
Author:Eric
version:9.0.1
一、引言
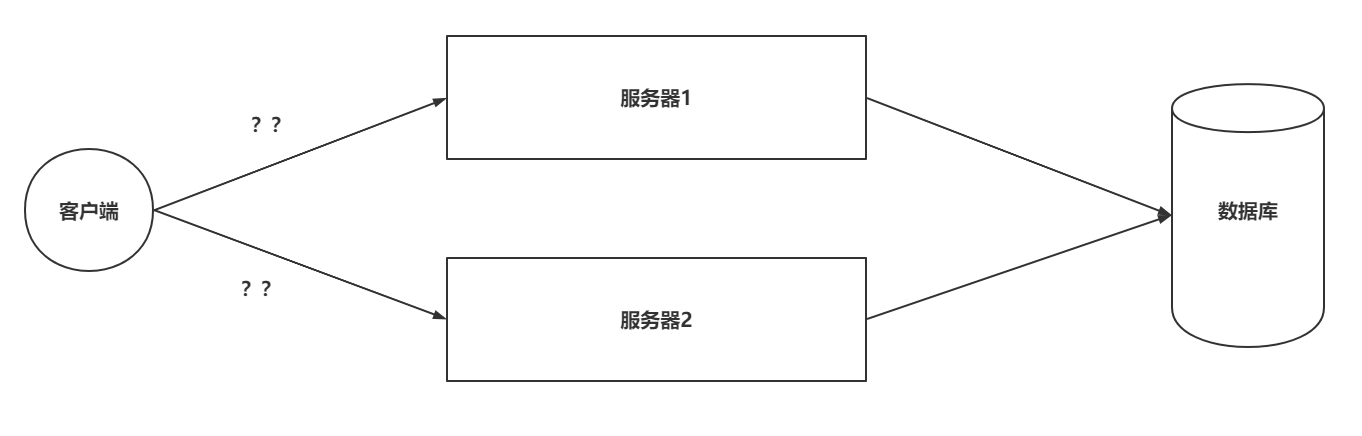
1.1 代理问题
客户端到底要将请求发送给哪台服务器。
| 发送给服务器1还是服务器2 |
|---|
 |
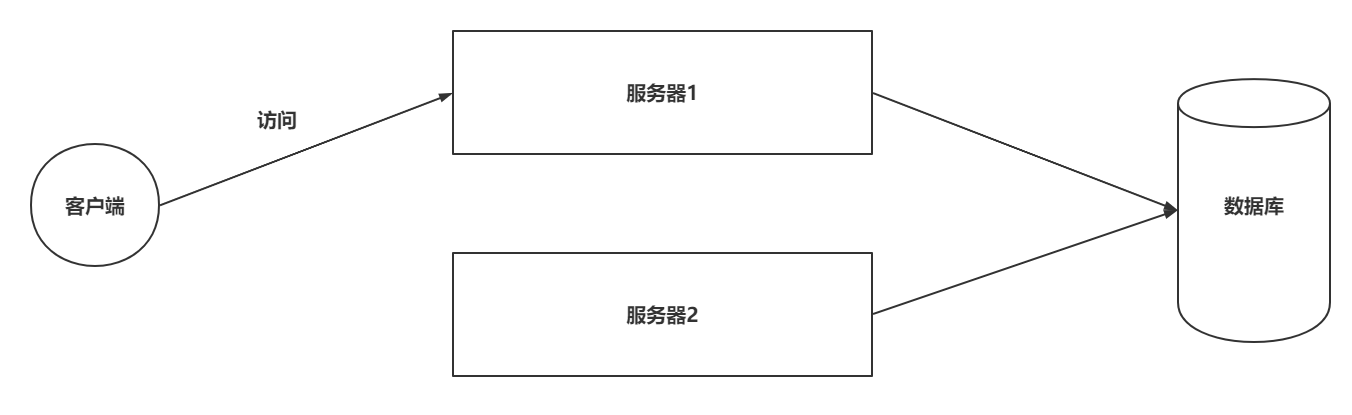
1.2 负载均衡问题
如果所有客户端的请求都发送给了服务器1,那么服务器2将没有任何意义
| 负载均衡问题 |
|---|
 |
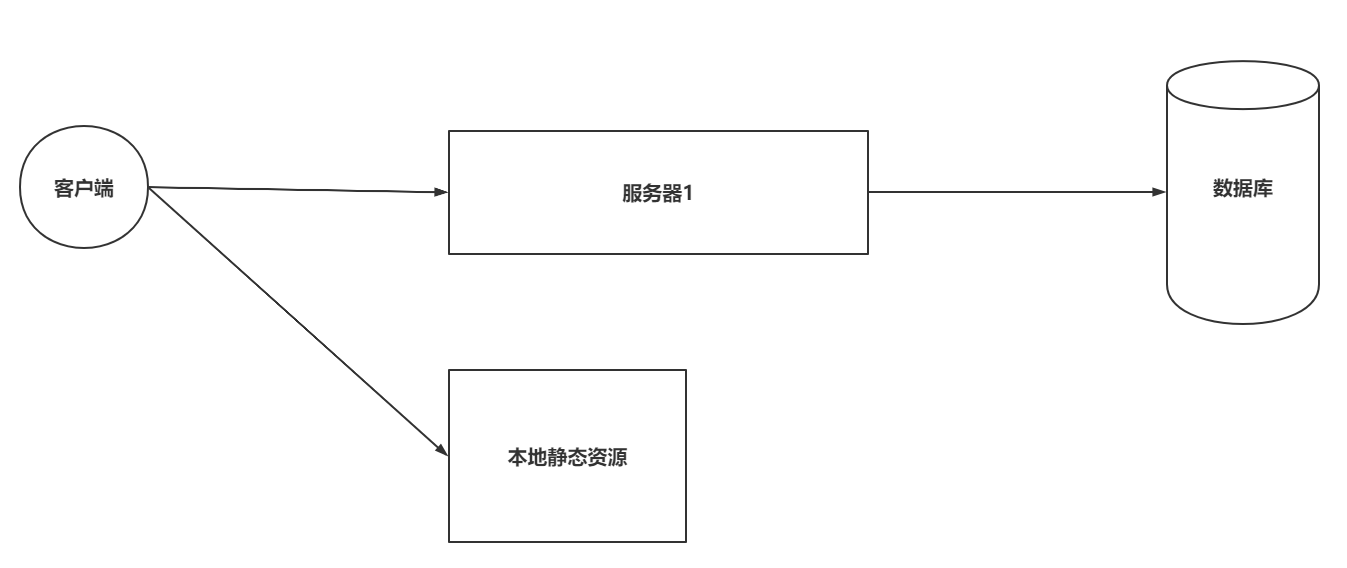
1.3 资源优化
客户端发送的请求可能是申请动态资源的,也有申请静态资源,但是都是去Tomcat中获取的
| 静态资源访问 |
|---|
 |
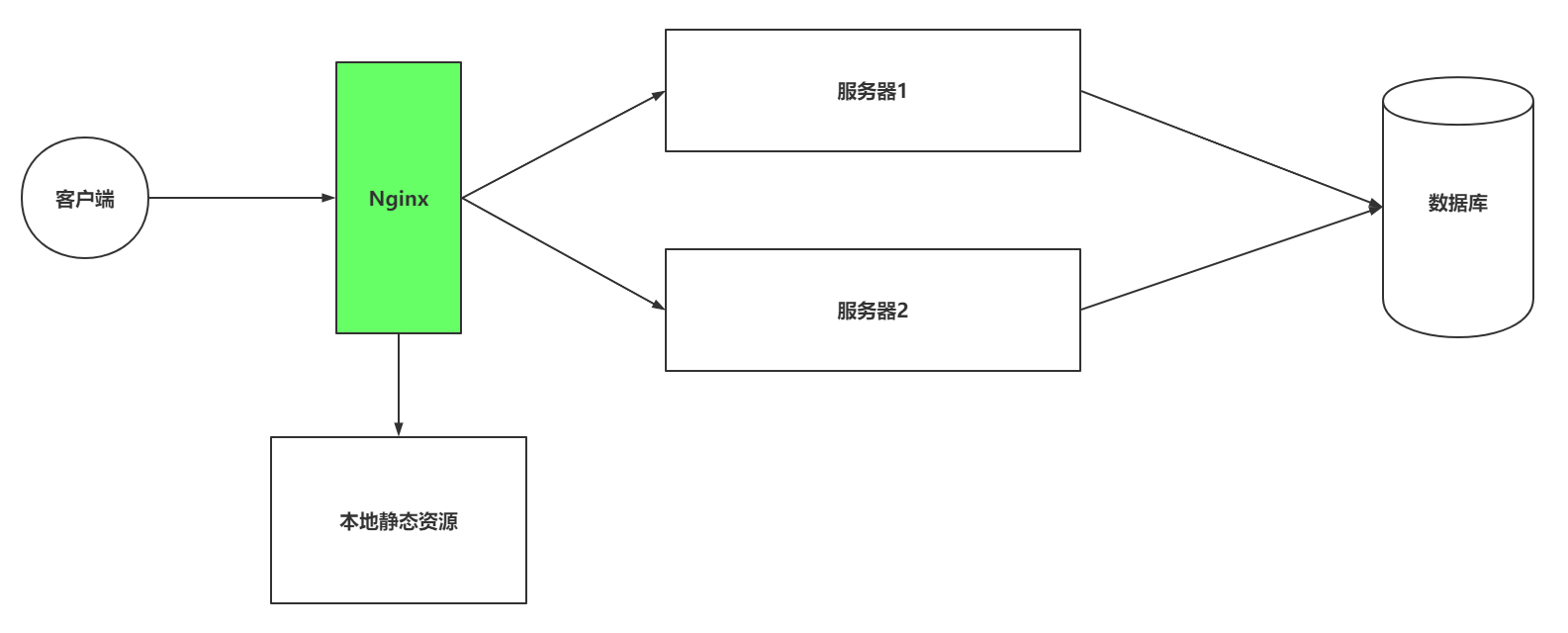
1.4 Nginx处理
| 在搭建集群后,使用Nginx |
|---|
 |
二、Nginx概述
Nginx是由俄罗斯人研发的,应对Rambler的网站,并且2004年发布的第一个版本。
| Nginx之父 |
|---|
 |
Nginx的特点:
- 稳定性极强。 7*24小时不间断运行。
- Nginx提供了非常丰富的配置实例。
- 占用内存小,并发能力强。
三、Nginx的安装
3.1 安装Nginx
使用Docker-Compose安装
version: '3.1'services:nginx:restart: alwaysimage: daocloud.io/library/nginx:latestcontainer_name: nginxports:- 80:80
3.2 Nginx的配置文件
关于Nginx的核心配置文件nginx.conf
/etc/nginx/nginx.conf
