前言
前面纯手写,已经完成了与数据库交互的登录和注册页面,但无论是运行效率还是开发效率并不高,也无法达到我的预期要求,因为我并没有深入学习过html、CSS、js,所以页面美化是个有些与让人头疼的问题,所以我引用了bootstrap框架来实现页面布局,ajax使我的页面交互更加高效,开始了开发小白的建站之路。
引用Bootstrap框架
下载地址:[https://v3.bootcss.com](https://v3.bootcss.com)一般下载第一个就可以了。
关于Bootstrap
- 简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
- 基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
- 自定义JQuery插件,完整的类库,基于Less等
使用Bootstrap框架编写前端页面
将下载的zip文件解压至网站目录bootstrap下,然后进入官网手册,找到合适的模板直接套就完事
首先在使用Bootstrap的项目开头要包含下面的代码段:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>SevenPark</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="./bootstrap/bootstrap.min.css" ><!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link rel="stylesheet" href="/bootstrap/bootstrap-theme.min.css" ><!-- 这个js主要是想运用其已写好的ajax技术,目前但是可不引入 --><script src="./bootstrap/jquery-3.6.0.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="./bootstrap/bootstrap.min.js" ></script></head><body></body></html>
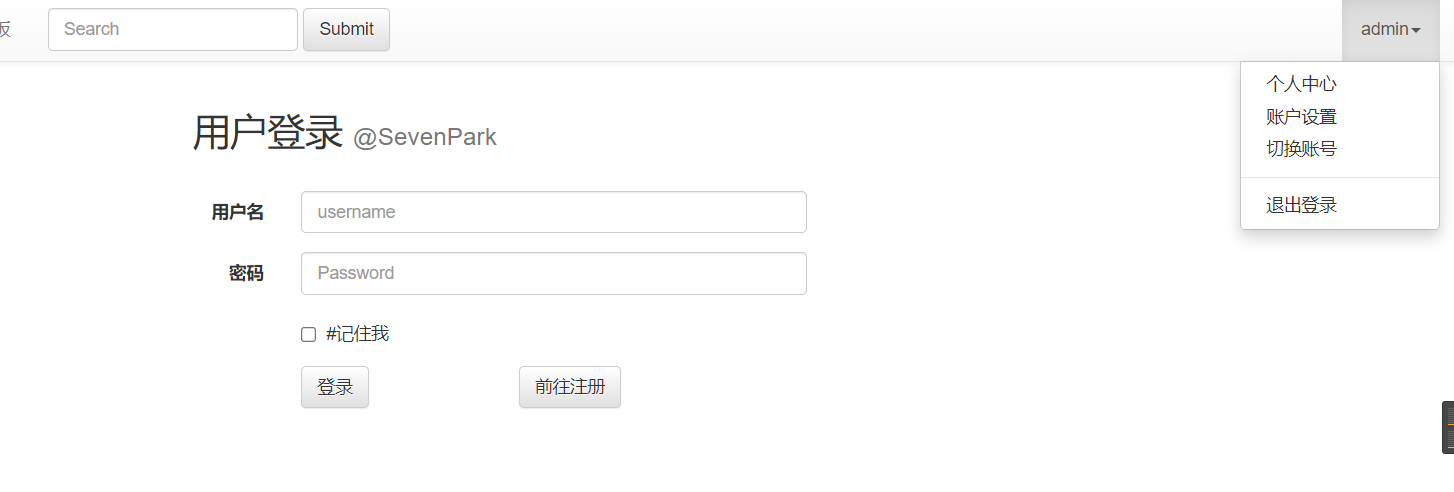
找到栅格系统,想了想找那种三行的,然后中间加入导航条(直接复制粘贴)等内容,
在套模板的时候,自己肯定是会美化,后续方便加入其功能的,在下拉菜单栏的时候,出现点击无法下拉的菜单的问题话,要考虑是否**aria-expanded="true"**改为,以及开始head导入Bootstrap文件的时候顺序是否错误(参照上方顺序)
新建文件index.php
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SevenPark</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="./bootstrap/bootstrap.min.css" >
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="/bootstrap/bootstrap-theme.min.css" >
<!-- 这个js主要是想运用其已写好的ajax技术,目前但是可不引入 -->
<script src="./bootstrap/jquery-3.6.0.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="./bootstrap/bootstrap.min.js" ></script>
</head>
<body>
<div class="row">
<div class="col-md-12">
<!-- 导航栏主体 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- 网站log主题 -->
<div class="navbar-header">
<a class="navbar-brand" href="#">七号公园登录中心</a>
</div>
<!-- 功能菜单主题 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">关于我们<span class="sr-only">(current)</span></a></li>
<li><a href="#">文章</a></li>
<li><a href="./Message/message.php">留言板</a></li>
</ul>
<!-- 搜索框的主题 -->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="./admin/login.php">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">#用户中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人中心</a></li>
<li><a href="#">账户设置</a></li>
<li><a href="#">切换账号</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出登录</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<!-- 登录框主体-->
<!-- 左侧空出-->
</div>
<!--这里是一个 4+4+4的栅格系统-->
<div class="row">
<div class="col-md-4">
<h3>公告:</h3>
<p>添加"#"的功能说明处于待修改状态</p>
<p>主页"Sreach"功能暂未开放</p>
<p>主页"博客"功能暂未开放</p>
<p>主页"留言板"已开放 <2022-3-3></p>
<p></p>
</div>
<div class="col-md-4">
<!-- 导入前端验证js-->
<script src="./js/login_js.js"></script>
<form class="form-horizontal" action="./admin/db_login.php" method="post" onsubmit="return check()">
<!-- <p class="text-center"><strong>用户登录</strong><small>@SevenPark</small></p>-->
<p class="text-center"><h2 content="">用户登录 <small>@SevenPark</small></h2></p>
<br>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputusername" name="inputusername" placeholder="username" >
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputpassword" name="inputpassword" placeholder="Password">
</div>
</div>
<!-- 记住我功能暂时不开放 -->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> #记住我
</label>
</div>
</div>
</div>
<!-- 登录和注册 俩个数字分别是左边距和右边距-->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-4">
<button type="submit" class="btn btn-default" name="sub_login">登录</button>
</div>
<div class="col-sm-offset-0 col-sm-5">
<a href="./admin/register.php"><button type="button" class="btn btn-default" name="btn_re" >前往注册</button></a>
</div>
</div>
</form>
</div>
<div class="col-md-4">
<!-- 将用户输入的数据与数据库中的比较,登录验证-->
</div>
</div>
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
开发者@Ustinain
</div>
</nav>
</body>
</html>
连接数据库
根目录下新建目录config,意味配置文件,在其子文件中新建config.php,写入一个连接数据所需变量的的数组,并return
<?php
return array(
//目标数据库地址
"host" => "localhost",
//连接数据库用户名
"username" => "root",
//连接数据库密码
"password" => "root",
//连接数据库名
"db_name" => "sevenpark"
);
再新建db_config.php,写入db_config的抽象类,定义关于数据操作等的抽象方法
此页面,没有最终状态,各种方法也会更新和修改
<?php
//数据库操作的抽象类
abstract class db_config
{
#$sql 为查询语句
//查询单行数据
abstract function getsql_sreach($sql);
//查询多行数据
abstract function getsql_sreachs($sql);
//查询指定数据
abstract function getsql_sreach_one();
//添加数据
abstract function putsql_insert($sql);
//添加修改数指定数据
abstract function getsql_datas();
}
class db extends db_config{ //继承抽象类
public $link =null;
public function __construct()
{
$config=require_once "config.php";
$con=new mysqli($config['host'],$config['username'],$config['password'],$config['db_name']); ////连接成功返回一个代表到 MySQL 连接的对象
if($con->connect_error){
die("连接数据库失败!".$con->connect_error);
}else{
$con->query("set names utf-8"); //设置编码
$this->link=$con;
return $this->link;
}
}
public function getsql_sreach($sql)
{
// TODO: 重写 mysql_sreach().
