官网:https://www.figma.com/
figma中文网https://figmacn.com/
http://www.uifig.com/
ifigmahttps://www.ifigma.design/
figmachinahttps://figmachina.com/
figmalandhttps://figmaland.com/
https://www.ifigma.design/
汉化:https://www.figma.cool/cn
资源篇
https://figma.cool/包含插件、uikit
https://www.figmacrush.com/Figma 免费资源库,包括 UI Kit、Icon、Mockups 等
https://www.figmafreebies.com/100%免费的 Figma 资源库
https://www.figmafinder.com/免费的 Figma 资源和 UI Kit
https://www.figmaresources.com/设计师在 Figma 社区中分享的免费资源
学习教程推荐:
1.https://www.figmacn.com/tutorial/official
2.https://www.figmacn.com/tutorial/lijxse
3.https://space.bilibili.com/15741969/channel/detail?cid=15693
4.https://space.bilibili.com/108104104/dynamic
Figma Crash Course
https://www.figmacrashcourse.com
插画设计师 Pablo Stanley 也出了一套 Figma 教程,当年他那套免费的 Sketch 教程可是传遍了国内。
教程篇https://www.figma.com/resources/learn-design
https://www.figmacn.com/tutorial
https://www.figmacn.com/resource
工具篇https://www.figmacn.com/tool
技巧篇https://www.figmacn.com/tricks
文章篇https://www.figmacn.com/article
交付篇
https://zhuanlan.zhihu.com/p/106870038
Figma Handoff:https://figmacn.com/handoff
https://www.figmacn.com/handoff-landing
https://setproduct.com/
https://ui-kit.co/
https://www.ifigma.design/
https://www.figmacrush.com/
https://www.figmafreebies.com/
https://www.figmafinder.com/
https://www.figmaresources.com/
https://www.figma.com/resources/
https://setproduct.com/
http://www.figmafreebi.es/
教程:
https://www.ifigma.design/index.php
https://www.figmacn.com/tutorial/official
https://www.figmacn.com/tutorial
小技巧https://mp.weixin.qq.com/s/0yeiK40MJOYUEF1-lIi0_Q
https://medium.com/design-with-figma?source=follow_footer—————————————follow_footer-
插件:
https://www.figma.com/c
https://figma.tovi.fun
https://mp.weixin.qq.com/s?__biz=MzIyNTgyNzEyNQ==&mid=2247484134&idx=1&sn=6039603ea809b6f572090fc617898a7f&chksm=e87882bcdf0f0baa8cf966fe30a476c232e4c0b430657e7ea633506add3ccaab6dbf8786b8f3&scene=21#wechat_redirect
精选https://figma.tovi.fun/
https://uxdesign.cc/lets-talk-about-that-gpt-3-ai-tweet-that-shook-designers-to-the-core-d2b31ad3d63b
https://moonvy.com/figmaEX/
https://mp.weixin.qq.com/s/Xl5c-2zGvJqAHlpBlfGTnA
https://www.uisdc.com/10-figma-plugins-save-time帮 UI 设计师极大提升效率的10款 Figma 插件
https://www.uisdc.com/8-figma-plugin让你效率倍增的八款 Figma 插件
https://www.uisdc.com/figma-winter-top-1414款实用性超强的 Figma 插件和资源
AEUX:https://www.zhihu.com/column/c_1102517641670975488

设计项目模版Figma插件:Design Project Template
这是由 Dropbox 团队整理的设计项目模板,可以从 Figma Community 中复制一份使用。每份设计稿都包含基础的项目信息,责任人,进度等概览信息,尤其对于直接和开发、产品经理共享 Figma 稿件的团队而言很好地保留了相关的上下文信息,提升项目沟通效率
https://www.figma.com/file/cNd6DJ8XsVK9uzcuTudMTB/Design-Project-Template-(Community)?node-id=2%3A6?node-id=2%3A6)
https://moonvy.com/figmaEX/
插件库https://www.notion.so/Figma-e1e772baee504ea6bae63e878514f40c
https://www.notion.so/Figma-e1e772baee504ea6bae63e878514f40c#897b6778c5a24850abcfc49ce135d348
https://www.uisdc.com/best-figma-plugins-for-2020
https://shimo.im/sheets/wgrJXxCPp6yChDwr
汉化插件https://figma.cool/
中文 Figma 插件https://cn.figma.cool/
https://chrome.google.com/webstore/detail/figmacn/japkpjkpfdakpkbcehooampdjfgefndj
