到目前为止,我们已经讨论了模块化思维的重要性,学习了创建完善的UI设计体系的方法,并展示了用于搭建高效样式库的工具。
但我们的终极目的是将理论运用到实际工作中。本章将介绍如何推荐、创建和维护高效设计体系的所有内容。准备好了吗?赶紧上车吧。
关键在于人
创建高效的设计体系并没有什么高深的秘密,与完成其他出色工作一样:取决于人与人之间真正的协作和交流。
**
如果这是常识,那世界各地为什么并没有太多成功案例呢?马克·布尔顿(Mark Boulton)这样解释:
设计过程既奇怪又复杂,这是因为人很奇怪又复杂。——马克·布尔顿
你可以拥有所有合适的技术,使用最新最好的工具,甚至可以聘用最有才华的人,但是,如果没有彼此切实的合作和沟通,就不会创造出色的工作。道理就这么简单。
建立和维护成功的界面设计体系需要整个组织的努力,本章将讨论如何克服种种困难,使之成为现实。
何时建立设计体系
何时是建立界面设计体系的最佳时间?答案是:现在。
设计体系及其样式库通常与新设计或重设计项目、界面改造或其他计划一起创建。利用另一个项目是将样式库悄悄引入组织的好方法。
话虽如此,但创建设计体系和样式库并不一定是项目所必须的。如果你可以说服你的客户和利益相关者专门为设计体系投入大量资金和资源,那将对你大有好处!
如何向客户、老板、同事和利益相关者正确推荐设计体系?下面将会解决这个问题!
抛出样式库
引入一种新的做事方式绝非易事,因为它需要改变人们固有的思维和行为方式。要让利益相关者和客户参与建立设计体系,需要不断的宣传教育,还需要一些营销技巧。
首先,必须向你的客户、同事和利益相关者介绍界面设计体系的概念。向他们说明设计体系是什么,以及它如何帮助整个组织。我在整本书中都讨论了这些好处,因此你可以解释设计体系可以提高一致性和凝聚力,加快团队的生产力,建立更具协作性的工作流,建立共享词汇表,提供帮助文档,更容易测试并对未来打下良好的基础。谁能对这些好处说不!!
虽然可以说出一大堆好处,但看问题的角度不同,得出的结论就不一样。这时你可以将问题进行简单的重新定义,从而简化思考。这样的简单提问可能会更有效:“ 你是否愿意提高效率并降低成本?”如果答案是“否”,那你可能遇到了更严重的问题。如果答案是“是”,你就可以通过效率和成本这两个方向达到效果。我们来试着总结一下:
- 设计体系带来连贯且一致的体验。这意味着用户可以更快地掌握界面,从而获得更高的转化率和更多的消费,这些都是利益相关者考虑的指标。
- 设计体系加快了团队的工作流。团队不必每次都提出新需求时就重新发明轮子,而是复用已经建立的UI拼图来更快地搭建新页面,推出新功能。
- 将UI组件集中在样式库中,可以为组织中的每个人建立共享词汇表,并在所有角色之间创建更具协作性的工作流。每个人都使用相同的词语交流时,会降低沟通成本,从而花更多的时间来完成真正的工作。
- 设计体系使跨浏览器/设备、性能和无障碍测试更加容易,大大缩短开发时间,并使团队可以更快地启动高质量的工作。此外,将无障碍设计融入动态的设计体系中,可以扩展这些最佳实践,从而使界面可以接触更多的用户,同时减少反馈!
- 一旦建立了设计体系及其样式库,它就可以作为未来的良好基础,使组织可以进行修改、调整、扩展和改进。可以将A / B测试的结果汇总到动态的设计体系中,也可以将重大的性能优化迭代到动态设计体系中!动态设计体系的动态部分意味着它们始终可以适应组织的未来需求,同时始终节省时间和金钱。
用效率和成本来进行探讨有助于决策者理解设计体系的价值。运气好的话还可能转化为组织的具体承诺以实现设计体系。
展示而不是解释:界面清单的力量
然而实际情况往往不是找人谈几次话这么容易。可能你足够聪明,仅凭谈话就达成了协议,但对大多数人而言,谈话还远远不够。有时你需要更多手段,比如让他们感到痛苦。
下来我们介绍界面清单。
许多人都熟悉内容清单的概念。内容审核通常在网站重设计的早期进行,以盘点所有网站内容,这是一个繁琐且辛苦的过程。在项目结束时,网站的内容就会完全呈现出来,使团队了解在项目中该如何处理。
界面清单类似于内容清单,只是你不用对内容进行筛选和分类,而是对构成用户界面的所有组件进行了盘点和分类。界面清单是构成用户界面的点点滴滴的完整集合。 这是在United.com主页上找到的所有独特按钮样式的集合。界面清单将对构成界面的所有唯一样式进行汇总和分类。
这是在United.com主页上找到的所有独特按钮样式的集合。界面清单将对构成界面的所有唯一样式进行汇总和分类。
进行界面审核
如何进行界面审核?如何汇总用户界面构成的所有组件?答案是截屏,大量的截屏!创建界面清单需要对构成界面的所有唯一组件进行截屏,并粗略分类。尽管这是一个相对简单的工作,但要注意几个重要因素,以使清单能发挥作用。下面是创建成功的界面清单的过程。
步骤1:凑齐人手
我遇到了许多雄心勃勃的设计和开发人员,他们自己整理组织的UI样式。尽管我很赞赏这种个人抱负,但是很有必要让团队中的所有成员都体验下UI不一致的痛苦,这时他们才会系统地思考。
为了使界面清单尽可能有效,涉及到的所有角色代表都应该坐在同一间会议室一起进行练习。召集人员:UX设计师,视觉设计师,前端开发,后端开发,文案编辑,内容策划,项目经理,业务负责人,质量监督以及任何其他利益相关者。多多益善!毕竟,此练习最关键的结果之一就是为组织中的每个人建立一个共享词汇表,这需要整个团队的投入。
步骤2:准备截图
界面清单练习会生成大量屏幕截图,因此需要软件来捕获和展示这些截图。一些可能的工具包括:
- PowerPoint或Keynote
- Photoshop或Sketch
- 印象笔记浏览器插件
- Google文档或Microsoft Word
- Google幻灯片

对于所有参与者而言,使用同一软件进行屏幕截图非常重要,以便以后可以将它们组合在一起。我已经创建了一个Google幻灯片界面资源模板,供团队使用。
使用哪种工具并不重要,但是每个人都应该在一个工具上达成共识,以便在结束时更轻松地进行汇总。
步骤3:截图
放松一下你的手指,主要环节来了!界面审核练习包括对构成你的用户体验的所有独特UI样式进行截图和分类。请记住,此练习并不意味着捕获每一个UI样式的截图,而是捕获每个唯一UI样式的一个截图。
为每个参与者分配一个UI类别。你可能需要组队或让参与者记录多个类别,具体取决于参加练习的人数。再强调一下,尽可能招募更多的参与者,因为人越多截图就越多,最终的文档就会越详细。
要捕获的样式
应该捕获哪些界面元素类别?显然,类别会因界面而异,以下是一些常见分类:
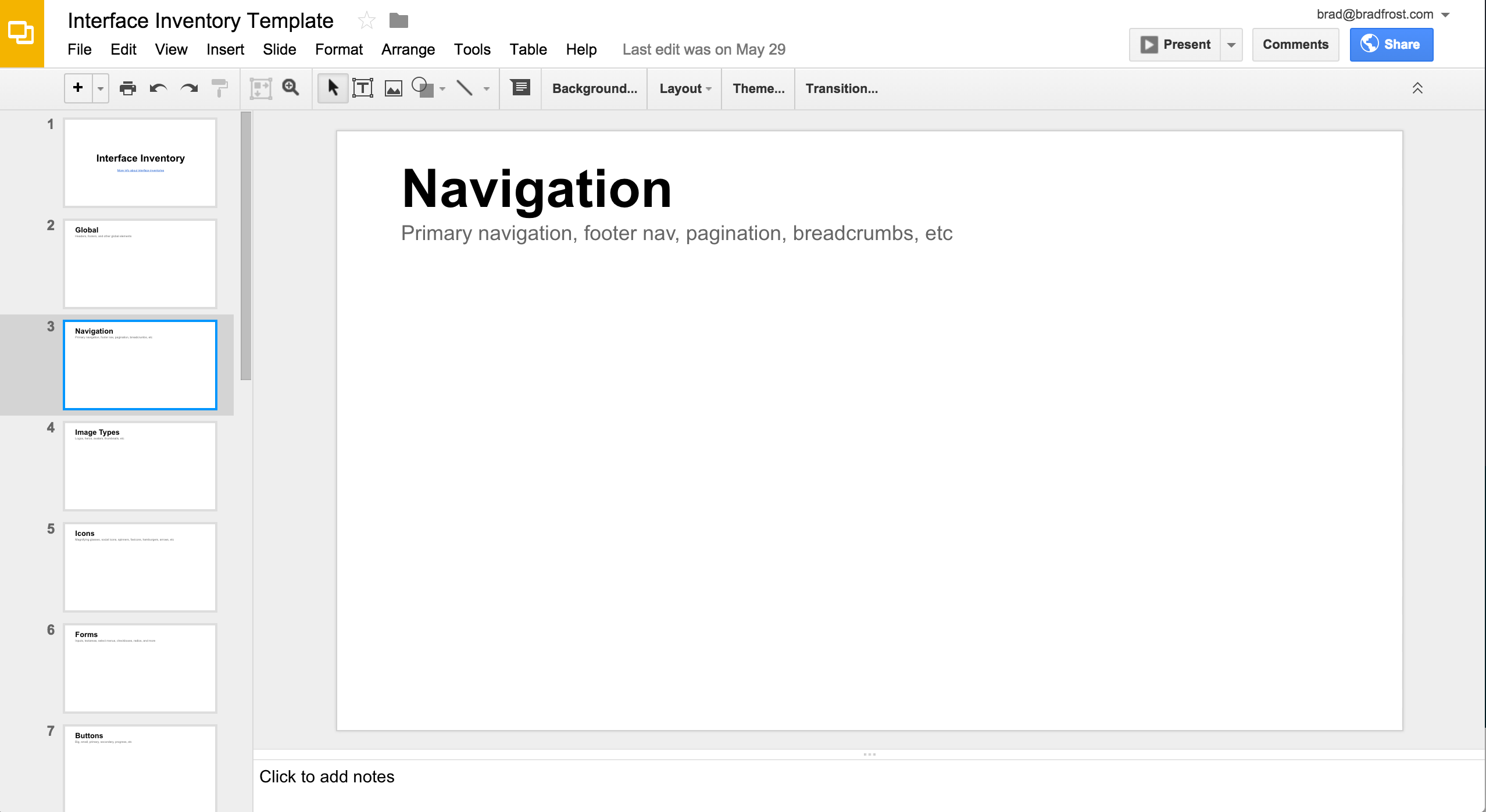
- 全局元素:在整个用户体验中共享的组件,例如头部,页脚和其他全局元素。
- 导航:主导航,页脚导航,分页,面包屑导航,交互式控件,以及其他用于界面导航的任何内容。
- 图片类型:logo,焦点图像,头像,缩略图,背景以及在UI中显示的任何其他类型的图片样式。
- 图标:图标是一种有价值的特殊图像。如放大镜,社交图标,箭头,汉堡菜单,微调器,网站图标和所有其他界面图标。
- 表单组件:输入框,文本区域,下拉菜单,复选框,开关,单选按钮,滑块和其他形式的用户输入。
- 按钮:按钮是典型的UI元素。捕获整个体验中发现的所有独特按钮样式:主按钮,辅助按钮,大按钮,小按钮,禁用按钮,活动按钮,加载按钮,甚至是看起来像文本链接的按钮。
- 标题:h1,h2,h3,h4,h5,h6和标题的变形。
- 区块:标题、图像、摘要的集合。
- 列表:无序,有序,定义,项目符号,编号,行,带状或以列表类型格式显示的任何元素组。
- 交互式组件:手风琴,标签页,轮播和其他带有活动部件的功能模块。
- 多媒体:视频播放器,音频播放器和其他多媒体元素。
