我一直在寻找界面设计体系的方法论,这促使我将目光转向其他行业和领域。这个世界极其复杂,其他领域自然会遇到类似问题,从而可以从中学习和借鉴。事实也确实如此,工业设计和建筑等领域已经开发出“智能模块化体系”,用于制造飞机、轮船和摩天大楼等极其复杂的物体。
但我最初的探索一直聚焦于自然界,这勾起了我高中化学实验室的回忆。
从化学中汲取灵感
我的高中化学老师是一位严肃的越战老兵,他的胡须令人印象深刻。雷先生的课是学校中最难的课程之一,因为他要求学生配平数百个化学方程式。
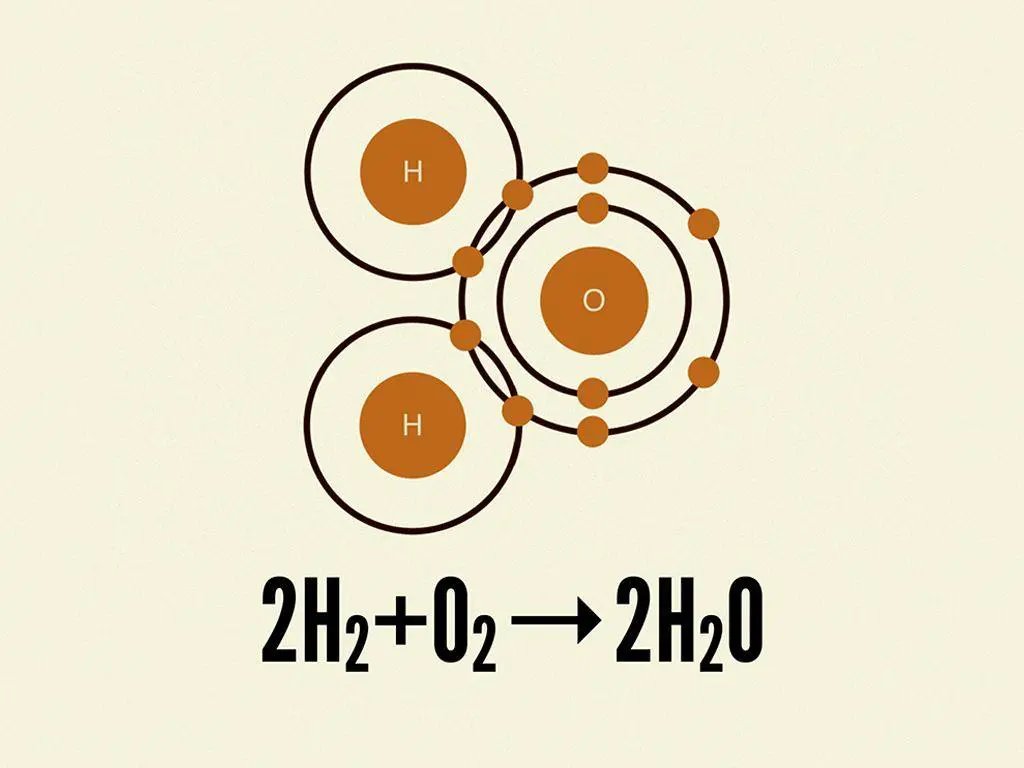
如果你像我一样,可能需要重新复习一下化学方程式,如下图:
化学方程式的一个示例,显示氢和氧原子结合在一起形成水分子
化学反应由化学方程式表示,通常显示原子如何结合在一起形成分子。在上面的示例中,我们看到氢原子和氧原子结合在一起形成水分子。
在自然界中,原子结合在一起形成分子。这些分子可以进一步结合形成相对复杂的有机体。详细来说:
- 原子是所有物质的基本组成部分。每个化学元素都有其特性,在不失去特性的情况下无法对其进行进一步分解。(实际上原子确实由更小的单位组成,例如质子、电子和中子,但原子是最小的功能单元。)
- 分子是两个或两个以上通过化学键结合在一起的原子组成。这些组合具有其自身的独特属性,并且比原子更明确和可操作。
- 有机体是分子的组合,它们作为一个单元起作用。这些相对复杂的结构范围从单细胞生物到人类等复杂生物。
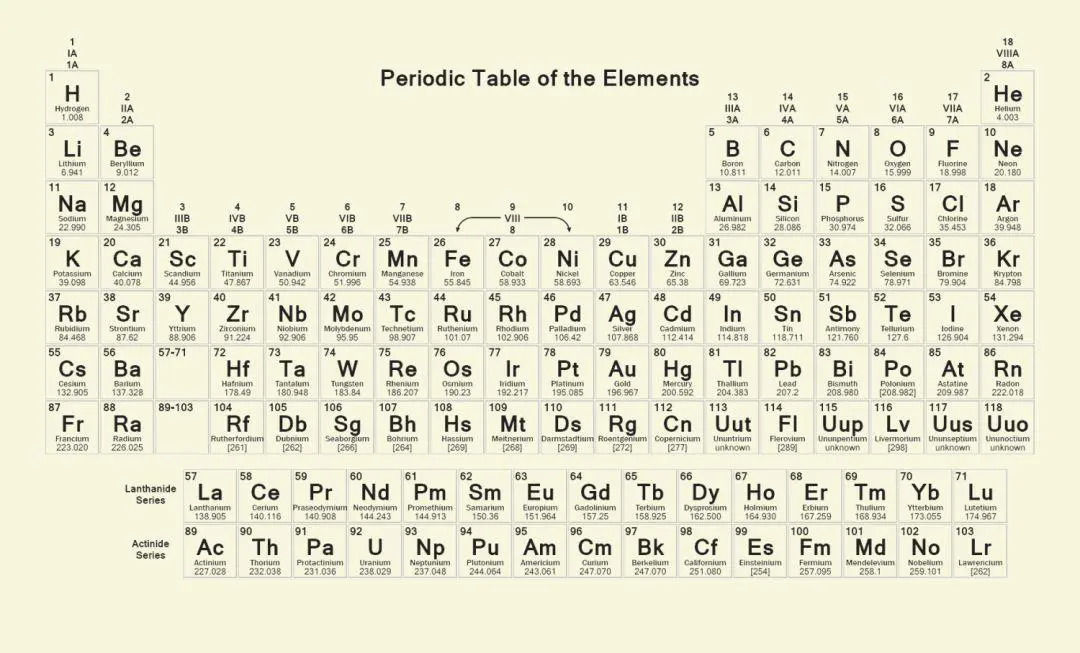