$result=$this->link->query($sql);;
return $result;
}
public function getsql_sreachs($sql)
{
// TODO: 重写 getsql_sreachs().
$result=$this->link->query($sql);
$row =$result->fetch_all();
return $row;
}
public function getsql_sreach_one()
{
// TODO: 重写 getsql_sreach_one()
}
public function putsql_insert($sql)
{
// TODO:重写 getsql_insert() method.
$result=$this->link->query($sql);
if($result){
return "添加留言成功";
}else{
return "添加留言失败";
}
}
public function getsql_datas()
{
// TODO: 重写 getsql_datas() method.
}
}
使用子类继承至抽象父类,然后重写数据操作的抽象方法,
子类拥有构造方法,连接数据库,如果成功返回数据库对象(实例化的时候会自动执行)
这样做的好处就是,每当需要对数据库进行交互,就包含此文件,只有实例化的时候才会连接数据,可以节约部分效率,每个功能就是一个方法,也便于编写,整理
登录功能
在网站根目录下新建新建文件夹admin,在子目录中新建login.php
还是利用栅格系统,划分为4+4+4的<div>,将登录框的主体居中显示,后面就是进行了一个小优化,比如在userame上方加入了文字提示,页面美观,左右俩边预空出的<div>块可以进行消息的展示等,别忘了同样需要导入bootstrap样式文件哟,顺序也不能乱。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SevenPark</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../bootstrap/bootstrap.min.css" >
<!-- 这个js主要是想运用其已写好的ajax技术,目前但是可不引入 -->
<script src="../bootstrap/jquery-3.6.0.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="../bootstrap/bootstrap.min.js" ></script>
</head>
<body>
<!--这里是一个 4+4+4的栅格系统-->
<div class="row">
<div class="col-md-4">
<p>添加"#"的功能说明处于待修改状态</p></div>
<div class="col-md-4">
<form class="form-horizontal" action="./db_login.php" method="post">
<!-- <p class="text-center"><strong>用户登录</strong><small>@SevenPark</small></p>-->
<p class="text-center"><h2 content="">用户登录 <small>@SevenPark</small></h2></p>
<br>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Username</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputusername" name="inputusername" placeholder="username" >
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" name="inputpassword" placeholder="Password">
</div>
</div>
<!-- 记住我功能暂时不开放 -->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> #记住我
</label>
</div>
</div>
</div>
<!-- 登录和注册 俩个数字分别是左边距和右边距-->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-4">
<button type="submit" class="btn btn-default" name="btn_login">登录</button>
</div>
<div class="col-sm-offset-0 col-sm-5">
<button type="submit" class="btn btn-default" name="btn_re">注册</button>
</div>
</div>
</form>
</div>
<div class="col-md-4">
<!-- xiao登录测试-->
<?php
if(isset($_POST['btn_login'])){
$username=$_POST['inputusername'];
$password=$_POST['inputpassword'];
echo "username".$username."<br>"."password="."$password";
?>
</div>
</div>
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
开发者@Ustinain
</div>
</nav>
</body>
</html>
开始这是一个独立的功能,但是后面为了主页美化等一系列问题,此迁移至index.php了,目前暂时保留
添加数据库交互以及前端验证
这是基于下一章连接数据库后的,无了解的话下面无法细看
前面我们已经完成了登录页面表单,但是真实的登录是需要有数据库的交互的,总不可能用文本记录密码集吧
这其实也不难,在from表单里定义属性action指向新建文件db_login.php,method为POST提交方式
<?php
if(isset($_POST['sub_login'])){
$username=$_POST['inputusername'];
$password=$_POST['inputpassword'];
require_once './config/db_config.php';
$con=new db();
$sql="SELECT * FROM users WHERE username = '$username' ";
if(($row=$con->getsql_sreach($sql))==null){
echo "<script>alert('用户名或密码错误!')</script>";
}else{
if($row['password']==$password){
echo "<script>alert('登录成功!')</script>";
}
}
}
?>
导入db_config.php,实例化对象,执行构造方法,成功返回数据库对象给$con,query()是执行sql语句,如果执行的是查询语句,查询成功会返回一个带有查询数据的数组,使用$result变量接收,然后和开始用户输入的密码再次比较,如果相同就返回登录成功,反之账号或密码错误!