中文字体选择器https://www.figma.com/community/plugin/851126455550003999/Chinese-Font-Picker
真实数据引用https://figma.bothrs.com/
https://www.figma.com/blog/introducing-figma-plugins/
Chinese Font Picker 刚刚新增了 160 个字体识别https://www.figma.com/community/plugin/851126455550003999/Chinese-Font-Picker
figma设计工具中一款名叫HTML to figma的插件
此插件能把别人的网页直接通过输入网址切成图层,意味着,做竞品分析的时候就可以直接分析别人网页颜色,字体,布局,配色等!
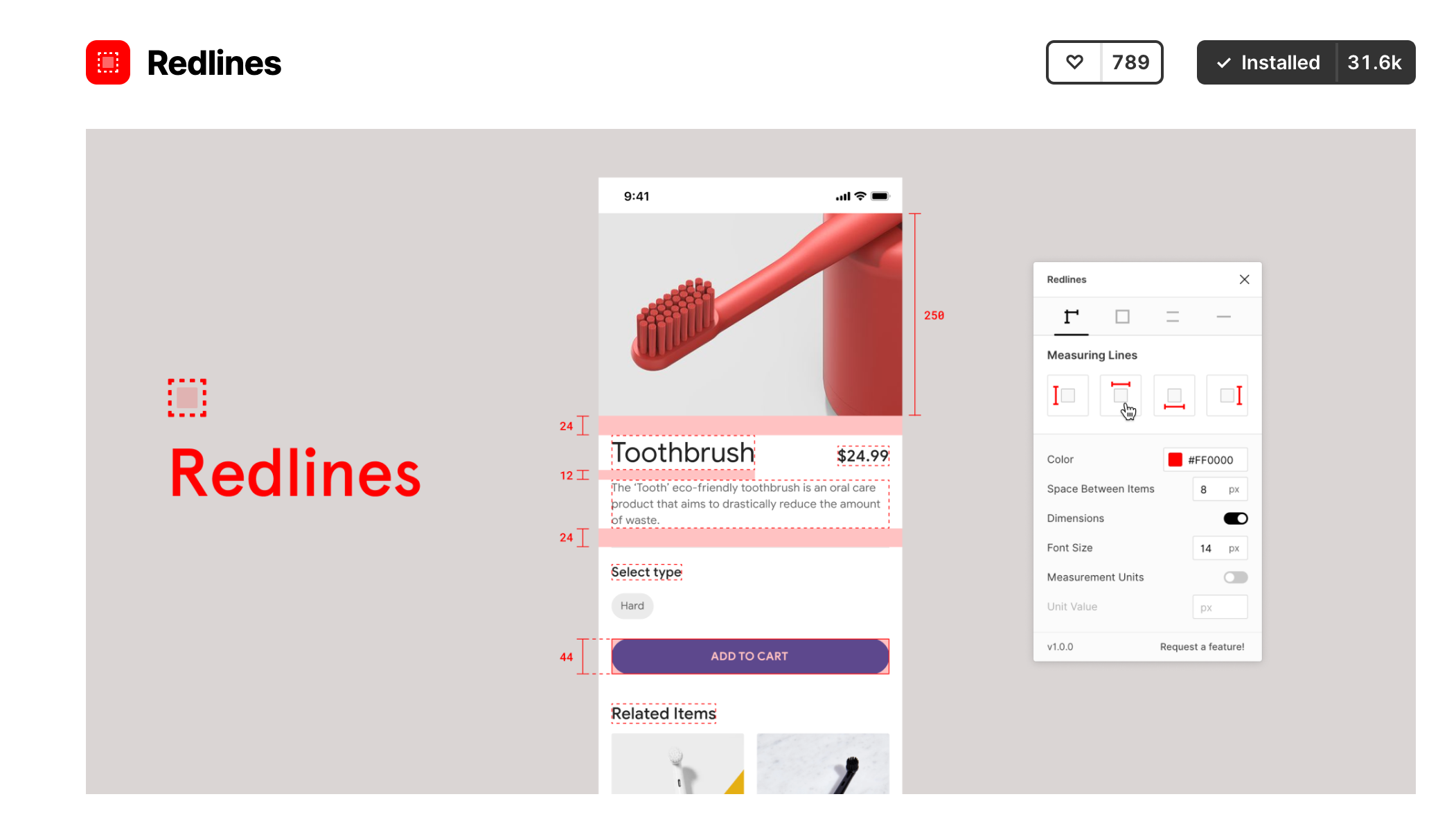
插件地址:https://www.figma.com/community/plugin/747985167520967365/HTML-To-Figma
假设你公司所有人都没网 你手画标注 导出PNG给前端 或者借助Measure Tools来自动生成画布内标注https://www.figma.com/community/plugin/822781486072277843/Measure-Tools
️
 Chinese User Data Generator
Chinese User Data Generator
中文用户数据生成器,随机生成姓名、年龄、性别、手机号码、E-mail、职业、地址、省份、城市
https://www.figma.com/community/plugin/864052338727969891/Chinese-User-Data-Generator
Unlocker
图层解锁器,显示所有已锁定图层属性,解锁并快速导航到该图层位置。
https://www.figma.com/community/plugin/862912103841000337/Unlocker
✏️ Same Text Generator
一键生成多个相同文本。
https://www.figma.com/community/plugin/863748474013054025/Same-Text-Generator

其他:
figma大神网站https://juuun.io/
Figma 界面中英词条集https://cn.figma.cool/words
Figma学习https://www.yuque.com/xibao-4kkra/rfmink/c644726b-87c5-4450-9a95-fe80bf0417c3
Frame
官网https://www.framer.com/
中文网https://framercn.com/资源、教程、工具、文章
sketch2codehttp://t.cn/RsLI5mp
master-中国版figma
动效设计软件
Drama:https://www.drama.app/
Rive 2:https://beta.rive.app/动效设计软件 Rive 发布了 2.0 的 beta 版。
Protopie:https://blog.protopie.io/meet-protopie-4-0-accelerate-your-workflow-with-components-e2c97f17bf3e
【After Effects(AE)超简单公开课】
认识AE http://t.cn/A6AZQ0D8
基本概念: 合成http://t.cn/A6AZQ0kP
基本概念: 图层http://t.cn/A6AZQ0Dn
理解Mask与形状http://t.cn/A6AZQ0DT
理解AE的2.5D三维动画http://t.cn/A6AZQ0DD
调动画实战!http://t.cn/A6AZQ0Ds
更酷炫,添加效果http://t.cn/A6AZQ0DY
必须注意的http://t.cn/A6AZQ0kv
3D建模软件
3D素材模型免费可商用的
▶ 下载地址:quaternius.com
▶ 资源格式:blender 源文件,作者还贴心地导出了fbx和obj格式
▶ 资源授权:免费可商用(CC0 1.0协议)
▶ 伟人开发者:Quaternius
究极免费商用3D素材大合集http://t.cn/A6xFeRT2
犀牛 Zbrush C4D不香吗,再降低一下学习成本在线的Vectary也是不错的,这些都是实打实的建模工具
Vectary:
https://www.vectary.com
Blender:
https://www.blender.org
https://uiiiuiii.com/other/1212416988.html
▶ 写给blender萌新看的入坑教程菜单http://t.cn/A6x599NX
▶ 一个能做出超好看玻璃的渲染器LuxCore Renderhttp://t.cn/A6IKZ33S
▶ blender E-Cycles 渲染器居然免费了http://t.cn/A6xSsMtz
▶ blender 圣诞树生成器http://t.cn/A6xgms7u
▶ blender 多肉植物生成器http://t.cn/A6xkrcjr
▶ blender 花花生成器http://t.cn/A6xjB250
▶ blender 盖楼生成器http://t.cn/A6MWnZNY
▶ blender 藤蔓生成器http://t.cn/A6xUUk5l
▶ blender 超简单焦散打光技巧http://t.cn/A6x0PFb9
▶ blender 快速制作荷叶http://t.cn/A6xY59EJ
▶ blender 懒人插件 BagaPie http://t.cn/A6xYLm6N
▶ blender 制作半调效果http://t.cn/A6txh7Qm
▶ blender 故障字体效果http://t.cn/A6ta1poY
▶ 赛博置换神器 JSplacement http://t.cn/A6ci3SjY
▶ JSplacement 中文版http://t.cn/A6c9cNT6
C4D:赤云,灰昼,C4D教程
C4D素材https://www.tfmstyle.com/cinema-4d
https://macwk.com/soft/maxon-cinema-4d-studio
http://www.c4dcn.com/
教程https://www.yutu.cn/softhtml/showsoft_3989.html
https://www.zcool.com.cn/work/ZNTQ0MTAwMzI=.html 记录下C4D学习历程~
https://www.bilibili.com/video/BV177411P7d1/?spm_id_from=333.788.recommend_more_video.1 李翔c4d案例-10
https://www.bilibili.com/video/BV1sf4y1B7LB 淦!这才是C4D进阶教学的正确打开方式!