当然,我正在简化宇宙中令人难以置信的丰富组成部分,仅保留了基本原理:原子结合在一起形成分子,然后进一步结合形成有机体。这种原子理论意味着,已知宇宙中的所有物质都可以分解成有限的原子元素:
化学元素周期表
显然,雷先生让学生麻木地配平大量化学方程式的策略奏效了,因为这些年来,我一直在复习它,以寻找有关界面设计的灵感。
原子设计方法
到现在为止,也许你想知道我为什么要谈论原子理论,甚至有些恼火,因为这迫使你重温高中化学课。但我保证,这些不是胡扯,马上就会派上用场。
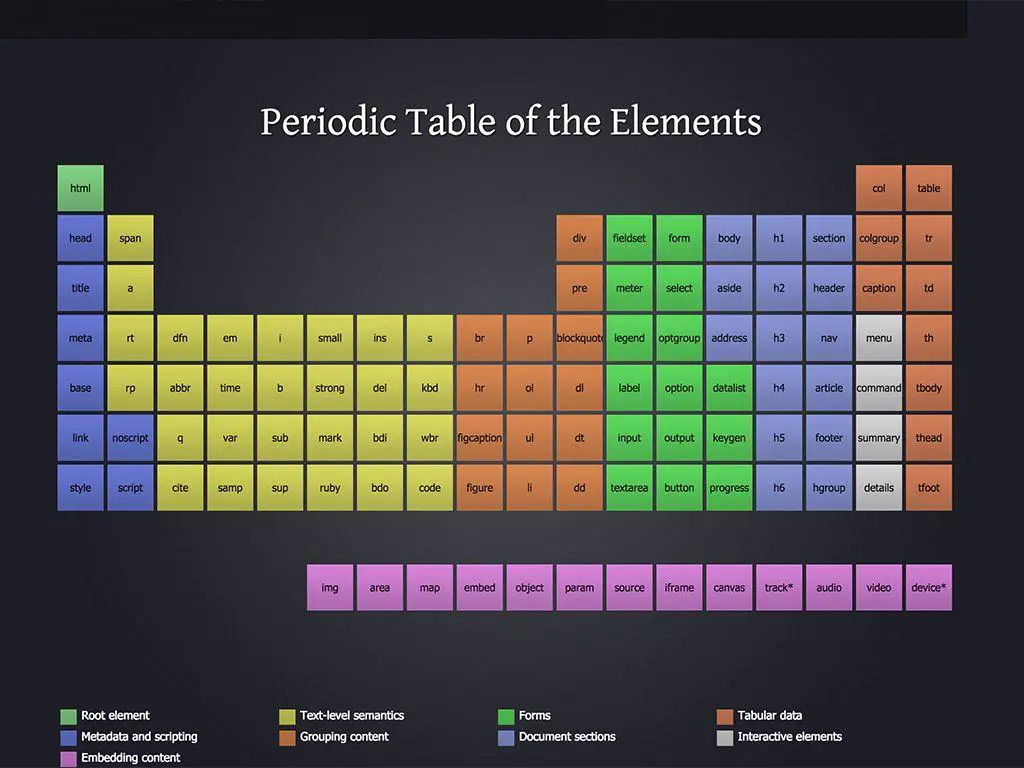
前面我们讨论了如何将宇宙中的所有物质分解为一组有限的原子元素。无巧不成书,界面也可以分解为一组相似的有限元素。Josh Duck的HTML元素周期表完美展示了所有的网站、应用程序、内网以及其他内容都是如何由相同的HTML元素组成的。
Josh Duck撰写的HTML元素周期表
因为都是从一组有限构建元素开始,所以可以将自然界的反应过程应用到设计和开发用户界面中。
下面正式进入原子设计。
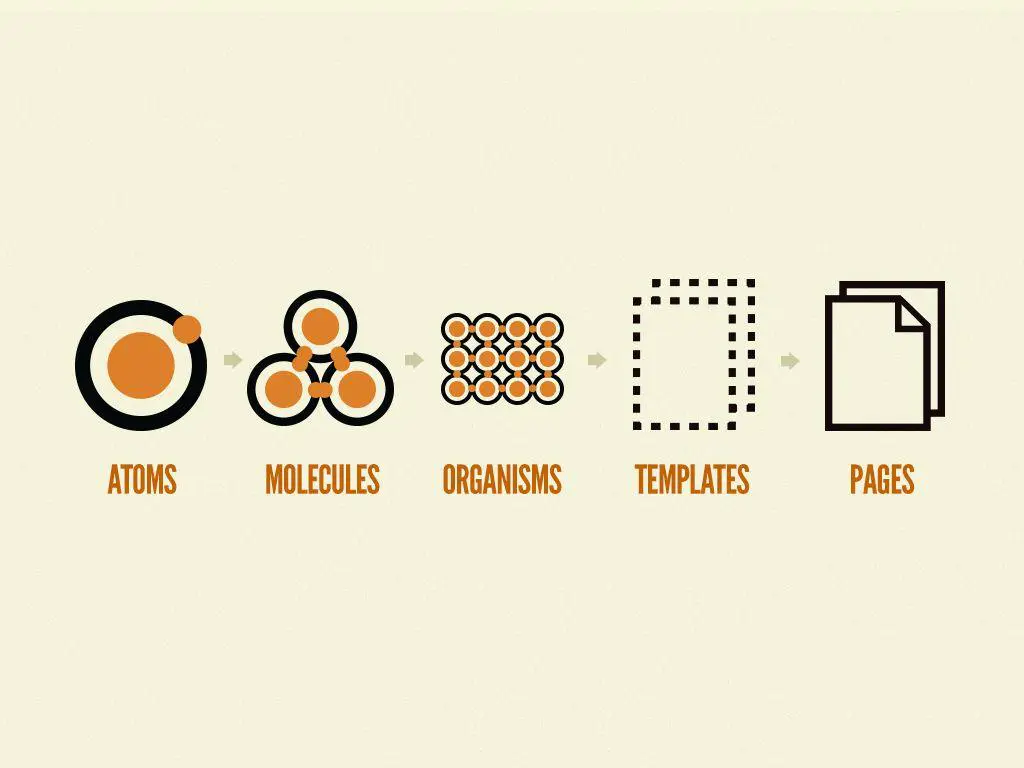
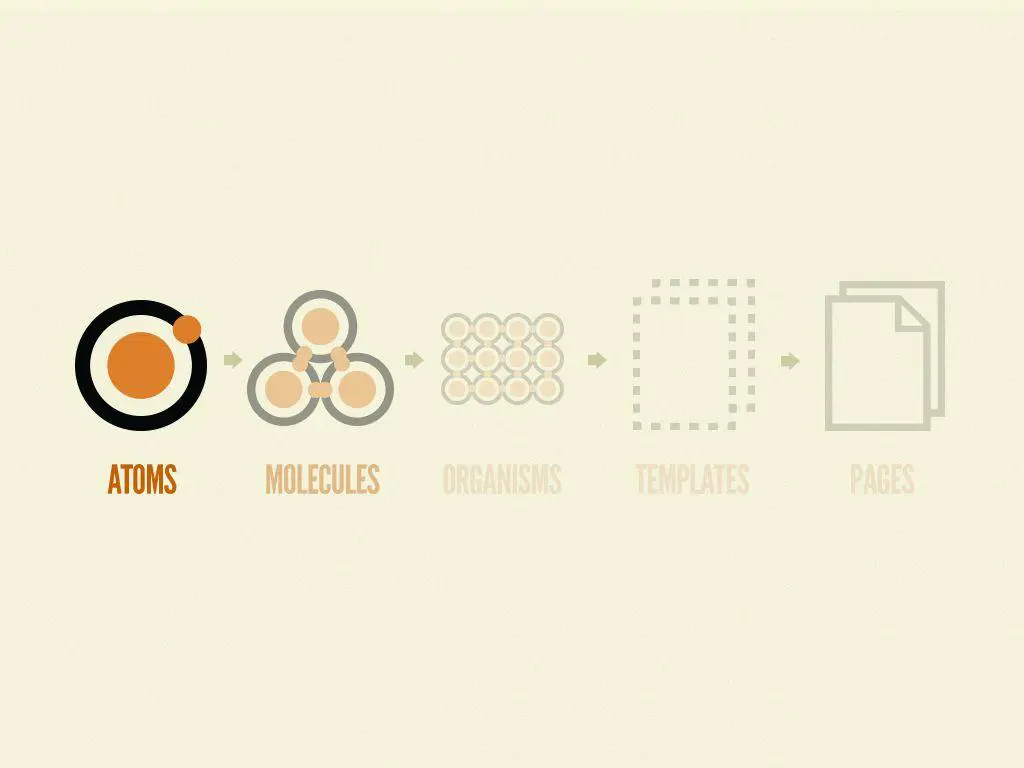
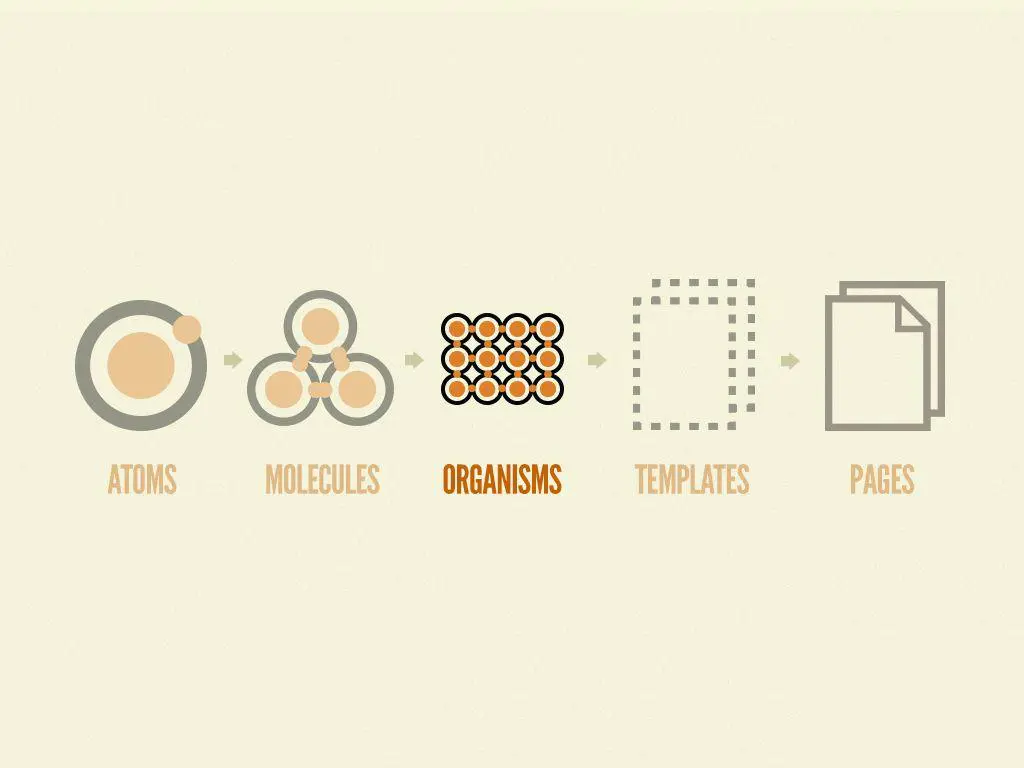
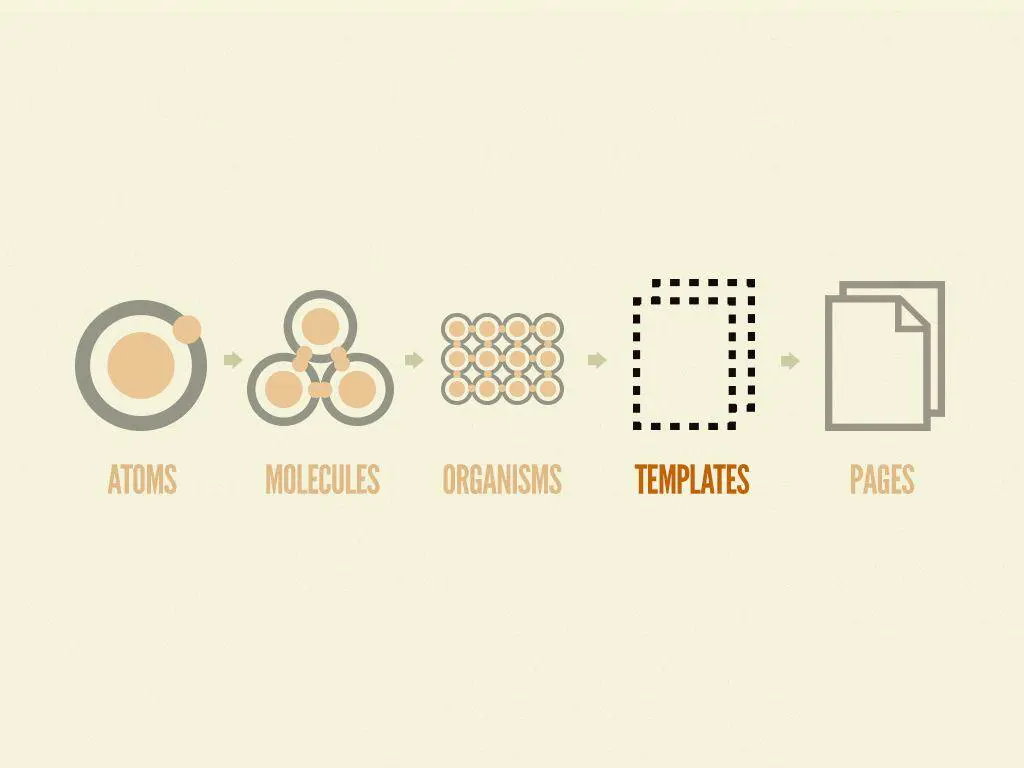
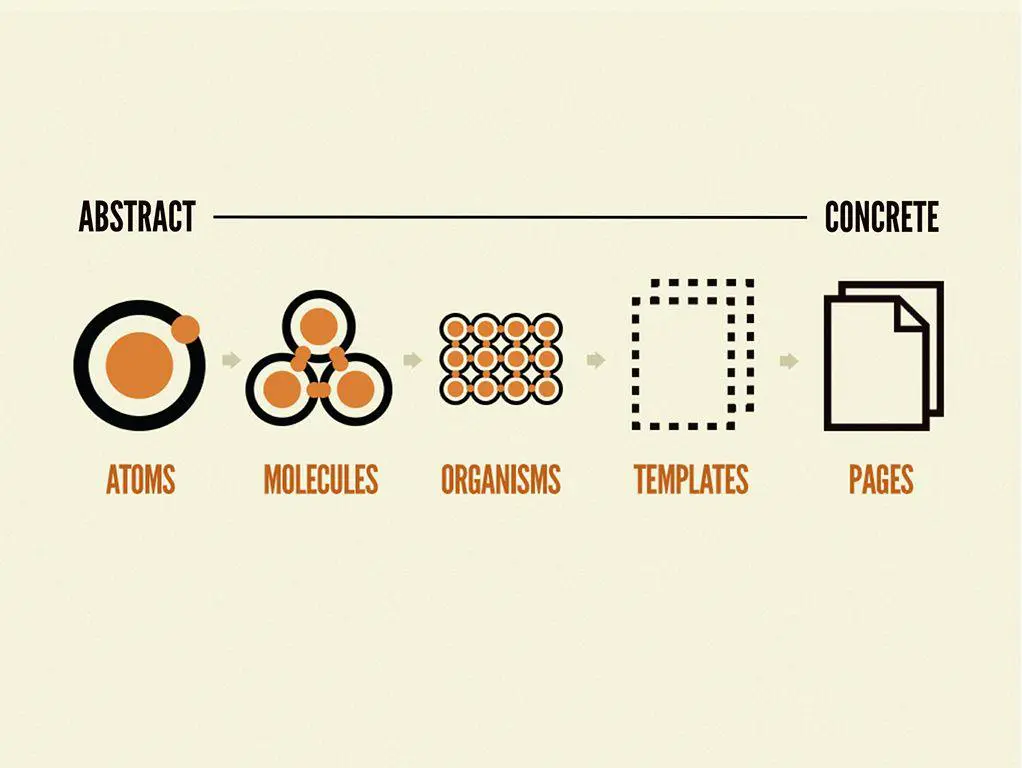
