
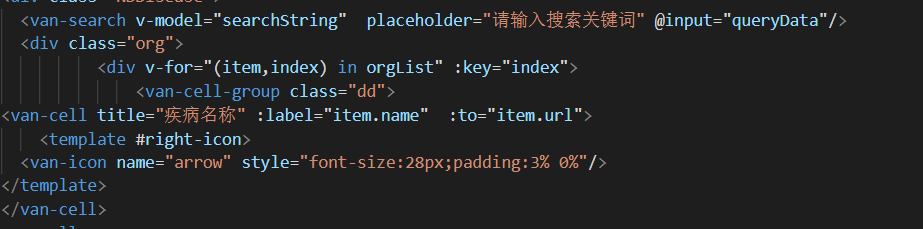
如何通过输入关键词查询标题,首先诸如此类,我们的代码应当是使用for循环遍历数组,得到疾病系列,应当如下
input是监听方法,在computed里直接监听数组变化,我觉得也是可以的,循环结果如上图,不再贴图,我们的核心代码是
orgList_array[i].name.indexOf(this.searchString)!=-1
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:stringObject.indexOf(searchvalue,fromindex)
fromindex:可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。
完整代码如下
queryData(){let arr =[];var orgList_array = this.orgListconsole.log(this.searchString);if(!this.searchString){this.orgList=this.orglist}for(let i=0;i<this.orgList.length;i++){if(orgList_array[i].name.indexOf(this.searchString)!=-1){console.log(orgList_array[i]);arr.push(orgList_array[i])}}this.orgList =arr}
新建数组,如果indexof不等于=-1,也就是检索到了存在相应值,那个把相应字段push新建的数组arr,for循环结束,push完成,原数组等于新数组,结果如下
如果输入框中没有值,this.orgList=this.orglist,右边是小写,不是一个数组(数据=原数组数据),即返回初始数组状态
注意:indexof区分大小写,如果有英文那么,格式化数组
searchString = searchString.trim().toLowerCase();
trim():删除头部空白;toLowerCase():将字符串转换为小写
方法2:监听orgList数组我觉得应该可行,没试过,但是网上大佬都是这样写的~
orgList:function(){let arr =[];var orgList_array = this.orgListconsole.log(this.searchString);if(!this.searchString){this.orgList=this.orglist}for(let i=0;i<this.orgList.length;i++){if(orgList_array[i].name.indexOf(this.searchString)!=-1){console.log(orgList_array[i]);arr.push(orgList_array[i])}}this.orgList =arr}