https://www.bilibili.com/video/BV1sE411g7Kn/?spm_id_from=333.788.recommend_more_video.4 C4D默认人物骨骼绑定教程
https://www.bilibili.com/video/BV167411f7Ww C4D+MIXAMO+RH角色绑定
https://space.bilibili.com/32052698/video 萤火学院,人物打碟案例
https://space.bilibili.com/32052698/video 萤火学院(在家没事看)
https://space.bilibili.com/296472960 尤川c
https://www.bilibili.com/video/BV1n7411T7Hj 白无常人物绑定+MD布料 教程
https://www.bilibili.com/video/BV1Rt411w7y7 白无常立体字
https://www.bilibili.com/video/BV14J411H7j6 长脸叔人物建模上
https://www.bilibili.com/video/BV1ME411J7BR 长脸叔人物建模下(网页绑定)
https://www.bilibili.com/video/BV1364y1c7g8/?spm_id_from=333.788.recommend_more_video.0 白无常人物建模(网页绑定)
https://www.bilibili.com/video/BV1bK411G7pT 排版设计课
https://space.bilibili.com/350163892/video 白无常
https://space.bilibili.com/102020982?spm_id_from=333.788.b_765f7570696e666f.1 林超黑
https://space.bilibili.com/7212583/video?tid=0&page=1&keyword=&order=click 设计师深海
https://space.bilibili.com/24624223/video 我是破美工
https://uiiiuiii.com/cinema4d 优设c4d
https://space.bilibili.com/82199165?spm_id_from=333.788.b_765f7570696e666f.2 AT小树
https://www.bilibili.com/video/BV1HJ41197CA 卡通火精灵
https://uiiiuiii.com/cinema4d/12121653.html c4d基础
https://www.bilibili.com/video/BV18g4y1v7Cq 阿诺德教程
https://www.bilibili.com/video/BV1QK4y1T7J1?p=2 c4d图标系列
https://uiiiuiii.com/cinema4d/1212361137.html 资源整合帖子
https://www.bilibili.com/video/av100450040/ 焦散(需要oc)
https://www.bilibili.com/video/BV1wf4y167P5 三维组件化
https://www.bilibili.com/video/av372697502/ 卡通手
https://space.bilibili.com/402827535/video 不错实验室
https://www.bilibili.com/video/BV1Eo4y1o7ee 黑无常的教程
https://www.youtube.com/watch?v=D2XjWie-dEI&t=609s 渐变网格创建3D光影
魔顿http://www.modown.cn
Spline
– Design tool for 3D web experiences:https://spline.design
全新的 3D 设计软件,不过只是针对 web 上的
Axure
PS
1.最容易听懂的ps入门教程:http://t.cn/A62Snh5X
2.ps从入门到精通:http://t.cn/Eq6Qt4g
3.从零开始学ps:http://t.cn/A62Snh56
4.ps进阶高级教程:http://t.cn/A6x5nx5n
5.ps实例教程合集:http://t.cn/A6A92pLj
6.ps调色原理与技巧:http://t.cn/A6GEBU0G
7.ps摄影后期教程:http://t.cn/A6GEBU0w
8.ps基础实战案例小教程:http://t.cn/A6GEBU0L
9.ps零基础学插画:http://t.cn/A6x5nx5m
10.新手必备的100个ps技巧:http://t.cn/A6cBsGHH
11.ps证件照处理(详细):http://t.cn/A6x5nx53
12.ps人像精修:http://t.cn/A6x5nx51
PSD资源
Psdrepo:免费高品质的PSD资源
https://psdrepo.com/tag/free-psd-mockups/page/2/
365PSD:免费psd图片素材下载网站
https://www.nicepsd.com
设计工具
- 产品设计工具René – A Product Design Tool:http://rene.jon.gold/
- pixso-矢量设计工具(类似figma)https://pixso.design
- Acorn - 一个像 PS,全面的功能集的图像编辑器。
- Affinity Designer - 矢量图像设计工具,可以是 Adobe Illustrator 的替代。
- Affinity Photo - 光栅图像设计工具,可以替代 Adobe PS 图象处理软件。
- Alchemy - 开源的绘图工具软件,用于素描、会话以及一种新的绘图方式。
- Art Text 3 - 生成各种特效字体。
- Blender - 全功能可扩展的跨平台 3D 内容套件。
- Figma - 一款基于 Web 的实时协作的云设计软件。
- FontForge - 字体编辑工具。
- GIMP - 图像编辑软件,号称 Linux 下的 PhotoShop,同时有 Mac 版本。
- Gravit Designer - 混合矢量/位图布局应用,比起 Sketch 还差一点。
- inklet - 将 Mac 上的触摸板变成绘图板。
- Inkscape - 一款开源矢量图形编辑软件,与 Illustrator、Freehand、CorelDraw、Xara X 等其他软件相似。
- Krita - 一个开源的位图形编辑软件,包含一个绘画程式和照片编辑器。
- Monodraw - macOS 平台上强大的 ASCII 设计流程编辑器。
- MagicaVoxel - 轻量级的8位像素编辑和交互路径追踪渲染器。
- MakeHuman - 功能强大且免费的3D人体建模器。
- Nik Collection - 专业照片后期制作工具,Google 收购后免费
- Pixelmator - 强大的图像编辑器,可能PS图像处理软件的选择。
- Paintbrush - 位图图像编辑器。
- Pencil2D - 制作2D手绘动画的简单直观的工具。
- Principle - 使用它很容易设计动画和交互式用户界面。
- Pixel Perfect - 比较 UI 模型和开发结果非常容易。
- Sculptris - 所见所得的 3D 建模。
- Sketch- 混合矢量/位图布局应用,特别适用于用户界面,Web 和移动设计。
- Sketch Toolbox - 一个超级简单的 Sketch 插件管理器。
- Measure - 设计稿标注、测量工具。
- User Flows - 直接从画板生成流程图。
- Sketch Cache Cleaner - 清理 Sketch 历史文件,释放磁盘空间。
- SketchBook - 出众的绘图软件。
- ScreenToLayers - 轻松导出桌面分层文件 PSD 文件
- Sparkle - 可视化网页设计工具。
- Tayasui Sketches - 专业的绘图软件。
- Vectr - 免费图形编辑器。这是一个简单而强大的 Web 和桌面跨平台工具,把你的设计变成现实。
- Blender三维制作软件-https://www.blender.org/download/releases/2-83/
- https://www.vectornator.io/Mac插画设计软件
- https://supernova.io/设计转为产品代码
- https://relate.app/一边设计一边生成代码
- One% CSS Grid:一款基于百分比的CSS响应式框架
- Simple Grid:轻量级的响应式 CSS 网格系统
- Iconify:一个作品网站平台
- iConify:Mac平台的苹果应用图标自动化生成工具
- Viewport Resizer:一个测试响应式设计的小书签
- Divshot:在线的可视化网页设计工具
- Bootply:一款很棒的 Bootstrap UI 编辑工具
- Jetstrap:Bootstrap框架的可视化制作工具
- Layoutit:在线搭建Bootstrap响应式布局的工具
- Bonsai:一套轻量级的JavaScript绘图库
- Bootsnipp:针对Web设计师和开发者的前端元素库
- SimplyTestable:一款自动的前端网页测试工具
- Onlytasks:支持双向同步的Evernote效率工具
- rwdgrid:基于960grid的响应式网格系统
- Iconbench:在线ICON素材图标制作工具
- Photo Raster:在线免费图片编辑美化工具
- Manymo:在线安卓系统模拟器工具
- Sellbox:可以通过Dropbox账户售卖你的数字文档
- RightFont:超好用的字体管理工具
- Wobzip:提供在线解压缩文件的网站
- Archive.Today:一个网页快照捕捉工具
- Minigrid:简约漂亮的网页布局栅格系统
- Background Burner:简单的在线抠图工具
- CloudConvert:在线免费的万能文件格式转换器
- Lovely Charts:功能强大的在线图表制作工具
- Cacoo:在线简单易用的网络画图工具
- Incogna:相似图片搜索引擎
- Picitup:在线相似图片搜索引擎
- PinCap:图片资源收集管理工具
- TinEye:以图搜图的反向图片搜索引擎
- Giphy:专搜GIF动态图的搜索引擎
- LibreStock:一站搜寻二十个常用的图库网站
- Assistor PS:一个功能强大的PS辅助工具
- PaintCode:矢量图设计工具
- Macaw:富有超前性和前瞻性的Web设计工具
- Jimdo:在线网页自助建站平台
