下载
kkfileview是开源组件,可以到kkFileView 发行版 - Gitee.com里面下载发行版(发行版可以直接部署运行),公开的发行版只提供2.x版本,最新的3.x版本需要付费进QQ群获取,这边提供一个百度网盘链接(链接: https://pan.baidu.com/s/1OCXwm8Z9gYnSErwqL1HvsA 提取码: 9r3m)
环境准备
服务器是windows环境下,需要确保java环境已安装,如果没有安装,请参照Java 开发环境配置 | 菜鸟教程安装配置(现在jdk下载需要注册Oracle账号,同样提供一个百度网盘链接,链接: https://pan.baidu.com/s/1b-AbTzDeNq0ksOKE1w5JOg 提取码: cssa)
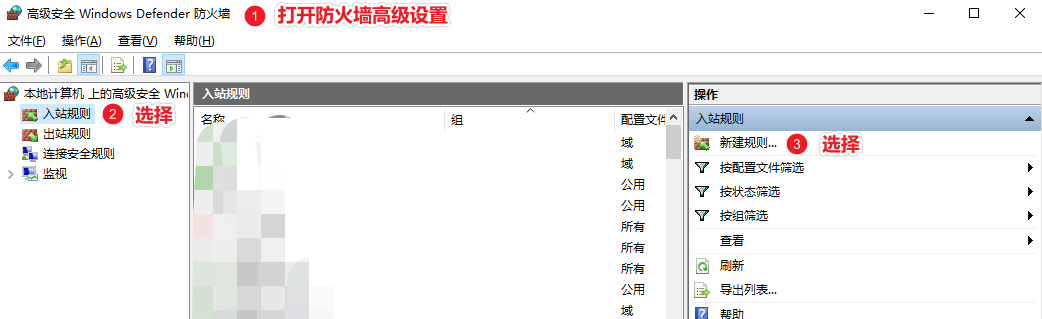
防火墙设置
默认情况下,kkfileview是通过端口访问的,如果服务器上的端口有限制的话,可以尝试开启端口8012(kkfileview默认端口号),此时内网环境下可以通过xxx.xxx.xxx.xxx(IP地址):8012访问。
防火墙端口的具体设置方法可参考Windows Server 2012 开放防火墙端口号_方小块的博客-CSDN博客
公网映射
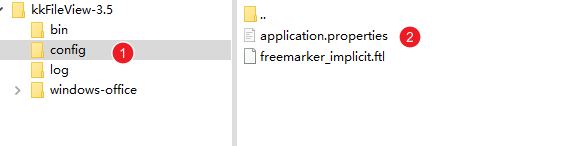
如果需要在公网环境下使用kkfileview,除了使用nginx和IIS(官方没有说支持IIS外网映射,但实测3.x可以)本身设置外,kkfileview也需要修改配置文件(配置文件路径如下图)