- 第三方组件:窗口小部件,iframe,股票行情自动收录器,社交分享按钮,不可见的跟踪脚本以及你域中未托管的任何其他内容。
- 广告:所有广告格式和尺寸。
- 消息提醒:警报,成功,错误,警告,验证,加载程序,弹出窗口,工具提示等。这可能是一个具有挑战性的类别,因为消息传递通常需要用户采取行动才能暴露出来。
- 颜色:捕获界面中显示的所有唯一颜色。此类别可以通过出色的样式指南工具(例如CSS Stats和Stylify Me)来辅助。
- 动效:动效是用户界面的一个基本元素,因此应该被记录。这就需要使用诸如QuickTime之类的录屏软件来捕获在屏幕上移动,淡入淡出,抖动,过渡的任何UI元素。
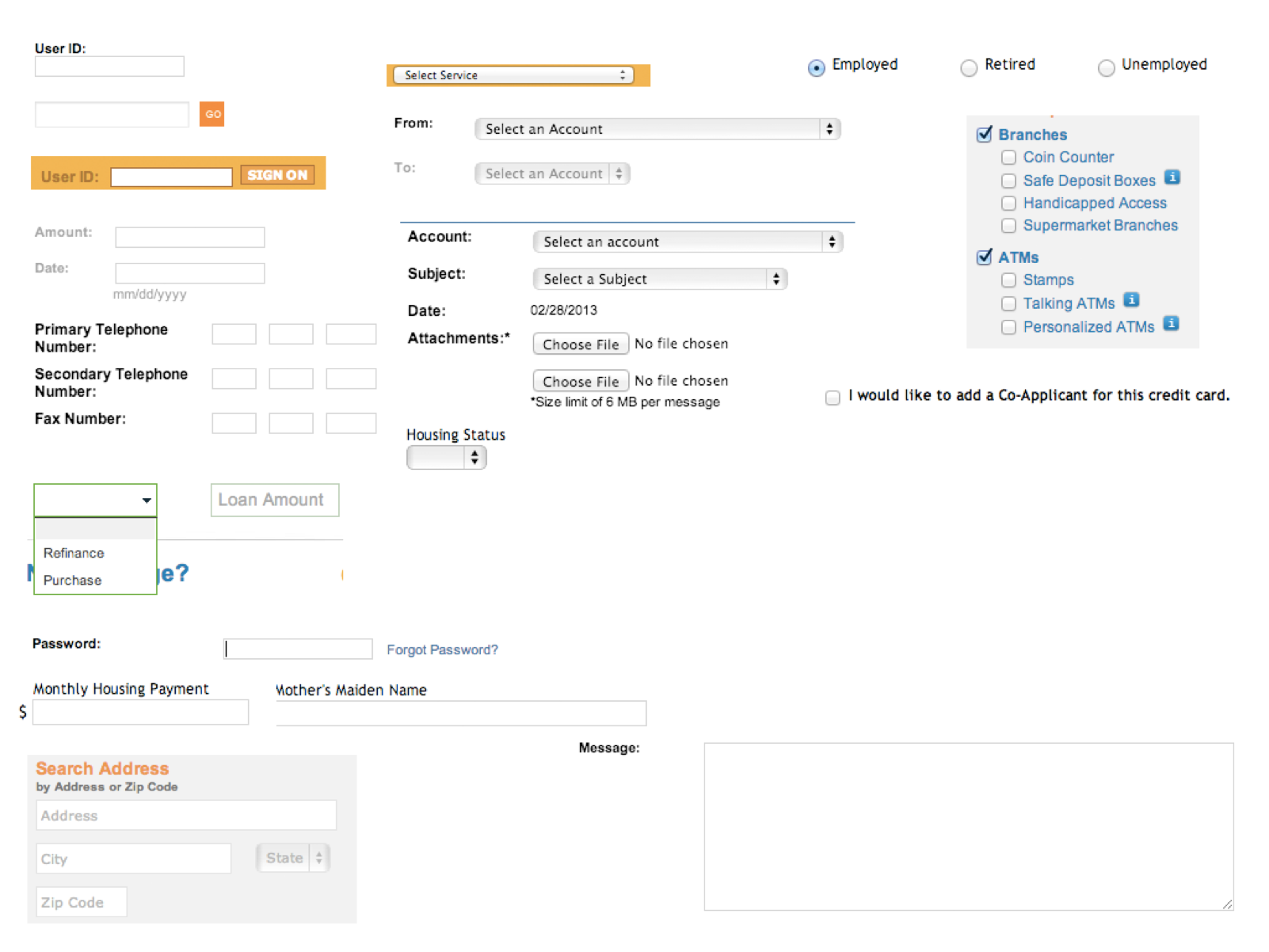
 一家大型银行网站的界面清单中捕获的各种表单元素的示例
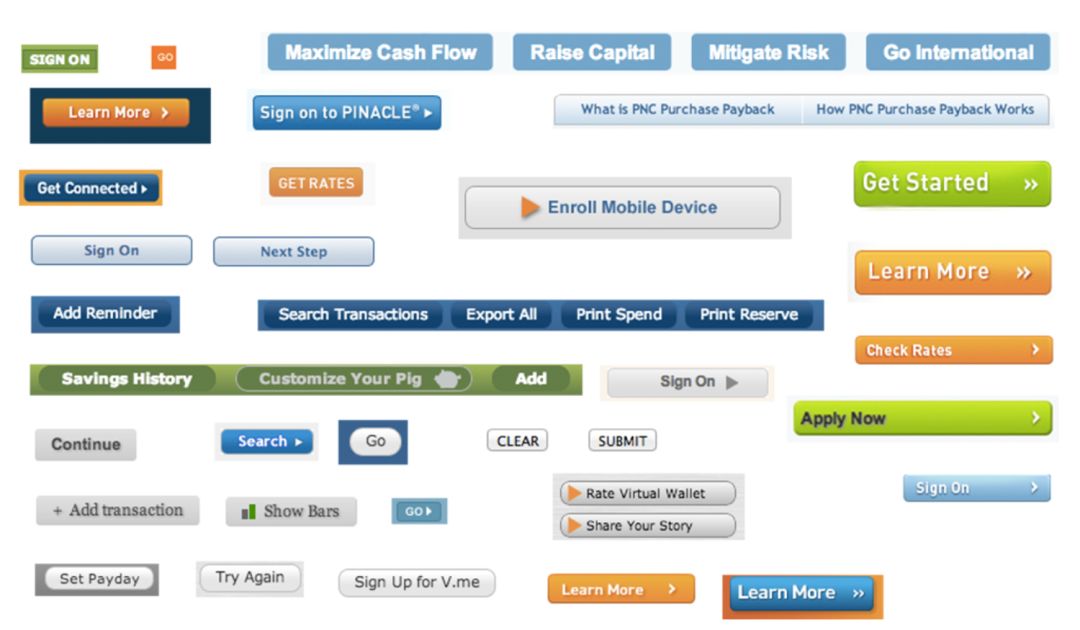
一家大型银行网站的界面清单中捕获的各种表单元素的示例 一家大型银行网站的界面清单中捕获的独特按钮样式的示例
一家大型银行网站的界面清单中捕获的独特按钮样式的示例
同样,这些类别并不是一成不变的,并会根据你要处理的用户界面的性质而有所不同。当然,最重要还是增删或修改这些类别从而让其适合你的组织需求。
时间就是一切
在截图操作上设置时间限制很重要,这样可以避免浪费一整天的时间。你分配的时间长短取决于参加人数的多少,通常30到90分钟之间就足以完成界面清单的第一次收集。设置一个计时器,来点振奋人心的音乐,让参与者专注于他们遇到的独特UI样式的截图工作中。
深入挖掘
参与者应在界面清单中捕获站点的哪些部分?答案是:所有。你的组织所涉及到的任何UI都应记录下来。
这很困难,因为组织通常会重视体验的某些部分(如首页)胜于其他部分。例如,电商网站上工作的人们往往将注意力集中在核心购物体验上,然而客户帮助页、常见问题解答、尺码图、404页面和法律条款等领域对于用户体验也非常重要。请记住,用户将你的品牌视为一个整体,而并不关心你的组织结构、技术或任何其他可能导致UI差异的问题。鼓励界面审核参与者在练习期间尽可能全面的记录。
步骤4:呈现收集结果
截图练习可能会让人有点头晕,因此请确保团队在练习完成后休息一下。吃点东西,喝点咖啡,然后伸展双腿。每个人的心情都焕然一新之后,就该讨论你收集的内容了。
让每个参与者花五到十分钟的时间向小组介绍每个UI类别,这是乐趣的开始。向小组展示可以使团队讨论现有UI样式背后的原理,启动有关命名的讨论,并使团队兴奋地建立更一致的界面。
命名很难。常常会听到设计师,开发人员,产品经理和其他利益相关者对于同一UI样式使用的名称不一致。“哦,我们称它为实用工具栏。”“哦,我们称其为管理员导航。”“哦,我们称其为浮动操作区域!”该练习是一个发掘和消除样式标签之间差异的机会,并且还可以为以前未标记的样式建立名称。不需要在十分钟的过程中确定下样式的最终命名;此练习仅是为了进行更广泛的讨论。
提出并讨论了每个类别之后,所有参与者都应将幻灯片发送给负责人。然后,领导者将所有内容整合到一个巨大的在线文档中,该文档很快将成为划破迷雾的利剑。
步骤5:重新分组并建立后续步骤
有了在线文档,是时候设计一个界面设计体系,使整个团队参与其中了。
你是否曾经想看到CEO哭泣?暴露所有UI的不一致或许就能做到!界面清单最强大的好处之一是,你可以向任何人(包括非设计和开发人员)展示,并且他们将理解为什么不一致的UI会带来问题。你无需成为设计师就可以意识到拥有37种独特的按钮样式是非常糟糕的。这是你向利益相关者明确说明的机会,即以更系统的方式展示UI对你的用户和组织都非常有意义。
除了向利益相关者兜售你的想法之外,最初界面清单练习中进行的所有艰苦工作和讨论都应转化为未来设计体系和样式库的种子。
最初的练习很可能没有捕获每个独特的UI样式,因此你需要进行另一次界面审核,以获取更完整的UI样式图。这可能会再次涉及一大群人,但实际上,一个更小的跨岗位团队就可以通过在线文档为设计体系建立下一步。
填补界面清单中的空白后,工作组可以就设计体系项目的后续步骤进行一些重要的讨论。该小组要涵盖的一些关键问题包括:
- 应该保留哪些样式,应该删除那些样式,以及可以将哪些样式合并在一起?
- 我们应该如何对每个样式命名?
- 将界面清单转换为动态样式库的下一步是什么?
界面清单的好处
创建界面清单可能是一项艰巨的任务,但是有很多好处:
- 获取所有样式及其不一致之处:界面清单将构成你的UI所有唯一样式汇总。看到所有这些相似但仍然不同的样式,会暴露出冗余,并强调了创建一致的,有凝聚力的体验的需要。
- 获得组织的支持:让大量不同的岗位参加该练习有助于每个人理解创建和维护一致的用户界面的价值。而且,界面清单在线文档是说服利益相关者,老板和客户在界面设计体系上进行投资的强大工具。
- 确定工作范围:界面清单可帮助设计团队确定在设计或重新设计项目中设计和构建每个UI样式所需的工作内容。哪些组件相对容易转换或难以转换为响应式环境?每个组件的内容,设计和开发注意事项是什么?界面使团队可以进行重要的对话,以帮助建立项目的实际范围和时间表。
- 为**完善的界面设计体系奠定基础:**界面清单是建立完整样式库的重要第一步。必须捕获所有现有的UI样式,以确定哪些样式将在动态设计体系中达到最终效果。界面审核练习还可以帮助团队建立共享的词汇表,这对于最终设计体系的成功至关重要。
寻求认可,而不是允许
到目前为止,你已经与利益相关者讨论了建立动态设计体系的好处,甚至还创建了界面清单来向他们显示当前UI不一致。然而,尽管你付出了所有努力,但他们仍然拒绝建立界面设计体系和样式库的合理想法。这时作为一个负责任的团队应该怎么做?
放开手脚去做吧。
就像我们在产品和流程中构建诸如性能、可访问性和响应式之类的方法一样,也应该默认创建设计体系,而无需得到客户许可。当你让利益相关者选择对某事说不时,他们肯定会说不。因此,根本不要给他们机会。我们的工作是为客户和组织创造出色的工作,而界面设计体系就是实现这一目标的一种手段。
实际上,要创建整体,你必须创建该整体的各个部分。无论你愿意与否,我们的界面都是由较小的部分而组成。
你需要做出一个决定:只专注于创建整体而忽略部分,或者花一些时间组织这些部分以帮助你更有效地创建整体。Wolfram Nagel 在他的《Multiscreen UX Design》一书中,以乐高积木作为比喻,很好地阐述了这些方法。
进行乐高项目的一种方法是,将包装盒中的碎片从盒子中直接丢出来,然后卷起袖子开始进行创作。 进行乐高项目的一种方法是简单地将碎片倒在桌子上,然后翻遍整个碎片,找到所需。图像改编自Wolfram Nagel的“ Multiscreen UX Design”。
进行乐高项目的一种方法是简单地将碎片倒在桌子上,然后翻遍整个碎片,找到所需。图像改编自Wolfram Nagel的“ Multiscreen UX Design”。
即使这种方法是偶然成功的,仍然是一种可行的策略。当你对碎片进行筛选以找到所需的特定碎片时,你唯一要注意的是那堆碎片。
这与我们开发项目时差不多。客户需要一个网站,我们开始设计和构建它。客户需要一个移动应用,我们便立即开始构建该应用的屏幕。我们的目光始终停留在最终产品上,很少看一眼构成最终UI的底层样式。
当然,还有另一种方式来处理你的乐高和项目。你可以花些时间来整理可用的碎片,并以使它们以更有用的方式组织起来,而不是全神贯注于构建最终作品。
花时间组织组成最终作品,可以使你以一种更加审慎和有效的方式进行创作。图像改编自Wolfram Nagel的“ Multiscreen UX Design”。
无疑,组织碎片需要时间、计划和精力,它不是免费的。而其并不会明显的呈现在最终产品中,这往往可能会诱使我们错误的认为,它分散了需要完成的实际工作的注意力,何必呢?