原子设计是一种方法,它由五个不同的阶段组成,这些阶段一起工作,以更科学和层次分明的方式创建界面设计体系。原子设计的五个阶段是:
- 原子
- 分子
- 有机体
- 模版
- 页面

原子设计是原子、分子、有机体、模板和页面同时工作以创建有效的界面设计体系
原子设计不是一个线性的过程,而是一个心智模型,以帮助我们把用户界面同时看做一个整体和部分的集合。五个阶段中的每个阶段在界面设计体系层次结构中都扮演着关键角色。
下来让我们深入探讨每个阶段。
原子

如果原子是物质的基础组成部分,那么界面的原子就可以作为构成所有用户界面的基础组成部分。这些原子包括基本的HTML元素,例如标签文字,输入框,按钮以及其他无法分解的元素。
原子包括基本的HTML标签,例如输入框、标签文字和按钮
自然世界中的每个原子都有其独特的性质。氢原子包含一个电子,而氦原子包含两个。这些内在的化学性质对其用途有深远的影响。同样,每个界面原子都有自己的独特属性,例如主图的尺寸或主标题的字体大小。这些先天属性影响每个原子应如何应用于更广泛的用户界面体系。
在样式库的上下文中,原子一目了然地展示了所有基本样式,这对于在开发和维护设计体系时有很大的参考价值。但是,就像自然界中的原子一样,界面原子并不存在于真空中,只会在实际应用中出现。
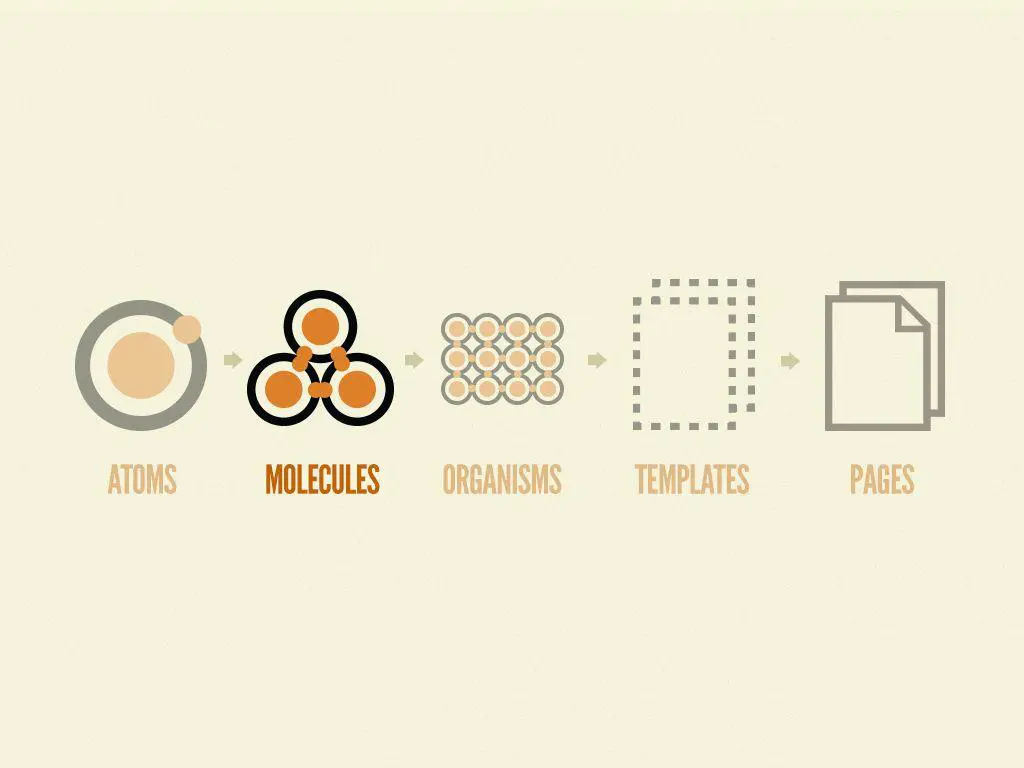
分子

在化学中,分子是一组原子结合在一起,具有独特的新特性。例如,即使水分子和过氧化氢分子由相同的原子元素(氢和氧)组成,它们也具有独特的属性和表现。
