微信内H5页面唤出APP调研方案
先来看两种微信内H5唤起app方式
案例一 京东商品分享至微信内打开 ——>
——> ——>打开app
——>打开app
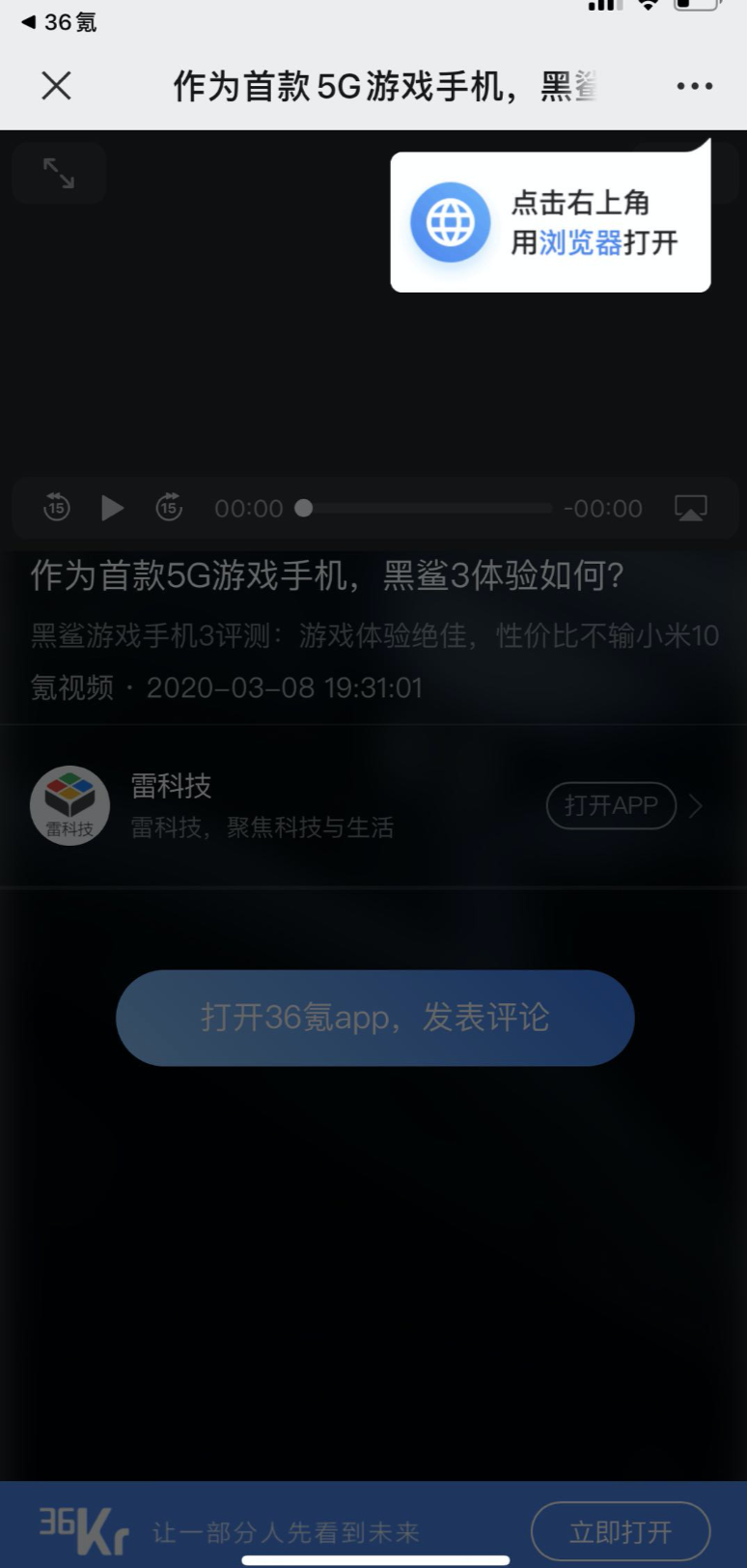
案例二 36氪页面分享至微信内打开 ——>
——> ——>
——> ——>点击打开app
——>点击打开app
那么这两种在唤起app技术实现上有什么差别呢?
没有差别!
