效果如下:
iOS AppIcon、LaunchImage
AppIcon
第一步:在http://icon.wuruihong.com/上传图片(我上传的是jpeg格式的),可直接生成iOS和Android两种平台的图标,然后下载到本地。
第二步:项目ios/Runner/assets.xcassets/AppIcon.appiconset是存放启动图标的文件夹,将我们第一步中下载到本地的文件解压直接替换此文件夹即可。
附上实际效果:
LaunchImage
苹果如果不设置启动图,启动应用就会有白屏。所以设置启动图的重要性就不言而喻了。
开始我错误的以为写的(倒计时的)启动页和启动图是一回事,现在想来真是个憨憨。
下面开始说一下设置启动页的具体步骤:
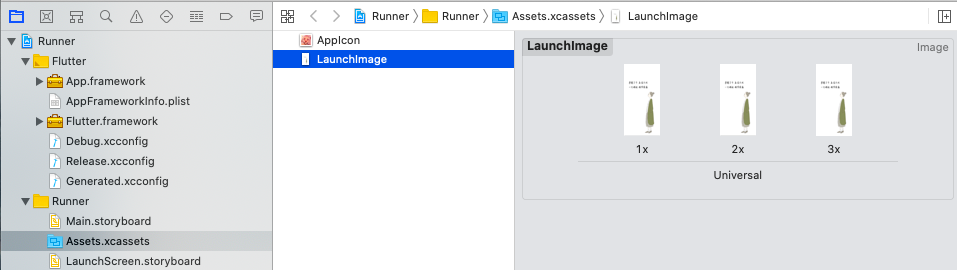
首先打开我们的xcode见下图:
然后把我们想要的启动图(LaunchImage、LaunchImage@2x.png、LaunchImage@3x.png)分别拖到1x、2x、3x的位置上就可以了。
这里还有个问题就是个人如何切图,我说下我的切图步骤。
① 打开https://xiuxiu.web.meitu.com/main.html 美图秀秀,打开我们想要作为启动图的图片
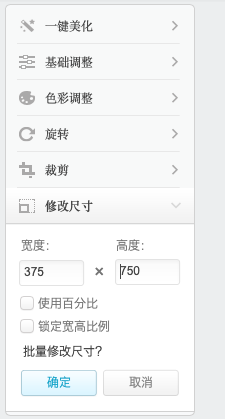
② 修改尺寸:
修改完尺寸,点击确定,然后点击保存与分享(在这可以把图片格式保存为png)
课外知识点补充:
1x: 375750 2x: 7501500 3x: 1125*2250
手机屏幕分为视网膜屏(Retain屏幕,就是高清视网膜屏幕,分辨率宽高是标准屏幕分辨率的2倍)和非视网膜屏(叫非Retain屏,是标准分辨率)
分辨率: 分辨率的意思就是把屏幕进行横向、纵向等分,通常描述手机屏幕用点来表示,在retina屏幕下,一个点表示两个像素,在非retina屏幕下,一个点表示一个像素,而像素,就是常说的分辨率,在iPhone6 Plus下,一个点表示3个像素
iOS系统会自动把点转换为不同的像素去找图片,所以图片对应的也要准备多份不同的图片,
- @2X:视网膜屏幕,在原来点坐标的大小上乘以2
- @3X:在原来的坐标的大小上乘以3
Android AppIcon、LaunchImage
AppIcon
第一步:和上面iOS的一样
第二步:项目android/app/src/main/res是存放启动图标的文件夹,同样的将我们第一步中下载好的Android图标文件替换即可。
附上实际效果:
LaunchImage
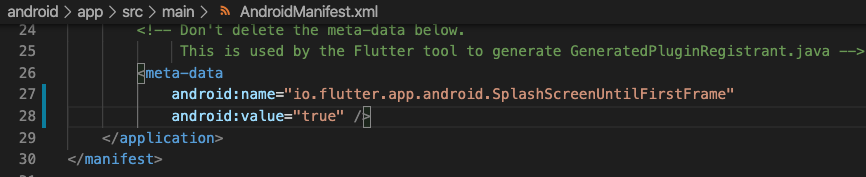
第一步加入 meta-data 标签中的代码,value 设置为 true 代表有启动页
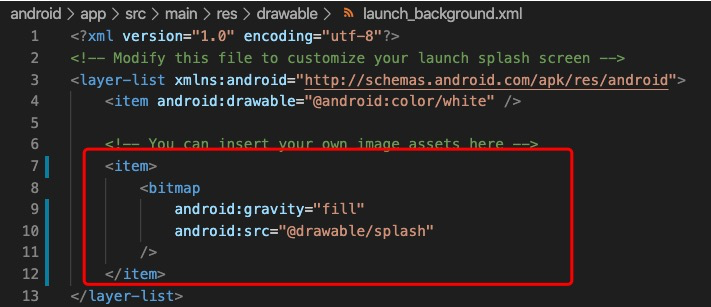
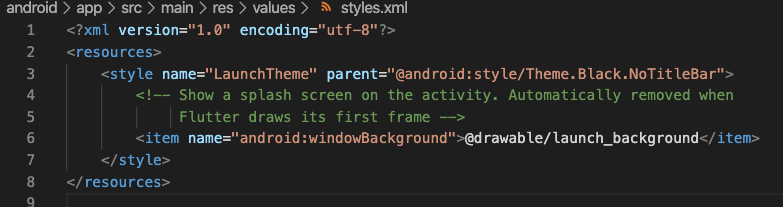
第二步 文件中设置了style,名称为LaunchTheme,注意这个名称不能修改,style加载的是drawable中的launch_background.xml
第三步在drawable下放一张启动图 splash.png,并设置下图中的代码即可。