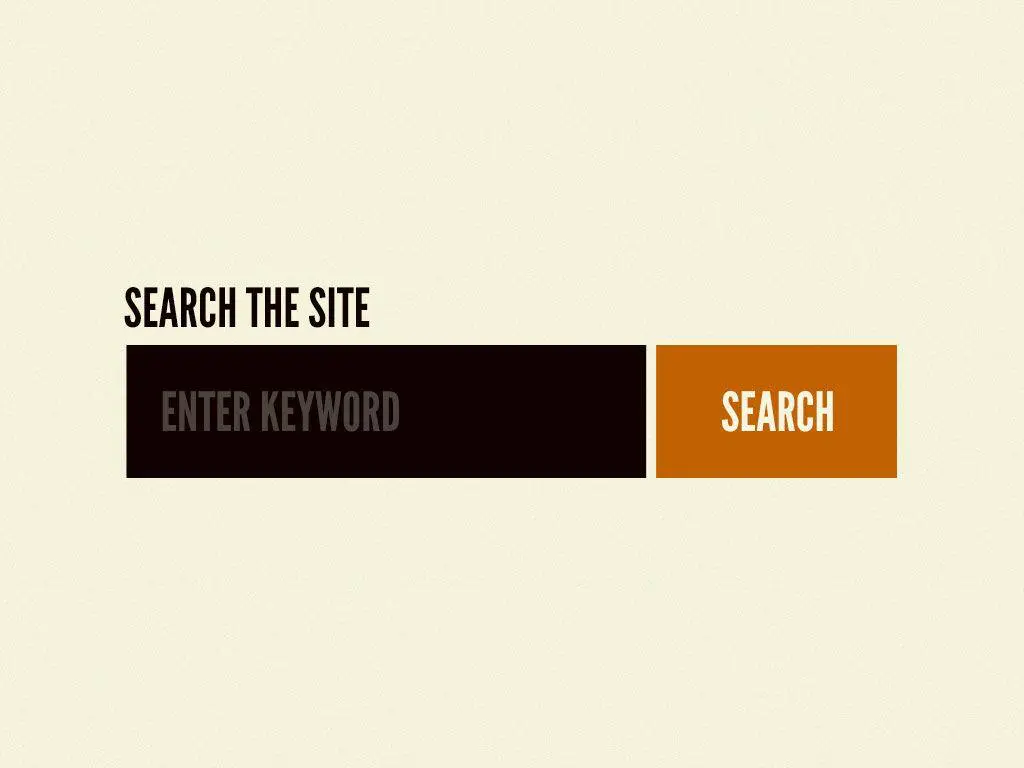
在界面中,分子是相对简单的UI元素组,它们一起作为一个单元起作用。例如,标签文字,搜索输入框和按钮可以组合在一起以形成搜索分子。
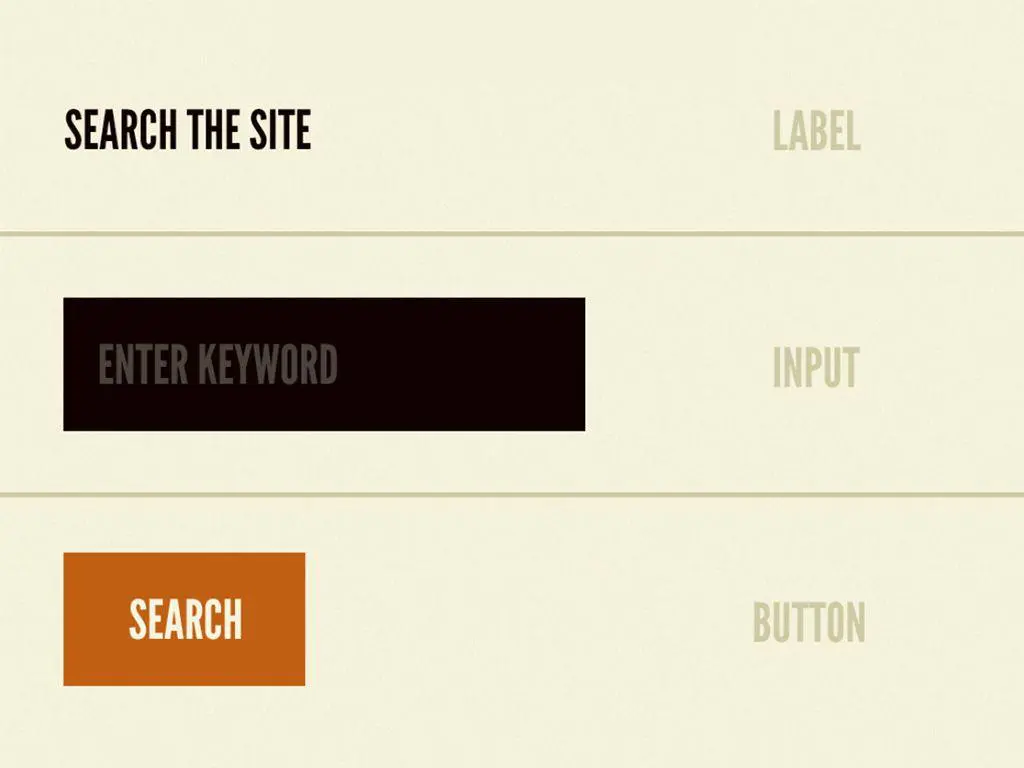
搜索分子由标签原子、输入框原子和按钮原子组成
当结合在一起时,这些抽象原子就立即具有目的性。可以看到,标签原子定义了输入框原子,而单击按钮原子即可提交表单。结果是一个简单,可移植,可重用的组件,可以将其放置在任何需要搜索功能的地方。
现在,将元素组装成简单的功能组是我们构造用户界面时经常做的事情。在原子设计方法中对这些相对简单的组件专门提供一个舞台,这可以为我们提供一些关键见解。
创建简单的组件有助于UI设计和开发人员遵守“单一职责原则”,这是一个古老的计算机科学准则,它鼓励“只做一件事情并做好”的心态。给单个样式添加过多的复杂性会使软件笨拙。因此,创建简单的UI分子可以使测试变得更加容易、鼓励可重用性并提高一致性。
现在,我们有了简单,功能强大且可重用的组件,可以将它们放到更广阔的环境中。接下来我们看看有机体!
有机体

有机体是由分子、原子或其他有机体组成的相对复杂的UI组件。这些有机体形成界面的不同部分。
让我们重新回顾一下搜索分子。搜索通常可以在许多网站的头部中找到,因此让我们将该搜索分子放入头部有机体的上下文中。
头部构成界面的独立部分,即使它包含几个具有自己独特属性和功能的较小界面部件。