只是京东在分享到微信后打开后会提示“即将离开微信打开京东”的提示,而36氪则是通过提醒方式在右上角通过浏览器打开并唤起app的方式。
36氪在唤起app的过程中经过了一道浏览器来唤起,而京东则是直接在微信浏览器内直接唤起,但其实两者在技术实现上是没有差别的
为什么说没有差别呢?我们来验证下
验证
1、复制京东的分享链接
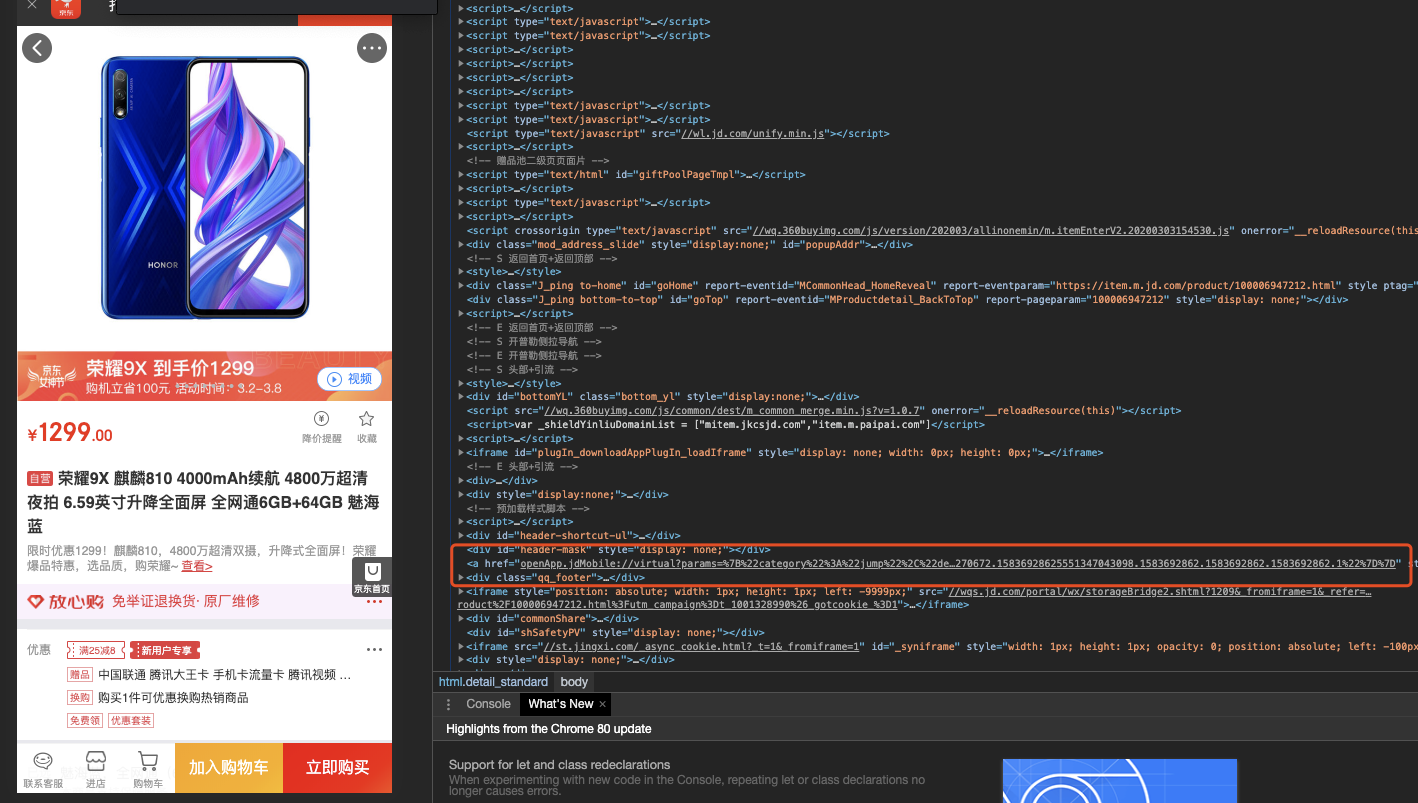
2、打开电脑浏览器粘贴京东商品分享链接并审查元素
我们直接就发现了这么一串地址
openapp.jdmobile://virtual?params=%7B%22category%22%3A%22jump%22%2C%22des%22%3A%22productDetail%22%2C%22skuId%22%3A%22100006947212%22%2C%22sourceType%22%3A%22Item%22%2C%22sourceValue%22%3A%22view-ware%22%2C%22MsourceFrom%22%3A%22sx%