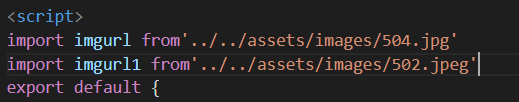
引入本地图片往往会出现查询逻辑出错等问题,之前就遇到过好多次,终于舍得这个问题记小本子上了,import图片
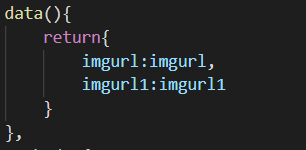
定义
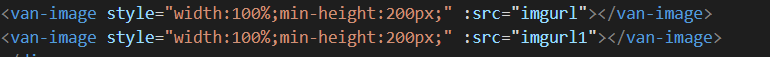
完成

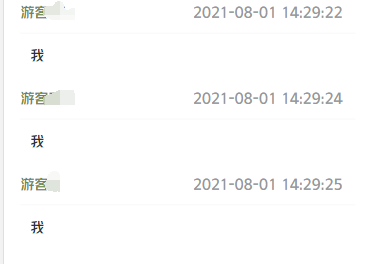
当用户输入完一条信息后,再次输入下一条信息发现输入的所有信息都发生变化
bug代码:
ppp(){this.ooo.name='游客2507'this.ooo.time=dayjs().format('YYYY-MM-DD HH:mm:ss')this.ooo.txt=this.messagethis.item.push(this.ooo)},
问题就在于
数组只是引用,原来的代码等于一直在编辑并存入同一个对象,自然全都相同
那么解决问题就在于
Object.assign({}, this.ooo);
将原先字段通过obj的方法复制到新的集合中,在通过新集合push到数组
同时通过this.message=’’将输入框数据清空
ppp(){this.ooo.name='游客'+Math.ceil(Math.random()*100+5);this.ooo.time=dayjs().format('YYYY-MM-DD HH:mm:ss')this.ooo.txt=this.messageconsole.log(this.ooo);var make = Object.assign({}, this.ooo);this.item.push(make)this.message=''},
实现结果如下
有关Object.assign()详细使用方法https://blog.csdn.net/qq_39207948/article/details/81067243