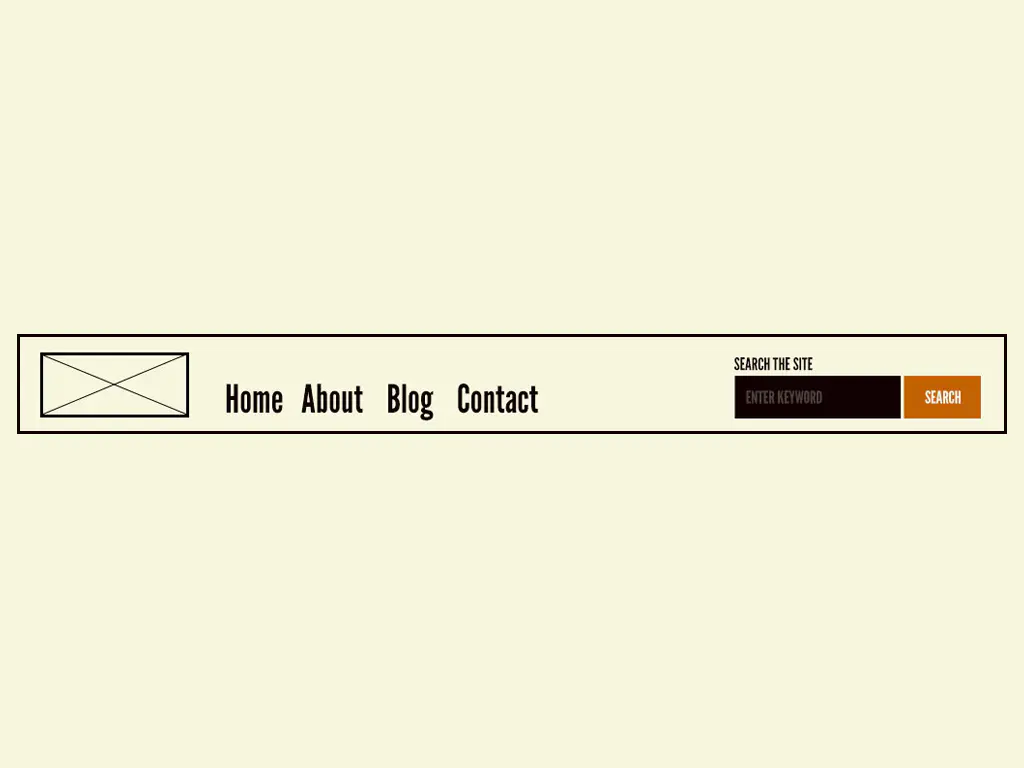
有机体可以由相似或不同的分子类型组成。头部有机体可能由不同的元素组成,例如logo图像,主导航列表和搜索表单。我们几乎在每个网站上都能看到这些类型的有机体。
网站头部等有机体由较小的分子组成,例如主导航,搜索,功能导航和logo
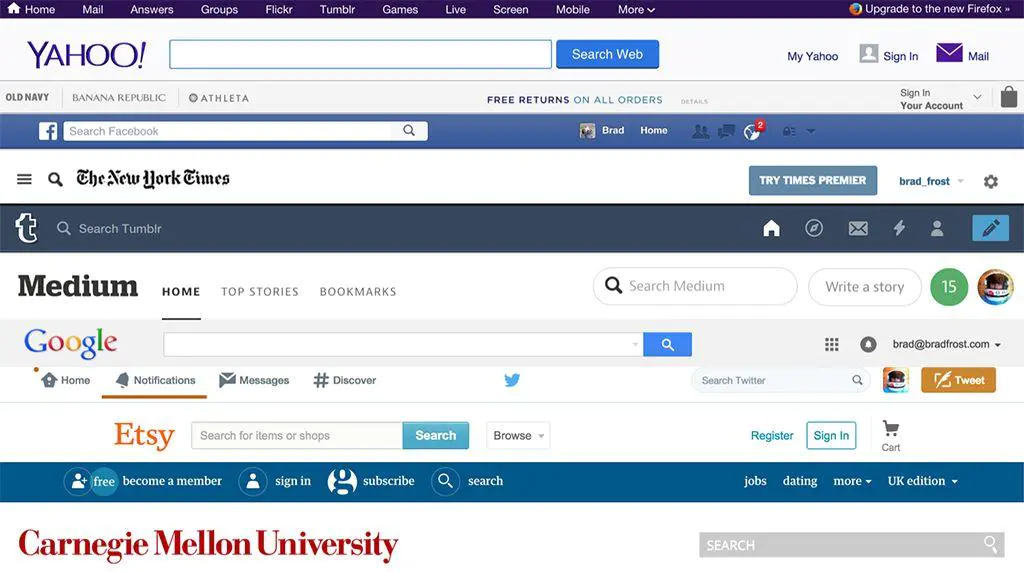
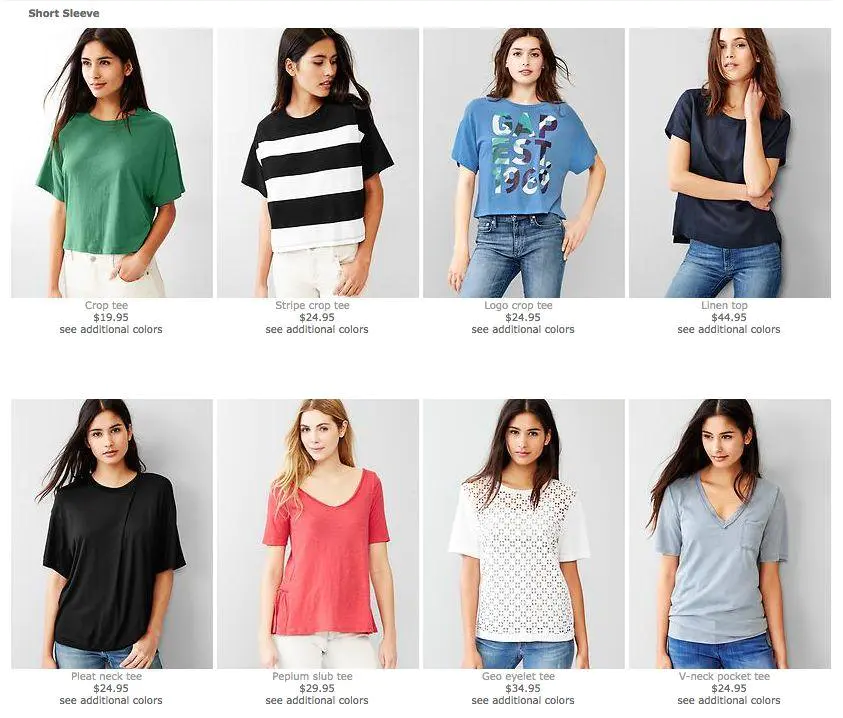
某些有机体可能由不同类型的分子组成,而有些有机体可能由一次又一次重复的同一分子组成。例如,几乎所有电商网站的类别页面,你都会看到以某种网格形式显示的产品列表。
Gap电商网站上的产品网格有机体由相同的产品项目分子组成,该分子一次又一次地重复
从分子演变为更精细的有机体,为设计和开发人员提供了重要的上下文知识。有机体的交互动作由那些较小,较简单的组成部分决定,并作为独特样式反复使用。产品网格有机体在任何需要显示一组产品的地方都可以使用,包括品类列表、搜索结果和相关产品。
现在,我们已经在设计体系中定义了有机体,接下来就可打破化学上的类比,将所有这些组件应用于类似于网页的内容!
模板

现在可以和化学比喻说再见了。原子、分子和有机体的语言本身具有鲜明的层次结构,从而帮助我们特意构建出设计体系的组件。但最终,我们必须采用更适合最终产出的语言,同时对客户、老板和同事更有意义。试图将化学类比一用到底可能会使你的受众感到困惑,并导致他们认为你走火入魔了。
