1、expose-loader
看这种方式是挂载到全局变量上面的
这个expose-loader有好几个版本,最常见的是0.7和1.0,两个用法不相同,我这里安装的是1版本
npm i expose-loader@1 -D
1.1、内联用法
// 导入第三方模块import "expose-loader?exposes=$!jquery";// 使用console.log($)
// 导入自己定义的模块
import "expose-loader?exposes=publicUtils!./globalFunc";
// 使用
console.log(publicUtils)
上面导出的是一个变量,还可以导出多个变量,自己研究哈
输出
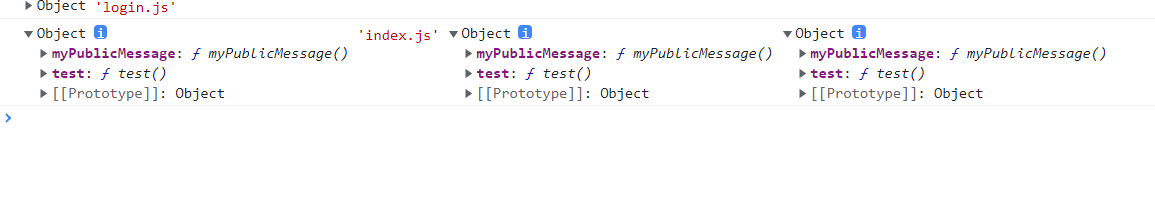
console.log(publicUtils, 'index.js', window.publicUtils, global.publicUtils)
看这种方式是挂载到全局变量上面的
1.2、在webpack配置文件中
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: require.resolve("jquery"),
loader: "expose-loader",
options: {
exposes: ["$", "jQuery"],
},
}
}
}
// 在入口文件要引入一次
import 'jquery'
2、new webpack.ProvidePlugin
2.1 基础使用
ProvidePlugin:自动加载模块,而不必到处 import 或 require 。
相当于是每个模块注入的局部变量,并不是挂载到全局global和window
plugins: [
new webpack.ProvidePlugin({ // 在每个模块中都注入$和publicUtils
$:'jquery',
publicUtils: './globalFunc',
// EVIRONMENT: '1' 不知道为什么会报错,只能是对象和函数才不会报错
GlobalVariable: './GlobalVariable',
lodash: 'lodash' // lodash后打包会很大
myAdd: ['lodash', 'add'], // 加载lodash的add方法
})
]
使用
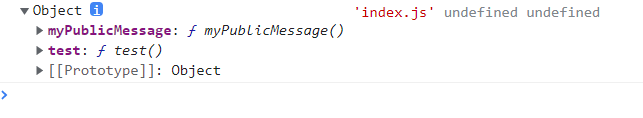
看下面结果没有挂载到windwo和global中去
console.log(publicUtils, 'index.js', window.publicUtils, global.publicUtils)

对于 ES2015 模块的 default export,你必须指定模块的 default 属性:
// 定义
new webpack.ProvidePlugin({
identifier: ['module-name', 'property'],
// ...etc.
});
// 使用
new webpack.ProvidePlugin({
Vue: ['vue/dist/vue.esm.js', 'default']
});
参考链接
https://www.webpackjs.com/plugins/define-plugin/
实用webpack插件之ProvidePlugin
https://v4.webpack.docschina.org/plugins/provide-plugin/