- Ceilfire:一个创建HTML5游戏并分享的平台
- Weebly:快速搭建免费网站、博客和网店
- Google Web Designer:可视化HTML5网页和广告设计开发工具
- Wix:基于html5的免费网站生成应用
- VXPLO:专业的HTML5编辑工具
- 易企秀:H5页面移动微场景应用制作工具
- 兔展:微信场景应用的在线制作工具
- Liveapp:移动场景应用平台
- MAKA:简单、强大的H5创作工具
- 初页:微信H5海报创作工具
- 白板:设计图多人实时讨论工具
- Ulead Cool 360:一个全景图片生成器
- Red pen:设计图实时讨论工具
- Coolsite360:无需编程的响应式网站设计工具
- Epub360:专业级H5交互设计工具
- 皮影客:三分钟做部动画片
- Webflow:傻瓜式网页设计制作平台
- Quartz Composer:图形化的编程工具
- After Effects:一款图形视频处理软件
- Hype 3:帮助不会编程的用户轻松创建 HTML 5
- Dorado:一款方便灵活的标注工具
- WhatFontIs:在线图片字体识别工具
- 在线认字体:看图识字的求字体网
- MarkMan马克鳗:高效的设计稿标注、测量工具
- Skala Preview:iOS UI 设计师必备
- Briefs:专业APP设计工具
- Placeit:在线预览APP界面设计效果图的模板工具
- UI Parde:在线UI设计工具
- CSS Content Filter:易于定制、便于集成的CSS内容过滤工具
- TinyCon:用于管理Favicon和弹出框
- Gitup:为Git所准备的图形化客户端
- Unsplash:用于网页中的图片占位符
- Now UI Kit:用于网页设计、平板和手机的界面
- Timber:一款前端框架工具
- Grid.Guide:计算栅格宽度的工具
- Apostrophe:一款设计驱动下的内容管理系统
- Bonsai:一款为自由设计师所准备的工具
- GridLayout:一款轻量级的栅格系统
- Rucksack:一款有趣的CSS工具
- Flarum:一套简约易用的开源论坛系统
- Lightning Design Systems:专注于构建体验优秀的企业级APP
- Frontify:维护品牌风格和样式的在线工具
- TinyPng:在线PNG图片压缩工具
- Kendo UI : jQuery HTML5 UI组件框架
- AdobeEdgeWebFonts:Adobe免费Web字体
- Sizecalc:字体大小计算器
- Inkpad:iPad 矢量插图应用
交付走查工具
设计交付工具:https://pixso.design
腾讯设计交付工具:https://xshow.tencent.com
京东设计交付工具relay:https://relay.jd.com
腾讯设计交付:https://codesign.qq.com
标记狮:https://www.marklion.net/
figma标注交付工具:
https://moonvy.com/homepage/
https://heron.design/
设计托管平台 https://cloud.tencent.com/product/codesign
摹客,全新的 Figma 设计交付选择!https://help.mockplus.cn/p/506
标记狮:https://www.marklion.net
字节走查工具-https://copixel.bytedance.com
公司内部产品,解决开发还原度低、设计走查低效的问题,实现高质量的项目还原效果,保障更极致的用户体验
还原自检 Window Resizer + Zeplin:Window Resizer 是一款 Chrome 插件,正如其名就是可以把浏览器窗口固定到指定尺寸,可用于检查网页的自适应策略,或截特定尺寸的图。
我们常常配合标注工具 Zeplin 的叠图功能使用。将浏览器设置为和设计稿相同的尺寸,再将半透明设计稿叠上去即可一眼看出网页是否还原到位,还有哪些地方需要调整。一图胜千言,再也不怕开发哥哥说“看不出来”了,显著提升了沟通效率和团队和谐气氛。
作图工具
- Draw.io - 上百种图形,支持多种格式导出。
- https://excalidraw.com/-制作虚拟草图
- OmniGraffle - Omni 成员,native 应用。
- ProcessOn - 流程图、思维导图、原型图… 中文友好,免费保存 5 个文件。
- APNGb - 编辑 png 图片格式的软件。
- Assetizr - 图片编辑应用,轻松更改图片尺寸,压缩图片,重命名图片。
- AppIconBuilder(图标构建) - App图标多平台一键导出。
- Couleurs - 简单的屏幕取色应用程序。
- Frank DeLoupe - 支持 Retina 的屏幕拾色器。
- Image2icon - 将你的图片转换成图标。
- ImageAlpha - 压缩 PNG 图片,去掉无效的透明。
- ImageOptim - 压缩图片,删除 EXIF 信息。
- iPic - 上传图片至七牛、阿里云等图床,支持 Markdown 链接。
- IconKit - App图标自动生成器。
- Iconjar - 图标管理软件,带组织和搜索功能。
- JPEGmini - 将图像尺寸降低高达 80%,而不会影响质量。
- Preset Brewery - 将Lightroom预设转换为Adobe Camera Raw的工具。
- PicGo - 支持常用 cdn 的图床工具。
- Resize Master - 更快速和容易批量调整图像和加水印。
- RightFont - 字体管理工具。
- svgus - SVG 图片管理器。
- Solarized - 干净清爽的颜色主题,支持 iTerm、Intellij IDEA、Vim 等。
- Sip - 收集,整理和分享你的颜色拾色器。
- Spectrum - 一款可以轻松直观地创建漂亮配色方案的应用程序。
- TinyPNG4Mac - 图片压缩专用开源工具。
- Tropy - 照片档案管理工具。
- uPic - macOS 原生应用,功能强大且简洁的图床客户端。
- 马克鳗 - 高效的设计稿标注、测量工具。
- 人工智能设计神器
- 视频链接:https://www.bilibili.com/video/BV1Af4y1R7Ff
- AI效率神器
- Big Jpg | 图片无损放大:https://bigjpg.com/
- Remove BG | 人工智能抠图:http://www.remove.bg/
- Unscreen | AI抠视频:https://www.unscreen.com/
- Colourise SG | 黑白照片上色:https://colourise.sg/
- Colorize Photos | 黑白照片上色:https://demos.algorithmia.com/colorize-photos
- New Old Stock | 免费黑白图库:https://nos.twnsnd.co/
- AI风格迁移神器
- Ostagram | 风格迁移神器鼻祖:http://www.ostagram.me/
- Deep Dream Generator | 一个很快的风格迁移神器:https://deepdreamgenerator.com/
- 【很强大】艺术图像置换工具https://www.ostagram.me/lenta?locale=en
- https://card.weibo.com/article/m/show/id/2309404023899510672839?wb_client=1
- Prisma | app:自行去应用商店下载即可
- 更多app推荐:Artisto,Alter,Vinci,可立拍
- EbSynth | 动态风格迁移生成器:https://ebsynth.com/
- 推荐的插画大神
- Rlon Wang:http://www.rlonart.com/
- Kenta Torii:www.instagram.com/kentatorii/
- Feifei Ruan:www.feifeiruan.com
- AI无中生有神器(生成对抗网络)
- A.I. GAHAKU | 油画头像生成器:https://ai-art.tokyo/
- This Person does not exist | 不存在的人:http://thispersondoesnotexist.com/
- This Artwork does not exist | 不存在的艺术品:https://thisartworkdoesnotexist.com/
- This Cat does not exist | 不存在的猫:https://thiscatdoesnotexist.com/
- This Horse does not exist | 不存在的马:https://thishorsedoesnotexist.com/
- GauGan | 风景生成器:http://nvidia-research-mingyuliu.com/gaugan/
Photo Wake-Up可以直接唤醒照片里的人物,让他跑出来……2018年的项目了,但好像还没工具化~
项目地址:http://t.cn/E48SwV5
PIFuHD上传一张图片,就可以自动生成一个白膜,生成的人物模型绑定一下之前推荐的绑骨神器 mixamo ,就可以活蹦乱跳了,而且现在已经可以试玩了~~~
项目地址:http://t.cn/A6Zj4Nr2
使用教程:http://t.cn/A6yzSB2n
简单的图形变成3D模型,那工具太多了,比如上传一张svg格式的图片到 Vectary
3D+AR风格-Vectary:www.vectary.com
视觉稿设计工具
https://www.invisionapp.com
http://www.mockupr.com
https://www.flinto.com
https://www.flinto.com/strike
https://webflow.com
https://www.mockuuups.com
https://redpen.io
https://www.psdcovers.com
AI设计实用工具
1.https://www.remove.bg/zh抠图
2.http://khroma.co/配色
3.https://letsenhance.io/照片模糊处理
4.https://fronty.com/图片转换html,css
5.https://fontjoy.com/字体配对组合
6.http://colormind.io/色彩搭配
7.https://www.visualeyes.design/用户界面测试可用性