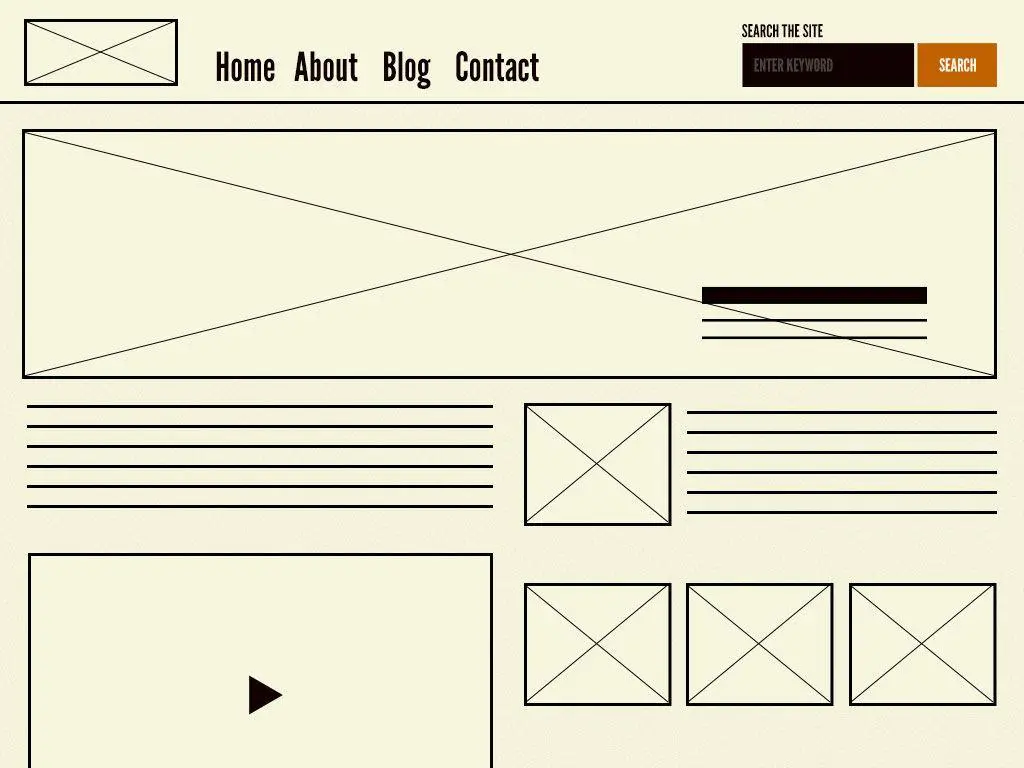
模板是页面级对象,可将组件放置在布局中并阐明设计的底层内容结构。在之前的案例基础上,我们可以将头部有机体拿出来应用到主页模板。
主页模板由应用于布局的有机体和分子组成
该主页模板显示了一起运行的所有必要页面组件,从而为这些相对抽象的分子和有机体提供了上下文。在设计有效的设计体系时,最重要的是要在布局的上下文中演示组件的外观和功能,以证明组件加起来能正常工作。我们将对此进行更多讨论。
模板的另一个重要特征是它们专注于页面的底层内容结构,而不是页面的最终内容。设计体系必须考虑内容的动态性质,因此很有必要阐明组件的一些重要属性,例如图像尺寸,标题和文本段落的字符长度等。
Mark Boulton讨论了定义页面的底层内容结构的重要性:
你可以在不知道内容的情况下创建良好的体验,但是你无法在不了解内容结构的情况下这样做。重要的是你的内容由什么构成,而不是你的内容是什么。马克·布尔顿
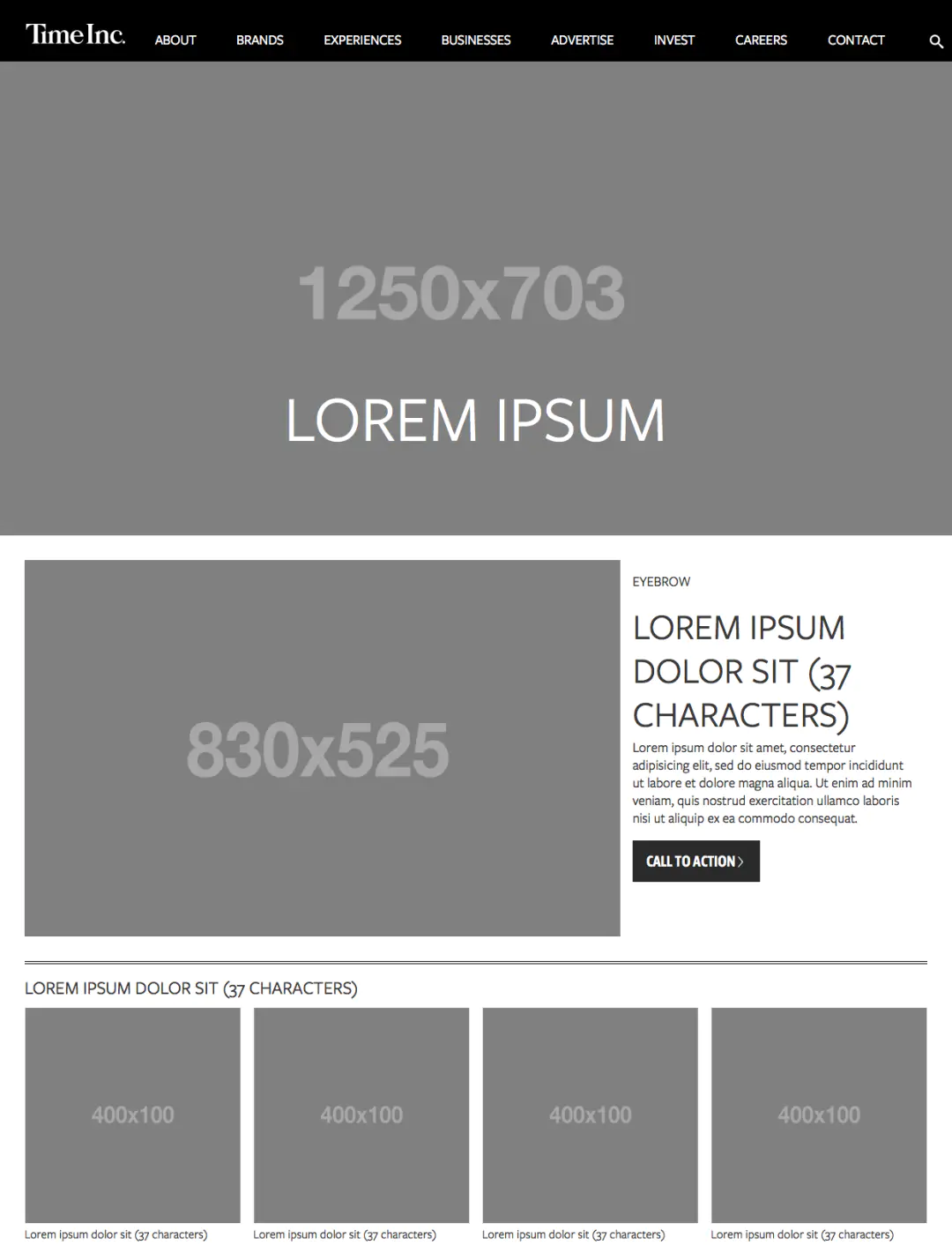
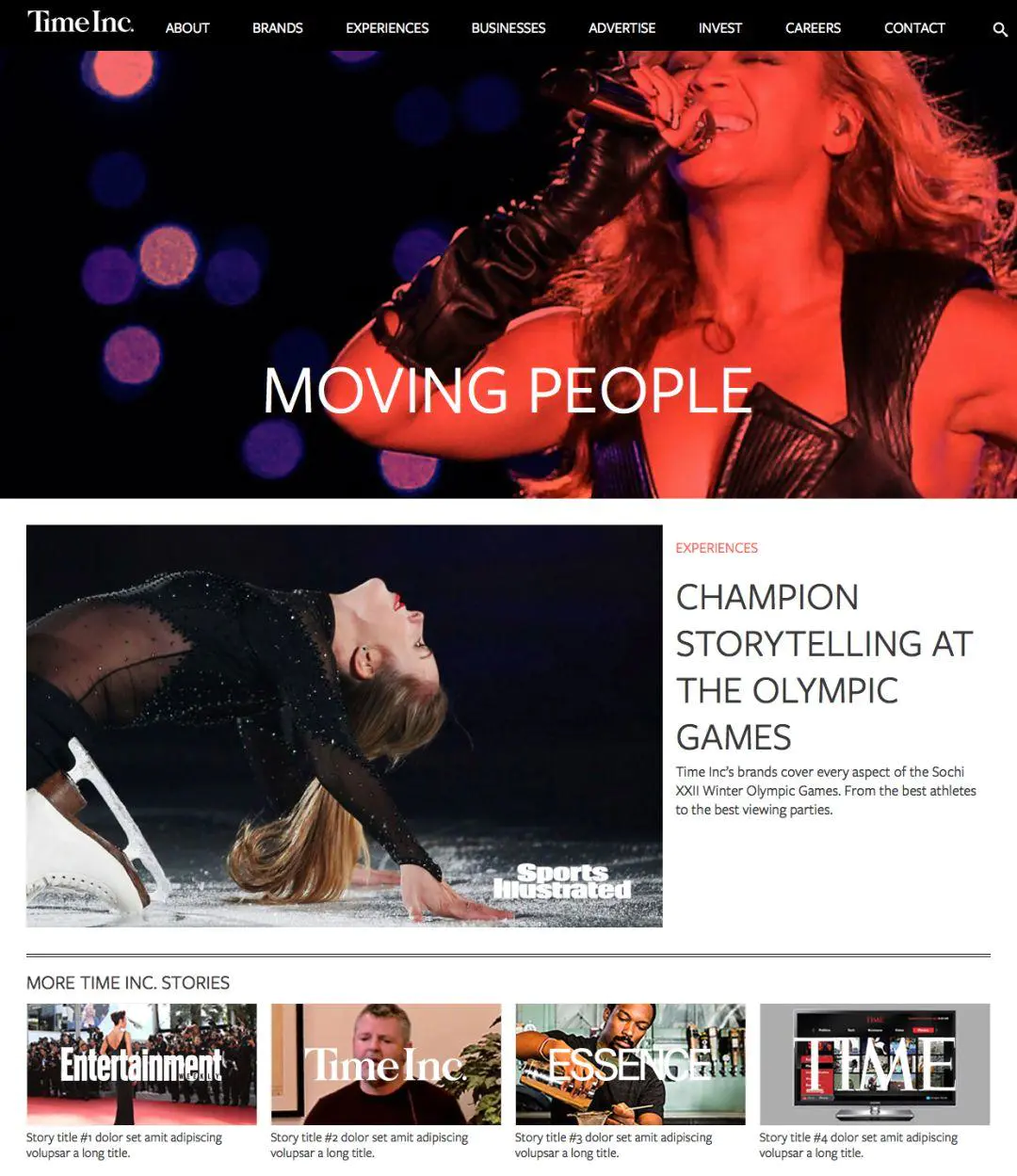
通过定义页面的框架,我们可以创建一个包含各种动态内容的系统,同时为填充某些设计样式的内容类型提供所需的保护。例如,Time Inc.的主页模板显示了一些关键组件,同时还表明了有关图像尺寸和字符长度的内容结构:
Time Inc.的主页模板演示了内容的底层结构
现在我们已经建立了页面的骨骼系统,让我们在骨骼上放些肉!
