代码组织结构
package.json
webpack
src(核心代码的存储,里面的结构怎么存储没啥限制)
README.md(说明文档)
tsconfig.json(如果用ts开发需要有)
dist(打包后自动,主要是代码的编译结果,用于供外部调用)
步骤
初始化
通过npm init -y命令创建初始的packjson.json文件。基本形式如下(详细解释请看下面的【配置文件说明】部分):
{"name": "sdktest","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"}
webpack初始化
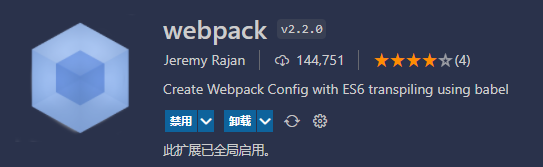
在vscode安装webpack插件,如下图:
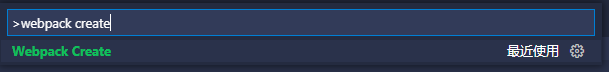
安装完成后,按F1键,输入webpack create,点击匹配项,将会自动在package.json中添加webpack相关配置。
"devDependencies": {"@babel/core": "^7.2.2","@babel/preset-env": "^7.3.1","babel-loader": "^8.0.5","webpack": "^4.29.0","webpack-cli": "^3.2.1","webpack-dev-server": "^3.1.14"}
注意插件创建的版本比较底,可以自己安装一个package-json-upgrade插件,依据系统提示升级到最新版本(统一升级)
安装依赖
设置webpack配置文件
module.exports = {mode:'',entry:{……},output:{……}}
基本配置包含上面这些(详细解释请看下面的【配置文件说明】部分)
编写sdk实现代码
本地测试运行
配置好后,运行npm start,系统就会启动本地服务,运行成功后可以进行本地调试
打包
上传
通过命令上传到npmjs的数据库中,具体参见【发布到npm】部分
配置文件说明
package.json
关于package.json的详细说明可以参考文献1和文献2,这里仅列出必要的部分(最基本的部分)
// *标识必填{"name": "cfloggerjs", // *用于告知应用程序或软件包的名称"version": "1.0.0", // *版本号,软件包发布时别人看到的版本号"description": "", // 应用程序/软件包的简短描述"main": "./dist/cfloggerjs.min.js", // 应用程序的入口点"scripts": { // *定义了一组可以运行的 node 脚本,基本的要包含调试和编译"start": "webpack-dev-server --config webpack/webpack.dev.js", // 调试时用webpack-dev-server命令"build": "webpack --config webpack/webpack.prod.js" // 打包时用webpack命令,具体区别看下面的webpack部分},"repository": { // *此程序包仓库所在的位置"type": "git","url": "http://code.cityfun.com.cn/tfs/CF-TEAM/……/_git/LogSDK"},"keywords": [ // *关键词,这有助于人们在浏览相似的软件包或浏览npm网站时找到你的软件包"log","record","upload"],"author": "cityfun", // *作者信息,此为简版,其他格式参考文献1"license": "MIT", // *软件包的许可证"devDependencies": { // *开发依赖安装的 npm 软件包的列表,通过npm i xxx --save-dev安装时会自动加上,一般不需要手动维护"@babel/core": "^7.2.2","@babel/preset-env": "^7.3.1","babel-loader": "^8.0.5","dom-element-path": "^1.3.1","html-webpack-plugin": "^5.5.0","ts-loader": "^9.2.6","typescript": "^4.5.5","webpack": "^5.69.1","webpack-cli": "^4.9.2","webpack-dev-server": "^4.7.4","webpack-merge": "^5.8.0"}}
webpack
关于webpack的设置有2种方式:
- 直接写到运行命令行(直接在命令行中运行需要全局安装webpack)中,比如
webpack .\src\main.js .\dist\bundle.js,这种适合于比较简单的配置场景。 - 通过配置文件的方式,上面的package.json中的设置就是配置文件的方式,通过—config 文件路径就可以指定配置文件。通过配置文件有2个好处:1.可以满足更复杂的配置;2.不用记住那么多命令,配好后后面直接引用就行,一般也不用再修改
关于webpack的详细使用方式可以参考文献3和文献4(视频教程)
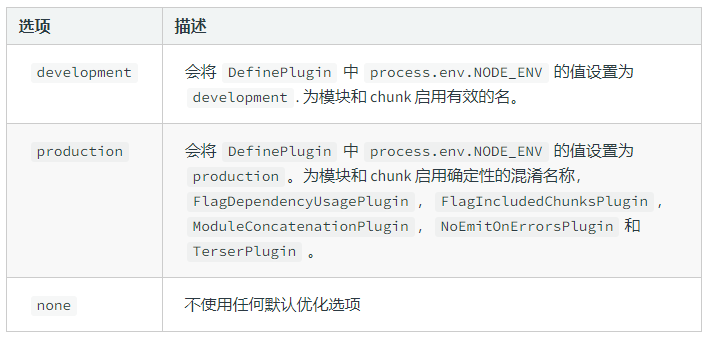
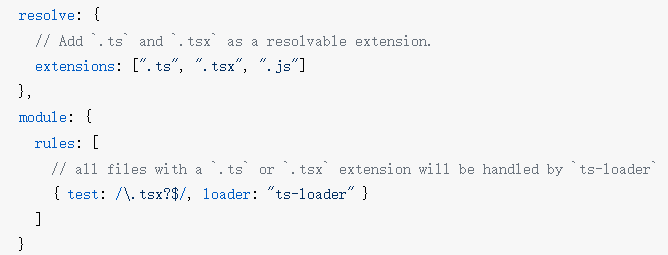
