Nathan Yau在《数据之美》中写到,可视化并不仅仅是一种工具,而更像是一种媒介,能最大化帮助我们挖掘数字背后的信息,让数据“开口”讲故事。可视化设计将信息和数据转化为用户能够理解的图表、图形和地图等元素,通过色彩、样式凸显其中的变化,帮助用户更高效的获取信息、判断趋势、识别变化等。那么在可视化设计中怎么让用户能更好的看清看懂数据或信息、让用户快速感知数据变化、让数据于用户所处的情境相呼应是微交互思考的方向。

应用于当前状态表达,
帮助快速判断
【医鹿-新冠疫苗热力图】随着新冠疫情的反复, 新冠疫苗集中接种导致的排队情况比较突出,用户查询适合接种点的需求比较旺盛,希望可以快速找距离近,有苗可约、排队时间短的接种点;该热力图给用户提供一款可以快速查询附近可约苗、少排队的接种点工具,并通过人流量可视化来高效辅助用户选择合适的接种点。

【雪球股票】在list页面中,每条 item 的背景颜色会随着实时的涨跌情况闪现红色或绿色,在 list 页做到实时状态前置。通过可视化中变化的凸显,帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。


应用于复杂商家后台设计,
帮助提效
【饿了么商家端】数据指标形象化:利用动效描述数据指标含义,帮助商户更好解读。例如下方案例:对于加购转化这个数据指标的解释,设计师利用动态的加购商品示意图来演示对应操作的界定。

【饿了么商户端】数据切换和页面联动:借助C端页面展示B端数据,做到一一对应且更有画面感。

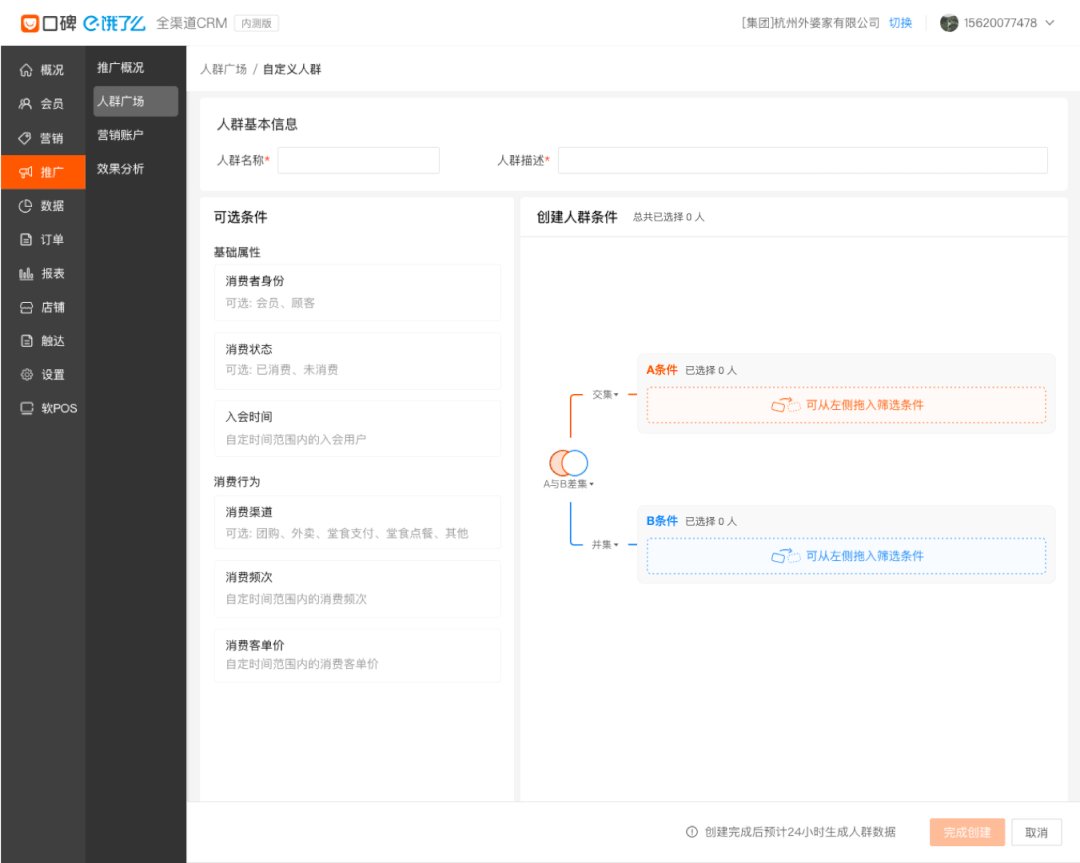
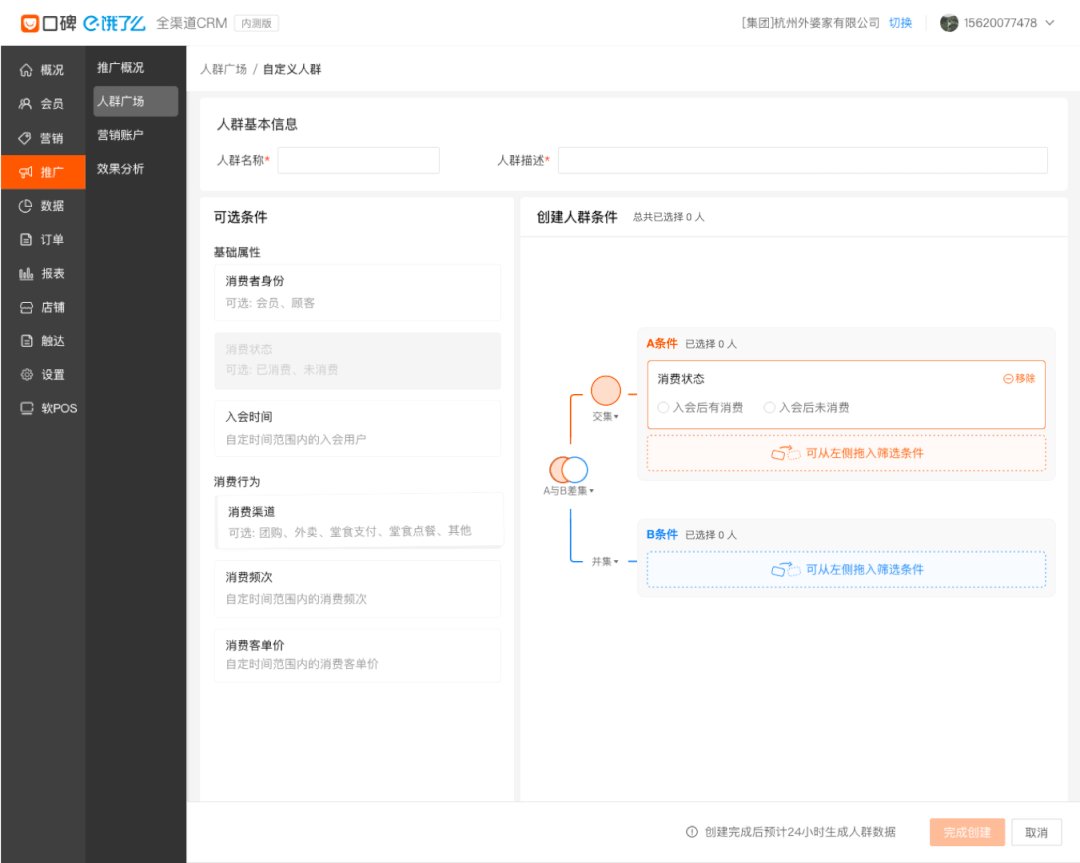