但是用户没有输入的时候,仍然是可以登录提交的,这显然不合理,所以还要做个js的前端验证,判断是否有输入,新建目录js,里面存放需要导入的js文件,进入目录,新建,login_js.js
function check() {
var username =document.getElementById('inputusername');
var password =document.getElementById('inputpassword');
if(username.value.length == 0) {
alert('用户名或密码不能为空');
return false;
}
if(password.value.length == 0){
alert('用户名或密码不能为空');
return false;
}
return true;
}
tips:
只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。
只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
总结:真前假后
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
总结:假前真后
写入验证的代码,然后再登录表单处导入js文件验证
<!-- 导入前端验证js-->
<script src="./js/login_js.js"></script>
<form class="form-horizontal" action="./db_login.php" method="post" onsubmit="return check()">
注册功能
写完了登录功能,那必然少不了注册,但是要明白一个到里,登录成功需要跳转到新的页面供操作,但是注册成功就需要跳到登录页面,进行登录
新建register.php,在用户点击注册按钮的时候跳转至此页面,注册页面与登录区别不大,多了一行确认密码,页面如下:
#register.php
<?php
?>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SevenPark注册页</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../bootstrap/bootstrap.min.css" >
<!-- 这个js主要是想运用其已写好的ajax技术,目前但是可不引入 -->
<script src="../bootstrap/jquery-3.6.0.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="../bootstrap/bootstrap.min.js" ></script>
</head>
<body>
<!--这里是一个 4+4+4的栅格系统-->
<div class="row">
<div class="col-md-4">
<p>添加"#"的功能说明处于待修改状态</p></div>
<div class="col-md-4">
<form class="form-horizontal" action="#" method="post">
<!-- <p class="text-center"><strong>用户登录</strong><small>@SevenPark</small></p>-->
<p class="text-center"><h2 content="">用户注册 <small>@SevenPark</small></h2></p>
<br>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputusername" name="inputusername" placeholder="username" >
</div>
</div>
<div class="form-group">
<label for="inputpassword" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputpassword" name="inputpassword" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputpassword2" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputpassword2" name="inputpassword2" placeholder="Confirm password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-5">
<button type="submit" class="btn btn-default" name="sub_re">注册</button>
</div>
<!--这里是后面加上的按钮-->
<div class="col-sm-offset-0 col-sm-5">
<a href="../index.php"><button type="button" class="btn btn-default" >前往登录</button></a>
</div>
</div>
</form>
</div>
<div class="col-md-4"></div>
</body>
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
开发者@Ustinain
</div>
</nav>
<?php
if((isset($_POST['sub_re']))) { //检测是否又数据提交
$re_username = $_POST['inputusername'];
$re_password = $_POST['inputpassword'];
$re_password_1 = $_POST['inputpassword2']; //获取二次输入密码
if ($re_password == $re_password_1) { //将俩次输入密码做比较,如果相同才像数据库存入
require_once '../config/db_config.php';
$con=new db();
$row=$con->link->query("select * from users where username='$re_username'")->fetch_assoc();
if($row['username']==$re_username){
echo "用户名已存在!";
}else{
$sql="insert into users(username,password)values('$re_username','$re_password')";
if($con->putsql_insert($sql)){
echo "<script>alert('注册成功!请返回登录..')</script>";
//header("Refresh: 3;location: ./login.php");
}else{
echo "<script>alert('未知原因,账户注册失败..请重试')</script>";
}
}
} else {
echo "<script>alert('俩次密码输入不同!')</script>";
}
}
?>
如果用户有提交,就接收post方式的用户名和密码以及再次密码,首先判断俩次密码是否相同,然后引入数据库操作类,先查询用户需要注册用户名是否已经存在,如果不存在就开始 insert into存入数据库,成功后使用header("Refresh: 3;location: ./login.php");延迟3秒后跳转至登录页面,这个很关键
后面我发觉不对,注册没有登录验证唉,然后我引入了和登录也同一个js验证,那多了一个确认密码怎么判断呢,这是js里不具备的,但是注册页本来又对俩次密码的验证,只要第一次密码不为空,那么第二次的验证就不需要了
tips:但是现在时过一天,我又换了想法,给注册后添加一个按钮,使用户手动跳转至登录页login.php
用户状态验证
用户登录后 使用$_session()使其状态保持到其他页面,作为登录状态和权限的依据
关于$_SESSION()
session_start(); //开启Session功能session_id();//获取用户Session ID值,如需修改在括号中传值即可Session的中文是会话的意思,在Web编程中Session代表服务器与客户端之间的“会话”,意思是服务器与客户端在不断的交流。
在PHP中,使用$_SESSION[]可以存储特定用户的Session信息,并且每个用户的Session信息都是不同的。