// webpack是基于nodejs的,所以他的语法也是nodejs语法,引用用requireconst path = require('path');// 必须写module.exportsmodule.exports = {mode: 'none', // 模式,包含none、production、development,不同模式主要影响DefinePlugin,具体可以看下图entry: { // 输入,如果传入一个字符串或字符串数组,chunk 会被命名为 main(比如打包就会变成main.js)。如果传入一个对象,则每个属性的键(key)会是 chunk 的名称,该属性的值描述了 chunk 的入口点(此时打包就会生成{{key}}.js)'cfloggerjs.min': './src/index.js',},output: { // 输出filename: '[name].js', // [name].js的形式就会自动按上面的key值命名libraryExport: 'default', // 可能会停止支持,官方建议使用'library.export'。该节点表示入口的默认导出将分配给 library targetlibrary: 'cfloggerjs', // 在使用包时,import的名称或declare var声明的名称libraryTarget: 'umd', // 可能会停止支持,官方建议使用'library.type'。该节点表示将你的 library 暴露为所有的模块定义下都可运行的方式path: path.join(__dirname, '../dist'), // 输出的路径,__dirname为nodejs的内置api,表示当前文件所在的文件夹路径},module: {rules: [{ // loader配置,下面的表示使用ts-lodaer转换ts,ts浏览器无法解析,需要通过loader转换后使用test: /\.ts?$/,use: 'ts-loader',exclude: /node_modules/,},]},resolve: { // 在引入模块时,如果没有写后缀,那么webpack会在该目录下去查找有没有.ts或者.js文件extensions: ['.ts', '.js'],},}
// 引入其他webpack配置const base = require('./webpack.base.js');通过插件可以将webpack配置融合const {merge} = require('webpack-merge');const htmlWebpackPlugin = require('html-webpack-plugin');module.exports = merge(base, {mode: 'development',// 调试的设置devServer: {open: true, // 自动打开host: 'localhost', // 使用本地localhost地址port: 4001, // 调试使用的端口号},plugins: [// 该插件可以实现基于模板,自动在【内存中】创建一个带包引用的index.html文件,不用自己再去打包引入,写地址new htmlWebpackPlugin({template: './src/log/template.html',filename: 'index.html'})]})
源码结构和基本语法
// 引入在ts中定义的类(export class Logger{……}),对应webpack中entry节点的引用路径,作为主入口import {Logger} from './log/log.ts'// 导出export default {Logger};// export defalt在import的时候,需要加{},如果时export,则不需要,对应的形式为import {a} from 'x';import a from 'x'
发布到npm
注册npm账号(私有源可忽略)
这部分忽略不讲,需要的可以参考结尾的文献6,需要注意的是npm网站的登录或本地包发布到npm服务器时一版需要输入动态验证码,如果是邮件的话可能会有延迟(15min-30min)左右(不确定是不是公司邮箱的问题,有条件可以用google邮箱或其他国外邮箱试一下),可以在创建成功后绑定一下微软的Authenticator(一个App),解决验证码延迟的问题。
指定包发布地址
一般包都发布到npm官方网站上,但是由于网络的原因,绝大多数人可能并没有用npm官方的源(可能是taobao或其他源,甚至是私有源)。需要指定好源地址,不然无法验证账号。提供2种方法:
全局修改
项目中配置
添加用户
- 控制台输入
npm adduser - 按照提示分别输入用户名和密码,其中输入密码时控制台不会显示任何字符,但要注意这的确是输入了
- 输入验证码
配置.npmignore
发布一个包,考虑到别人的下载速度,包体积肯定需要尽量小,所以源文件最好不包括,那如何控制只发哪些文件呢? 第一种方式是在 package.json 里 files 字段来控制,files 字段的值是一个数组,你可以写具体文件名,也可以写目录,还支持 glob 模式。 第二种就是使用 .npmignore 配置文件,他类似于 .gitignore 文件,其实如果没有 .npmignore,会使用.gitignore来取代他的功能。在包的根目录下,.npmignore不会覆盖 files 字段,但在子目录中会覆盖。
通过在根目录创建该文件,限制上传到npm上的文件,以下设置供参考
/node_modules/src/.vscode/webpack/tsconfig.json/package-lock.json/test.html/config*.zip
更新版本(如果需要)
初始化版本后,如果后续包有修改,需要修改版本号。以下提供2种方法:
手动修改
在package.json中version节点手动修改版本,但是这样容易跳版本,或者产生不规范的版本号,除非自动修改无法实现,一般不建议手动修改。
自动修改
发布应用
注意npm上不能存在同名或类似(比如a_b和a-b,npm会认为名称类似),所以在发布前最好在npm上搜索以下有无同名的包,如果有,建议修改一下再发布。
以上问题全部解决后,输入npm publish即可发布。
注意此时可能会再要求输入验证码,按提示输入即可。
如果要发布测试包,可以参考