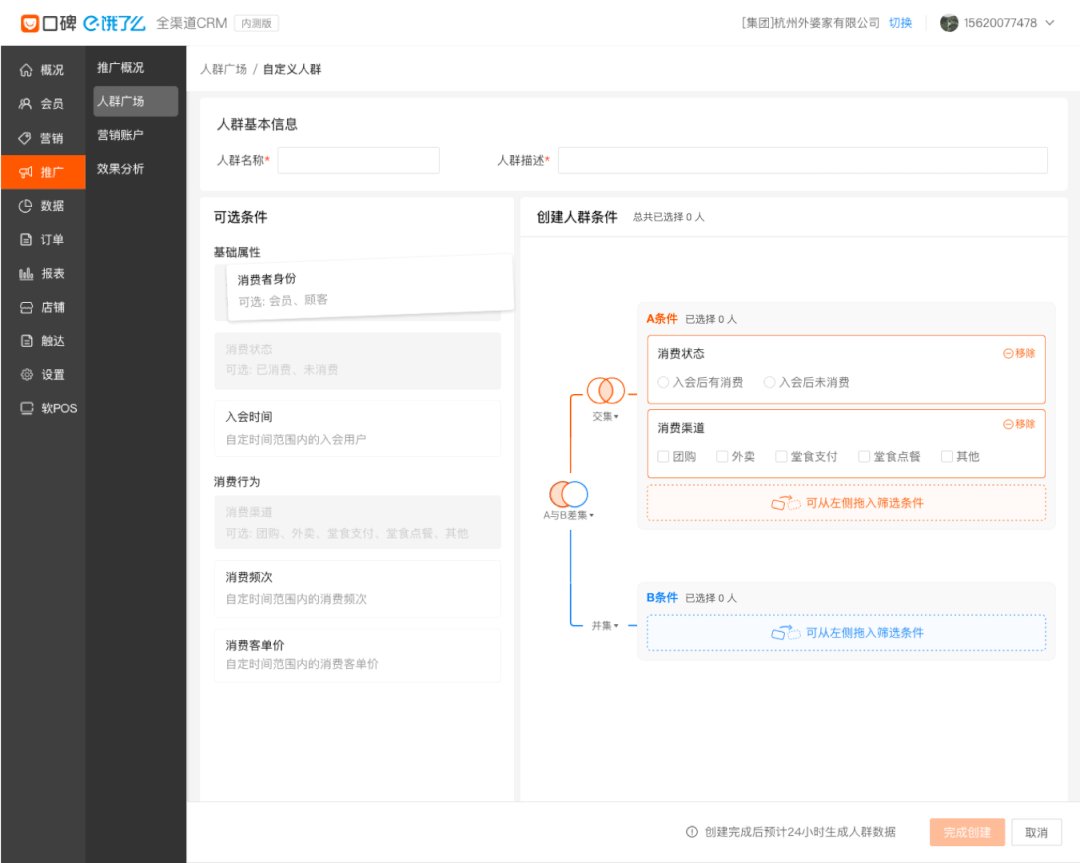
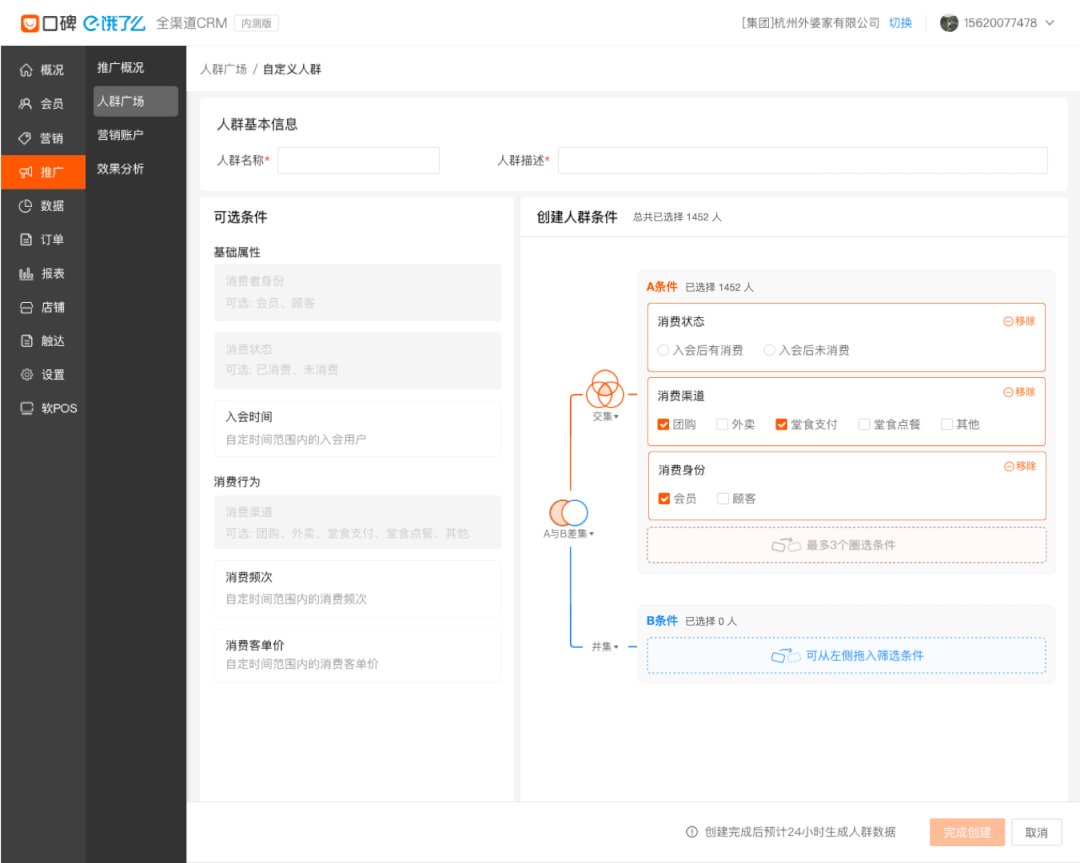
【饿了么商家端】利用集合符号所见即所得拖拽标签圈选人群。将商家后台系统复杂的人群圈选操作变得更加简便且更容易帮助商家端的运营人员理解复杂运营规则。


利用3D可视化,
多维度展示商品
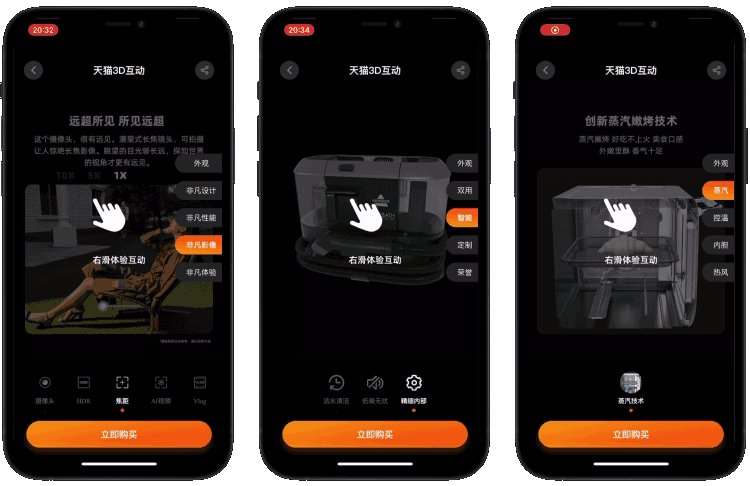
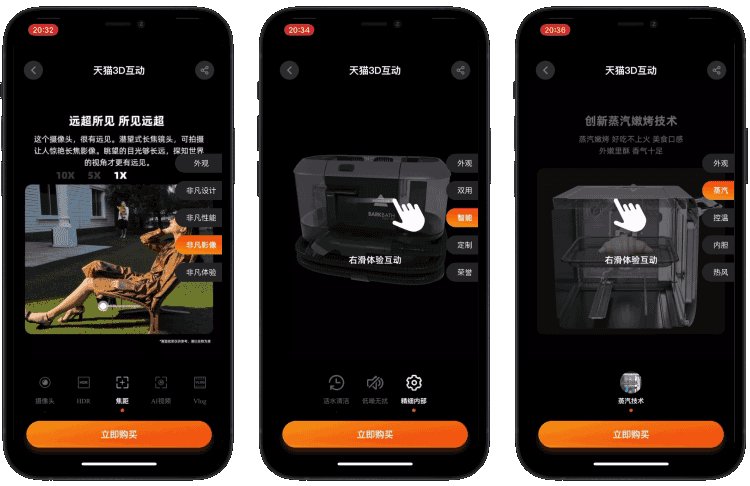
