为什么使用?
在遇到项目中一些固定的文件夹结构场景中,可通过接入plop依赖,实现已命令的形式快速创建命名文件
如何使用?
项目目录安装plop依赖
npm i plop --save
项目目录下创建plopfile.js文件,该文件返回一个函数,用于执行plop交互命令
module.exports = plop => {plop.setGenerator('component', { // 参数一定义执行plop时的命令名称description: '创建组建', // 命令的描述prompts: [{ // 交互一:创建组建的名称type: 'input', // 交互操作类型name:'name', // 交互变量名message: '创建组件名称',default: 'MyComponent',}],actions: [ // 执行对应操作(拷贝制定模版文件,到对应文件目录下,多文件依次拷贝){type: 'add',path: 'src/compnent/{{name}}/{{name}}.js', // 拷贝后目标文件目录templateFile: 'plop-templates/components/index.hbs', // 拷贝前模版目录},{type: 'add',path: 'src/compnent/{{name}}/{{name}}.css',templateFile: 'plop-templates/components/index.css.hbs',}]})}
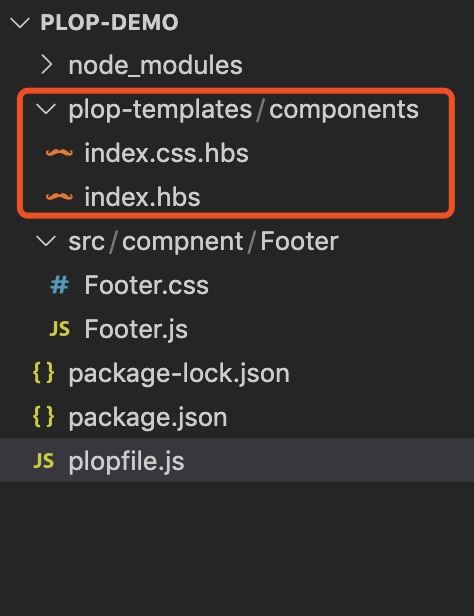
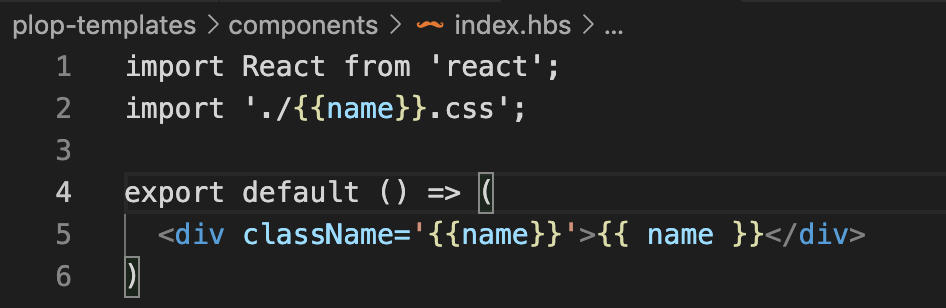
定义模版文件目录(模版文件以hbs结尾,内部接收的命令中的参数使用例如:{{title}}双括号形式包裹接收)


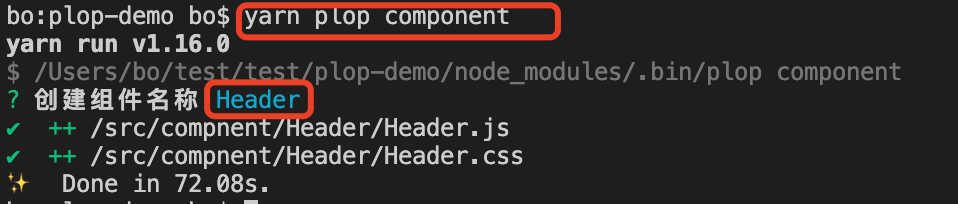
- 执行plop命令创建文件(默认执行node_modules下.bin文件目录下plop命令)
yarn plop component