8.https://www.thispersondoesnotexist.com/人像虚构生成
AI智能生成风景照http://t.cn/AiNWwqSN
训练机器学习https://teachablemachine.withgoogle.com/
在线ps网站
https://pixlr.com/x/
http://ps.xunjiepdf.com/
https://www.photopea.com/
https://www.uupoop.com/
https://ps.gaoding.com/#/?hmsr=zc-cc
http://www.yunque8.com/PS/
懒人设计工具
稿定设计 http://t.cn/RnNG9cg
创客贴 http://t.cn/RR4AGaU
Fotor懒设计 http://t.cn/ROQcXY1
Arkie作图 http://t.cn/RQdtfJi
千图网设计工具 http://t.cn/R8t5itA
图怪兽 http://t.cn/Rsv85TY
图帮主:https://www.tubangzhu.com
图司机:https://www.tusij.com
犸良 http://t.cn/AiEgRuCg
鹿班 http://t.cn/RuAG9vS
羚珑 http://t.cn/AiONQS9n
https://www.glorifyapp.com
http://h5ds.com/home
MAKA
兔展
设计坞
赤兔智能设计平台
[
](https://www.tubangzhu.com)
BootstrapStudio
ARKIE
Alibaba wood
Fotojet
Square space
在线制作海报、传单https://www.designcap.com/
创客贴https://www.chuangkit.com/designtools/startdesign
banner图片设计平台https://www.abyssale.com/
Canva https://www.canva.cn/
Foter http://www.fotor.com.cn/
https://www.arkie.cn/welcome
https://www.designcap.com/
搞定设计https://www.ttxsapp.com/https://www.gaoding.com/
海报制作https://www.designcap.com/app/
鲁班https://luban.aliyun.com/
易图http://www.egpic.cn/
变设龙https://www.bslong.cn/
其他工具
设计师专用浏览器https://sizzy.co/
灰大私活报价网站https://www.pslkzs.com/price/index.php
https://www.pslkzs.com/price/list.php
在线生成网页预览模板的神器:https://www.screely.com/
设计稿预览http://www.uihacker.com/uihacker-ftp-for-designer/
设计稿变画布https://www.markup.io/
一款app从设计稿到切图文章 http://www.ui.cn/detail/378664.html
动画曲线预览:https://easings.co
细腻的动画能够让体验更有温度,这个网站提供了五种简单的网页版式和最基础的三组动画曲线,你可以选择最适合你的 demo,体验不同动画曲线在实际页面上的感受。底部还可以调整具体参数来达到想要的效果。
函数曲线速率https://easings.net/
设计 HTML5 SVG 和动画:https://macsvg.org
贝塞尔曲线http://cubic-bezier.com/#.17,.67,.76,.28
一键生成桌面图标http://www.icontool.cn/
一键生成移动应用图标工具https://icon.wuruihong.com/
一键生成iOS,Android启动图标
https://icon.wuruihong.com/
https://www.jianshu.com/p/3c7424d6fda1
网格系统https://www.uisdc.com/grid-system
阴影的使用https://card.weibo.com/article/m/show/id/2309404524460555501624?wb_client=1
web组件的命名库https://9elements.com/bem-cheat-sheet/#standard-blocks
资深 UI 设计师搞定按钮和选框的14个秘诀https://www.uisdc.com/selection-controls-ui-component
按钮的自我修养 https://www.uisdc.com/button-design-user-interface
制作时间线 https://timelines.gitkraken.com/
页面模块 https://fusion.design/pc/block/722
提升UI细节https://mp.weixin.qq.com/s/lyYyWXbjIjm09pCw_CT1_w
提升审美https://mp.weixin.qq.com/s/SyWMu0r7PIN-VrypZeO3HA
阴影参考值https://box-shadows.co/
在线制作方格纸https://www.mygraphpaper.com/index.php?lang=zh-hans
表格转换 https://tableconvert.com/
网格纸制作http://www.gridzzly.com/
方格制作http://www.gridzzly.com/
长投影在线生成:
低面多边形:http://matthew.wagerfield.com/flat-surface-shader/
https://coolbackgrounds.io/
渐变色生成工具https://colorspark.app/gradient
卡片叠加效果https://codyhouse.co/tutorials/how-stacking-cards
免费表单生成器 https://uibakery.io/signup-form-generator
表格设计注意事项 https://mp.weixin.qq.com/s/uJBCPAKXTb5F4-Qs3XkqKA
框架资源及表格示例.zip
情绪版的使用http://baijiahao.baidu.com/s?id=1601704238790724841&wfr=spider&for=pc
编辑svg http://gapplin.wolfrosch.com/
https://medium.muz.li/color-tools-for-designers-2019-6ebd77a94ab
图形编辑器https://icons8.com/lunacy
Lunacy软件-在wins打开sketch:https://mp.weixin.qq.com/s/Cjqm5Zd3TRI7qMkyJCqzIA
PS拉框助手(做图表):https://card.weibo.com/article/m/show/id/2309404419271982710796
https://www.pslkzs.com/
设计工具更新追踪https://prototypr.io/time-machine/
去噪点工具https://zh.pixfix.com/
Visme https://www.visme.co/
开源应用集https://opensource.builders/
网页元素检测工具https://cssinspector.com/
拖拽式页面构建器https://taken.to/
在线生成设备展示图:https://placeit.net
[
](http://baijiahao.baidu.com/s?id=1601704238790724841&wfr=spider&for=pc)
图片转ai路径:https://jingyan.baidu.com/article/3ea51489d448cc52e61bbaa6.html
[
](https://colorspark.app/gradient)
卡通形象设计http://www.sp-studio.de/
证件照换背景https://www.bgconverter.com/
可操控两台电脑的鼠标键盘神器https://www.sharemouse.com/
文件预览quicklook https://sspai.com/post/43664
Windows仿mac程序坞 https://www.mydockfinder.com/
Ps转彩绘http://www.psahz.com/psshuhui/18174_12.html
纸质内容数字化https://thinkersnotebook.com/
[
](https://coolbackgrounds.io/)
风格https://mp.weixin.qq.com/s/bx-TTGfpHtzkoAk6HdQ98A
Iphone11适配https://www.ui.cn/detail/492317.html
电子邮件https://reallygoodemails.com/
语音交互https://mp.weixin.qq.com/s/BBuD83rBC-E0sBCXljH4kg
夜间模式的8个设计要点https://mp.weixin.qq.com/s/XjzLbFFtSMWs4w75Uh3Sqw
iOS13的设计模式https://mp.weixin.qq.com/s/LyW4sLQRr2gc0wMTOx7bLw
数据埋点 https://mp.weixin.qq.com/s/JoYY6F-U1pV6-h0PZ-hUyw
小程序与app的区别https://mp.weixin.qq.com/s/4KJ-knp4a9adxU-qZHqvDA
中英文对照(蚂蚁设计)http://ant.design/components/transfer-cn/
[
](http://www.ui.cn/detail/378664.html)
[
[
](http://next.36kr.com/posts)
[
](https://www.ui.cn/detail/380068.html)
设计案例
http://www.adinnet.cn/Template/BlogList.aspx?TID=2&TpID=7
UI设计中的字体大小:原理与资源
https://learnui.design/blog/font-size-principles-resources.html
UI设计模式及其应用方式
https://www.designorate.com/ui-design-patterns/
3种设计布局:古腾堡图,Z型和F型