当用户请求网站中任意一个页面时,若用户未建立Session对象,则服务器会自动为用户创建一个Session对象,它包含唯一的SessionID和其他Session变量,并保存在服务器内存中,不同用户的Session对象存着各自指定的信息
利用Session变量存储信息:$_SESSION["Session名称"]=变量或字符串信息;
读取Session变量信息(可赋值给一个变量或者直接输出):变量=$_SESSION["Session名称"];
使用$_SESSION()进行登录验证
在判断登录成功以后,将$_SESSION['user_id']设置为用户的ID,可以作为其他页面获取是否登录的依据,将$_SESSION['username']设置为当前登录的用户名,用于后续其他页面的登录显示,登录失败则重新输入,成功则跳转至主页
#db_login.php
<?php
session_start();
if(isset($_POST['sub_login'])){
$username=$_POST['inputusername'];
$password=$_POST['inputpassword'];
require_once '../config/db_config.php';
$con=new db();
$sql="SELECT * FROM users WHERE username = '$username' and password='$password'";
$result=$con->getsql_sreach($sql);
$row=$result->fetch_assoc();
if($row ==null || $result->num_rows==0) {
echo "<script>alert('用户名或密码错误!')</script>";
//失败跳转回去重新输入
header("location: ./login.php");
}else{
if ($row['password'] == $password) {
echo "<script>alert('登录成功!')</script>";
$_SESSION['user_id']=$row['id'];
$_SESSION['username']=$row['username'];
header("location: ../index.php");
}else{
echo "<script>alert('用户名或密码错误!')</script>";
}
}
}
?>
tips:
- 使用Session前都需要在页面开头用
session_start()方法开启Session功能。 session_start()函数前不能有任何代码输出到浏览器,最好加在页面头部,或者先用ob_start()函数打开输出缓冲区。- 对于一个不存在的Session变量赋值,将自动创建该变量;给一个已经存在的Session变量赋值,将修改其中的值。
- 如果新打开一个浏览器,则无法获取之前保存的Session信息。因为新打开一个浏览器相当于一个新的用户在访问。
- 只要创建了Session变量,该Session变量就能被网站中所有页面访问。
- 最好不要把大量的信息存入Session变量中,或者创建很大Session变量。如果Session变量保存的信息太多,同时访问网站的用户又很多会非常占用服务器资源
留言版块
满打满算今天是开发sevenpark的第四天,完成了登录和注册功能,尽管我知道没有对输入特殊字符的过滤会造成严重后果,但是我并不想现在优化,大抵是累了我是搞web安全的,开发sevenpark只是我的一个小心愿,同样对渗透也有好处。
好了,话不多说,继续今天的留言框功能的完善,
同样套用bootstrap的模板,是这个样子的
模板代码如下:
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">...</div>
<div role="tabpanel" class="tab-pane" id="profile">...</div>
<div role="tabpanel" class="tab-pane" id="messages">...</div>
<div role="tabpanel" class="tab-pane" id="settings">...</div>
</div>
</div>
第一个标签页作为留言,第二个作为显示所有留言,其次是我的留言,当然这都需要登录验证,后续会开发的
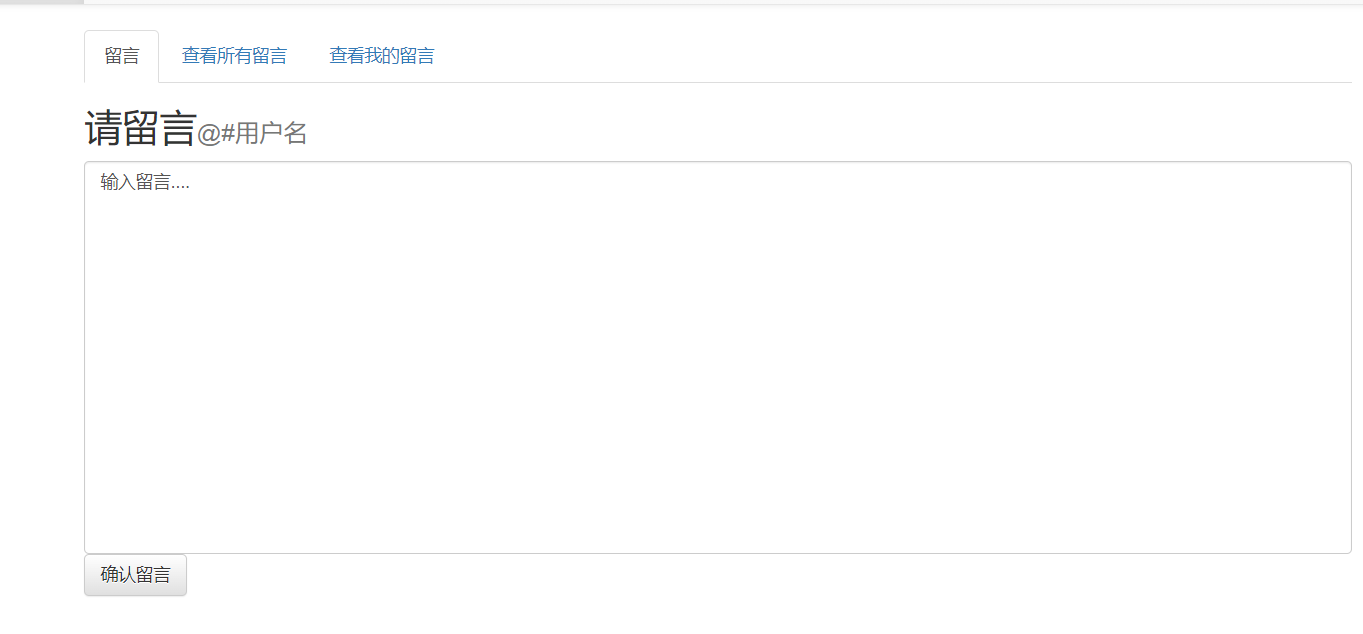
我的留言
此功能暂定于Message/message.php
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SevenPark</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../bootstrap/bootstrap.min.css" >
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="../bootstrap/bootstrap-theme.min.css" >
<!-- 这个js主要是想运用其已写好的ajax技术,目前但是可不引入 -->
<script src="../bootstrap/jquery-3.6.0.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="../bootstrap/bootstrap.min.js" ></script>
</head>
<body>
<div class="row">
<div class="col-md-12">
<!-- 导航栏主体 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- 网站log主题 -->
<div class="navbar-header">
<a class="navbar-brand" href="../index.php">七号公园登录中心</a>
</div>
<!-- 功能菜单主题 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">关于我们<span class="sr-only">(current)</span></a></li>
<li><a href="#">文章</a></li>
<li><a href="../Message/message.php">留言板</a></li>
</ul>
<!-- 搜索框的主题 -->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<!-- 根据用户登录状态,判断是否存在用户中心 -->
<?php
session_start();
if(!empty($_SESSION['user_id'])){
echo "
<li><a>欢迎</a></li>
<li class=\"dropdown\">
<a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\" role=\"button\" aria-haspopup=\"true\" aria-expanded=\"true\">",$_SESSION['username'],"<span class=\"caret\"></span></a>
<ul class=\"dropdown-menu\">
<li><a href=\"#\">#个人中心</a></li>
<li><a href=\"#\">#账户设置</a></li>
<li><a href=\"#\">#切换账号</a></li>
<li role=\"separator\" class=\"divider\"></li>
<li><a href=\"../admin/un_session.php\">退出登录</a></li>
</ul>
</li>";
}else{
echo "
<li class=\"dropdown\">
<li><a href=\"../admin/login.php\">请先登录</a></li>
</li>";
}
?>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div class="row">
<div class="col-md-2">
<!-- 左侧空出-->
</div>
<?php #如果用户没有登录就不显示下面的内容
if(!empty($_SESSION['user_id'])){
echo "<div class=\"col-md-8\">
<div>
<!-- Nav tabs -->
<ul class=\"nav nav-tabs\" role=\"tablist\">