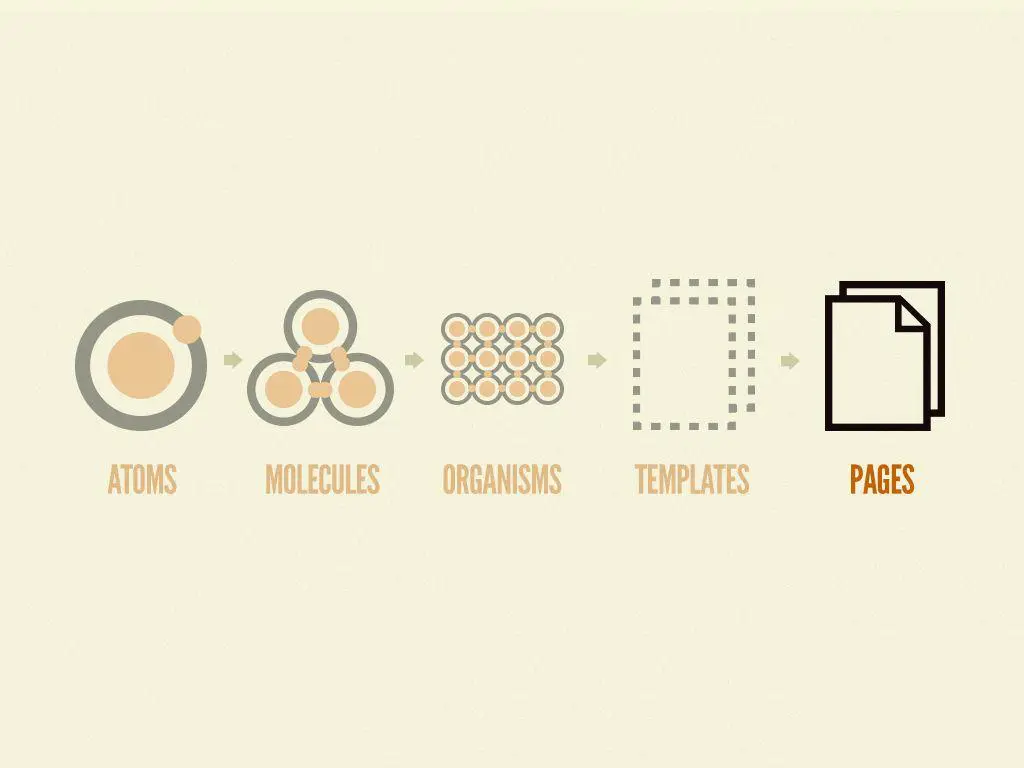
页面

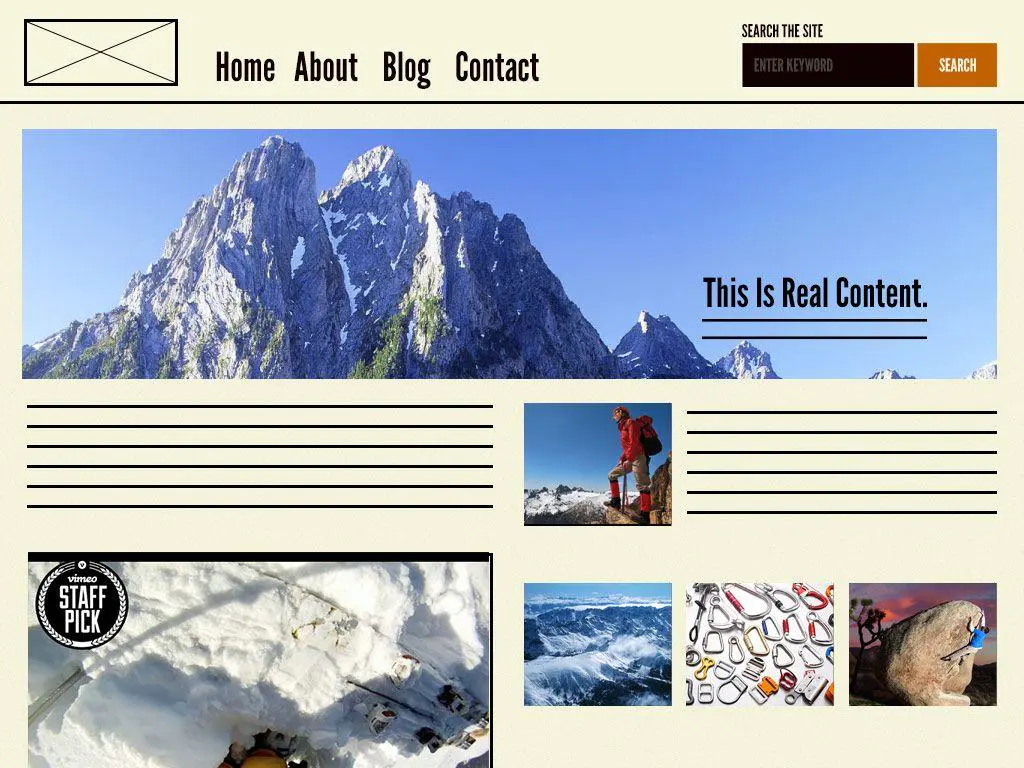
页面是模板的特定实例,显示了带有实际代表性内容UI的外观。在我们先前例子的基础上,我们可以将主页模板放入具有代表性的文本、图像和媒体,以显示实际的内容。
页面阶段将占位符内容替换为真实的代表性内容,以使设计体系栩栩如生
页面阶段是原子设计的最具体阶段,由于某些显而易见的原因,它显得很重要。毕竟,这就是用户访问你的网站时将看到并与之交互的内容。这就是你的利益相关者将签署的内容。在这里,你可以看到所有这些组件组合在一起,形成美观而实用的用户界面。这是多么令人兴奋!
除了向用户展示最终界面时,页面对于测试基础设计体系的有效性至关重要。在页面阶段,我们可以查看将真实内容应用于设计体系时所有样式如何保持。一切看起来都不错,并且功能正常吗?如果答案是否定的,那么我们可以返回并修改分子、有机体和模板,以更好地满足内容的要求。
当我们将真正的代表性内容填入Time Inc.的首页模板中时,我们就能看到所有这些底层设计样式是如何显示的。
在页面阶段,我们可以看到Time Inc.的主页是什么样,并具有真实的代表性内容。有了实际的内容之后,我们就可以查看组成页面的UI组件是否正确显示其内容
我们必须创建可复用设计样式的设计体系,并且必须准确反映我们要在这些样式内部放置内容的真实性。
页面还提供了表达模板变化的地方,这对于建立强大和可信赖的设计体系至关重要。以下是模板变化的一些示例:
- 一个用户的购物车中有一个商品,另一个用户的购物车中有十个商品。
- Web应用程序的仪表板通常会显示最近的活动,但是对于首次使用的用户,该部分将被隐藏。
- 一个文章标题的长度可能是40个字符,而另一个文章标题的长度可能是340个字符。
- 与非管理员用户相比,具有管理权限的用户可能会在其仪表板上看到其他按钮和选项。
在所有这些示例中,底层模板都是相同的,但是用户界面发生了变化,以反映内容的动态性质。这些变化直接影响基础分子、有机体和模板的构建方式。因此,创建解释这些变化的页面有助于我们创建更具弹性的设计体系。
这就是原子设计!这五个不同的阶段同时工作,以产生有效的用户界面设计系统。概括地说明原子设计:
- 原子是无法进一步细分的UI元素,它们是界面的基本构建元素。
- 分子是形成相对简单UI组件的原子的集合。
- 有机体是形成界面各个部分的相对复杂的组件。
- 模板将组件放置在布局中,并演示设计的基础内容结构。
- 页面将真实的内容应用于模板,阐明变化形式以演示最终的UI,测试设计体系的弹性。
原子设计的优势
那么,为什么要进行上边这些长篇大论呢?原子设计到底有什么用?我们长期以来都没有恰当的采用这五个阶段的方法来创建用户界面,这存在一定问题。而原子设计可以提供一些关键见解,从而帮助我们创建更有效、更慎重的UI设计体系。
部分和整体
原子设计的最大优势之一,是能够在概括和具体之间快速切换。我们可以看到,界面如何分解为原子元素,同时还可以看到这些元素如何组合在一起形成最终用户体验。
原子设计使设计师可以在概括和具体之间来回切换
弗兰克·奇梅罗(Frank Chimero)在他的《设计的形状》一书中很好地阐明这种切换所提供的好处:
画家在离画架较远的地方,可以评估分析整个作品。他仔细检查,选择下一个笔画,然后靠近画布进行操作。然后,他再次退后,以查看他相对于整体所做的工作。这种切换在操作和评估之间产生了紧密的反馈循环。——弗兰克·奇梅罗
原子设计使我们能够达到画家弗兰克所描述的情形。构成界面的原子、分子和有机体并非凭空而来,界面的模板和页面也确实由较小的部分组成。设计的各个部分影响整体,而整体则反过来影响各个部分。两者交织在一起,原子设计也包含了这一原理。
当设计和开发人员制作特定的组件时,就像画家在画布上创建详细的笔触;当我们在具有实际代表性内容的布局环境中查看这些组件时,就像画家在画布后几米处评估其笔触如何影响整个构图。有必要关注一个特定的组件,以确保其功能性、可用性和美观性;但也有必要确保组件在最终界面的上下文中功能正常,可用且美观。
原子设计为我们提供了各部分和整个界面之间结构的导航,这也是为什么要再次强调,原子设计不是线性过程。孤立地设计按钮和其他元素,然后期待一切都恰到好处的融为一体,这是不切实际的。因此,请勿将原子设计的五个阶段解释为“步骤1:原子;步骤2:分子;步骤3:区块;步骤4:模板;”而是将原子设计的各个阶段视为一种思维模型,使我们能够同时创建最终的界面及其底层设计体系。
清晰分离结构和内容
讨论设计和内容有点像讨论鸡和蛋。马克·布尔顿(Mark Boulton)解释到:
内容需要结构化,结构会改变你的内容,设计也会改变内容。这并不是“先有内容后有设计”或“内容或设计”,而是“内容和设计”。——马克·布尔顿
精心设计的设计体系会迎合所包含的内容,精心设计的内容也会意识到如何在界面上下文中进行呈现。我们建立的界面样式必须准确反映文本,图像及其包含的其他性质内容。同样,内容应注意呈现方式。内容与设计之间的紧密关系要求我们在构建界面时同时考虑两者。
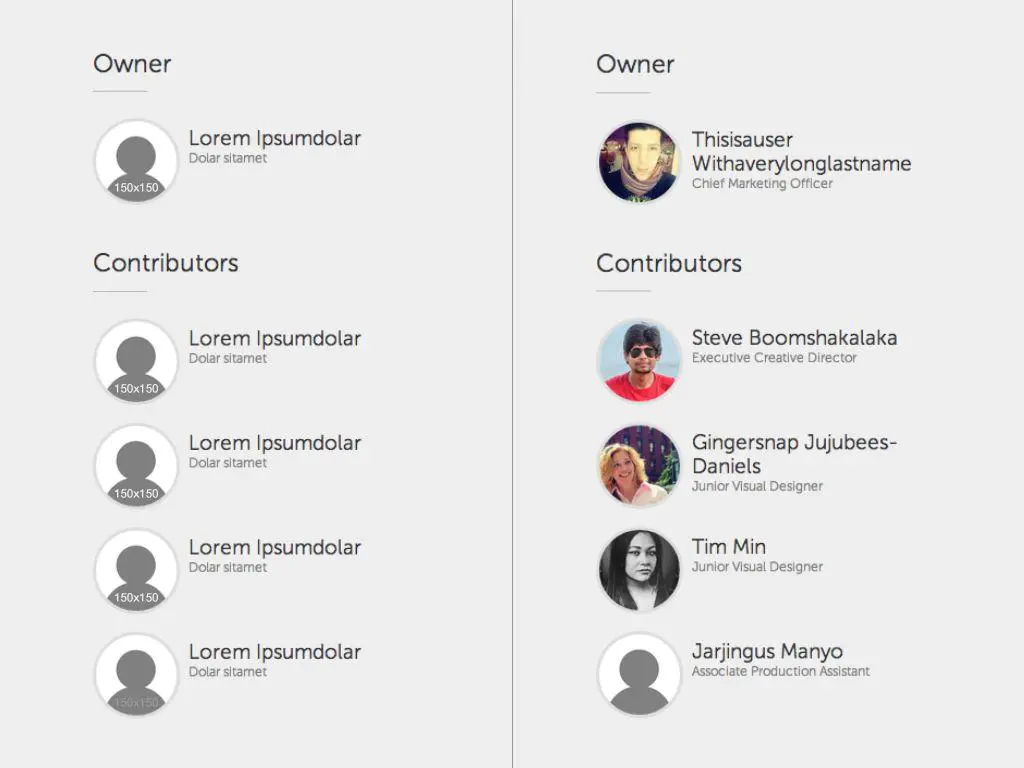
原子设计为我们提供了一种用于讨论界面样式结构及其包含内容的语言。虽然内容结构的骨架(模板)和最终内容(页面)之间有明显不同,但原子设计意识到两者相互影响很大。例如下边的情况:
在左侧,我们看到界面的内容框架,该框架由重复的人物分子组成。在右侧,我们看到当用代表性内容填充人物分子时会发生什么。可视化内容框架和具有代表性的最终内容,使我们能够创建样式,以准确反映其所包含的内容。如果一个人的名字在样式中占了五行,我们则需要在更基础的层面上解决这种破坏行为。
在页面阶段填入界面的内容将影响底层设计样式的特征和参数。
该如何命名?