http://vanseodesign.com/web-design/3-design-layouts/
[
](https://www.ui.cn/detail/380068.html)
品牌经营https://www.corebook.io/?ref=prototyprio
设计资源
网站
设计资源https://freedesignresources.net/
https://collecting.design/special
Freepik:免费的素材搜索引擎
89elements:https://build.89elements.com/elements
[
](https://freedesignresources.net/)
按功能分类的网站https://www.collectui.com/challenges/admin-panel
优设https://www.uisdc.com/zt
https://www.zcool.com.cn/article/ZNjk4MDI0.html
各种App的介绍网站http://next.36kr.com/posts
动效网站https://uimovement.com
CG中国http://www.cgchina.net/
[
](https://dev.to/davidepacilio/40-free-html-landing-page-templates-3gfp)
奇迹秀https://www.qijishow.com/
资源库http://www.qijishow.com/down/resource.html
素材库http://www.qijishow.com/Brand/eueui/index.htm#0
PicJumbo:在线免费高质量素材网
http://ui-cloud.com/
设计灵感:https://reeoo.com/
设计素材下载:http://www.tuyiyi.com/show-73
亿品元素:http://www.epinv.com/
DeviantArt:最大的艺术和设计社区
耳卯盒资源https://www.notion.so/851ba1fcd9eb4233b3e75dc6bc8899dd?v=88eac623306b48f29f720acbb9bd25ab
Artify:https://www.artify.co/?nsukey=QyyoVqCaaUcIr21b%2B2wzSQYVwmBTOeltzz73W4DxJZe%2FJzPVPPbOUr6p2W99jDfoVYSLDgGk2biwS5YnhTvDmACfnIHwWzOoifwUbKLZyg9g0e1VS2NHW32A%2FigExzIHy6q0lz%2BzjnosMtJ%2Ban%2Bkc4wZNiP2KKjADM8vWqFgGIh4AaPQ75EkAcAzPKT22cd0
北巷的猫https://ui555.cn/
致设计http://www.zhisheji.com/
免费ui工具箱https://elements.envato.com/extensions/sketch
https://www.yrucd.com/
https://www.iamxk.com/?ref=pdr
http://www.tuyiyi.com/
着陆页合集网站https://dev.to/davidepacilio/40-free-html-landing-page-templates-3gfp
Uistore https://www.uistore.design/
UI模板源文件https://www.uplabs.com/
UI组件灵感库 http://collectui.com/
UI素材网站https://www.uishe.cn/
http://sketchappsources.com/
ui素材资源http://www.sooui.com/
3D角色库https://wannathis.one/humans
各种手势库https://www.shapefest.com/expansions/3000-hands
云端:https://www.yrucd.com高品质设计素材与资讯集合站。
C4D、PS、PPT、Sketch、平面、影视、笔刷等资源应有尽有
素材:图片、颜色、图标、视频、模板、字体、插画、网站、原型、作品展现
https://uibundle.com/
https://uirush.net/search
https://uiplace.com/
https://uispace.net/
https://www.ui8.net/category/freebies
https://www.uistore.design/
https://www.uiforus.com/
https://www.ubuuk.com/
https://uiiiuiii.com/
https://www.uplabs.com/
https://interfacer.xyz/
http://thestocks.im/图片、颜色、图标、视频、模板、字体
https://cn.365psd.com/
http://www.freeuid.com/
https://www.stockio.com/
https://freebiesupply.com/
https://freebiesbug.com/
https://freebies.bypeople.com/
https://muz.li/
https://design.maliquankai.com/
https://www.baianat.com/resources/stark
https://rootwireframekit.com/
https://www.invisionapp.com/inside-design/design-resources/
https://oursketch.com/
https://www.waitsun.com/adobe-zii-2019.html
https://xclient.info/
https://www.macdown.com/
胡思http://whose.design/
http://webstack.cc/cn/index.html
http://abduzeedo.com/
https://free.appnee.com/
图片/视频/插画集合https://github.com/neutraltone/awesome-stock-resources
http://www.freeuid.com/
蚂蚁设计资源https://ant.design/docs/resources-cn
小程序资源下载:https://developers.weixin.qq.com/miniprogram/design/
Principle素材网站http://www.principlerepo.com/
Affinitys https://minicg.com/
Design Kindle:免费网页UI设计素材下载站
ioskit:https://iosdesignkit.io/figma/
Ios素材:https://www.iospirations.com/
模库源文件https://www.mcool.com/
电商素材网站http://woofeng.cn
http://dameigong.cn
商家物料设计http://www.iconfont.cn/activity/entries/detail?entry_id=536
http://www.iconfont.cn/activity/entries/award?spm=a313x.7781069.1998910420.1
pp素材http://huaban.com/boards/31592172/
3D模型https://free3d.com/
圣诞素材网站https://christmashq.com/
爱果果-素材https://www.iguoguo.net/
http://thestocks.im
http://huaban.com/search/?q=ppt模板
http://www.fubiz.net
素材收集http://funp.in/
https://greyhound.design/
http://www.meigongyun.com/
头像素材库:
AI学习https://thispersondoesnotexist.com/
AI生成免费头像https://generated.photos/?ref=producthunt
头像生成https://generated.photos/https://getavataaars.com/
人脸数据生成http://t.cn/AiEky6r3
机器人头像https://bottts.com/(Sketch格式)
创建角色插图https://drawer.design/products/avatar-library/(Sketch&Figma库)
https://uifaces.co/
https://friendlyfaces.co/
https://luciorubeens.github.io/pictogrify/
https://personas.draftbit.com/
https://stubborn.fun/
https://diversityavatars.com/
https://joeschmoe.io/
人像处理https://pho.to/
https://makeup.pho.to/zh/
纹理
The Pattern Library:免费纹理素材资源网
https://www.hituyu.com/
https://www.transparenttextures.com
https://www.toptal.com/designers/subtlepatterns/
https://www.toptal.com/designers/subtlepatterns/
http://www.bgpatterns.com/
https://www.openprocessing.org/sketch/510598/
日式http://bg-patterns.com/
http://www.heropatterns.com/
http://www.hituyu.com/
图鱼http://www.hituyu.com/
http://www.wenzang.art/?continueFlag=2e01e9c118c947242385f5e4aa9627b2
http://thepatternlibrary.com/
https://www.beiz.jp/
http://www.heropatterns.com
生成svg背景https://www.svgbackgrounds.com
http://thepatternlibrary.com/#wild-sea
http://www.hituyu.com