通过花时间组织各部分,你可以用更现实、更仔细和有效的方式创建整体。创建可用素材库可以使你用更具条理的方式处理项目,并节省大量时间。你可以创建一个有组织的组件体系,从而用更短的时间完成更好的工作,而不是随意翻阅一堆碎片并浪费时间。
花时间组织组成最终作品,可以使你以更审慎和有效的方式工作。与在碎片中随意寻找不同,有组织的组件清单可以产生更好、更快的工作。图像改编自Wolfram Nagel的“ Multiscreen UX Design”。
就你的客户和利益相关者而言,最终产品仍在开发中。只要显示出最终的工作进度就行,你可以自己决定愿意公开多少内部流程。实际上,你正在创建一个设计体系以生产最终产品的事实与他们没有多大关系。这只是你的团队为创造更好的工作而做出的决定。
如果你要与保守的利益相关者打交道,那么就做你需要做的事情,并告诉他们不要理会幕后的事情。成功交付项目后,你可以拉开帷幕,然后说:“哦,顺便说一句,我们建立了设计体系和样式库,因此团队可以协作并更有效地工作。 “这时,他们很难与你抗衡,特别是当项目按时、按预算交付时。如果你运气很好,可以在项目一开始就成功转化为组织内部一项更正式的计划,以发展你的设计体系。
当然,最好让你的客户、同事和利益相关者对创建界面设计体系感到兴奋,或者至少得到他们的祝福,从而以模块化的方式进行该项目。但我认为,即使面临组织的极端抵制,也必须找到方法来遵循自己的最佳策略。
重新设定期望值
虽然你已很努力地推销设计体系的概念,但在正式投入工作之前,仍然需要设定利益相关者和团队的期望。
这里说的“设定期望”,实际上是“ 重新设定期望”。我们都习惯将自己的经验、观点和偏见带入到项目中。这个行业仍然非常年轻,许多从事Web工作的人来自其他行业,他们通常都有自己习惯的做事方式。即使是专门从事IT工作的人,也会受之前的行业经验所影响。而且,数字设计的指导原则、最佳实践和策略仍在不断总结和变化中。
在一个只有20多年历史的行业中,如果有人说“这是我们一直以来做的事情”,无疑很可笑。人类是习惯的创造者,走出熟悉的温暖怀抱会很不舒服,这种感觉我们都不喜欢。但如果我们要适应行业的瞬息万变并创建成功的数字作品,就必须克服现有的心理倾向。
重新定义设计
简单地将印刷设计移植到Web上,我们已经走了很长一段路,印刷设计的方式方法仍然影响着Web设计。
印刷设计主要集中在视觉美学上。毕竟,对于一张海报来说,除了看,你不能做其它事情。当然,我不是在暗示印刷设计是简单且只有一个维度的,它们也包含众多细节和工艺。我的意思是,Web的双向和交互性质,为构成好的设计增加了更多的维度。如果我们要创造出色的数字作品,则必须考虑加载速度,屏幕尺寸,环境,技术,外形尺寸,人体工程学,可用性,可访问性,上下文和用户偏好等因素。
这些附加事项对创建出色的数字作品至关重要,但我们的工作流中却经常缺少这些注意事项。设计师Dan Mall解释:
作为一个行业,我们出售网站像出售绘画一样。相反,我们应该出售美观且易访问的内容,与设备、屏幕尺寸或上下文相关的内容。——Dan Mall
我们是否已经到了把网站当作静态图片来销售和设计的地步?在网络刚形成的年代,我们创造了只满足台式机的用户体验,这也可以理解,毕竟当时只有台式机。桌面屏幕提供的空间使将PDF轻松转换为Web的想法变得简单易行,于是在一段时间内我们也一直这么做。
曾几何时,网络主要是在台式机屏幕上使用的,这是一台外观粗糙的旧机器。
但是这产生了一定的后果。“Web设计类似于印刷设计”强化了这样一种观点,即Web设计就像其离线设计一样,应该在每种环境中看起来都一样。它仅仅关注Web设计看起来是什么样子,而不是它是如何工作,忽略了它作为新媒体的所有特点。此外,它还增强了人们的信念,即我们可以将创建印刷作品的线性过程应用于我们的数字作品。
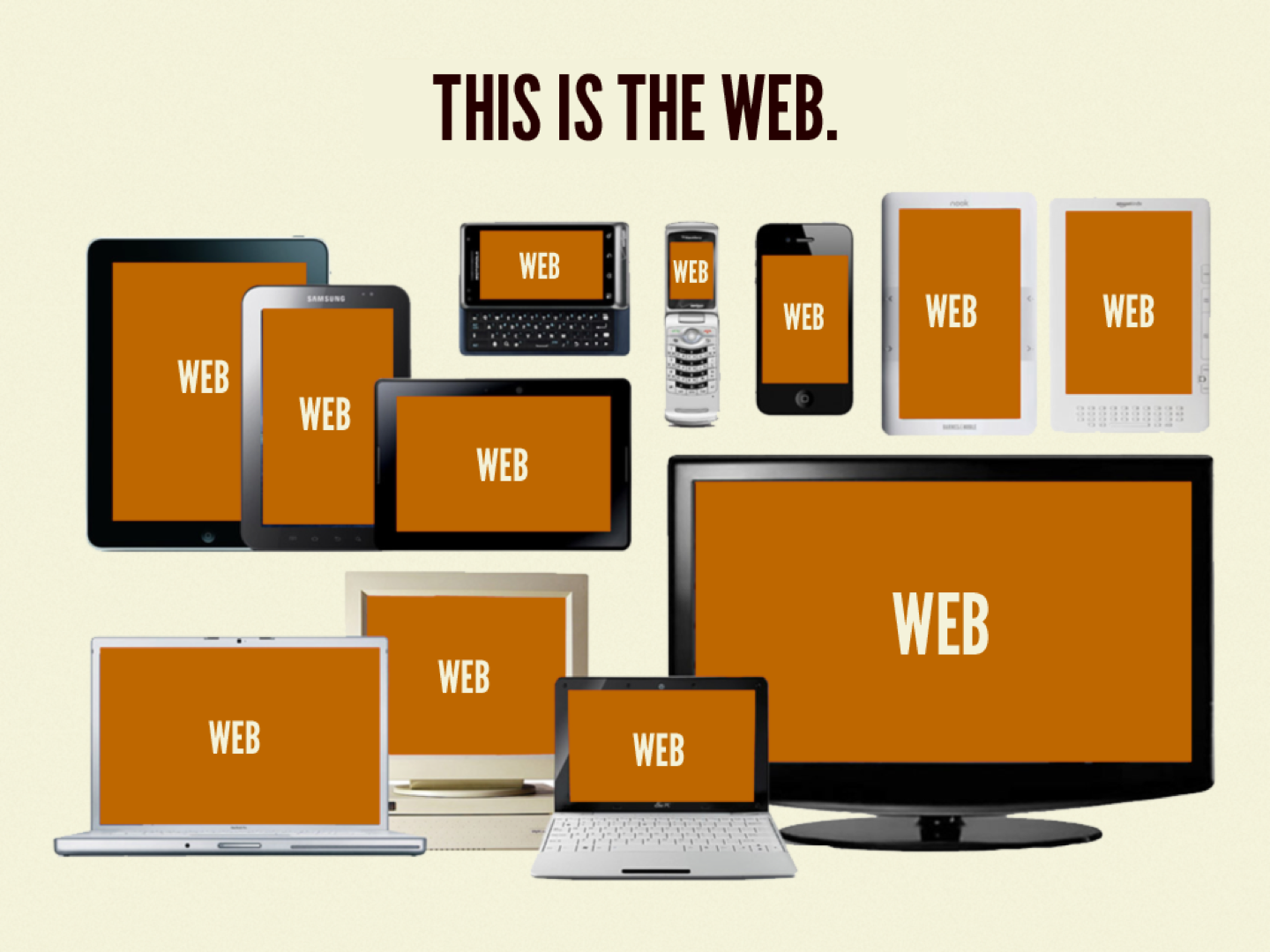
随着时间流逝,移动互联网的爆发,技术得到改进,网络进化成现在巨大而多样化的格局。仅有台式机的日子已经一去不复返,取而代之的是智能手机,平板电脑,上网本,笔记本电脑,电子阅读器,可穿戴设备,电视,游戏机,汽车仪表板等设备。
这就是网络:设备,屏幕尺寸,功能,外形尺寸,网络速度,输入类型等等的合集。
当今网络格局的多样性已经打破了之前在桌面网络的形成的共识,即可以简单地照抄印刷设计的思想和流程。只需要将智能手机,平板电脑和台式机放在一起,Web设计在每种环境中看起来都应该相同的思想就会立马被打破。
我们仍然处在设备大爆炸的开始。毫无疑问,未来的设备和网络格局将比今天更大,更多样化。除了即将出现的设备和新生技术之外,未来的网络还将涉及尚未构思的技术和思想。

除了我们今天关注的所有支持Web的设备外,我们还必须了解,设备和Web格局一直在变得越来越大,越来越多样化。
前面的三个图对于帮助客户、同事和利益相关者理解Web格局的现状非常有用。有了这种新认知,每个人都变得更加乐于接受和更新他们的工作流,以创造出色的作品。
我们的工作是为使用各种设备、屏幕尺寸、网速、设备功能、浏览器、输入形式、外形、上下文和网络配置的人创造出色的体验。这是一项艰巨的任务,所有这些变量凸显了在创建界面设计体系时,绝不仅仅只注重视觉美感。
除了提供视觉上的美观和一致的体验外,我们还应该:
- 通过创建可访问的、响应式的设计体系来适应网络的多样性。因为将有一大批拥有广泛能力的人员来访问我们的体验,因此应尽可能构建包含所有内容的设计体系。
- 创建灵活的布局和组件,使我们的界面无论使用任何特定的设备尺寸或屏幕大小,都可以完美地呈现。
- 将性能视为基本设计原则,并创建尊重用户及其时间的快速加载体验。
- 通过建立核心体验逐步增强我们的界面,然后分层增强以利用现代设备和浏览器的独特功能。
- 创建面向未来的设计体系,以经受时间的考验并预测设备和网络格局的必然变化。
当然,我们的界面设计体系中还应包含许多其他设计注意事项(人机工程学,输入类型,易读性等),这里的关键是扩展定义什么是好的数字设计,超越视觉美学。
我们需要对流程进行重大更改,才能够正确解决所有这些独特的数字设计注意事项。因此,设定客户、同事和利益相关者的期望是我们的责任,以便每个人都知道这次的创建过程将有所不同。
瀑布工作流之死
你是否曾经听过这个故事。说有一个团队要建立一个网站,当启动会议结束之后,UX设计师就会垂头丧气的消失几天,最后拿出一个巨大的PDF文档,详细介绍了整个体验。以后这个线框文档会传递给项目受众,他们在获得一些反馈和建议后将其签署确认。
UX设计师接着将线框图发给给视觉设计师,视觉设计师打开Photoshop或Sketch,给线框图加上颜色、版式和纹理。在设计评审会上,利益相关者焦急地坐在投影机前,项目经理跑去为所有人打印设计稿的复印件。艺术总监坐在房间的最前面,并揭开设计的神秘面纱。看看这个设计方案!演示结束后,会议室很快就会响起嗡嗡的反馈和对话。在最初的反应和称赞消退之后,一位主要利益相关者发言。
“这看起来棒极了,我认为确实为此项目中完成的工作开了一个好头。但是…… ”
他们表示希望看到一些其他布局的东西,某些能够捕捉到某种氛围的东西,或者某些使用不同图片的东西,或者只是弹出框等。
随着闸门的打开,其他利益相关者突然意识到他们也想分享自己的观点和建设性批评。当会议结束时,每个人都提出了问题。
视觉设计师稍微有点泄气,但还是下定决心,重新回到设计工具中,以根据利益相关者的建议进行工作。在下一次设计评审会议上,同一场景重演,利益相关者表达了同样的鼓励和渴望。“我觉得我们马上就要成功了……”
时间一天天流逝,截止日期迫在眉睫。迫切需要首页v9最终版预览最后一次_即将交付.psd得到利益相关者的认可。
最终,视觉设计师松了一口气,他们终于完成了工作。他们将经过批准的设计稿拿给前端开发,大喊:“你能在三周内完成吗?我们已经赶不上计划,而且超出预算!”