<li role=\"presentation\" class=\"active\"><a href=\"#home\" aria-controls=\"home\" role=\"tab\" data-toggle=\"tab\">留言</a></li>
<li role=\"presentation\"><a href=\"#profile\" aria-controls=\"profile\" role=\"tab\" data-toggle=\"tab\">查看所有留言</a></li>
<li role=\"presentation\"><a href=\"#messages\" aria-controls=\"messages\" role=\"tab\" data-toggle=\"tab\">查看我的留言</a></li>
</ul>
<!-- Tab panes -->
<div class=\"tab-content\">
<!-- 留言板块 -->
<div role=\"tabpanel\" class=\"tab-pane active\" id=\"home\">
<form role=\"form\" action=\"#\" method=\"post\">
<div class=\"form-group\" >
<p class=\"text-center\"><h2 content=\"\">请留言<small>@",$_SESSION['username'],"</small></h2></p>
<textarea class="form-control" rows="15" name="text" maxlength="255" style="resize:none" >输入留言....</textarea>
</div>
<div class=\"col-sm-offset-0 col-sm-0\">
<button type=\"submit\" class=\"btn btn-default\" name=\"sub_text\">确认留言</button>
</div>
</form>
</div>
<!-- 查看所有留言板块-->
<div role=\"tabpanel\" class=\"tab-pane\" id=\"profile\">
<div class=\"panel panel-default\">
<!-- 表标题 -->
<div class=\"panel-heading\"><p class=\"text-center\">留言榜</p></div>
<!-- 表主体 -->
<table class=\"table table-hover\">
<tr >
<div class=\"text-center\">
<th>用户名</th>
<th>留言内容</th>
<th>留言时间</th>
</div>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
</tr>
</table>
</div>
</div>
<!-- 查看当前用户留言板块-->
<div role=\"tabpanel\" class=\"tab-pane\" id=\"messages\">
<div class=\"panel panel-default\">
<!-- 表标题 -->
<div class=\"panel-heading\"><p class=\"text-center\">留言榜</p></div>
<!-- 表主体 -->
<table class=\"table table-hover\">
<tr >
<div class=\"text-center\">
<th>用户名</th>
<th>留言内容</th>
<th>留言时间</th>
</div>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
</tr>
</table>
</div>
</div>
</div>
</div>";
require_once 'db_message.php';
}else{
echo "
<div class=\"form-group\">
<div class=\"col-sm-offset-2 col-sm-4\">
<p class='text-center'>要不你还是先登录吧....</p>
<a href='../index.php'><button class='btn-default'>返回主页</button></a>
</div>
</div>";
}
?>
<!--右侧空出-->
<div class="col-md-2">
</div>
<!-- 这里 可以用div当作文章主题-->
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
开发者@Ustinain
</div>
</nav>
</body>
</html>
在页面中插入php代码,开启会话session_start();验证user_id是否存在,也就是用户是否登录if(!empty($_SESSION['user_id']),如果已登录就在页面中显示出留言框功能,否则提示登录
<p class=\"text-center\"><h2 content=\"\">请留言<small>@",$_SESSION['username'],"</small></h2></p>
这里利用了对$_SESSION[]全局数组的操作,将登录成功后存入的用户名取出,在此显示出来
在我的留言功能中加入了一个多行文本框,供用户输入留言内容<textarea class="form-control" rows="15" name="text" style="resize:none" >输入留言....</textarea>row是行高,style="resize:none"是为了让其无法拖动
在发表留言框下方,添加了一个按钮,以post方式提交当前页,然后再if后包含db_message.php对当前提交的数据进一步处理,如果没问题,则存入数据库
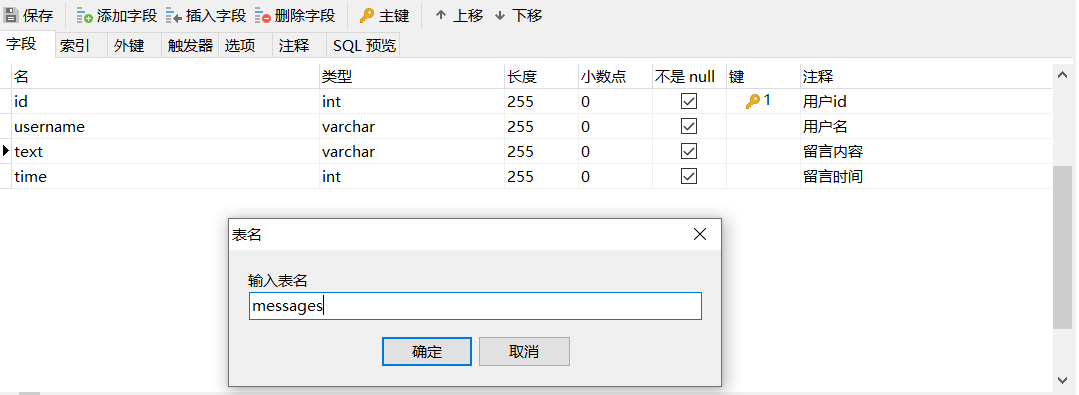
 作为与数因为需要与数据交互,首先得考虑留言所需要存入数据库的字段,通过前期构思,后面留言榜显示的标题有 #用户名 #留言内容 #留言时间 ,
作为与数因为需要与数据交互,首先得考虑留言所需要存入数据库的字段,通过前期构思,后面留言榜显示的标题有 #用户名 #留言内容 #留言时间 ,
以在数据库中要新建一个表,名为messages,分别由四个字段,分别为 #ID,作为主键,方便查找,后面依次#用户名 #留言内容 #留言时间
表建好了 接下来就需要存入数据,来到db_message.php,
<?php
date_default_timezone_set('PRC'); #设置中国时区
require_once '../config/db_config.php';
if(isset($_POST['sub_text']))
$text=$_POST['text'];
$data=date('Y-m-d h:i:s', time());
$username=$_SESSION['username'];
$con=new db();
$sql="insert into message_data(username,text,time ) values ('$username','$text',unix_timestamp('$data'))";
$row=$con->putsql_insert($sql);
if($row){
echo "<script>alert('留言成功!-$data')</script>";
}else{
echo "<script>alert('留言失败!-$data')</script>";
}
?>
date_default_timezone_set('PRC');将时间设置为中国时区,$data将获取的时间格式化存入此变量,包含数据库操作类后,执行添加语句,根据执行结果返回不同提示
这里有一点需要注意,就是将存入数据库的时间数据做了一个转换unix_timestamp('$data'),同样取出来的时候也需要将存放时间的数据进行FROM_UNIXTIME('$data')。
在message.php中是将留言等数据提交至当前页面,看到这相比就明白了,我是将db_message.php文件包含进message.php中执行,结果直接在当前页面显示。
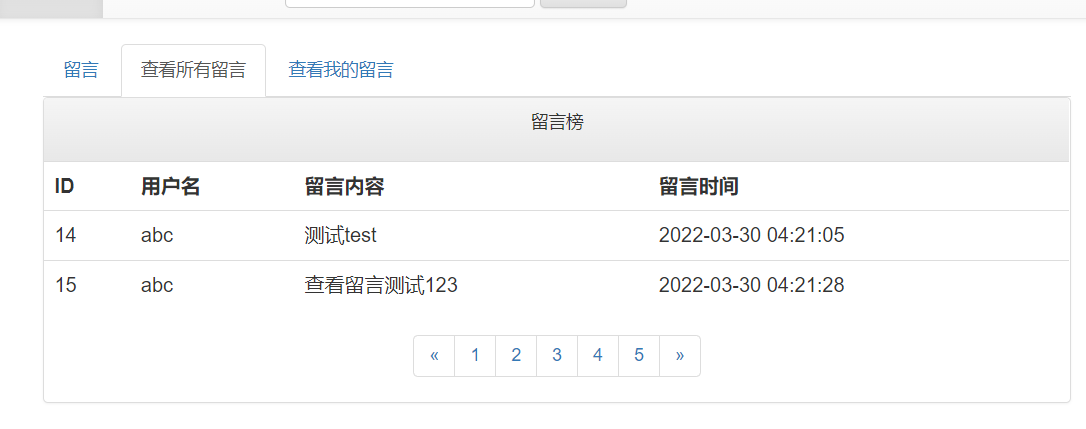
查看所有留言
主体结构大致完成了,不过缺少登录的验证,后续才能从数据库中取出数据依次填入对应的表中,并且数据超过10行就会分页显示,这个也是要实现的
时隔大概半个多月,现在回到这个功能,时间线可能拖得有点久了哈
现在对于登录验证有了新的想法,并不是每个页面都判断一遍$_SSESION['user_id']了,会在页面最开始判断,如果没有登录就跳转至登录,且exit().