晶格化背景网站推荐https://trianglify.io
http://www.lowpolygonart.com/?page_id=2026
http://www.shejidaren.com/examples/tools/low-poly/
http://matthew.wagerfield.com/flat-surface-shader/
透明背景图网站http://www.51yuansu.com/search/bijiben.html
生成背景图片https://coolbackgrounds.io/
https://www.toptal.com/designers/subtlepatterns/
材质贴图https://www.textures.com/
css纹理https://bansal.io/pattern-css
免费商用星球纹理素材库 Solar Textures http://t.cn/A6xFeRTA
壁纸
王者荣耀壁纸https://pvp.qq.com/web201605/wallpaper.shtml###
https://shapefactory.co/
https://graphicriver.net/
https://landingstock.com/
https://tool.8kmm.com/tools/wallpaper/
笔刷
https://www.psjia.com/pssc/brush/
https://brushes8.com/category/photoshop-brushes/photoshop-brush
https://brushes8.com
https://bishua.net/bishua/
Qbrushes - 有PS笔刷以及纹理素材
Subtle Patterns - 平铺背景分享,很漂亮
Textures - 3D类材质纹理素材
High Resolution Textures - 高分辨率纹理素材
Fbrushes - PS笔刷下载站
Brusheezy - PS笔刷、纹理背景
psdbox - PS教程及素材分享
笔刷https://line-of-action.com/
ps笔刷https://brushes8.com/category/photoshop-brushes
动作笔刷:http://www.tuyiyi.com/show-76
http://www.yxdown.com/pc/ztPhotoshopchajian/?refresh
笔刷:https://www.truegrittexturesupply.com/pages/newsletter?utm_medium=Social&utm_source=Linktree&utm_campaign=free+stuff
PS厚涂油画笔刷:http://uitonic.com/259.html
https://bishua.net/brush/
平面素材
平面海报http://www.ad518.com/
包装设计https://thedieline.com/
包装设计网站http://www.baozhuangren.com/
云打样http://baozhuang.yundayang.com/
虎年设计素材:http://t.cn/A6JYxpwM,海量虎年素材,海报、PPT、新媒体配图等等,还有超全年会物料 http://t.cn/A6JYxpwx,再也不用熬夜赶稿。
矢量素材
https://www.freevector.com/
https://www.freepik.com/
https://www.vecteezy.com/
https://www.vexels.com/
https://www.freepik.com/vectorportal
表情包类
闪萌http://www.weshineapp.com/
斗图 http://www.doutula.com/
趣图https://gif.sina.com.cn/
https://www.soogif.com/sort/124
云盘资源
代码生成器
https://pan.baidu.com/s/1L5gP5sH3LFKA8ZPurPmGhQ#list/path=%2F
提取码:wxpp
eagle破解版
https://pan.baidu.com/s/1uWu-kkKhk4-M1ERagbJqlQ#list/path=%2F
提取码 xb7s
世界著名汽车标志.ppt
https://pan.baidu.com/s/1nu4U3iD
零基础学板绘SA漫画板绘技法完全教程
https://pan.baidu.com/s/1D3XhBpZiyu34p9ntgEiXjA
C4D常用到的14款插件合集,总有一款是你想要的
https://pan.baidu.com/s/1OKnFqldDRP4AunI5lxU0bw
提取码:eo01
你的设计还差点质感?一层膜搞定甲方
https://pan.baidu.com/s/11xI8trR27EEqkd_3QXzwVg
提取码:569k
2.5D几何渐变插画网页PSD素材
https://pan.baidu.com/s/1fqgH-6ln_V_gcGBvterYkg
提取码:25ir
插画矢量素材
https://pan.baidu.com/s/145BodP-jGr3Tzbc19vgGNA
提取码:uwvz
C4D超级模型合辑
https://pan.baidu.com/s/1gFNOSQlGRHUeansgWthmEw
提取码:zldf
【第947期】13款电商促销矢量图打包
https://pan.baidu.com/s/1IG6rPHemROx3G9B_KE9LSQ
提取码:9yx3
849期-高端国潮设计资源集
https://pan.baidu.com/s/14EgCvOK3XsLOXvvo85CN6g
提取码:jaa3
848期-C4D中文材质包合集
https://pan.baidu.com/s/1MCaApna6viT_Whjcxa-LMQ
提取码:7r94
krusier角色插画班
https://pan.baidu.com/s/11tHJiZnRFpEl05Sl_Pvtrg
密码:7faf
设计师谈单技巧和策略
https://pan.baidu.com/s/1rm_v1KWKnYCqkOLQ_pgYwQ
密码:wfg7
微海报排版
https://pan.baidu.com/s/1LszokLs_ZJbQuGX_z0Pr1g
密码:xsj6
透明真空压缩薄膜素材合集
https://pan.baidu.com/s/1ZShX2KOcONu0eke5gKSrLA
密码:1chb
椰果-视觉品牌运营设计
https://pan.baidu.com/s/1U9OognRDhBIvBpWS5CV0Iw
提取码:k2km
最全画框材质图集
https://pan.baidu.com/share/init?surl=_4sbKFnttvX5Halcpa83Wg
密码: sg3k
双重曝光设计教程
https://pan.baidu.com/s/1c9DyUt_1P-NnOYWE4O4OVg
提取码:1707
全新的不限速的 4 款百度网盘!打破网盘限速,24小时后删
https://pan.baidu.com/s/1-F0Qvaq4GoKZmDEMvQimxw
提取码: 3m67
中国画师几百年前,就已经达到这样的水平
https://pan.baidu.com/s/1MpjXxQnj18-hIVOohp_ITg
提取码: bmwt
中式样机绝美!来一个爱一个
https://pan.baidu.com/s/1EhW3I14qAKNmfOJN_Vsifw
提取码:2y7m
3D地形神器
https://pan.baidu.com/s/1rGpHxAHcNSCh5SEo6pse8w
提取码:sqxu
251期 高端作品样机
https://pan.baidu.com/s/1SjeQ9LeN1UowPUXeNrb7Nw
提取码:3ted
249期-Affinity软件神器套装
https://pan.baidu.com/s/1mLz7b_3vtxTv-0-3jb2j-Q
提取码:2qrl
256期 iOS设计模板,这次打包全给你
https://pan.baidu.com/s/18wq742bO4nSrG8wcuXPS8w
提取码:on3s
X的褶皱样机,全部打包送给你
https://pan.baidu.com/s/1siSV9IFd-IFwJw5vtOVgXQ
提取码: yeq8
258期3900款ps笔刷大合集+安装教程
https://pan.baidu.com/s/1KtycuZYJU8uBzSfgY8lqhQ
提取码: 8hni
259期 首页装修618
https://pan.baidu.com/s/1y8anOei1siiyHxIDW2cA0g
提取码: fqry
260期-设计师面试作品集高端展示样机 https://pan.baidu.com/s/1yMrii-CYgyrg3fNynKvMmQ
提取码: vh4x
HTML教程
https://pan.baidu.com/share/init?surl=F8j38e5sgZ2Bw4CdpHS4xg
密码:gvra
艺术史书籍
https://pan.baidu.com/s/1GQkJBFA-VbuuVjVaRaDaGQ
【816期】87款男鞋详情页PSD模板,值得下载!
https://pan.baidu.com/s/1w6MryP93uMhE8r-f9R_k1Q
提取码:0993
【815期】超值的结婚婚礼策划方案全系列资源
https://pan.baidu.com/s/1NC46NlVtpIHZQevVTC6Dcw
提取码:lv9z
【814期】209款笔记本台式平板电脑显示器样机
https://pan.baidu.com/s/1Qs2MEB-AwU3zHnqFdvUA0g
提取码:gfwb
【813期】92款女包详情页PSD模板,值得下载!
https://pan.baidu.com/s/1ni8RV6S1KzDOASsRl0Kszg
提取码:vsjj
【812期】手提袋购物无纺帆布包标志文创智能贴图VI样机
https://pan.baidu.com/s/10GnAxGbSVJfpkDCz_4b4IA
提取码:u5l0
【811期】再也不用为C4D贴图犯愁了,14大类神仙级HDR贴图来了
https://pan.baidu.com/s/1fwEoZMZ7fgbgOfGfR7hKwA
提取码:cw5d
【810期】83款办公家具详情页
https://pan.baidu.com/s/14u1tOYU2naE9WN45jlJ81g
提取码:4vfp
【809期】Illustrator(AI)也出开挂插件神器,各种操作设计师都看哭了
https://pan.baidu.com/s/17Ke27RvLAu4CSwjfTyVlrA
提取码:2nhq
【808期】90款女鞋详情页PSD模板,值得下载!