22%2C%22msf_type%22%3A%22auto%22%2C%22m_param%22%3A%7B%22m_source%22%3A%220%22%2C%22event_series%22%3A%7B%7D%2C%22jda%22%3A%22122270672.15836928625551347043098.1583692862.1583692862.1583692862.1%22%2C%22usc%22%3A%22direct%22%2C%22ucp%22%3A%22-%22%2C%22umd%22%3A%22none%22%2C%22utr%22%3A%22-%22%2C%22jdv%22%3A%22122270672%7Cdirect%7C-%7Cnone%7C-%7C1583692862557%22%2C%22ref%22%3A%22https%3A%2F%2Fitem.m.jd.com%2Fproduct%2F100006947212.html%3Futm_campaign%3Dt_1001328990%26_gotcookie%3D1%22%2C%22psn%22%3A%2215836928625551347043098%7C1%22%2C%22psq%22%3A1%2C%22unpl%22%3A%22%22%2C%22pcsource%22%3A%22%22%2C%22mba_muid%22%3A%2215836928625551347043098%22%2C%22mba_sid%22%3A%2215836928625597311900441205437%22%2C%22std%22%3A%22MO-J2011-1%22%2C%22par%22%3A%22utm_campaign%3Dt_1001328990%26_gotcookie%3D1%22%2C%22event_id%22%3A%22MDownLoadFloat_AppArouseA1%22%2C%22mt_xid%22%3A%22%22%2C%22mt_subsite%22%3A%22%22%7D%2C%22SE%22%3A%7B%22mt_subsite%22%3A%22%22