当前端开发人员拿起设计稿时,视觉设计师已经消失了。看了一眼设计稿之后,一种夹杂着迷惑、愤怒和恐惧感情油然而生。这设计的什么鬼?也许是整个页面中使用的七种字体和九种独特的按钮样式;也许这是以台式机为中心,不可能实际执行的布局;也许这是用户生成的完美内容,而现在还不太可能实现。
前端开发人员试图向更大范围的群体提出他们的担忧,但很快就被驳回,因为他们也无能为力,现在进行重大更改为时已晚,尤其是当它已经得到利益相关者的批准时。
因此,前端开发会尽力做到无中生有。他们要创建响应式布局,这些布局仍保留静态布局的完整性,统一那些明显的组件不一致,建立设计中未明确说明的样式状态(例如按钮悬、活动和禁用状态),并就体验的交互方面做出一些即时决策。与设计师的讨论很紧张,但是每个人都意识到他们需要解决这些问题才能完成项目。
在将前端代码插入CMS之后,疯狂完成网站内容,并进行了最后一刻的质量检查测试,团队最终发布了该网站。尽管没人大声说出来,但项目顺利完成的同时还是充满了失望的氛围。毕竟,该网站缺乏了之前想象中的光辉,岗位之间的摩擦也伤害了彼此的关系。
希望这个故事对你来说是虚构的,但是根据我的经验以及与无数其他人的交谈,我想你或多或少都经历过类似的悲惨故事。无论你是否亲身经历了这一过程,重要的是要认识到,亨利·福特式瀑布流已经不可能带来出色的数字化工作。

瀑布式流程(各学科之间按顺序将工作相互传递)不太可能导致出色的数字化工作。
由于错误和更改的代价非常高昂,因此瀑布式流程可能对印刷,建筑,制造和其他物理媒介有意义。如果团队忽略了流程早期所犯的错误,他们将为此付出高昂的代价。但是,数字世界并没有受到与物理世界相同的限制。像素并不值钱,可以随时更改,快速检验假设,并且可以一次又一次地迭代设计和代码。
瀑布处理过程的前提是必须按顺序进行工作:UX设计的工作必须在视觉设计开始之前完成;视觉设计师必须先完成工作,然后才能开始前端开发。现实情况并不是这样,有很多工作可以并且应该同时进行。要创建完善的UI设计体系,我们必须重新设置受众的期望,并使他们适应界限模糊、互相协作的过程。
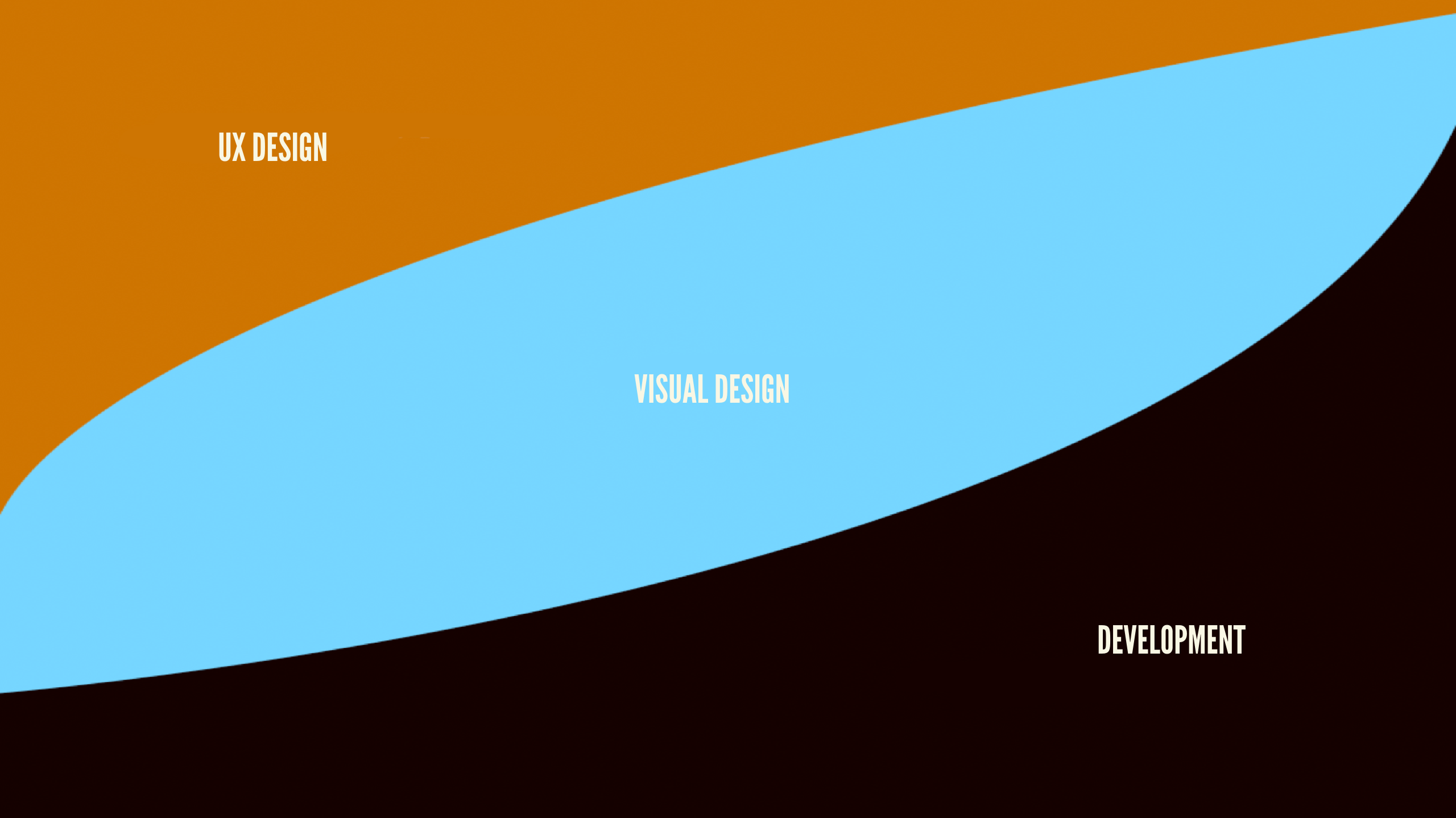
工作并行,并不意味着每个人在整个过程中都会大放异彩。当然,大量的研究,信息架构以及UX设计的其他基本方面将倾向于在流程早期进行,但是它们不应拖延其他岗位的工作。同时当他们完成大部分工作,也绝不应简单地从项目中淡出。对于每个岗位来说,继续与其他人协商以确保他们的愿景成为最终产品至关重要。因此,与僵化的顺序瀑布过程不同,随着时间的推移,更多的协作过程看起来像这样:
更具协作性的工作流程需要跨学科团队在整个过程中共同努力。尽管积极的工作会起伏不定,但每个岗位都继续与其他团队成员进行协商,以确保他们的见解出现在最终工作中。
前端开发也是设计
当前任雇主发现我编写HTML、CSS和演示性JavaScript时,他们让我坐在工程师和后端开发人员的中间。不久之后,有人问我:“brad,该中间件需要花多长时间构建?”和“你能否快速真正地标准化该数据库?”
而现实情况是:我一生中从未参加过计算机科学课程,我的高中生涯是在艺术室里度过的。这些要求使我非常不舒服。
有一个基本的误解,即所有编码都是编程,事实并非如此。HTML不是一种编程语言,CSS不是编程语言。但是由于HTML和CSS仍然是代码,因此前端开发通常与Python,Java,PHP,Ruby,C ++和其他编程语言被归为同一类。这种误解使许多前端开发人员(包括我自己)遭受严重的身份危机。
在组织上,设计和开发人员之间(或市场营销与IT,或创意与工程师或某些其他区分性标签之间)经常存在巨大鸿沟。设计师和开发经常坐在不同的楼层,不同的建筑物,不同的城市,有时甚至是不同大陆的不同国家。虽然这种组织上的某些分离是合理的,但在设计和前端开发人员之间建立一个划分绝对是一个可怕的主意。
实际情况是HTML、CSS和演示性JavaScript构建用户界面,与那些设计师在Photoshop和Sketch等工具中精心制作的用户界面相同。对于团队一起构建成功的用户界面设计体系而言,将前端开发视为设计过程的核心部分至关重要。
当你仅向利益相关者显示网站的静态图片时,他们自然只能在网站图片上发表评论并签字。这设定了错误的期望。但是,通过将设计尽快放入浏览器中,你可以在流程中更快地与利益相关者面对最终媒介的真实情况。使用HTML、CSS和演示JavaScript进行工作,团队不仅可以创建美观的设计,而且可以展示一些独特的数字设计注意事项,例如:
- 自适应性
- 网络的影响
- 交互
- 动效
- 人机工程学
- 颜色和文字渲染
- 像素密度
- 滚动效果
- 设备和浏览器偏好
- 用户偏好
至关重要的是,更早地进入浏览器还可以启动样式的创建,这些样式将构成动态的设计体系。
这并不是说团队必须完全在浏览器中进行设计,这是关于在正确的时间使用正确的工具来做正确的事。除了在浏览器中展示设计之外,团队还可以展示自己正在制作的UI的更丰富、更真实的图片。团队可能会以静态图像展示注重美学的设计思想,同时在浏览器中展示有效原型。
不断迭代的过程
我相信成功的数字设计过程与减法石雕非常相似。在雕刻过程的开始,艺术家及其赞助人对正在创作的作品有一个大致的了解,但是直到雕塑完成后,这种愿景才能完全实现。
雕刻家从一块巨大的岩石开始,然后开始凿刻。第一次过后开始形成粗糙的形状,并且在以后的每次通过中形状都变得更加明显。经过几轮凿刻后,雕塑家的主题显然是人的形式。
随着雕塑的总体形状被粗略处理,艺术家随后开始对作品的特定部分进行归位。例如,它们可能从面部开始,向上移动以雕刻出眼睛,鼻子和嘴巴的形状。经过数次之后,他们接着移动到手臂上,然后开始详细绘制腿部。艺术家会定期退一步,看看他们的详细作品如何影响整体雕塑。这个过程一直持续到雕塑完成为止,每个人都对结果感到满意。
迭代数字过程与减法石雕相似,其中保真度是通过多次迭代建立的。图片来源:Flickr上的Mike Beauregard
同样,我认为减法石雕是成功数字化过程的一个很好的类比,但是与雕塑不同,我们还具有撤销的能力!