server.context-path = /filepreviewbase.url = https://file.keking.cn/filepreview
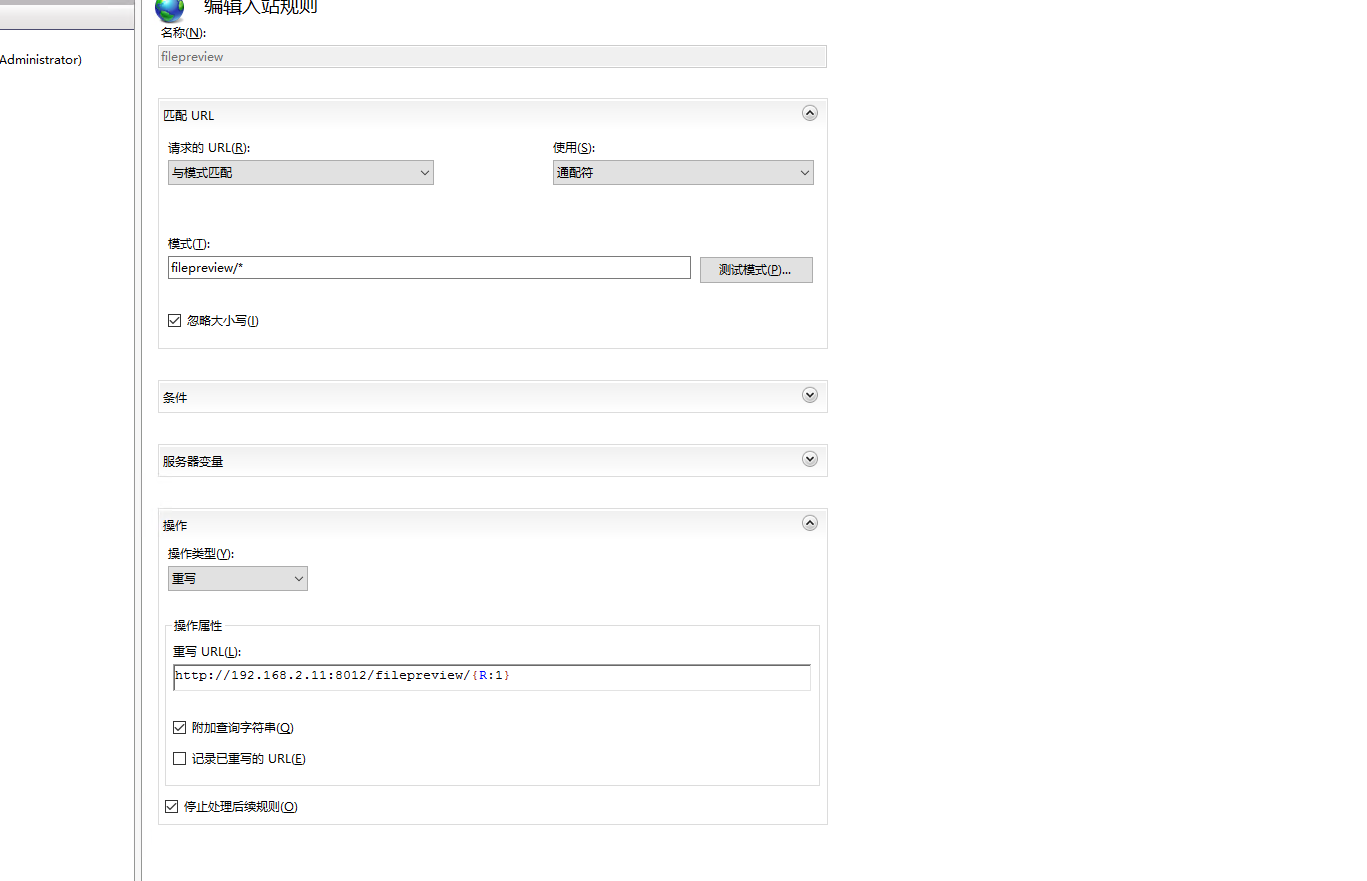
IIS设置
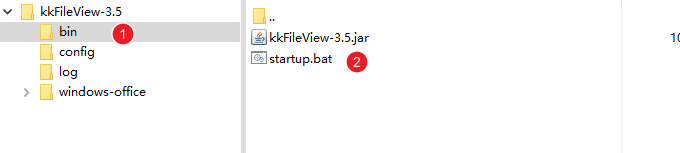
启动
以上工作全部完成后,就可以开启kkfileview了,开启位置如下,建议使用管理员运行,成功时会打开一个cmd窗口(如果窗口闪退或没有,建议检查java环境)
使用
注意第5行,需要对预览文件地址进行2层编码encodeURIComponent和Base64.encode,同时在端口后要追加/onlinePreview?url=更详细的使用说明参考kkFileView - 在线文件预览
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址var previewUrl = originUrl + '&fullfilename=test.txt'window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));// 如果Base64.encode报错,就使用btoa// 如果链接里面有中文btoa转换报错,使用btoa(unescape(encodeURIComponent(str)))