查看所有留言功能代码:
<!-- 查看所有留言板块-->
<div role="tabpanel" class="tab-pane" id="profile">
<div class="panel panel-default">
<!-- 表标题 -->
<div class="panel-heading"><p class="text-center">留言榜</p></div>
<!-- 表主体 -->
<table class="table table-hover text-center" >
<tr class="">
<th>ID</th>
<th>用户名</th>
<th>留言内容</th>
<th>留言时间</th>
</tr>
<?php
$sql="select * from messages";
$result=$con->getsql_sreach($sql);
while ($data=mysqli_fetch_assoc($result)){
$id=htmlspecialchars($data['id']);
$username=htmlspecialchars($data['username']);
$text=htmlspecialchars($data['text']);
$time=htmlspecialchars(($data['time']));
$html=<<<A
<tr>
<td>{$id}</td>
<td>{$username}</td>
<td>{$text}</td>
<td>{$time}</td>
</tr>
A;
echo $html;
}
?>
<tr></tr>
</table>
</div>
</div>
使用了>>>A和A;标识符,代表这一段都是文本,注意标识符必须定格写
后面就是获取数据库中的数据,然后依次填入表格,这个实现没什么好说的,
但是后续留言多了以后,就会面临页面臃肿需要使用滑轮才能浏览,所以我们还需要做一个分页功能,
查看当前用户留言
查看当前用户的留言其实和所有留言区别在于显示的不同,那么就查询的数据就需要使用当前用户作为过滤$user=$_SESSION[**'username'**];$sql=**"select **_*_** from messages where username='**$user**'"**;
其他代码保持原样
<!-- 查看当前用户留言板块-->
<div role="tabpanel" class="tab-pane" id="messages">
<div class="panel panel-default">
<!-- 表标题 -->
<div class="panel-heading"><p class="text-center">留言榜</p></div>
<!-- 表主体 -->
<table class="table table-hoverts text-center " data-search="true" data-pagination="true" >
<tr>
<th>ID</th>
<th>用户名</th>
<th>留言内容</th>
<th>留言时间</th>
</tr>
<?php
$user=$_SESSION['username'];
$sql="select * from messages where username='$user'";
$result=$con->getsql_sreach($sql);
while ($data=mysqli_fetch_assoc($result)){
$id=htmlspecialchars($data['id']);
$username=htmlspecialchars($data['username']);
$text=htmlspecialchars($data['text']);
$time=htmlspecialchars(($data['time']));
$html=<<<A
<tr>
<td>{$id}</td>
<td>{$username}</td>
<td>{$text}</td>
<td>{$time}</td>
</tr>
A;
echo $html;
}
?>
</table>
</div>
</div>
</div>
</div>
用户后台
登录验证-index
有了上面的登录验证之后,我们需要优化一下主页中导航栏的显示问题,
#index.php
<!-- 根据用户登录状态,判断是否存在用户中心 -->
<?php
session_start();
if(!empty($_SESSION['user_id'])){
echo "
<li class=\"dropdown\">
<a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\" role=\"button\" aria-haspopup=\"true\" aria-expanded=\"true\">",$_SESSION['username'],"<span class=\"caret\"></span></a>
<ul class=\"dropdown-menu\">
<li><a href=\"./admin/admin.php\">#个人中心</a></li>
<!-- 后面做个人中心的时候想了一下,这里还是合并到个人中心里,也和message一样做一个标签页
<li><a href=\"#\">#账户设置</a></li>
<li><a href=\"#\">#切换账号</a></li>
-->
<li role=\"separator\" class=\"divider\"></li>
<li><a href=\"#\">退出登录</a></li>
</ul>
</li>";
}else{
echo "
<li class=\"dropdown\">
<li><a href=\"./admin/login.php\">请先登录</a></li>
<a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\" role=\"button\" aria-haspopup=\"true\" aria-expanded=\"true\">未登录</a>
</li>";
}
?>
- 如果用户未登录,那么应该展示登录模块(因为主页默认有登录功能,这个后续可能会被替换),和显示用户未登录,且没有下拉菜单
- 如果用户已经登录(也就是获取
$_SESSION['user_id']是否存在),那么就可以去掉登录模块,且显示当前登录的用户名,以及具备下拉菜单(个人中心)功能
个人中心
登录用户点击”个人中心”后跳转至admin.php个人中心页面
所以首先需要做的就是登录验证,判断用户是否登录,用户名是什么?等等
?php
session_start();
if(!empty($_SESSION['user_id'])){
echo "
<html lang=\"zh-CN\">
<head>
<meta charset=\"utf-8\">
<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">
<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SevenPark</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel=\"stylesheet\" href=\"../bootstrap/bootstrap.min.css\" >
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel=\"stylesheet\" href=\"/bootstrap/bootstrap-theme.min.css\" >
<!-- 这个js主要是想运用其已写好的ajax技术,目前但是可不引入 -->
<script src=\"../bootstrap/jquery-3.6.0.min.js\"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src=\"../bootstrap/bootstrap.min.js\" ></script>
</head>
<body>
<div>
<div class=\"page-header \">
<h1>用户个人中心 <small>www.sevenpark.com</small></h1>
</div>
<!-- Nav tabs -->
<ul class=\"nav nav-tabs\" role=\"tablist\">
<li role=\"presentation\" class=\"active\"><a href=\"#home\" aria-controls=\"home\" role=\"tab\" data-toggle=\"tab\">个人资料</a></li>
<li role=\"presentation\"><a href=\"#profile\" aria-controls=\"profile\" role=\"tab\" data-toggle=\"tab\">修改资料</a></li>
<li role=\"presentation\"><a href=\"#messages\" aria-controls=\"messages\" role=\"tab\" data-toggle=\"tab\">找回密码</a></li>
</ul>
<!-- Tab panes -->
<div class=\"tab-content\">
<!--个人资料 -->
<div role=\"tabpanel\" class=\"tab-pane active\" id=\"home\">
</div>
<!-- 修改资料-->
<div role=\"tabpanel\" class=\"tab-pane\" id=\"profile\">修改资料的页面</div>
<!--找回密码 -->
<div role=\"tabpanel\" class=\"tab-pane\" id=\"messages\">找回密码的页面</div>
</div>
</div>
</body>
</html>
<nav class=\"navbar navbar-default navbar-fixed-bottom\">
<div class=\"container\">
开发者@Ustinain
</div>
</nav>";
require_once '../Temp/img.php';
}else{
echo "<script>alert('要先登录呐~亲')</script>";
}
个人资料
我想的是在个人资料标签页 划分2x7x3的栅格系统
左方 x2 显示出用户的头像,在中间x7显示出用户的个人基本资料,右边空出,为了美观
<!-- Tab panes -->
<div class="tab-content">
<!-- 个人资料页主体-->
<div role="tabpanel" class="tab-pane active" id="home">
<!-- 加入栅格系统2+7+2-->
<div class="row">
<!-- 头像显示区域 3-->
<div class="col-md-2">
<div class="row">
<div class="col-sm-12 col-md-0">
<div class="thumbnail">
<img src=" ../img/1.jpg" alt="..." width="60%" height="60%">
<div class="caption">
<span>这个人很懒什么都没有说</>
</div>
</div>
</div>
</div>
</div>
<!-- 资料显示区域 7-->
<div class="col-md-7">