worker_processes 1;error_log /var/log/nginx/error.log warn;# 以上统称为全局块,# worker_processes他的数值越大,Nginx的并发能力就越强 集群# error_log 代表Nginx的错误日志存放的位置events {worker_connections 1024;}# events块# worker_connections他的数值越大,Nignx并发能力越强http { #text/html text/plian xml images:jpg png gifinclude /etc/nginx/mime.types; #媒体类型 http 头部信息 contenttype=application/jsondefault_type application/octet-stream;server {listen 80;server_name localhost;location / { #策略root /usr/share/nginx/html; #webapps资源index index.html index.htm; #设计程序入口}# location块# root:将接收到的请求根据/usr/share/nginx/html去查找静态资源# index: 默认去上述的路径中找到index.html或者index.htm}# server块# listen: 代表Nginx监听的端口号# localhost:代表Nginx接收请求的ip}# http块# include代表引入一个外部的文件 -> /mime.types中放着大量的媒体类型# include /etc/nginx/conf.d/*.conf; -> 引入了conf.d目录下的以.conf为结尾的配置文件
3.3 修改docker-compose文件
为了方便修改Nginx配置,修改yml文件
version: '3.1'services:nginx:restart: alwaysimage: daocloud.io/library/nginx:latestcontainer_name: nginxports:- 80:80volumes:- /opt/docker_nginx/conf.d/:/etc/nginx/conf.d
四、Nginx的反向代理【重点】
4.1 正向代理和反向代理介绍
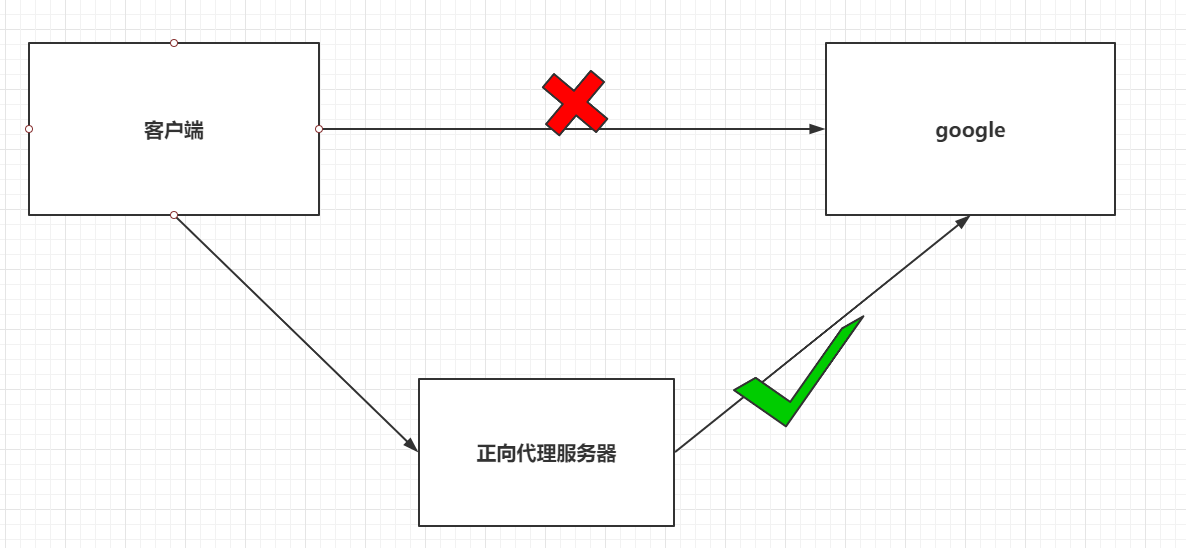
正向代理:
- 正向代理服务是由客户端设立的。
- 客户端了解代理服务器和目标服务器都是谁。
- 帮助咱们实现突破访问权限,提高访问的速度,对目标服务器隐藏客户端的ip地址。
| 正向代理 |
|---|
 |
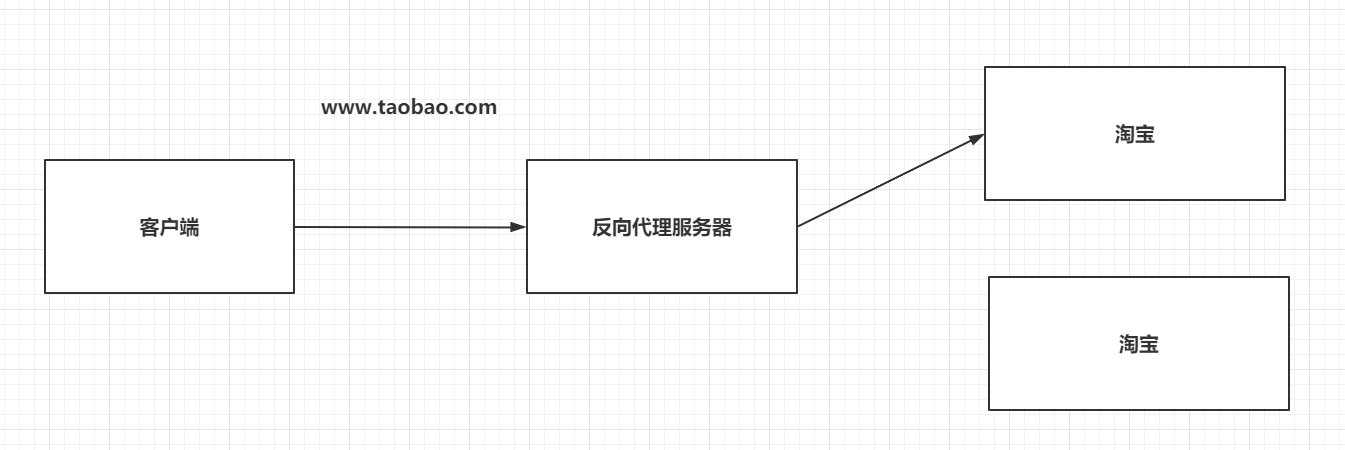
反向代理:
- 反向代理服务器是配置在服务端的。
- 客户端是不知道访问的到底是哪一台服务器。
- 达到负载均衡,并且可以隐藏服务器真正的ip地址。

4.2 基于Nginx实现反向代理
准备一个目标服务器。
启动了之前的tomcat服务器。
编写nginx的配置文件,通过Nginx访问到tomcat服务器。
server{listen 80;server_name localhost;# 基于反向代理访问到Tomcat服务器location / {proxy_pass http://192.168.199.109:8080/;}}
4.3 关于Nginx的location路径映射
优先级关系如下: 资源管理 其二我的nginx
- location = /路径:优先级最高,精准匹配,一旦匹配, 不再去找其他匹配项。
- location ^~ /路径:优先级次之,字符串匹配,一旦匹配, 不再去找其他匹配项。
- location ~ 正则表达式:如果有多个location的正则能匹配的话,则使用正则表达式最长的那个。
