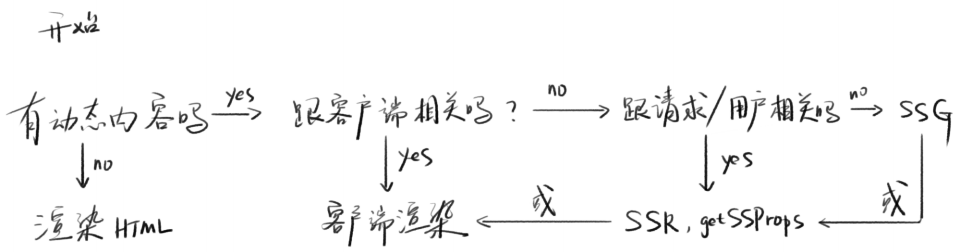
流程图

- 开始:有动态内容吗? 没有就什么都不用做,自动渲染为HTML
- 有动态内容:跟客户端相关吗?(比如要获取浏览器窗口大小)如果相关的话,直接客户端渲染(BSR)
- 跟客户端不相关的话:你的响应跟请求或用户相关吗(参考微博用户的页面,每个用户的内容都是不一样的)? 相关的话,就使用SSR(也可以用客户端渲染)
- 不相关的话:SSG(其实都可以,SSR或者客户端渲染也可以,但是SSG有他的优点。)
总结
- next如何制作API:
- 把文件放在/pages/api/目录里
- 三种渲染方式
- BSR/SSG/SSR(看上面的流程图如何选择)
- 三个API
- getStaticProps(SSG)
- getStaticPaths(SSG)
- getServerSideProps(SSR)
- 概念
- 白屏是因为什么
- 在请求出去之后,页面是空的
- 白屏是因为什么
- BSR为什么不适合SEO* 因为页面是空的(数据还没到来),搜索引擎没有东西可以识别- 同构是什么* 代码运行在两端+ 在组件写一句console.log(`执行了`)+ 会发现在Node控制台会输出这句话+ 会发现chrome控制台也会输出这句话* 注意差异+ 不是所有的代码都会运行,有些需要用户触发+ 不是所有的API都能用,比如window在Node里报错