<h2>个人资料 <small>喏~这就是你全部信息了</small></h2>
<div class="list-group">
<div class="panel panel-default">
<div class="panel-body">
<h4>用户名:</h4>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
<h4>出生日期:</h4>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
<h4>邮箱地址:</h4>
</div>
</div>
</div>
</div>
<!-- 空余区域-->
<div class="col-md-2"></div>
</div>
</div>
头像调整了比例,所在的div也设置了行高等<span>标签中是用户输入的一句话介绍,div.panel-body中是用户的资料显示区域,大致页面如下:
不可以涩涩
后续在修改资料功能完善后,头像和资料等信息,都会从从数据库中取出,做一个动态的交互处理
修改资料
其实大致页面布局同上差不多,只是这里做了一个微调,把头像显示扩大了些,以及信息更改的录入
<!-- 修改资料页主体-->
<div role="tabpanel" class="tab-pane" id="profile">
<!-- 加入栅格系统3+7+2-->
<div class="row">
<!-- 头像显示区域 3-->
<div class="col-md-3">
<div class="row">
<div class="col-sm-10 col-md-0">
<div class="thumbnail">
<img src=" ../img/2.jpg" alt="..." width="60%" height="60%">
<div class="caption">
<span>这个人很懒什么都没有说</>
</div>
</div>
</div>
</div>
<!-- 提示修改头像-->
<div class="text-center">
<form action="./backstage/img.php" method="post" enctype="multipart/form-data">
<input type="submit" name="sub_img" value="更改头像">
<input type="file" name="upload_img" >
</form>
</div>
</div>
<!-- 修改资料的地方-->
<div class="col-md-7">
<h2>修改资料 <small>快~趁他没发现赶紧改!</small></h2>
<form action="../admin/backstage/backstage.php" method="post" enctype="multipart/form-data">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">用户名</span>
<input type="text" class="form-control" placeholder="Username" name="username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">出生日期</span>
<input type="text" class="form-control" placeholder="Username" name="age" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">邮箱</span>
<input type="text" class="form-control" placeholder="Username" name="email" aria-describedby="sizing-addon1">
</div>
<br>
<div class=" text-center">
<input type="submit" class="form-control" name="sub_data" value="保存更改">
</div>
</form>
</div>
<!-- 空出的地方-->
<div class="col-md-2">xx</div>
</div>
</div>
页面美化布局什么的 ,没什么好讲的,每个人审美不同,我弄成这样一是简约,二十怕麻烦,毕竟做的是核心功能,而不是单纯开发。
“修改头像”的话,我是想将头像上传到一个固定目录,然后将目录存入数据库对应字段里,如果不断修改,那么就会不断更新那个字段里的值
“修改资料”的话,没什么好说的,因为用的是修改资料,大致类似于更新吧,但是和上面”更新头像”一样,对字段数据进行更新的话 是要有条件的,所以需要有一个初始的值,于是我想到了在每个用户注册的时候,就将用户名作为第一个字段的值 存入后台数据的新表中,这样后续上传头像或者修改资料,只需要不断针对这行字段中数据更新就行了
所以这里又要回到判断注册的页面admin/register.php
<?php
if((isset($_POST['sub_re']))) { //检测是否又数据提交
$re_username = $_POST['inputusername'];
$re_password = $_POST['inputpassword'];
$re_password_1 = $_POST['inputpassword2']; //获取二次输入密码
if ($re_password == $re_password_1) { //将俩次输入密码做比较,如果相同才像数据库存入
require_once '../config/db_config.php';
$con=new db();
$row=$con->link->query("select * from users where username='$re_username'")->fetch_assoc();
if($row['username']==$re_username){
echo "用户名已存在!";
}else{
$sql="insert into users(username,password)values('$re_username','$re_password')";
if($con->putsql_insert($sql)){
//将每个用户登录后,在另一个表的创建其数据
$sql="insert into admin_data(username) values('$re_username')";
$admin_data=$con->putsql_insert($sql);
//如果成功创建,就跳转至主页,否则提示错误
if($admin_data){
echo "<script>alert('注册成功!请返回登录..')</script>";
//header("location: ./login.php");//因为加了个按钮让用户手动返回登录,所以可以不需要了
}else{
echo "<script>alert('未知错误!')</script>";
}
}else{
echo "<script>alert('未知原因,账户注册失败..请重试')</script>";
}
}
} else {
echo "<script>alert('俩次密码输入不同!')</script>";
}
}
?>
注册成功后,直接为用户创建后台数据
开始我打算的是把”修改头像”和”修改资料”集成到一起的,但是后面想了想,还是分开为好,毕竟我要是只想换个头像,还非要我输入啥资料,或者我改个昵称你非要让我换头像,这不是抽风嘛
上传头像:
<?php
$is_upload = false;
define("FILE_PATH","../../img/");
session_start();
if(isset($_POST['sub_img'])){
$ext_arr = array('jpg','png','gif','jpeg');
$file_ext = substr($_FILES['upload_img']['name'],strrpos($_FILES['upload_img']['name'],".")+1);
if(in_array($file_ext,$ext_arr)) {
$temp_file = $_FILES['upload_img']['tmp_name'];
$img_path = FILE_PATH . $_FILES['upload_img']['name'];
if (move_uploaded_file($temp_file, $img_path)) {
$is_upload = true;
require_once '../../config/db_config.php';
$con = new db();
$user = $_SESSION['username'];
$sql = "UPDATE admin_data SET img_path='$img_path' WHERE username='$user' ";
$result = $con->upsql_insert($sql);
if ($result) {
echo "<script>alert('上传成功!')</script>";
header("location: ../admin.php");
} else {
echo "<script>alert('上传失败!')</script>";
}
} else {
echo "<script>alert('只允许上传.jpg|.png|.gif类型文件!')</script>";
}
}
}
?>
这只做了一个简单的处理,判断是否为图片,然后将图片上传至服务器目录下,在将路径写入用户后台资料中
更新资料的话亦是如此
<?php
#用户更改个人资料的上传
if(isset($_POST['sub_data'])){
session_start();
$username=$_SESSION['username'];
$nickname=$_POST['nickname'];
$age=$_POST['age'];
$email=$_POST['email'];
require_once '../../config/db_config.php';
$con=new db();
$sql="UPDATE admin_data SET nickname='$nickname',age='$age',email='$email' WHERE username='$username'";
if($con->putsql_insert($sql)){
echo "<script>alert('个人资料更改成功!')</script>";
}else{
echo "<script>alert('个人资料更改失败!')</script>";
}
}
再写个人资料
因为修改资料功能的完善,所以在开始展示的个人资料,也要做一个动态的更新
首先在个人中心../admin/admin.php头部,包含数据库连接类,调用成员方法,将取出的数据填入下方
<?php
session_start();
if(!empty($_SESSION['user_id'])){
require_once '../config/db_config.php';
$con=new db();
$username=$_SESSION['username'];
$sql="SELECT * FROM admin_data WHERE username = '$username'";
$result=$con->getsql_sreach($sql);
$row=$result->fetch_assoc();
echo "
<!doctype html>
.......html主体....
