Primitive values are of a fixed size and so are stored in memory on the stack.
Reference values are objects and are stored in memory on the heap.
基本数据类型,如果用new关键字声明,得到的是对象
let name1 = "Nicholas";let name2 = new String("Matt");name1.age = 27;name2.age = 26;console.log(name1.age); // undefinedconsole.log(name2.age); // 26console.log(typeof name1); // stringconsole.log(typeof name2); // object
复制
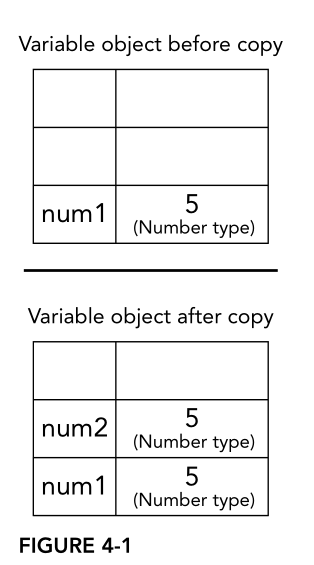
基本数据类型, 存的是值(图1)
let num1 = 5;let num2 = num1;


引用数据类型,存的是地址(图2)
let obj1 = new Object();let obj2 = obj1;obj1.name = "Nicholas";console.log(obj2.name); // "Nicholas"
Function arguments
JS里的函数参数只按值传递,如果变量里存的是值,传的就是值,如果存的是地址,传的就是地址
相当于变量之间的复制
instanceof
typeof可以轻松识别出基本数据类型,但不能清除的区分对象
instanceof解决了这个问题
result = variable instanceof constructor
[] instanceof Array // true[] instanceof Object // trueObject instanceof Function // true(()=>{}) instanceof Function // true(()=>{}) instanceof Object // truetypeof null // objectnull instanceof Object // false
构造函数的constructor写在prototype里,任何函数都是Function构造的,
其proto指向Function的prototype,里面的constructor是Function,
而Function的prototype是由Object构造的,prototype里的proto指向Object里的prototype,里面的contructor是Object(即原型链)
所以任何reference values的instanceof Object都是true
原型链
对象的proto指向其构造函数的prototype,prototype里的proto又指向其构造函数的prototype, 依此规律,最后到达Object的prototype(根),形成原型链
Object.prototype.__proto__ === null // 根的原型为nulltrueObject.__proto__ === Function.prototype // Function创造了Objecttrue