- location ~* 正则表达式:和location ~ 正则表达式相同,不过当前方式不区分大小写。
- location /路径:常规方式,匹配前缀,优先级最低。
举个栗子:
# 直接匹配location = / {# 精准匹配,主机名后面不能带任何的字符串}# 常规匹配location /xxx {# 匹配所有以/xxx开头的路径}# 正则匹配location ~ /xxx {# 匹配所有以/xxx开头的路径}# 匹配开头路径location ^~ /images/ {# 匹配所有以/images开头的路径,匹配后,不再删选其他选项}# 正则匹配后缀location ~* \.(gif|jpg|png)$ {# 匹配以gif或者jpg或者png为结尾的路径}# 全部通配location / {# 匹配全部路径}
五、Nginx负载均衡【重点】
Nginx为我们默认提供了三种负载均衡的策略:
- 轮询:将客户端发起的请求,平均的分配给每一台服务器。
- 权重:会将客户端的请求,根据服务器的权重值不同,分配不同的数量。
- ip_hash:基于发起请求的客户端的ip地址不同,他始终会将请求发送到指定的服务器上。
5.1 轮询
想实现Nginx轮询负载均衡机制只需要在配置文件中添加以下内容
upstream 名字 {server ip:port;server ip:port;...}server {listen 80;server_name localhost;location / {proxy_pass http://upstream的名字/;}}
5.2 权重
实现权重的方式
权重比例:1-9数字upstream 名字 {server ip:port weight=权重比例;server ip:port weight=权重比例;...}server {listen 80;server_name localhost;location / {proxy_pass http://upstream的名字/;}}
