1.1、安装
现在的webpack版本都到5点几了,如果直接
npm i webpack -D的话,会安装到5.几的版本
查包版本
npm view webpack versions
安装 webpack,webpack-cli
npm i webpack@4.46.0 webpack-cli -D
由于webpack可以进行0配置
我们看下初始的目录是怎么样的
|-- webpack|-- package-lock.json|-- package.json|-- src|-- index.js
运行下
npx webpack
打包过后多了一个dist/main.js
|-- webpack|-- package-lock.json|-- package.json|-- dist| |-- main.js|-- src|-- index.js
1.2、npx运行原理
上面我们用到了 npx webpack,它到底干了什么呢?
其实这样执行,它会默认去找node-modules下的.bin目录 -> webpack.cmd命令
// webpack.cmd@ECHO offSETLOCALCALL :find_dp0IF EXIST "%dp0%\node.exe" (SET "_prog=%dp0%\node.exe") ELSE (SET "_prog=node"SET PATHEXT=%PATHEXT:;.JS;=;%)"%_prog%" "%dp0%\..\webpack\bin\webpack.js" %*ENDLOCALEXIT /b %errorlevel%:find_dp0SET dp0=%~dp0EXIT /b
大概说的是,如果当前目录下有这个webpack.js,就用当前目录下的node.exe去执行这个文件,.bin目录下没有这个文件,所以就去node-modules/webpack/bin/webpack.js
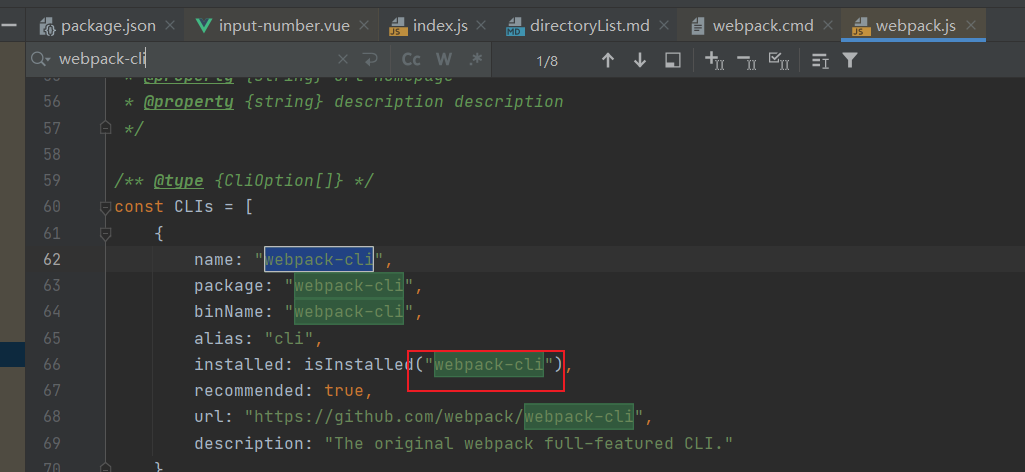
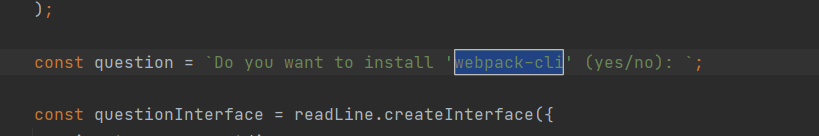
你打开webpack.js,看到他用了webpack-cli的文件,所以说为什么安装webpack就要安装webpack-cli
贴两张webpack.js的截图