在整本书中,我提到的模块化设计和开发并不是什么新鲜事物。那既然在行业内已经使用模块、组件、元素、部分和区域之类既定术语的情况下,我们为什么又引入原子、分子和有机体之类的术语呢?
在我谈论原子设计的时候,一直在为人们提供理论阶段的代名词。有人可能会建议:“为什么不仅仅给它们命名元素、模块和组件?”,也有人会建议:“为什么不仅仅给它们命名基础、组件和模块呢?”组件和模块之类术语的问题在于,我们不能从名称中得出层次感。原子、分子和有机体则暗示着一个层次结构,任何具有化学基础知识的人都可以弄懂。
话虽这么说,命名事物是困难且不完善的。我为原子设计阶段选择的名称对我和我的设计团队非常有效。但是它们可能对你和你的组织不起作用。这是GE设计团队的观点:
当我们向同事展示使用原子设计的初始设计体系分类概念时,我们看到很多人都感到有些困惑。…事实表明,为了在组织内成功实施原子设计,我们的分类必须更加易于使用。——杰夫·克罗斯曼(GE Design)
团队使用的分类命名是“原理”、“基础”、“组件”、“模板”、“功能”和“应用程序”时,这些词对你有意义吗?没关系,通过建立适合组织的分类进行命名,每个人都可以理解原子设计原则并共同开展有效的工作。
“原子设计”作为流行语封装了模块化设计和开发的概念,这成为说服利益相关者和与同事交流的有用捷径。但是,原子设计并不是严格的教条。最终,无论选择使用哪种分类命名,都应能帮助你和你的组织更有效地沟通,从而打造出令人惊叹的界面设计体系。
原子设计应用于界面中
原子设计是伴随Web诞生的概念。而且我毕竟是一位Web设计师,因此这本书主要关注Web界面。但是提醒一下,原子设计不仅仅适用于Web界面,它适用于所有用户界面。
你可以将原子设计方法应用于任何软件的用户界面:Microsoft Word,Keynote,Photoshop,银行的ATM等。为了演示,让我们将原子设计应用于本地移动应用Instagram。
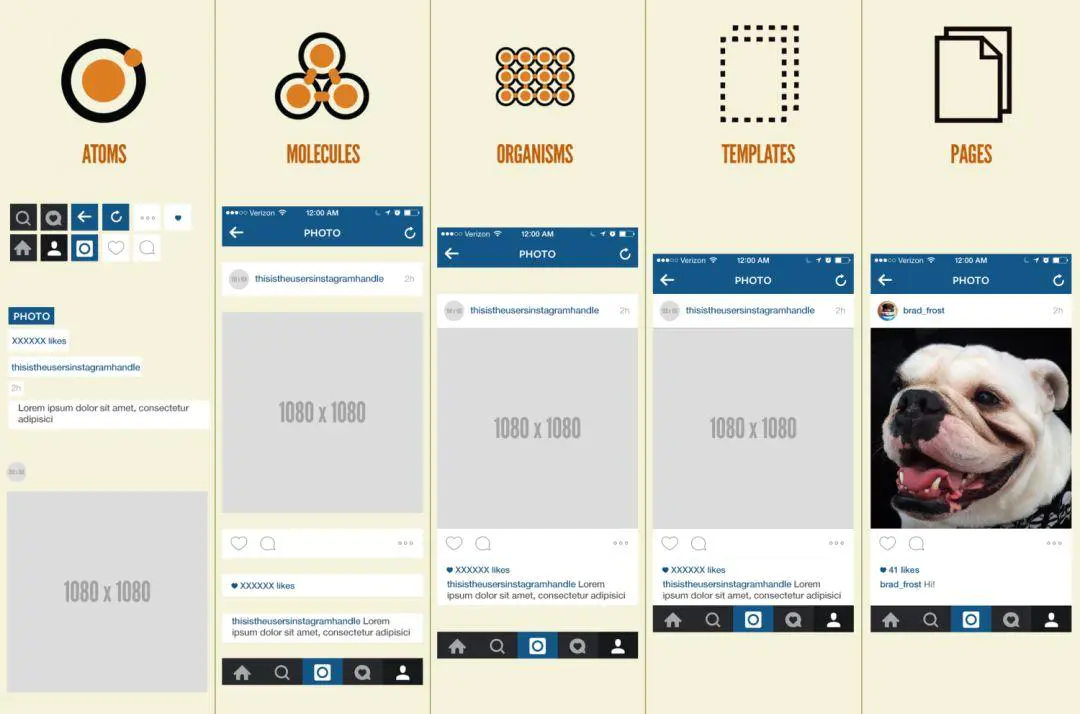
原子设计应用于本机移动应用Instagram
让我们来看一下这个原子化的Instagram界面:
- 原子:Instagram的界面屏幕由少量图标,一些文本元素和两种图像类型组成:主图像和用户头像。
- 分子:几个图标构成简单的实用工具组件,例如底部导航栏和照片操作栏,用户可以进行喜欢或评论照片的操作。同样,文本、图像的简单组合形成相对简单的组件。
- 有机体:在这里我们可以看到有机体的雏形,它由用户信息,时间线,照片本身,围绕该照片的操作以及有关照片的信息(包括数量和标题)组成。这种有机体反复地堆叠在用户生成的照片流中,成为整个Instagram体验的基石。
- 模板:我们可以看到组件在布局的上下文中融合在一起。此外,在这里可以看到Instagram用户体验的公开内容框架,突出显示动态内容,例如用户的操作,头像,照片的数量和标题。
- 页面:最后,我们看到最终产品,其中填入真实的内容,这有助于确保基础设计体系整合在一起,形成美观实用的界面。
我展示了这个非web示例,因为原子设计容易被误解为一种针对Web特定技术(例如CSS和JavaScript)的方法。我再次声明:原子设计与特定于Web的主题(例如CSS或JavaScript体系结构)无关。在第一章中,我们讨论了设计和开发各个方面(包括CSS和JavaScript)的模块化趋势,这些是CSS和JavaScript的趋势,但是原子设计是用来设计用户界面设计体系的,与创建它们的技术无关。
理论和实践中的原子设计
本章介绍了原子设计方法,并演示了原子、分子、有机体、模板和页面如何协同工作以设计完善的,慎重的界面设计体系。原子设计使我们能够将界面分解为原子元素,并且还使我们能够逐步将这些元素组合在一起以形成最终界面。我们了解了内容和设计之间的紧密联系,以及原子设计如何使我们能够设计适合其内容的设计体系。最后,我们了解了原子设计语言如何为我们提供了与同事讨论模块化的有用捷径,并为我们的设计体系提供了非常需要的层次感。
原子设计是一种有用的设计和开发方法,但从本质上讲,它只是用于构造界面的思维模型。现在,你可能想知道如何进行原子设计。不用担心,本书的其余部分将集中在工具和流程上,来帮助你成功实现原子设计。