5.3 ip_hash
ip_hash实现
upstream 名字 {ip_hash;server ip:port;server ip:port;...}server {listen 80;server_name localhost;location / {proxy_pass http://upstream的名字/;}}
六、Nginx动静分离【重点】
Nginx的并发能力公式:
worker_processes * worker_connections / 4 | 2 = Nginx最终的并发能力动态资源需要/4,静态资源需要/2.
Nginx通过动静分离,来提升Nginx的并发能力,更快的给用户响应。
6.1 动态资源代理
使用proxy_pass动态代理
# 配置如下location / {proxy_pass 路径;}
6.2 静态资源代理
使用root静态代理
# 配置如下location / {root 静态资源路径;index 默认访问路径下的什么资源;autoindex on; # 代表展示静态资源全的全部内容,以列表的形式展开。}server{listen 80;server_name localhost;location / {root /opt/docker_nginx/upload; #容器内部资源路径,这个你可以数据卷映射,宿主机上上传资源文件,但是在这里必须配置容映射的路径index *.html *.png; #如果配置了多个资源,需要列表显示(autoindex on),需要用*配置所有资源,(切记不要制定资源全名)autoindex on;}}# 先修改docker,添加一个数据卷,映射到Nginx服务器的一个目录# 添加了index.html和1.jpg静态资源# 修改配置文件
1 部署ssm2204负载均衡 并静动分离

