按照egg官网 写一个最简单的mysql查询接口(提前准备好mysql数据库)
1、创建项目 安装依赖
$ mkdir my-study-backend$ cd my-study-backend$ npm init$ npm i egg --save$ npm i egg-bin --save-dev$ npm i --save egg-mysql
修改启动项
"scripts": {"dev": "egg-bin dev"},
2、在app目录下新建app/controller/users.js
const Controller = require('egg').Controller;class UsersController extends Controller {async getUsers() {const { ctx } = this;ctx.body = 'hello world'}}module.exports = UsersController;
3、在app目录下新建app/router.js
module.exports = app => {const { router, controller } = app;router.get('/api/getUsers', controller.users.getUsers); // get('接口路径',controller内对应的方法)};
4、在根目录下新建config/config.default.js
module.exports = {keys: '123456790', // 随便写个Cookie 安全字符串};
终端运行项目
$ npm run dev
此时打开浏览器访问接口就会显示hello world
5、在config目录下新建config/plugin.js 添加mysql配置
module.exports = {mysql: {enable: true,package: 'egg-mysql',},};
6、修改config/config.default.js 添加数据库账号密码
module.exports = {keys: '123456790',mysql: {// 单数据库信息配置client: {// hosthost: '39.120.202.168',// 端口号port: '3306',// 用户名user: 'root',// 密码password: '123456',// 数据库名database: 'mystudy',},// 是否加载到 app 上,默认开启app: true,// 是否加载到 agent 上,默认关闭agent: false,}};
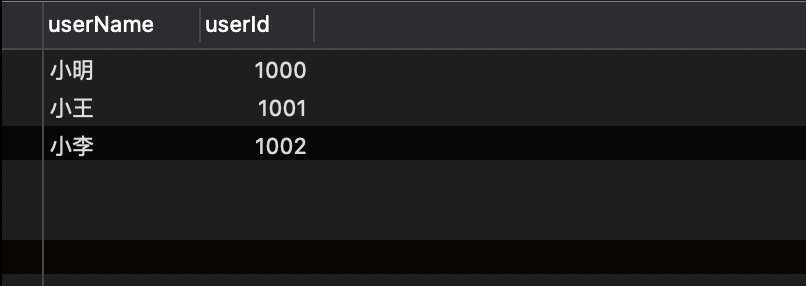
并在数据库mystudy内添加一些数据
7、在app目录下新建app/service/users.js
const Service = require('egg').Service;class UsersService extends Service {async getData() {const data = await this.app.mysql.query('SELECT * FROM user');return { data };}}module.exports = UsersService;
8、修改app/controller/users.js
const Controller = require('egg').Controller;class UsersController extends Controller {async getUsers() {const { ctx } = this;const res = await ctx.service.users.getData();ctx.body = {code: '200',data: res.data,message: 'success'};}}module.exports = UsersController;
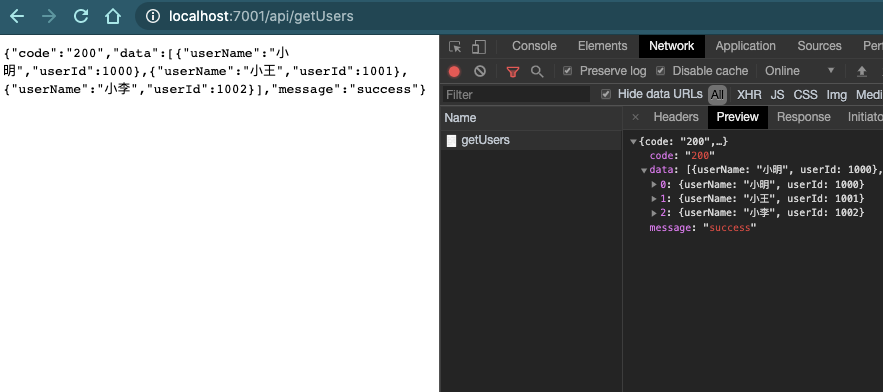
此时重新运行项目
成功获取到数据啦!