https://pan.baidu.com/s/1_dPsA3tezIdTFmGWMe9IJw
4
提取码:xleu
【807期】社群运营课程引流实战知识文案变现推广引爆涨粉营销视频教程
https://pan.baidu.com/s/1yxAgMNQDDormLmmc7wDe-Q
提取码:5hve
央美新手入门零基础素描教程
https://pan.baidu.com/s/1ozWXX23ZYAujCs52DXtFeA
提取码:c0ac
c4d全能班
https://pan.baidu.com/s/117Bc1YhyYvnrEjgsEmVAiA
提取码:2mxf
907期-PR插件一键安装合集包
https://pan.baidu.com/s/11v26i3iqQBrSEO7HILTzpw
提取码:010r
902期 C4D常用插件合集
https://pan.baidu.com/s/1sYnGaKrlb9ZWoxp6fUcjKA
提取码:lsk4
2020年常用设计规范app
https://pan.baidu.com/s/1jD8-fE6T9qjthBzLs3RJGg
提取码:5f5h
https://pan.baidu.com/s/1vpAiMEDoeOoEvM2H52w21Q
提取码:wlt3
https://pan.baidu.com/s/1YiDokI19425AFDUFQ5BaWw
密码:jdnb
https://pan.baidu.com/s/1WWUJfQ0qntpG5dJmm5hJ7Q
提取码:eofj
https://pan.baidu.com/s/1PZrHkqnMkprSSjME8mz-DQ
提取码:7ftj
广告软件
https://pan.baidu.com/share/init?surl=2BTX1vGmjpUMLLLjLMr29g
密码:ezwf
资源之家
https://pan.baidu.com/share/init?surl=3bvuj94w-5_sgJuXktmGGw#list/path=%2F
密码:v4rp
日系素材
https://pan.baidu.com/s/1cc0kxE#/
好莱坞音效
https://pan.baidu.com/share/init?surl=maWTbO_4XQuMi8jX959__A
文章
Uber设计https://www.uber.design/case-studies/the-new-uber-app
https://www.behance.net/gallery/67431307/ENGLISH-GEM-NetworkDesign-for-2018-Launching
滴滴春节图标换装https://www.uisdc.com/drip-car-icon-dressup-design
卡通形象设计提案实例:https://www.behance.net/gallery/67394387/_
星巴克外送平台:https://www.zcool.com.cn/work/ZMjg3MzY5NjA=.html
语音交互案例:https://mp.weixin.qq.com/s/BBuD83rBC-E0sBCXljH4kg
下厨房redesign: https://www.ui.cn/detail/380068.html
教程:https://www.youtube.com/channel/UCgvrz9ioKv89HMyg42z4pyQ 国外text style大佬
https://www.youtube.com/channel/UCN9Wqq71PNMg-1bVRGbx7EA/videos 国外text style大佬
https://www.youtube.com/channel/UCtxpjhifiZaCAkol82_JS3A youtube amv学习
https://space.bilibili.com/692233/channel/detail?cid=39285 土豆amv学习
https://www.youtube.com/channel/UC-L0yvYPpGQZD3PHDLKiUpg/videos motion design school
https://www.bilibili.com/watchlater/#/av73804629/p1 duik使用方法
https://cgterminal.com/2017/05/30/after-effects-page-folding-logo-animation-tutorial/ 翻页logo
https://www.behance.net/gallery/69741957/AE-Tutorial-Fake-3D ae机器人动效(https://www.behance.net/tonybabel 作者)
http://www.doyoudo.com/video/188 凯文那个地球转一转教程
https://www.bilibili.com/video/av15481961/?spm_id_from=333.788.videocard.0 particular音乐可视化
https://cgterminal.com/2016/11/10/after-effects-slice-effect-tutorial/ 刀光
http://bbs.cgwell.com/thread-39704-1-1.html particular 图文教程
https://www.bilibili.com/video/av32386377 雨纪游戏解析
videocopilot.net.cn AK大神的教程
竞品分析
https://www.uisdc.com/competing-product-visual-design
https://www.uisdc.com/visual-designer-competitive-product-analysis
https://www.zcool.com.cn/article/ZNzEwMTM2.html
https://www.uisdc.com/meizu-visual-designer-competitive-analysis
金融理财app
http://huaban.com/boards/33690444/
https://aiji66.com/zhuanji/39224568/
http://www.uigreat.com/group/7/thread/3226
http://www.uigreat.com/group/7/thread/3200
http://www.uigreat.com/group/7/thread/3045
http://www.uigreat.com/group/8/thread/3173
http://www.uigreat.com/group/8/thread/3172
http://www.uigreat.com/group/8/thread/3142
http://www.uigreat.com/group/8/thread/3128
http://www.uigreat.com/group/8/thread/3117
http://www.uigreat.com/group/8/thread/2974
http://www.uigreat.com/group/8/thread/2942
http://www.uigreat.com/group/8/thread/2682
http://www.uigreat.com/group/8/thread/2609
http://www.uigreat.com/group/8/thread/2605
http://www.uigreat.com/group/8/thread/702
http://www.uigreat.com/group/8/thread/690
http://www.uigreat.com/group/8/thread/689
http://www.uigreat.com/group/8/thread/684
http://www.uigreat.com/group/8/thread/113
https://www.zcool.com.cn/work/ZMjEwMTAzODA=.html
https://www.zcool.com.cn/work/ZMjg2MTQyMzI=.html
https://www.zcool.com.cn/work/ZMjU2NzYzMjQ=.html
https://www.zcool.com.cn/work/ZMTYwMjQxNzY=.html
https://www.zcool.com.cn/work/ZMTM5OTk2MzY=.html
https://www.zcool.com.cn/work/ZMjc3NTg2NDA=.html
https://www.zcool.com.cn/work/ZMjU2MTU5ODQ=.html
https://www.zcool.com.cn/work/ZMjU1ODMwMzY=.html
https://www.zcool.com.cn/work/ZMjU0MzkxMzY=.html
https://www.zcool.com.cn/work/ZMjkyMDQ0ODA=.html
https://www.zcool.com.cn/work/ZMjkwMTY5NjQ=.html
https://www.zcool.com.cn/work/ZMjg3ODM1ODA=.html
https://www.zcool.com.cn/work/ZMjg3MzI3ODA=.html
https://www.zcool.com.cn/work/ZMjg3MDg1MDg=.html
https://www.zcool.com.cn/work/ZMjcyMTg5NTI=.html
https://www.zcool.com.cn/work/ZMjY5OTM4NDQ=.html
https://www.zcool.com.cn/work/ZMjY2MjM3Njg=.html
https://www.zcool.com.cn/work/ZMjY0Mjg3ODg=.html
https://www.zcool.com.cn/work/ZMjU2NzYzMjQ=.html
https://www.zcool.com.cn/work/ZMjg2MTQyMzI=.html
https://www.zcool.com.cn/work/ZMjkxOTA5Njg=.html
https://www.zcool.com.cn/work/ZMjg2MDg3Njg=.html
https://www.zcool.com.cn/work/ZMjc3NTg2NDA=.html
特殊http://www.ui.cn/detail/307238.html
吉祥物
https://www.zcool.com.cn/work/ZMjkwOTg1MDg=.html
https://www.zcool.com.cn/work/ZMzAyMDc0OTI=.html
https://www.zcool.com.cn/work/ZMzA0NDU0MjA=.html
民宿长短租买卖房介app
http://www.uigreat.com/group/8/thread/3270
http://www.uigreat.com/group/8/thread/3263
http://www.uigreat.com/group/8/thread/3213
http://www.uigreat.com/group/8/thread/3165
http://www.uigreat.com/group/8/thread/3164
http://www.uigreat.com/group/8/thread/3105
http://www.uigreat.com/group/8/thread/3098
http://www.uigreat.com/group/8/thread/3097
http://www.uigreat.com/group/8/thread/3094
http://www.uigreat.com/group/8/thread/2825
http://www.uigreat.com/group/8/thread/2647
微信iOS上线了【关怀模式】,之前和阿里的朋友聊过”适老版“设计的九条建议。可以看看:
1.字号>18pt
为了更好地让老年人看清信息,根据老年人的视习惯,适老版的主要文字信息不小于18dp/pt(换算成2倍屏时为36号字号)
2.强烈对比
增加对比度可以让信息更清晰展示,便于老年人识别信息。文本/文本图像呈现方式、图标等元素间的对比度至少为4.5:1。(字号大于18dp/pt时文本及文本图像对比度至少为3:1)
3.具象信息
人对于具象信息的加工速度更快。在设计场景中,相较于抽象的插图,我们优先使用写实的图片。
4.场景描述
在文案的表达上,表示行为的“动词短语“会比描述性的“名词短语”更容易理解。
例:出行-要出门/手机充值-充话费
5.通俗易懂
考虑到老年人的认知差异,尽量保持操作流程与一般设计中的常规操作一致。同时,避免使用专业词语或网络新词。如确有必要,应在用户操作前给予必要的提示。
6.色彩丰富
根据人的生理记忆的顺序,颜色优先于图形。设计上可通过增加颜色属性让老年人更容易查找与理解。比如同个服务图标彩色较单色更易识别。
7.点击操作
“点击”是人类最晚退化的机能之一。是对老年人来讲最容易进行的操作。所以,页面上能用“点击”解决的问题,就应避免让用户进行滑动操作。页面上的主要组件可点击焦点区域应不小于60x60dp/pt,其它点击焦点区应不小于44x44dp/ pt。
8.别使用“输入”操作
无论是“拼音输入”还是”手写输入”,对于老年人来说都有不小的执行难度。应考虑为老年用户提供更多的默认选项,降低操作成本。
9.多模态提醒
除了视觉外,我们可以利用对用户触觉、听觉等感官的刺激进一步辅助他们的操作。比如,输入密码错误的情景下除文字提示外,可以使用震动或语音播报等形式辅助提示用户输入有误。