让利益相关者对正在进行的工作进行审核,而不是等结束之后再评审设计和代码,这是至关重要的。正如我在第一章中提到的那样,如今每个组织都希望变得更加敏捷,而迭代是敏捷的关键部分。朝正确的方向迈出重要的一步,而不是花费大量的精力为最终作品画上不现实的图画。完善的设计体系不会直接脱离流水线,而会在迭代循环中一步步塑造,随着项目的进行而增强保真度。
如果这一切听起来有些混乱,那是因为令一些项目经理感到沮丧的是,这种设计过程并不能很好地适应Excel电子表格和甘特图的刚性边界!岗位之间的真正合作是模糊且混乱的,这不是一件坏事。持续的沟通,紧密的反馈循环以及真正的协作是将流程保持在一起的粘合剂。让你的整个团队致力于诚实的对话和真诚的协作,你的流程细节将全盘落地。
通过上边的内容,你知道如何为每个人设定正确的期望了吗?好!下来着手建立我们的设计体系。
确定方向
团队通常倾向于直接进行高保真设计和开发,客户也渴望看到具体的工作细节。但是,这会导致分心并出现上文所提到的所有错误期望。在进入高保真设计和开发之前,必须就总体设计方向达成共识。这需要保持克制并进行期望管理,从而带来更加集中的决策和更现实的工作。
低保真的效果是什么样的?让我们看看UX设计师,视觉设计师和前端开发可以通过哪些方式,来为UI设计体系制定强有力的总体指导。
确定内容和显示样式
在项目初始阶段会有大量前期战略和研究工作。UX设计师负责综合所有重要信息,并将其转换为可满足项目业务和用户目标的界面。
在传统的瀑布工作流中,许多UX设计人员通过交付高保真线框图来完成此任务,其中包含用户体验的所有界面。这些线框图画满了矩形和标注,详细说明完成界面操作的所有信息,并用于获得利益相关者的支持。尽管这些文档非常详尽,却并不能完整地描绘所有东西,并且还经常对视觉布局和技术功能做出不切实际的假设。
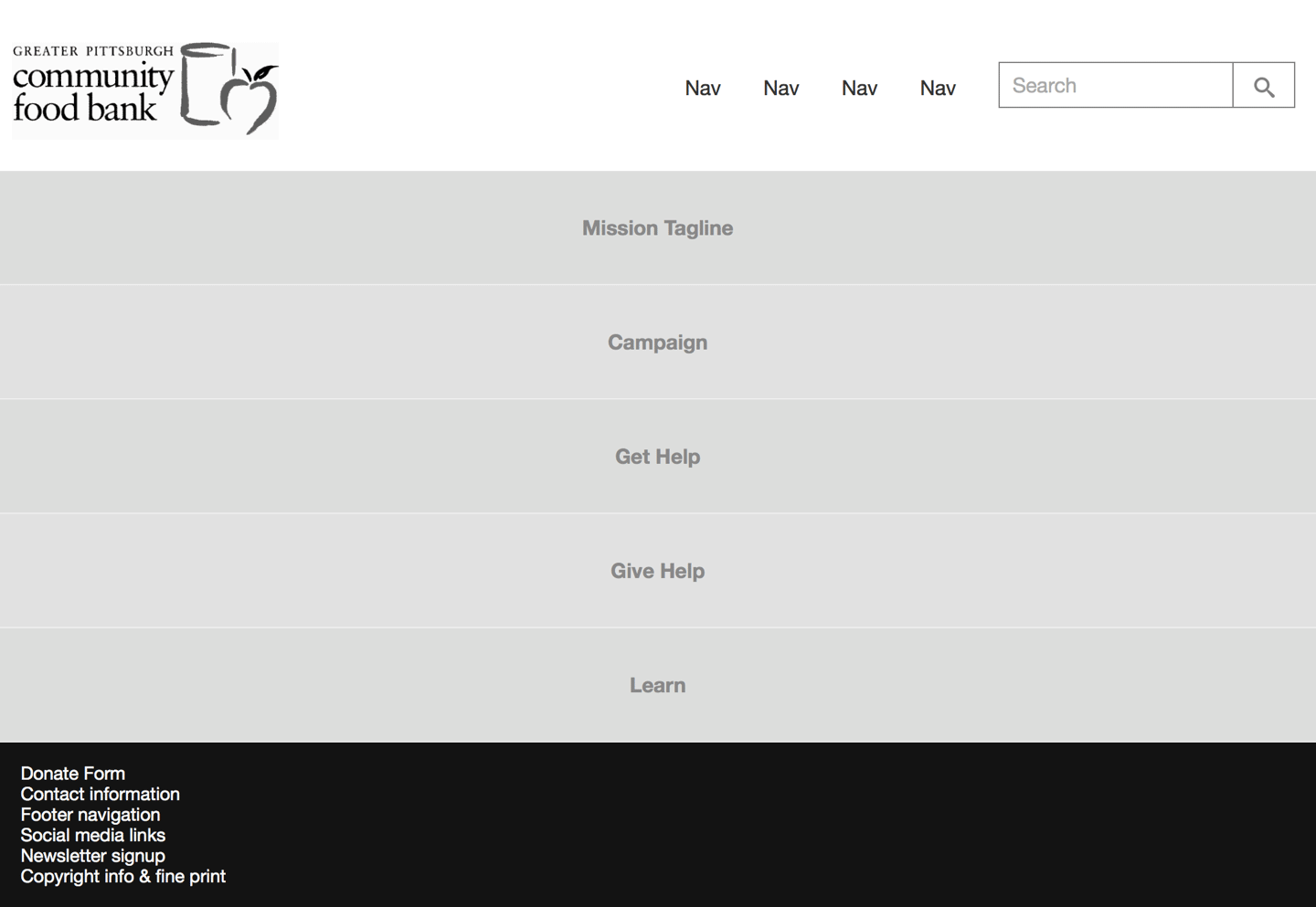
与其直接进入此类高保真文档,不如从低保真草图开始,该草图确定了特定屏幕上显示的内容以及顺序。体验的基本信息架构则可以通过简单的项目列表来完成创建。下图是我为匹兹堡社区食品银行做的一个项目,我首先为网站上的页面添加了基本信息架构。
匹兹堡社区食品银行主页的基本HTML线框。
任何人看了之后都不会误认为这个灰色页面是完整的,但它提供了足够多的信息来进行页面结构和层级的关键探索。
使低保真线框成为移动优先,这意味着利用小屏幕的约束来迫使团队专注于核心内容和层级结构。这时候你可以问:“我们在这个页面上显示了正确的内容吗?”“它们的层级顺序是否正确?”
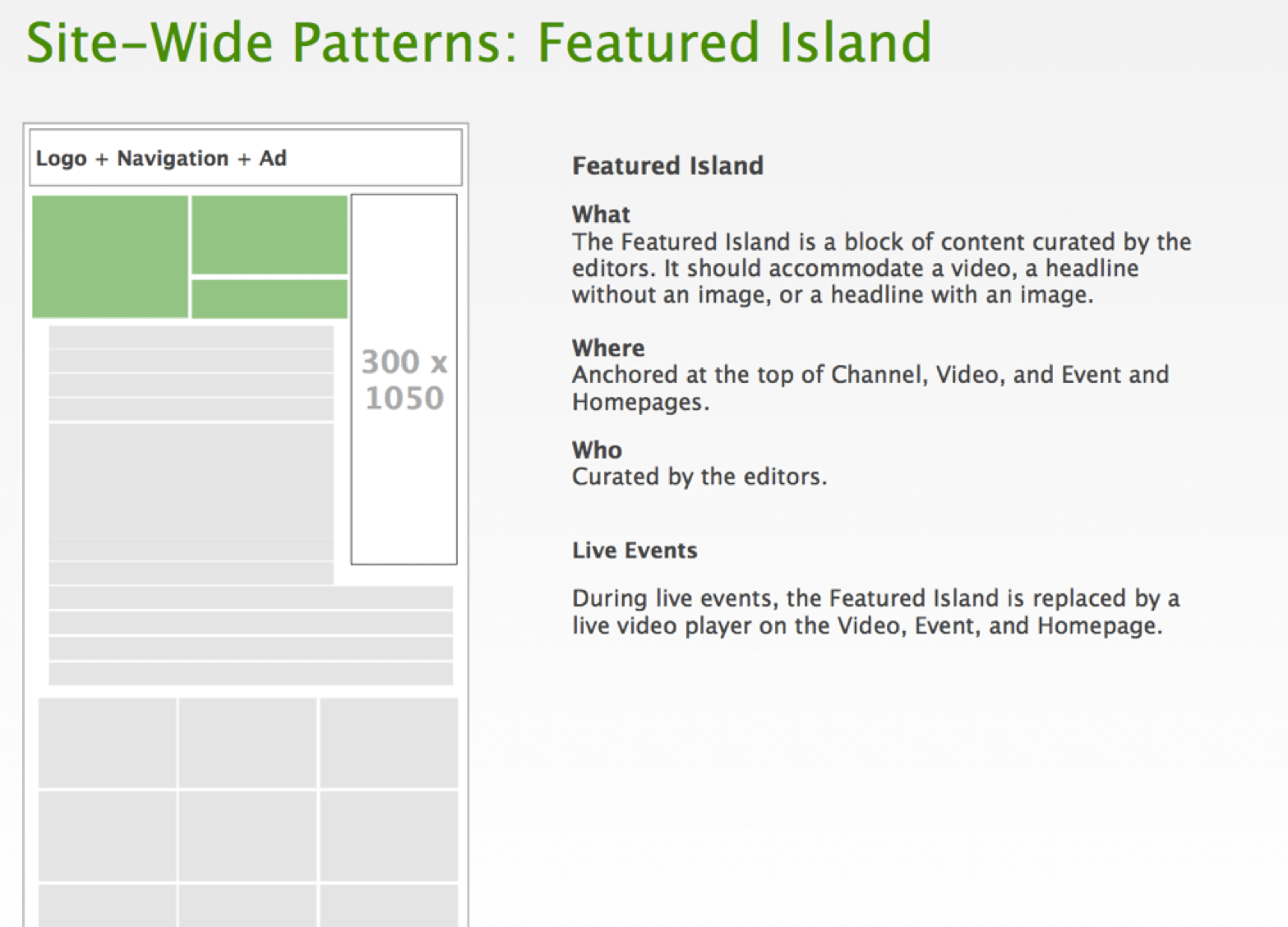
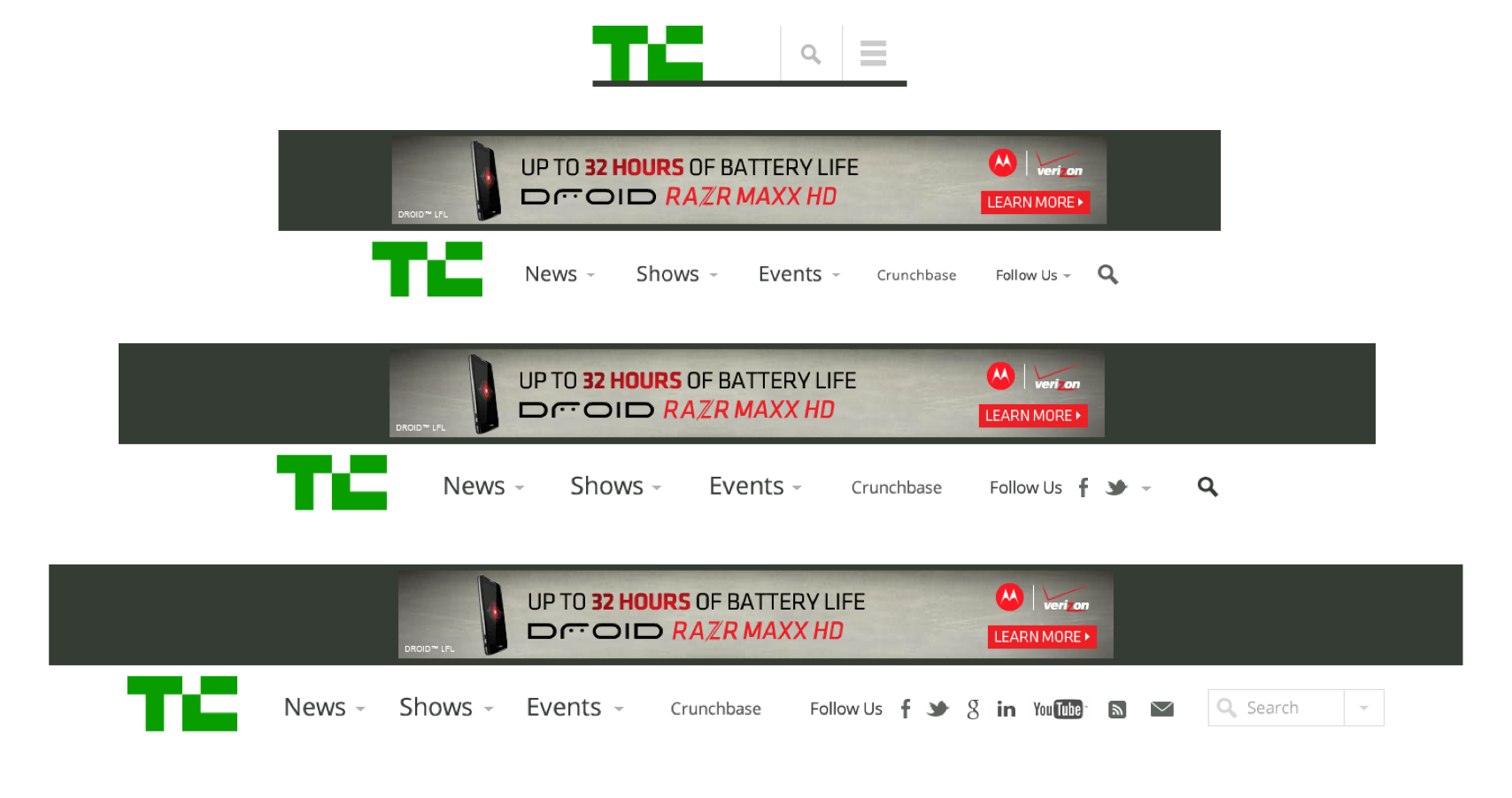
这些块状灰度线框有助于为屏幕建立必要的内容样式,但是UX设计人员还可以阐明他们希望最终用于显示这些内容样式的一些全局UI样式。为了重新设计TechCrunch,设计师Jennifer Brook定义了一些可在任何地方使用的全局UI样式:
对于TechCrunch网站的重新设计,Jennifer Brook定义了全局的示意样式,这些样式不对美观或功能性做出任何假设。
从上图可以看出,“功能岛”组件将以某种方式显示内容。请注意此草图的示意性质,以及它如何对布局或功能不做任何特定假设。有关此样式的外观和功能的详细信息可以在后边讨论,但是在项目开始时,简单地对其进行定义并阐明在何处使用会非常有用。
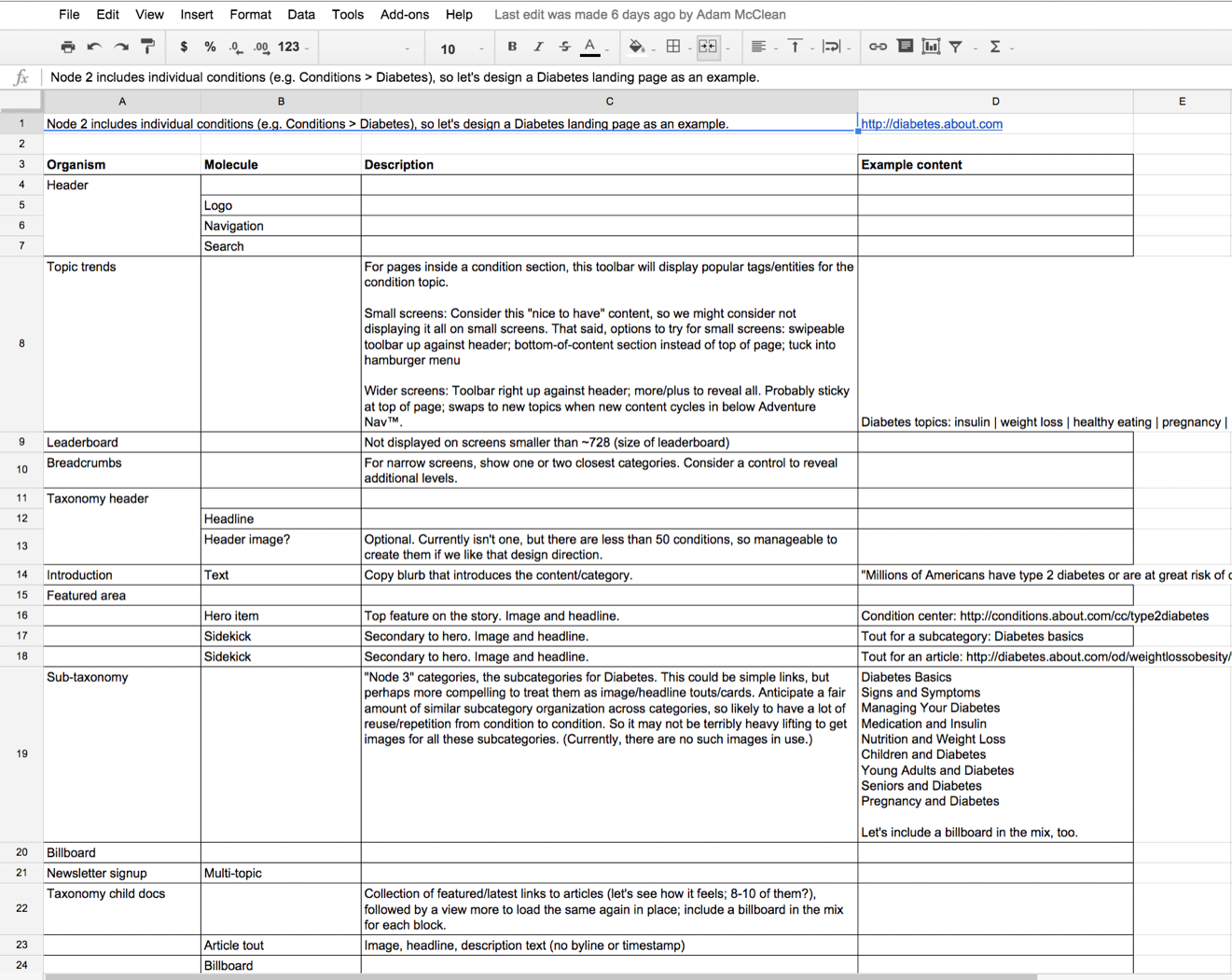
我从后续项目中发现,内容和显示样式可以以一种更简单的格式(即电子表格)进行有效地传达。
一个简单的电子表格可以清楚描述给定页面上的内容和显示样式,同时描述它们的顺序和目的。
通过几个简单的电子表格列,我们可以表明特定模板中应包含哪些显示样式,以及它们将包含哪些内容样式。更重要的是,我们能够清楚地说明每个样式的相对层级结构及其在屏幕上的作用。如果垂直阅读最左边的一列,则实际上是在查看移动优先中UI会是什么样子。
“此页面上有哪些内容和显示样式?他们的顺序是什么?”这是最关键的问题,我们在表格中描述的技术可以帮助设计人员有效地讨论它们,而无需做出任何布局或技术假设。
建立视觉方向
视觉设计师的工作是创建一种视觉语言,并将其应用到用户界面中,从而与项目目标保持一致。为此,视觉设计师必须挖掘出利益相关者的审美。