%2C%22jdv%22%3A%22122270672%7Cdirect%7C-%7Cnone%7C-%7C1583692862557%22%2C%22unpl%22%3A%22%22%2C%22jda%22%3A%22122270672.15836928625551347043098.1583692862.1583692862.1583692862.1%22%7D%7D
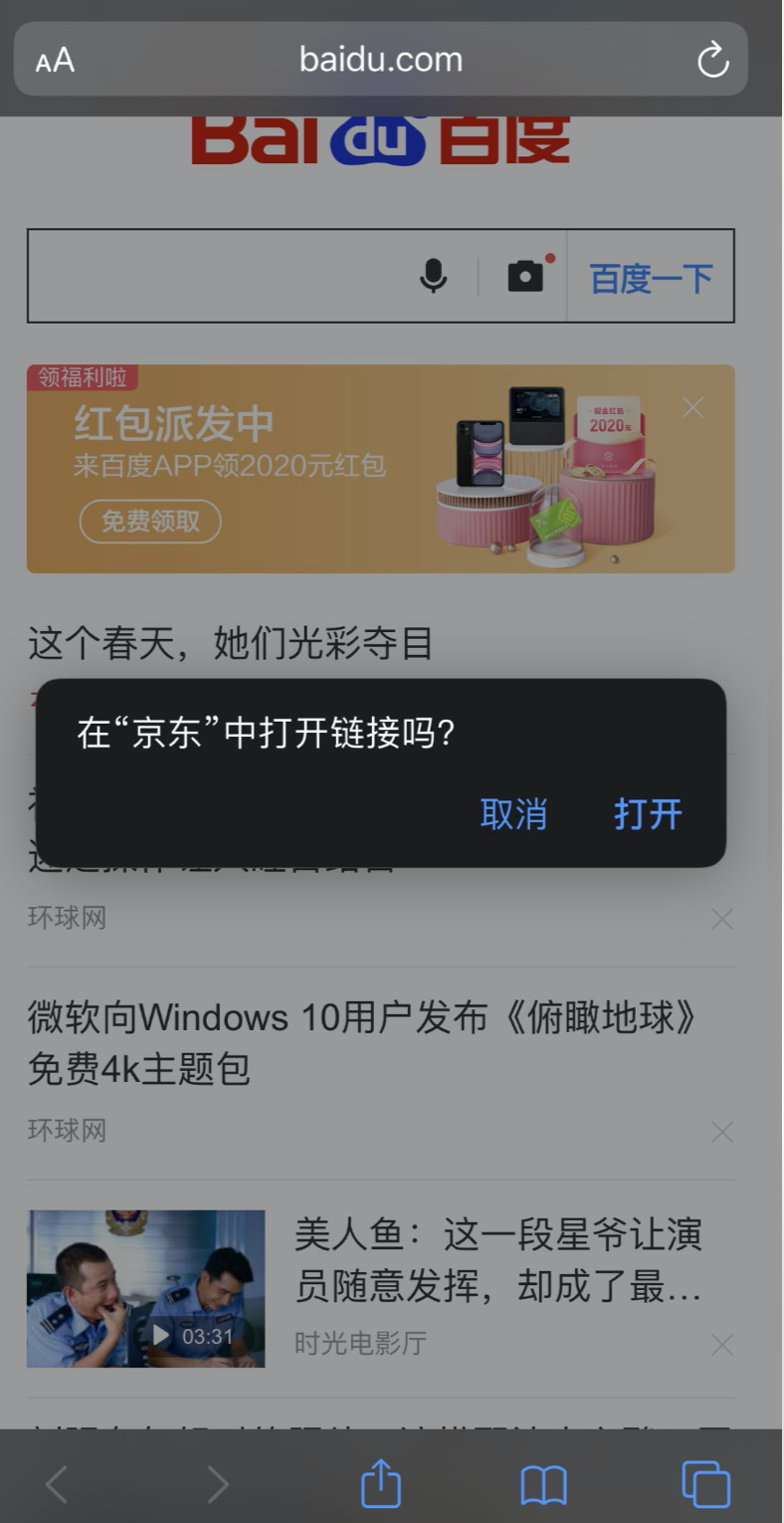
3、然后复制链接到我们的手机浏览器内
果然提示打开京东app了,并成功启动app跳转到这款商品的显示界面了。
再来看36氪
1、复制36氪分享页面地址
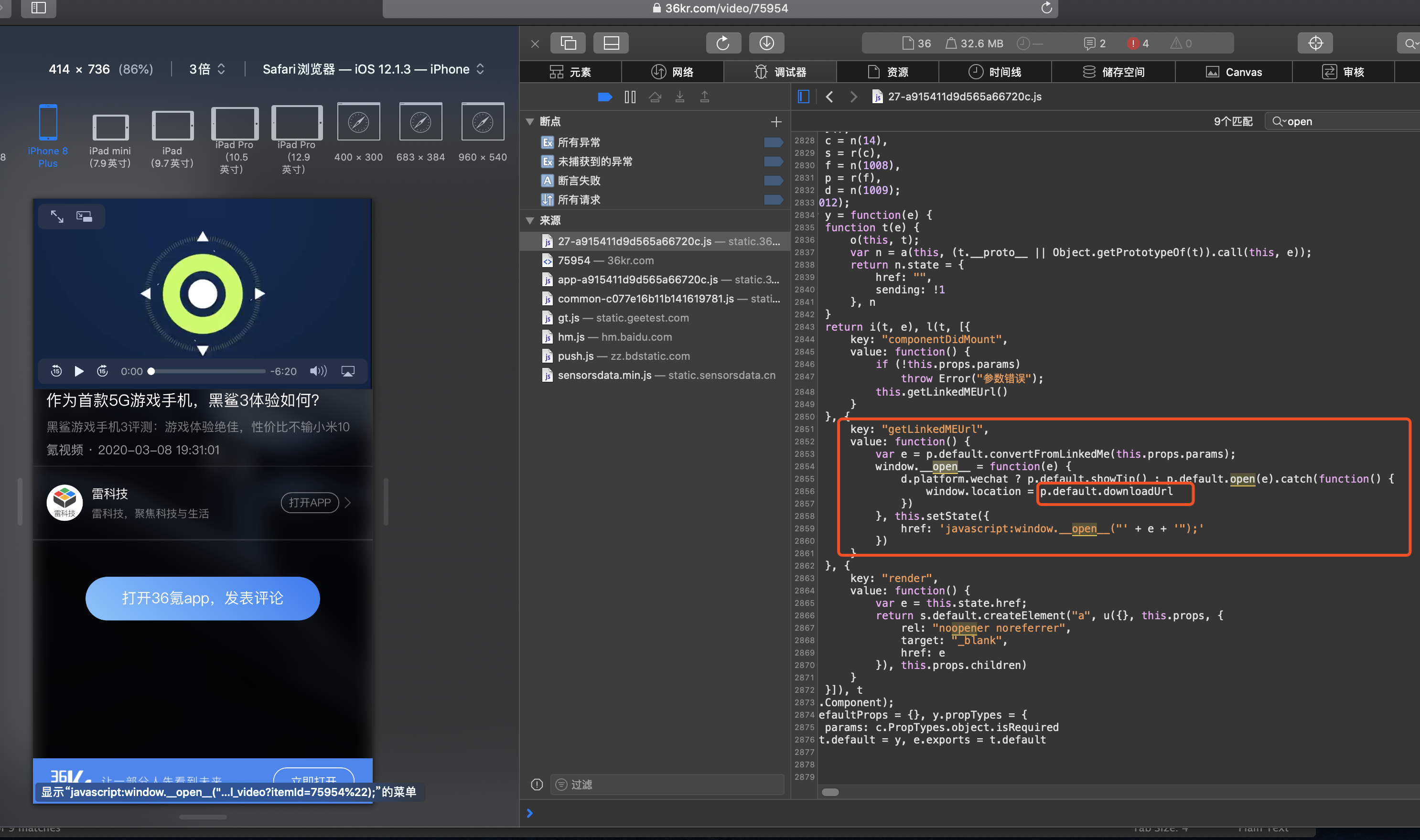
2、打开电脑浏览器粘贴26氪文章分享链接并审查元素(这里用的mac Safari浏览器,为了方便查看资源)
3、在底部“立即打开”的的按钮上我们发现这个按钮调用了以下这段js代码
javascript:window.open(“detail_video?itemId=75954”);
