控件介绍
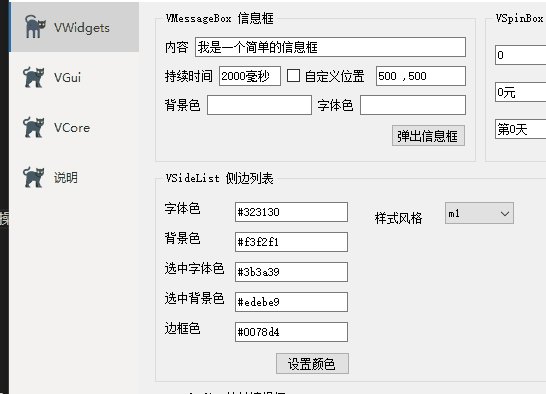
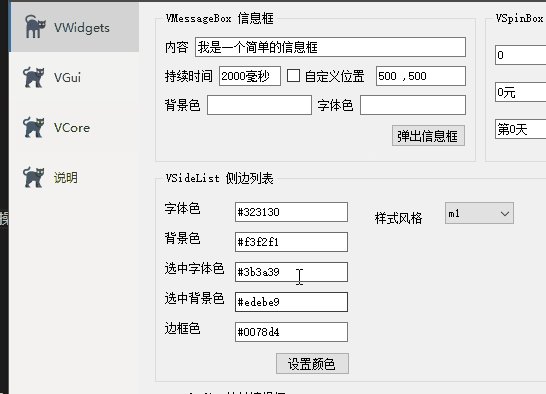
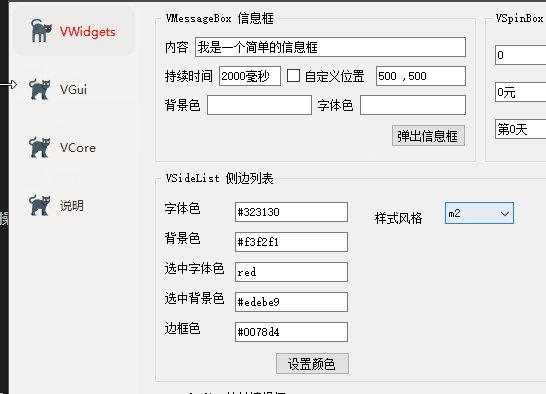
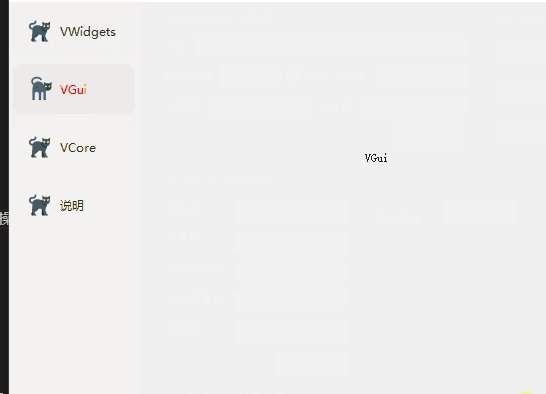
VSideList 是一个侧边导航栏,VSideList 基于 QListView, 但你可以像 QListWidget 一样操作 Item,不用担心Model的问题。除了内置的样式,你也可以直接使用 setStyleSheet() 详细的设置。
使用
#include "VSideList.h"
支持: 创建,继承,设计师提升组件
//用于配置样式颜色struct StyleConfig{QString color = "#"; // 常规字体色QString bgColor = "#"; // 常规背景色QString s_color = "#"; // 选中字体色QString s_bgColor = "#"; // 选中背景色QString bdColor = "#"; // 边框色};enum StyleMode{ model1, model2 }; //模式列表void addItem( const QString &title); // 纯文本 Itemvoid addItem( const QString &title, const QIcon &icon ); // 文本+图标 Itemvoid addItem( const QString &title, const QString &iconPath ); // 文本+图标路径 Itemvoid addItem( const QString &title, const QString &icon, const QString &selectionIcon ); //文本+图标+选中图标 Itemvoid addItem( const QIcon &icon, const QString &tip ); // 图标+提示 Itemvoid setTextAlignment(Qt::Alignment atextAlignment);// item 标题对齐方式void setSelectionIconAble(bool enable) { this->m_selectionIconAble = enable;} //是否启用自定义的QIconvoid setViewMode(ViewMode mode);//显示模式,list 或者 icon TODO 待完善void setStyleColor(const StyleConfig &config);//设置风格颜色void setStyleMode( const StyleMode &Mode);//设置风格const QString styleSheet() const;//信号void currentRowChanged(int index); //当前行变化
其他函数与 QListView一致。