过去,视觉设计师通过创建大量的完整设计稿来寻找组织的审美。设计几种不同的风格,看看人们喜欢那个。从头开始设计完整的设计稿花费大量时间和精力,而多数设计稿最后都没有被采用。必须有一种更有效的方法。
事实证明,在无需进行大量前期设计工作的情况下,有一条更好的途径找到视觉方向。让我们谈谈实现这个目标的一些策略。
20秒的直觉测试
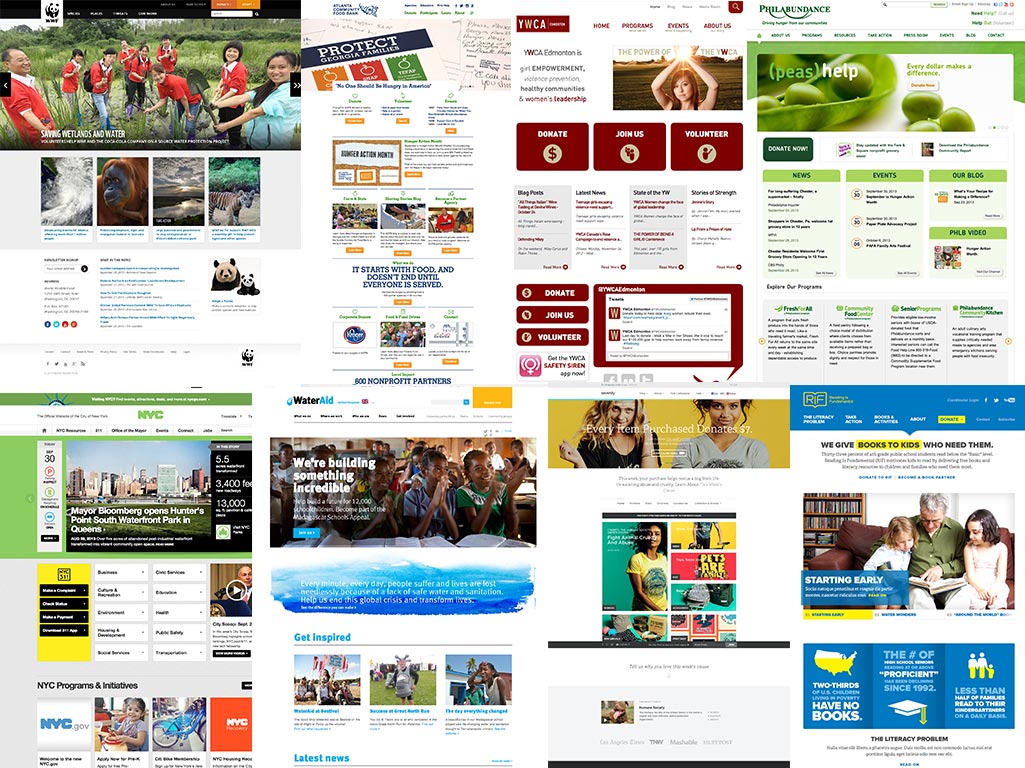
快速找到视觉方向的神奇方法是20秒的直觉测试,通常在项目启动会议上完成。向利益相关者展示几个相关的网站(约二十到三十个),每个网站二十秒钟。选择的网站应该是特定行业网站和其他行业中有趣的视觉网站的集合。为了增强可信度,你可以用客户的logo中代替网站的实际logo。
对于每个展示的网站,每个人的投票比例为1到10,1分表示非常糟糕,而10分则表示完美,并引导参与者发现有趣的视觉特性,例如版式,颜色,密度,布局,插画和总体风格等。
对于匹兹堡食品银行网站重新设计的启动,我们向利益相关者展示了各种相关网站,每个网站20秒。参与者投票决定了如果特定网站是他们的网站,他们将多么高兴。然后我们讨论了结果。
完成后,迅速将分数相加,然后回到小组讨论结果。讨论获得最低分的五个网站,最高分的五个网站和争议最大的网站(有些人打了高分,有些人打了低分)。参与者应解释为什么他们被某个特点吸引或排斥,并通过与小组的意见分歧来开展讨论。
此练习在流程的早期阶段使利益相关者了解各种视觉方向,使他们解决审美差异,并且(如果运气好的话)有助于达成一些共同的视觉价值。然后,视觉设计师可以抓住这些见解,并将这些视觉价值转化为项目的视觉方向。
样式图块
通常,视觉设计师的本能是创建完整的视觉稿,以阐明项目的视觉方向。这项高保真的工作当然是有意义的,但是如果最终不能引起利益相关者的共鸣,也将浪费大量的时间和精力。此外,创建高保真稿通常会对技术可行性做出重大假设,从而导致不切实际的期望以及与前端开发的矛盾。
为项目建立坚实的视觉方向至关重要,那么视觉设计师如何做到这一点,而不在前期的高保真效果上浪费大量时间?这就是设计师Samantha Warren创造样式图块时所要回答的问题,这种风格的产物比情绪板更为有形,但不如完整视觉稿那样高保真。
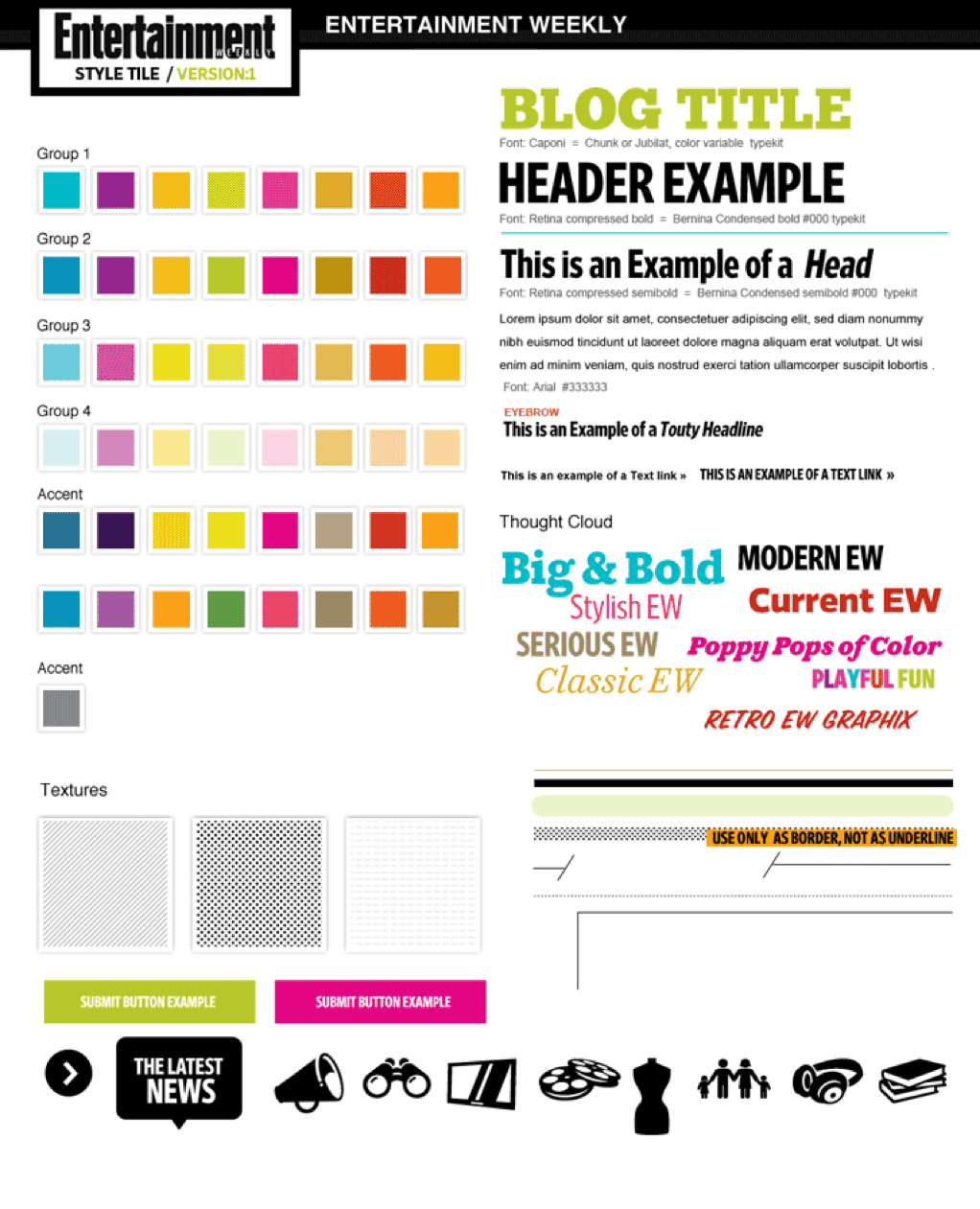
对于娱乐周刊网站重新设计项目,视觉设计师使用样式图块来探索颜色,类型,纹理等。
样式图块使设计师可以探索颜色,排版,纹理,图标以及设计氛围的其他方面,而无需对布局进行假设或打磨。它可以设计得更快,因为它们不受高保真原型期望的束缚,这意味着可以更快地进行反馈和讨论。
样式图块可促进交流,以发现利益相关者的视觉倾向。“这种风格的图块更能引起你的共鸣吗?为什么?”“为什么你认为这种调色板不好?”“你喜欢的字体是什么?”你可以在不进行完整设计的情况下进行有关视觉设计的重要讨论。
至关重要的是,样式图块还通过向利益相关者提供有关设计体系(而不是页面)的知识,从而增强了基于样式的思维。呈现色板,类型示例和纹理可使利益相关者了解设计体系是实现所有界面的基础要素。
元素拼贴
尽管样式图块非常适合探索视觉方向,但仍然有点抽象。为了了解如何将这些设计要素应用到界面上,应该快速进入比样式图块更直观的展示方式。这是否意味着视觉设计师需要直接从样式图块跳到完整的设计?不必要。
在样式图块和完整的视觉稿之间的位置,是元素拼贴,它们是UI组件设计探索的集合。元素拼贴为设计人员提供了一个场合,使他们可以将视觉氛围应用于实际的界面元素,但是仍然不涉及布局和高度修饰的外观。
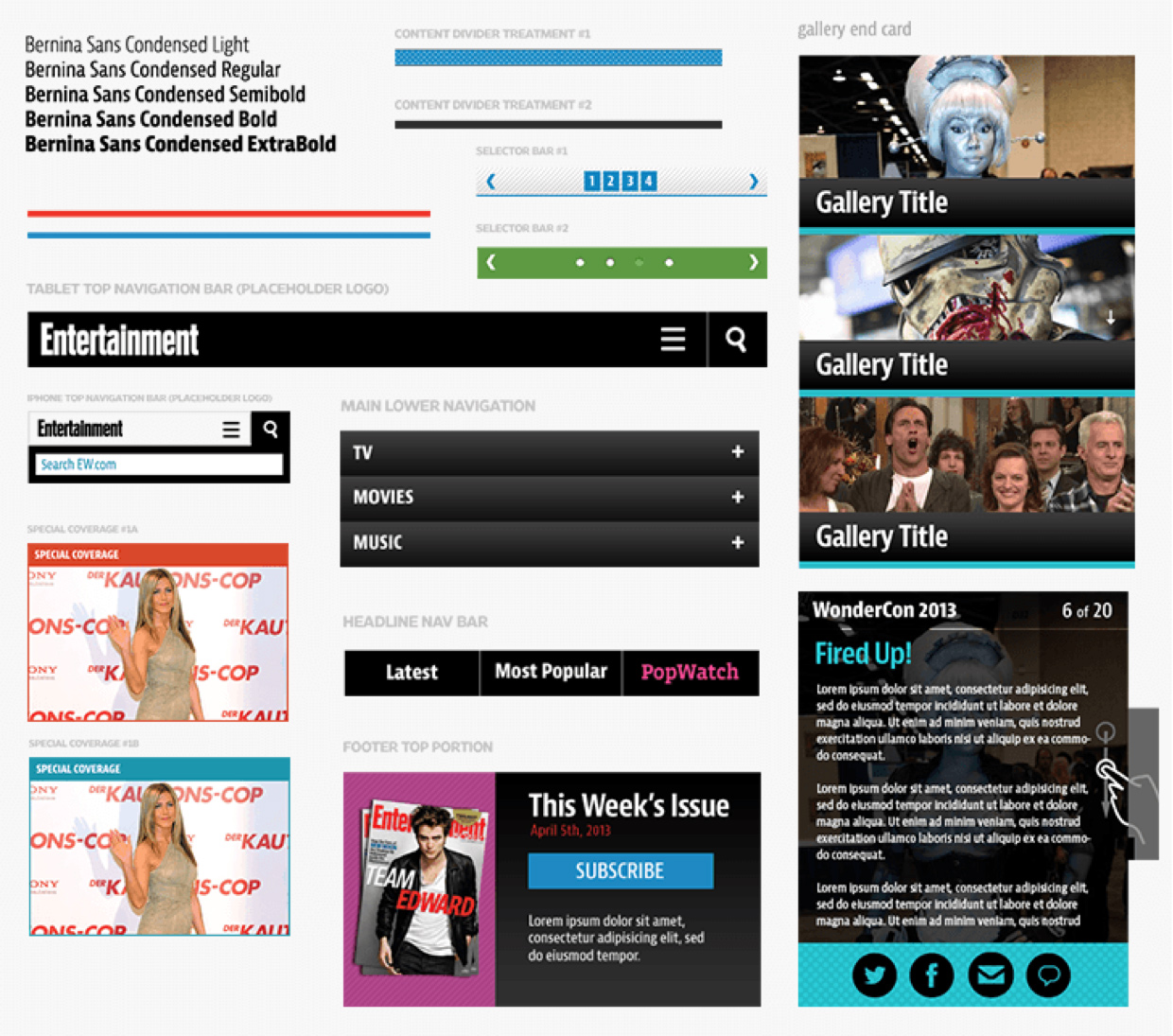
重新设计《娱乐周刊》的元素拼贴将颜色,版式和纹理应用于实际的界面元素。这些拼贴使人们可以就项目的视觉方向进行重要交流。
与样式图块一样,元素拼贴旨在促进有关项目视觉方向的讨论。很明显,这些拼贴不是一个实际的网站,但利益相关者仍然可以感受到网站可能是什么感觉。这些元素拼贴的交流可以为视觉设计师提供更多关于下一步设计的想法和方向,并且由于其低保真性质,设计师可以快速迭代和扩展。
毫无疑问,还有其他策略可以为你的项目建立视觉指导,这将因项目而异。但重要的是,在花时间和精力进行详细的设计工作之前,先绘制一些更宽泛的线条。在此探索阶段与利益相关者进行对话会创建一个更具包容性的过程,这比利益相关者只是简单地批准或拒绝最终设计更为可取。
前端预备厨师