通过资源我找到了方法的调用方式 把downloadUrl赋给了window.location
window.location = p.default.downloadUrl
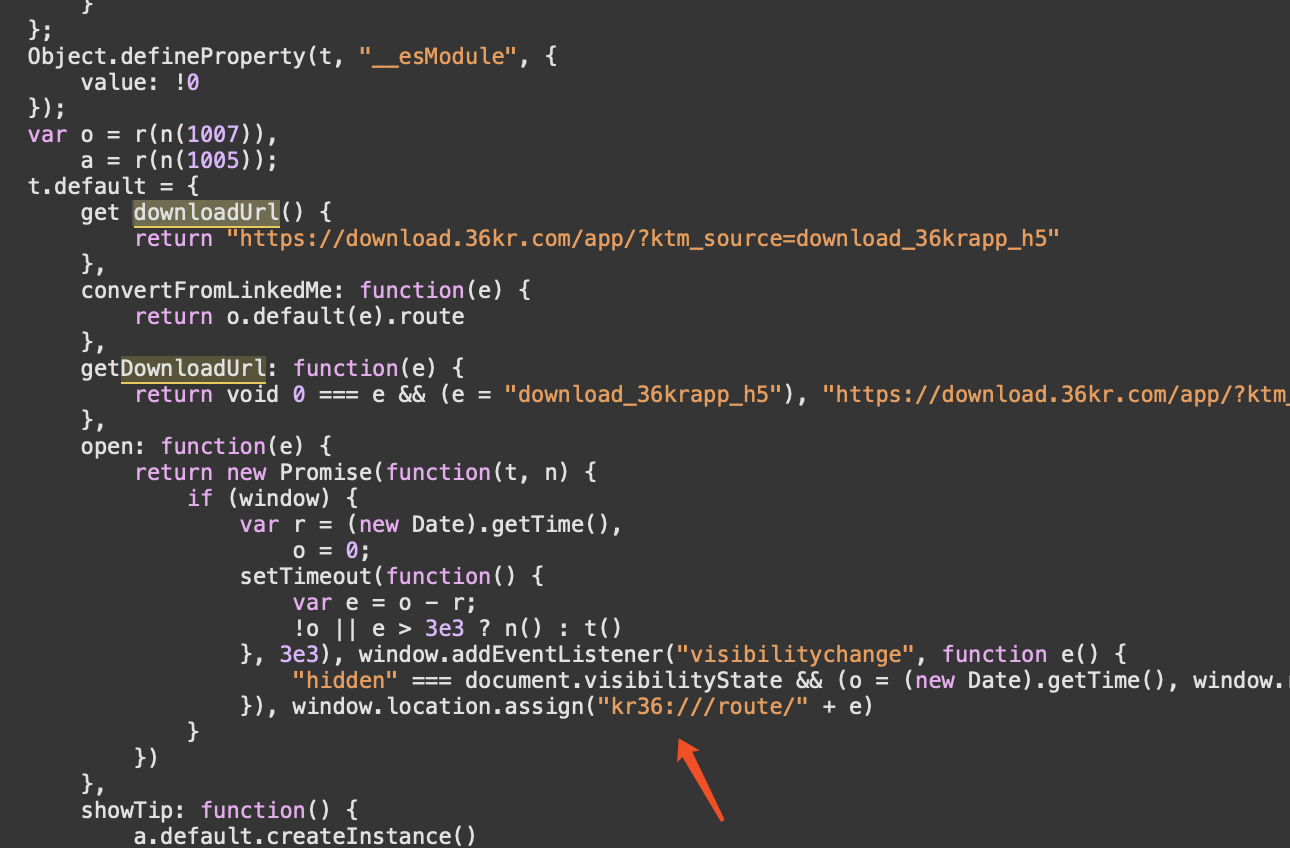
然后再去寻找downloadUrl
通过downloadUrl 不仅找到了36氪app store 的下载地址还找到了以下地址
kr36:///route/
完整地址就应该是
kr36:///route/detail_video?itemId=75954
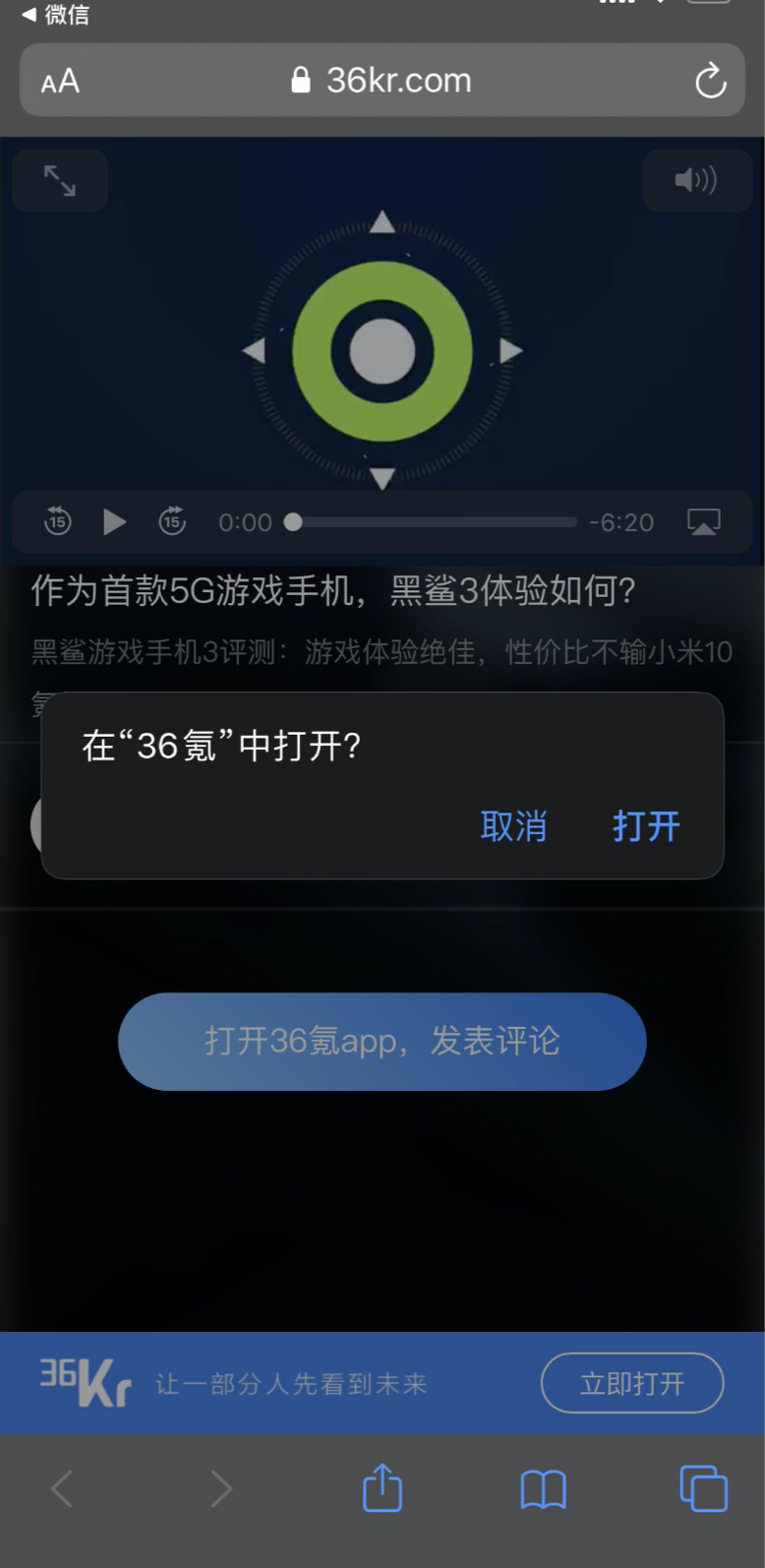
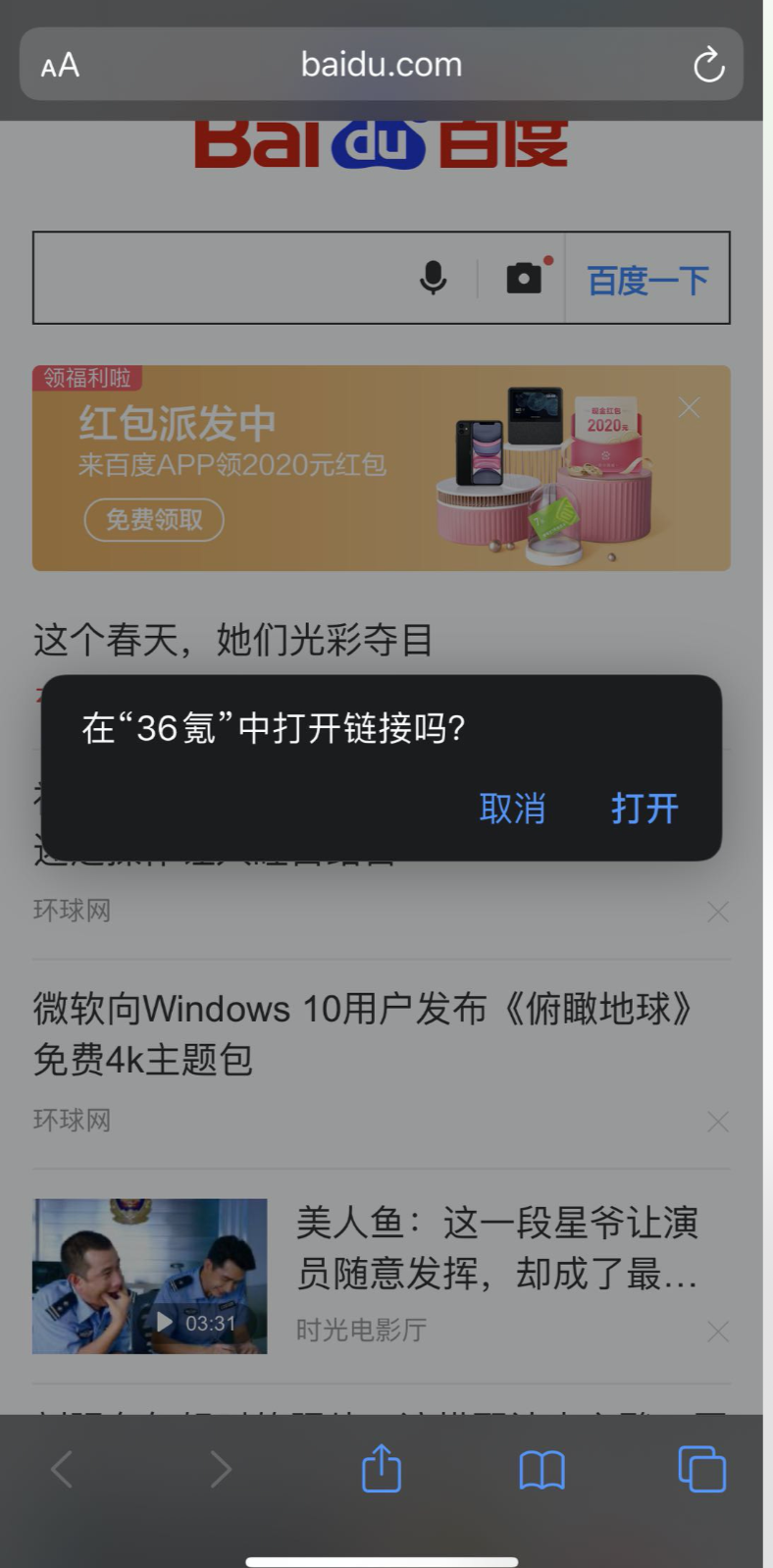
4、复制这个地址到手机浏览器内
果不其然,提示打开36氪了,点击打开并成功唤起app,并成功跳到了这篇文章的页面。
URL Scheme 知乎链接
那么URL Scheme 是什么 (详细介绍点击知乎链接)