";
此时$row数组里就是用户的后台数据,$row['xxx']取出分别填入就好
个人资料这块,需要更新的就是头像以及个人资料了
<div class=\"tab-content\">
<!-- 个人资料页主体-->
<div role=\"tabpanel\" class=\"tab-pane active\" id=\"home\">
<!-- 加入栅格系统2+7+2-->
<div class=\"row\">
<!-- 头像显示区域 3-->
<div class=\"col-md-2\">
<div class=\"row\">
<div class=\"col-sm-12 col-md-0\">
<div class=\"thumbnail\">
<img src=",$row['img_path'] ," alt=\"...\" width=\"60%\" height=\"60%\">
<div class=\"caption\">
<span>这个人很懒什么都没有说</span>
</div>
</div>
</div>
</div>
</div>
<!-- 资料显示区域 7-->
<div class=\"col-md-7\">
<h2> ",$username," <small>喏~这就是你全部信息了</small></h2>
<div class=\"list-group\">
<div class=\"panel panel-default\">
<div class=\"panel-body\">
<h4>昵称 : ",$row['nickname'],"</h4>
</div>
</div>
<div class=\"panel panel-default\">
<div class=\"panel-body\">
<h4>出生日期 : ",$row['age'],"</h4>
</div>
</div>
<div class=\"panel panel-default\">
<div class=\"panel-body\">
<h4>邮箱地址 : ",$row['email'],"</h4>
</div>
</div>
</div>
</div>
<!-- 空余区域-->
<div class=\"col-md-2\"></div>
</div>
</div>
重写修改资料功能
在连接数据库后,也同上,将展示用户头像做一个动态,以及修改资料框中的默认提示值,为当前字段中本身数据,方便用户酌情修改,突然想起来,其中美中不足的就是,修改资料一改都需要改,也就是涉及到每一行,后续在改进吧
<!-- 修改资料页主体-->
<div role=\"tabpanel\" class=\"tab-pane\" id=\"profile\">
<!-- 加入栅格系统3+7+2-->
<div class=\"row\">
<!-- 头像显示区域 3-->
<div class=\"col-md-3\">
<div class=\"row\">
<div class=\"col-sm-10 col-md-0\">
<div class=\"thumbnail\">
<img src=\" ",$row['img_path']," \" alt=\"...\" width=\"60%\" height=\"60%\">
<div class=\"caption\">
<span>这个人很懒什么都没有说</span>
</div>
</div>
</div>
</div>
<!-- 提示修改头像-->
<div class=\"text-center\">
<form action=\"./backstage/img.php\" method=\"post\" enctype=\"multipart/form-data\">
<input type=\"submit\" name=\"sub_img\" value=\"更改头像\">
<input type=\"file\" name=\"upload_img\" >
</form>
</div>
</div>
<!-- 修改资料的地方-->
<div class=\"col-md-7\">
<h2>修改资料 <small>快~趁他没发现赶紧改!</small></h2>
<form action=\"../admin/backstage/backstage.php\" method=\"post\" enctype=\"multipart/form-data\">
<div class=\"input-group input-group-lg\">
<span class=\"input-group-addon\" id=\"sizing-addon1\">昵称</span>
<input type=\"text\" class=\"form-control\" placeholder=\"",$row['nickname']," \" name=\"nickname\" aria-describedby=\"sizing-addon1\">
</div>
<br>
<div class=\"input-group input-group-lg\">
<span class=\"input-group-addon\" id=\"sizing-addon1\">出生日期</span>
<input type=\"text\" class=\"form-control\" placeholder=\"",$row['age'],"\" name=\"age\" aria-describedby=\"sizing-addon1\">
</div>
<br>
<div class=\"input-group input-group-lg\">
<span class=\"input-group-addon\" id=\"sizing-addon1\">邮箱</span>
<input type=\"text\" class=\"form-control\" placeholder=\"",$row['email'],"\" name=\"email\" aria-describedby=\"sizing-addon1\">
</div>
<br>
<div class=\" text-center\">
<input type=\"submit\" class=\"form-control\" name=\"sub_data\" value=\"保存更改\">
</div>
</form>
</div>
<!-- 空出的地方-->
<div class=\"col-md-2\">xx</div>
</div>
</div>
#
说明此功能还暂定,后续看情况增加吧
<div role=\"tabpanel\" class=\"tab-pane\" id=\"settings\">
xxx
</div>
</div>
退出登录
将退出登录标签添加<href>属性,href='./admin/un_session.php'
#un_session.php
<?php
session_start();
if(isset($_SESSION["uid"])) // 检测变量是否设置
{
session_unset(); // 释放当前在内存中已经创建的所有$_SESSION变量,但是不删除session文件以及不释放对应的session id;
session_destroy(); // 删除当前用户对应的session文件以及释放session id,内存中$_SESSION变量内容依然保留;
}
header("location: ../index.php"); // 重定向到主页登录
?>
执行完后 ,重定向到主页登录,这样就完成了用户状态的退出