文档 https://www.nextjs.cn/docs/basic-features/typescript
- 安装ts
yarn global add typescript
- 创建tsconfig.json
tsc —init 运行后得到tsconfig.json
- 将jsconfig.json里面的配置合并到tsconfig.json
- 删除jsconfig.json
安装一些依赖 更好地开发跟ide提示
yarn add —dev typescript @types/react @types/node @types/react-dom
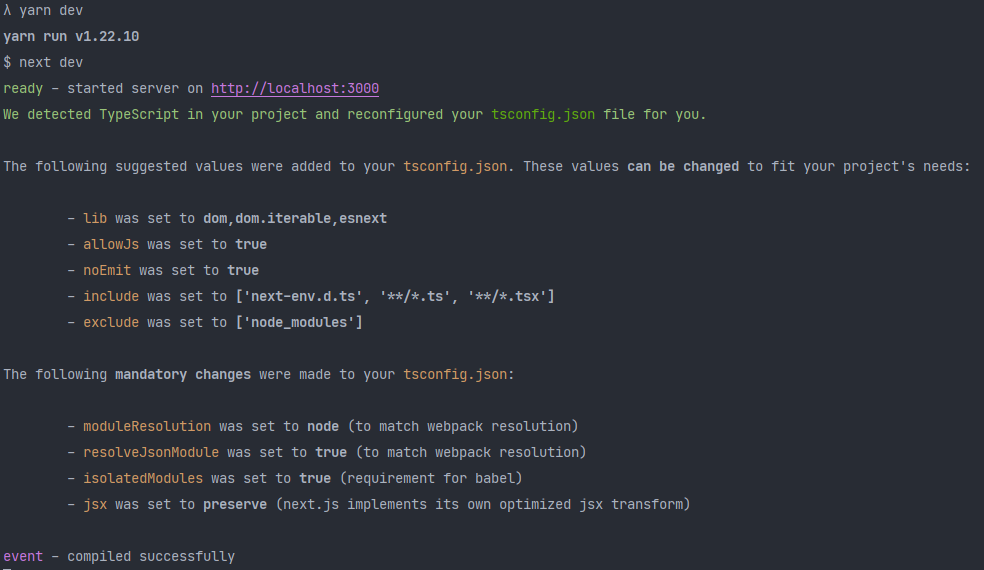
yarn dev
然后他会自动帮我们改一些东西,如下:

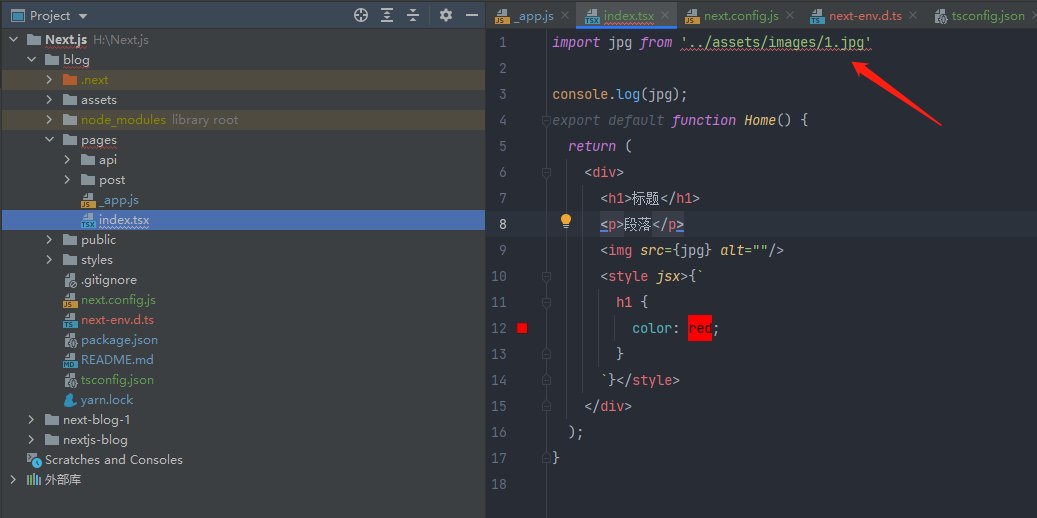
尝试把index.js 改成 index.tsx

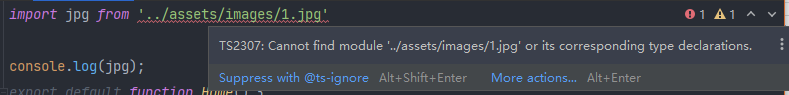
然后报了个错

直接谷歌 : TS2307: Cannot find module jpg (省略中间的文件路径)
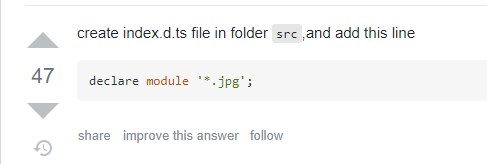
在stackflow找到这个答案 按他说的去做