之前的工作流中,前端开发通常只在做出所有设计决策后才开始介入。这一过时的流程使各岗位之间无法保持同步,并阻碍了团队以有意义的方式进行合作。这是一个巨大的误区。将前端开发作为设计过程的关键部分,就需要改变项目结构和团队成员的思维方式。
在餐饮业中,一个重要的但鲜为人知的角色是预备厨师。一名厨师准备者切菜,腌泡肉和做沙拉,为第二天的工作做准备。通过提前准备食材,主厨可以专注于协作和烹饪,而不是繁琐的工作。没有预备厨师的前期工作,主厨的工作就会中断,厨房的快速步伐也将停顿。
一名厨师准备者切菜,腌制肉类,做沙拉以及准备其他食材,以便主厨可以专注于烹饪餐点和协作。
前端开发需要成为Web设计过程的预备厨师。如果开发人员在项目的第一天并没有开始编码,该过程肯定有问题。你肯定会问,“但是,如果我不知道应该写什么,该如何开始?”
相信我,有很多前端工作要做,并且和项目的信息设计或美学方向没有任何关系。除了设置开发环境(例如准备Git存储库,开发服务器,CMS和开发工具)之外,开发人员还可以深入研究代码并开始标记样式。但是,如果你对设计稿一无所知,该如何标记?这取决于项目类型。
如果你在创建电商网站,你可以设置搜索,购物车,产品详情页,主页和结帐页面。如果是在线服务网站,可以开始标记注册和登录表单,忘记密码的流程以及仪表板。而且,大多数网站有头部,页脚和主要内容区域。设置模板并为你预期使用的样式编写基本标记。这种标记刚开始是很粗糙的,但它为协作和迭代提供了关键的起点。
这项前端预备厨师工作可节省开发人员与设计师进行协作的时间,而不是在设计完成后进行工作。有了基本的标记,开发可以与设计一起通过对话和工作原型来帮助验证UX设计决策。它们可以帮助视觉设计师更好地了解源代码顺序和Web布局,并可以快速生成雏形的代码库,这些代码库最终将演变为最终产品。
停下来,合作并倾听
让我们快速回顾一下如何跨岗位建立设计方向:
- UX设计师可以创建低保真草图,以建立基本信息架构和一些预期的UI样式。
- 视觉设计师可以通过进行20秒的直觉测试练习来收集团队的审美观,然后创建样式图块和元素拼贴以探索最初的设计方向。
- 前端开发可以设置项目相关内容,建立基本模板,并为团队期望在项目中使用的样式编写结构标记。
这些工作可以同时进行,但不应孤立进行。当然,每项工作都需要一定的初始时间,但是所有团队成员都应该充分了解其他人的探索,以便共同努力拓展这些想法。
在此早期阶段,必须强调探索和创意产生的重要性。我们刚刚讨论的技术的低保真度鼓励了这种探索,使团队成员能够追求那些激发自己的想法。有时,这些想法最好用餐巾纸草图,CodePen中的原型,Sketch中的视觉探索,After Effects中的运动概念或某种媒体和工具的组合来表达。关键是团队要产生想法和解决问题,而不是执行严格的操作顺序。通过以跨岗位的方式进行这种设计探索,团队可以在视觉,技术可行性,可用性和功能之间找到平衡。
埋头苦干
在确定了总体设计方向之后,团队可以埋头苦干来构建界面及其底层设计体系。但是团队如何将模糊的方向感转变为美观、实用、可用和完整的设计体系?
从概念到完成
将探索变成完成的样式是一个模糊、不完善的过程,这是前边一直提到的一个观点。
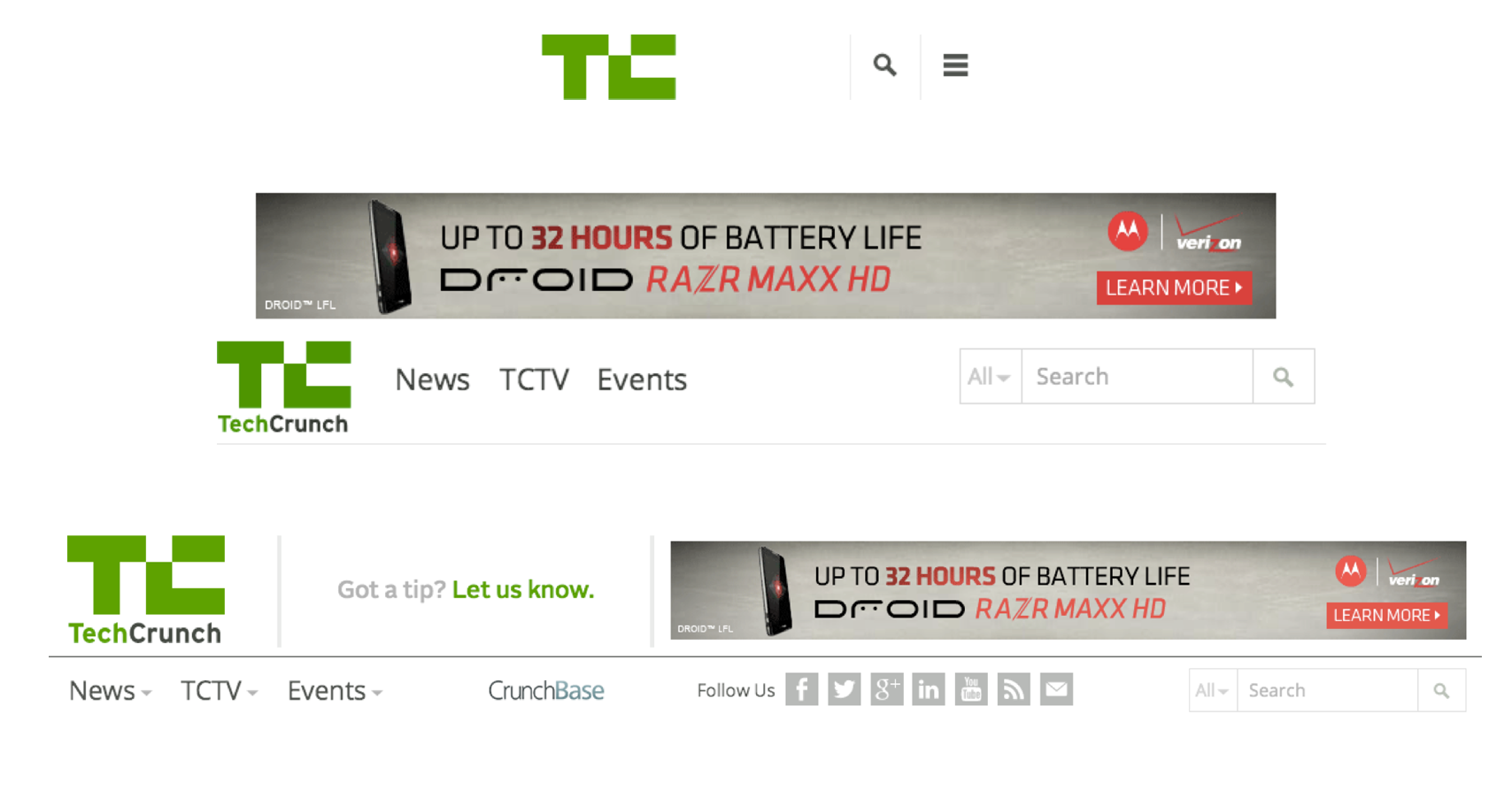
对于TechCrunch项目,Dan Mall借鉴了团队的最初设计对话,来探索网站头部的视觉方向。由于网站头部是页面上最突出和品牌化的元素之一,因此该界面是一个合理的起点。经过一些工作后,我们通过电话与客户讨论相关事宜。
Dan Mall创建了一个元素拼贴,以探索全局头部的视觉方向。
即使只是进行中的简单探索,我们也能够就头部的视觉、层次结构和建议的功能进行重要的对话。因为头部是在没有上下文的情况下显示的,所以我们能够讨论与头部相关的问题,而利益相关者的注意力不会转移到其他页面元素上。
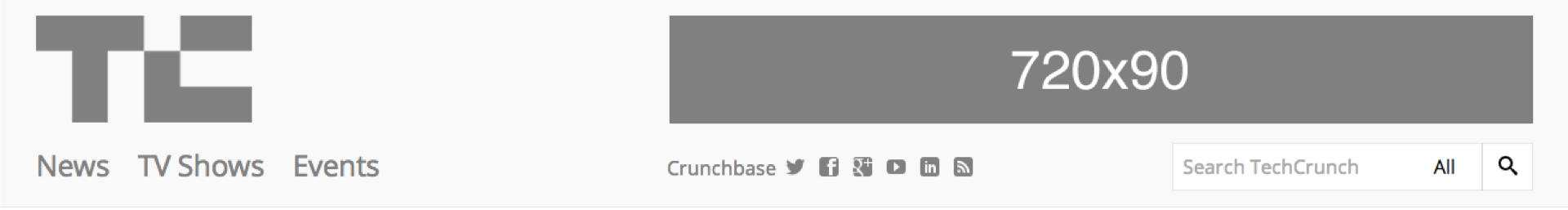
尽管客户不知道,但我已经在Pattern Lab的幕后构建了头部的HTML版本。
以Dan的探索作为参考,我在Pattern Lab中创建了全局头部的HTML版本。此灰度原型帮助我们演示了交互性以及头部如何在分辨率范围内自适应。
此灰度原型使我们能够演示交互性和自适应能力,从而引发更多讨论。我们共同提出了对头部的布局和功能进行更改的建议,在通话期间,我能够用浏览器的开发工具进行更改。整个团队和利益相关者都在积极参与设计过程!
