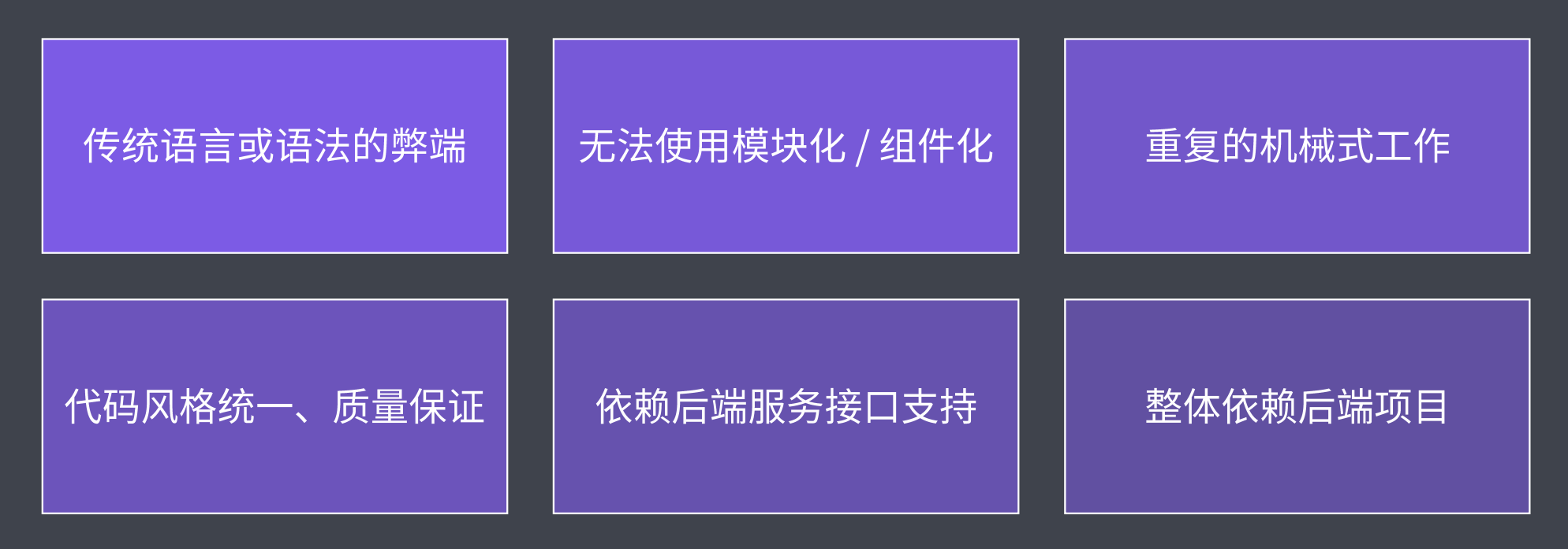
面临的问题
- 想要使用ES6+新特性,但是兼容有问题
- 想要使用Less,Sass,Postcss增强css的编译性,但是运行环境不能直接支持
- 想要使用模块化方式提高项目的可维护性,但运行环境不能直接支持
- 部署上线前需要手动压缩代码及资源文件
- 部署过程需要手动上传代码到服务器
- 多人协作,无法硬性统一大家的代码风格
- 从仓库中pull回来的代码质量无法保证
-
主要解决问题
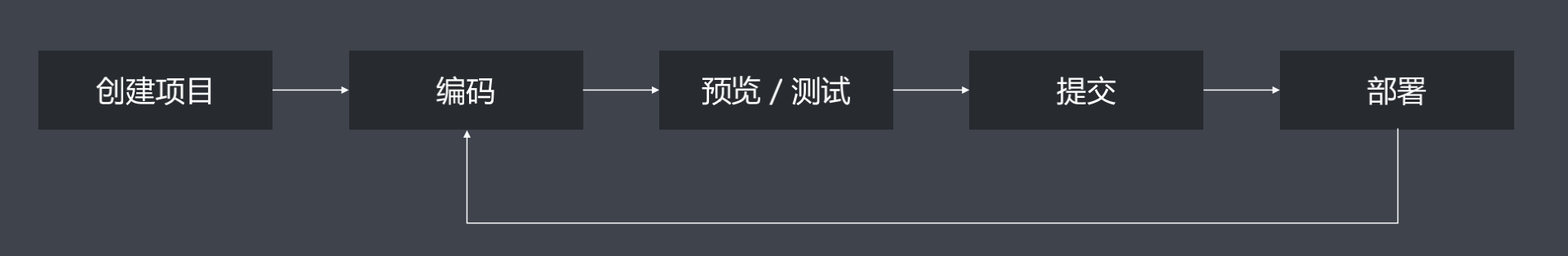
工程化表现
创建项目
- 创建项目结构
- 创建特定类型文件
- 编码
- 格式化代码
- 校验代码风格
- 编译/构建/打包
- 预览/测试
- WebServer/Mock
- Live Reloading/HMR
- Source Map
- 提交
- Git Hooks
- Lint-staged
- 持续集成
- 部署
- CI/CD
- 自动化发布