[scheme:][//authority][path][?query][#fragment]
我们的手机上有许多私密信息,联系方式、照片、银行卡信息…我们不希望这些信息可以被手机应用随意获取到,信息泄露的危害甚大。所以,如何保证个人信息在设备所有者知情并允许的情况下被使用,是智能设备的核心安全问题。
对此,苹果使用了名为 沙盒 的机制:应用只能访问它声明可能访问的资源。但沙盒也阻碍了应用间合理的信息共享,某种程度上限制了应用的能力。
因此,我们急需要一个辅助工具来帮助我们实现应用通信, URL Scheme 就是这个工具。
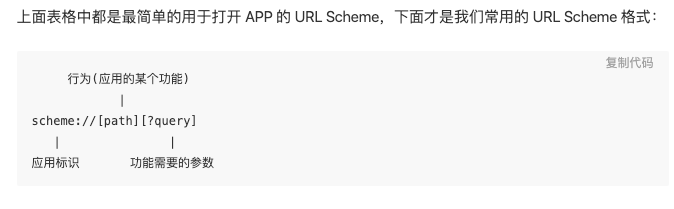
URL Scheme 语法

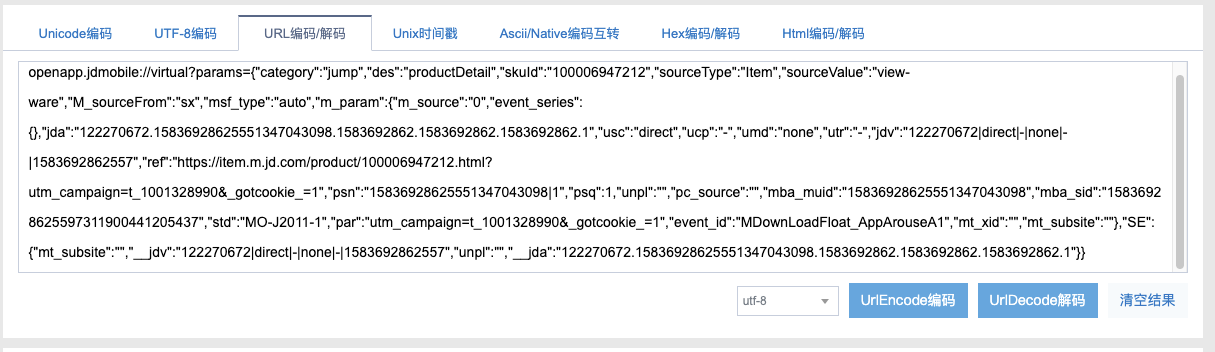
然后我们将京东的那串URL Scheme进行解码(解码网站)
结果显而易见了吧!!!
限制
那么为什么京东可以直接在微信内唤起app而36氪却要多一步操作,通过提示在浏览器内打开再唤起app?
原因:
因为微信内浏览器把URL Scheme给屏蔽,而在浏览器中是没有这个限制,但京东等一些主流app在微信申请了白名单,只有在白名单内的域名链接才可以直接通过微信内浏览器使用URL Scheme直接唤起app。
而36氪作为一家国内热度比较高的互联网资讯公司,都没有申请到白名单,我估计微信的白名单审核极其的严格。
所以除了一些主流app能够直接在微信内浏览器唤起app,大部分的app唤起的方案都类似于提示浏览器打开方案。
虽然京东方申请了白名单,但是我发现,在京东分享链接后大概1-2天的时间内,链接已经被微信内浏览器屏蔽了。
当我再去打开那个微信分享链接发现已经被微信给停止访问了。
推荐方案:开箱即用的callapp-lib
github地址:https://github.com/suanmei/callapp-lib
这个第三方插件使用的方案也是URL Scheme,而且当用户手机里没有安装app时也可以通过配置app store或者应用宝的下载地址来实现,并且支持安卓手机。
如果不想使用第三方插件,那么可以直接手动跳转URL Scheme地址,上面的知乎链接里面已经详细介绍了几种方案。