但是我的文件夹里面没有src,我找到了一个文件叫next-env.d.ts的文件,直接在里面加就可以了

遇到ts问题不要慌,把webstorm给你的报错信息,复制到谷歌就好了。
- tsconfig 加强
- 在tsconfig.json里添加: “noImplicitAny”: true
- 禁用隐式的any
我的第一个请求
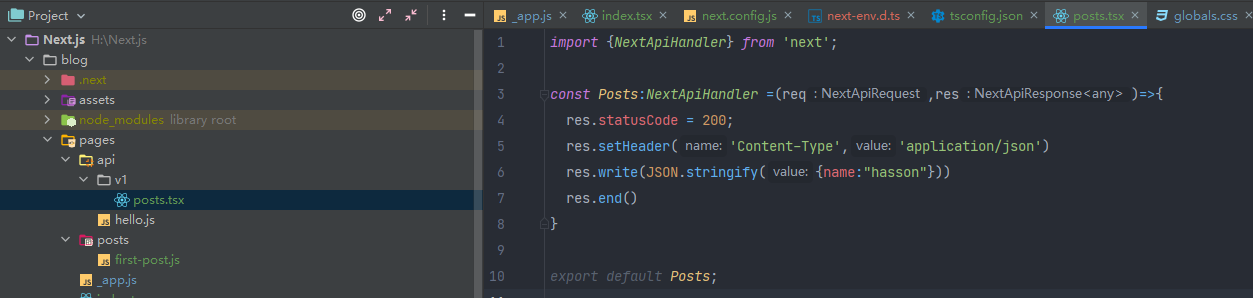
在/pages/api里新建一个文件 /v1/posts.tsx

import {NextApiHandler} from 'next';const Posts:NextApiHandler =(req,res)=>{res.statusCode = 200;res.setHeader('Content-Type','application/json')res.write(JSON.stringify({name:"hasson"}))res.end()}export default Posts;

- 路径为/api/v1/posts 以便与/posts区分开来
- 默认导出的函数的类型为NextApiHandler
- 该代码只运行在Node.js里,不运行在浏览器中
把博客发送到前端
https://github.com/E1FANG/next-blog-1
commit: https://github.com/E1FANG/next-blog-1/commit/2ae85c8607d1de556d5c7e231d20112f1609fea3
/api/v1/posts.tsx
发一个请求,把返回的东西写到页面上
import {NextApiHandler} from 'next';import {getPosts} from 'lib/posts';const Posts:NextApiHandler =async (req,res)=>{const posts = await getPosts()res.statusCode = 200;res.setHeader('Content-Type','application/json')res.write(JSON.stringify(posts))res.end()}export default Posts;
把如何拿到博客markdown内容封装成一个库
lib就是库的意思
/lib/posts.tsx
import path from 'path';import {promises as fsPromise} from 'fs';import * as fs from 'fs';import matter from 'gray-matter';export const getPosts = async () => {//process.cwd() // current working dir 当前的工作目录const markdownDir = path.join(process.cwd(), 'markdown'); //拿到markdown的目录路径const fileNames = await fsPromise.readdir(markdownDir); //拿到所有的文件名let posts: { date: any; id: string; title: any; content: string }[];posts = fileNames.map(fileName => {const fullPath = path.join(markdownDir, fileName);const id = fileName.replace(/\.md$/g, '');const text = fs.readFileSync(fullPath, 'utf-8'); //同步读取文件,在循环里面异步读取文件可能会有问题// const {data,content} = matter(text)// const {title,date} = dataconst {data: {title, date}, content} = matter(text);return {id, title, date, content};});console.log(posts);return posts;};
上面的代码用到了gray-matter库
它是一个专门用来解析博客内容的库
yarn add gray-matter
https://github.com/jonschlinkert/gray-matter 官方文档会介绍怎么用的
- /api/里的文件就是API
- 一般返回JSON格式的字符串
- 但也不是不能返回HTML,比如res.end(`
….
- API文件默认导出NextApiHandler
- 这是一个函数类型
- 第一个参数是请求
- 第二参数是对象
- 没有next(),因为它只希望我们做简单的请求和响应,不要再加中间件,所有没有暴露出来
- 由于Next.js是基于Express,所以支持Express的中间件的。 要用的话看文档:https://nextjs.org/docs/api-routes/api-middlewares#connectexpress-middleware-support