在利益相关者和团队的投入下,我们遍历了头部样式,以对布局、信息架构、视觉细节和功能进行讨论,以得出最终推出的解决方案。
最终生成的头部是围绕样式的内容、视觉和功能的大量对话和决策的最终产物。
显然,头部样式不是凭空存在的。在Pattern Lab中,使用我们在第3章中讨论过的Mustache的包含模式将头部包含在每个模板中。
{{> organisms-header }}
这使我们能够在其余页面的上下文中查看头部。因此,当我们专注于设计一种特定的样式时,我们同时考虑了使用该样式的环境。
在更迭代的过程中,有些情况下某些样式会比其他样式早一步完成。从上下文来看,看到部分完成的页面可能看起来很不正常,但是团队与利益相关者之间的沟通应该可以减轻混乱。
最初,浏览器中的设计看起来似乎很粗糙,但是没关系。我们的目的是在浏览器中建立模板的基本信息结构,定义样式,使用include链接这些样式,并开始样式的常规标记。完成这项工作后,团队可以共同开始设计特定的样式并完善整体结构。
看到这些部分设计的原型对于那些习惯于使用更传统,像素完美的设计交付物的原型来说很不寻常。但是,交流进度比错误的完美意识更为重要,这就是为什么小步快跑比憋大招更可取。
完整静态设计稿的作用
到目前为止,我们一直在讨论建立总体的视觉方向,然后设计一些样式来尝试应用该视觉方向。这些相对省时的策略使团队可以自由探索,快速迭代并更快地获得反馈。
但是我永远不会忘记,在第一个样式驱动项目中收到的客户反馈:“这些元素拼贴看起来很棒,但是就像通过向我展示鼻子来评论一张脸有多漂亮一样。”
如果你到了这一步,那么恭喜你!这样的反馈意味着他们正在垂涎三尺,因此,既然你已掌握了总体的视觉指导,就可以放心地将这些探索放到上下文中。这可能涉及创建完整的静态效果图。
通过我喋喋不休的说“在浏览器中设计”,你无疑会认为完整的静态设计效果图并没有什么卵用。但是,这是错误的。在整本书中,我们讨论了将页面分解为原子元素,同时建立凝聚力整体的重要性。静态设计效果图可以有效地绘制完整的UI外观。诀窍是知道何时绘制这些完整效果图,以及知道在静态设计稿中停留多长时间。
Dan Mall创建了完整的设计稿,以演示TechCrunch的精选文章模板的外观。用于在上下文中显示设计体系并获得总体设计的批准。随后的设计修订将在浏览器中处理。
对于TechCrunch项目,只有在客户对我们的元素拼贴探索感到满意之后,我们才为文章模板创建了最终稿。创建完整的设计稿需要付出大量的努力,这就是为什么我们首先确定设计方向的原因,以降低弄错方向后所有最终稿被直接扔进垃圾箱的风险。
与其他任何设计工作一样,最终稿也用于促进与项目利益相关者的对话。如果他们的反馈是“这感觉不对劲”,则重新创建新的设计稿。但是,如果他们的反馈表明:“我们可以将其从这里移到这里吗?我们可以在文章文字周围添加灰色边框吗?我们可以增加图像的大小吗?”这标志着总体方向处于良好状态,那些相对较小的问题可以在浏览器中解决。
在浏览器中迭代
静态设计稿对于营造模板的整体视觉方向非常有用,但是用户最终是在浏览器中查看体验并与之互动。这就是为什么应将设计快速转换为最终环境并进行迭代的原因。
在浏览器中工作使团队可以解决整个分辨率范围内的布局问题,围绕动态数据进行设计(例如可变字符长度,图像大小和其他动态内容),演示交互和动效,衡量性能,人体工程学因素以及应对技术方面的考虑因素(例如像素密度,文本渲染,滚动性能和浏览器偏好)。静态设计方案无法解决这些所有事项,因此应将静态方案看做其中一种设计假设,而不应当做一成不变的格式。只有将设计假设转移到浏览器后,才能真正确认或拒绝。
让我们将短语“在浏览器中设计”更改为“在浏览器中确定”。Dan Mall
将设计放入浏览器后,它们应该留在浏览器中进行迭代。在此阶段中,重点转移到了精通HTML,CSS和演示JavaScript的团队成员。样式应该可以在任何需要的地方创建,命名和插入。设计人员可以对这些浏览器内的实现方式做出反应,并在静态工具中改进设计,以帮助消除有机体级别的自适应问题。静态工具和浏览器内部工具之间的这种来回切换在设计和开发之间建立了一个健康的循环,在此循环中,前端代码在每个迭代循环中都变得更加牢固和稳定。
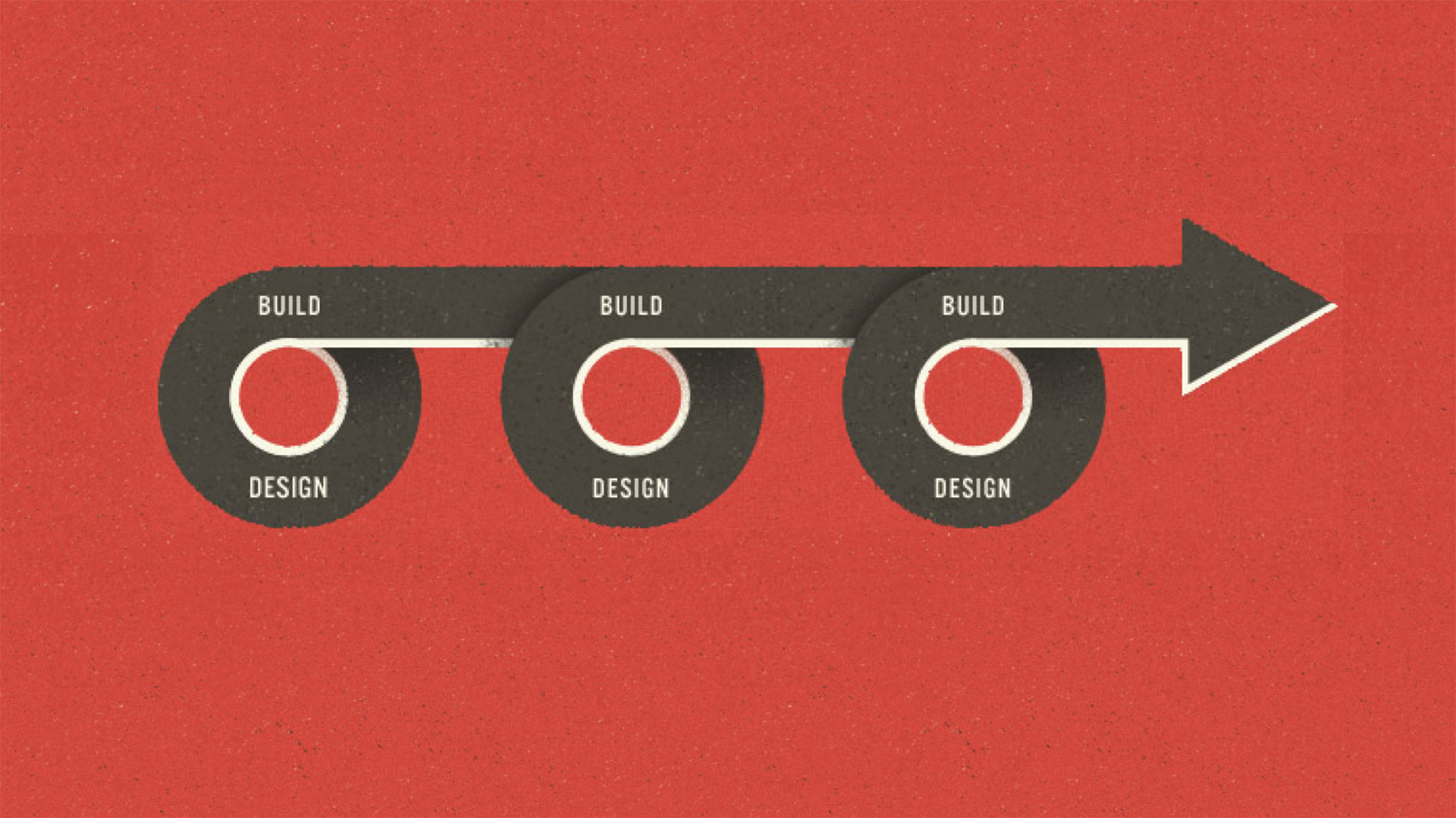
Paravel的Trent Walton所作的插图完美地阐明了一个迭代的设计和开发过程。通过将设计更快地带入浏览器,团队可以迭代设计并解决许多问题,这些考虑只有在将设计放入浏览器后才能处理。
基于样式工作流的美妙之处在于,随着每个样式变得更加完善,包含该样式的所有模板也将变得更加完美。这意味着在项目过程中,创建新模板的工作量将大大减少,直到最终,创建新模板只需将现有样式拼接在一起。
干完收工
设计体系正在成型,团队正在加快节奏使项目上线。在此阶段,UI样式已经确立,团队正在做最后的收尾工作并为发布做准备。
UX设计师正在仔细检查原型,以确保流程和交互都是符合逻辑且直观的。视觉设计师正在梳理界面,并对UI提出设计调整以完善设计。前端开发人员正在测试各种浏览器和设备上的体验,同时处理设计反馈。后端开发人员正在努力将前端UI集成到CMS中(我们将在第5章中讨论前端和后端之间的关系)。当然,客户和利益相关者正在就设计和内容提出最后的建议。整个团队都在为样式指南提供文档,整理样式库中的样式,并努力使网站上线。
最后,网站和设计体系便完成了。来点香槟,互相庆祝,当然,也改完了所有的bug。用户访问新网站可以找到美好、实用、一致和凝聚力的体验,这无疑使他们感到兴奋。我们的任务宣告完成。
得益于大量的辛勤工作,真诚的协作,不断的沟通和数次的迭代,由最初一块巨大的岩石板变成了经过精雕细琢的雕塑。此外,除了全新的网站之外,团队还留下了灵活,经过深思熟虑的UI体系和精美的样式指南。
本章探讨了生成有效的UI设计体系所需的一切。在下一章中,我们将讨论如何确保设计体系在长期内持续成功。