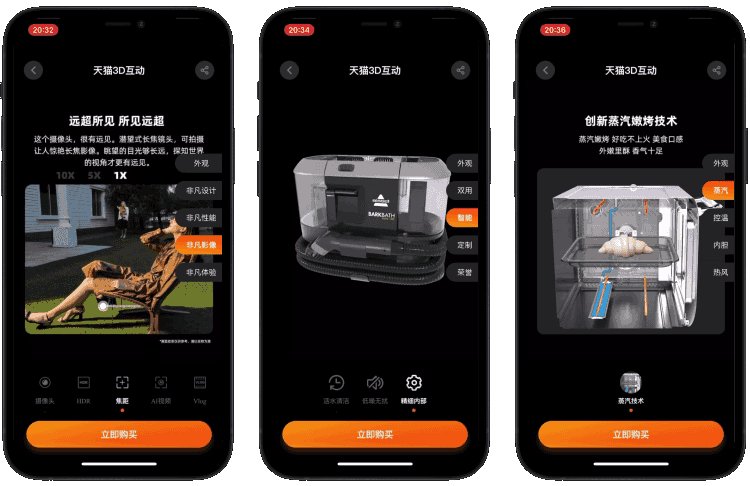
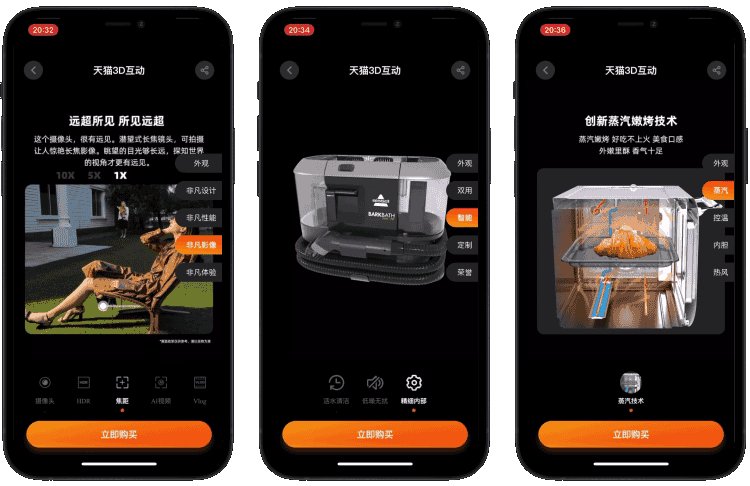
【淘宝】商品卖点的用户参与式互动表达 :利用不同的手势滑动屏幕控制序列帧图片。例如案例左一图中为了让用户更直观地了解摄像头长焦模式下的拍摄效果,用手势操作结合画面变化模拟了真真实长焦影像的效果。其他两个也是利用3D模拟工作原理,用户可看到宠物洗澡机可拆卸演示以及烤箱的微蒸烤箱技术实现效果。

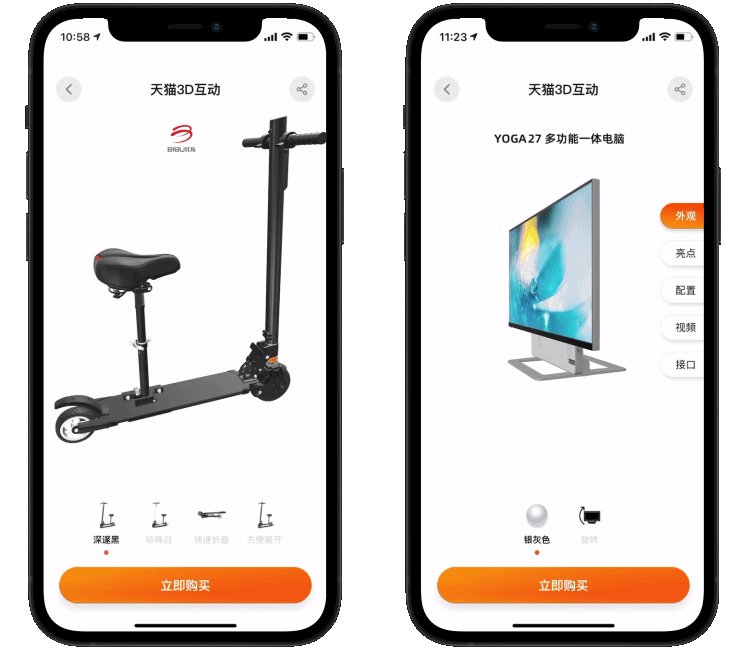
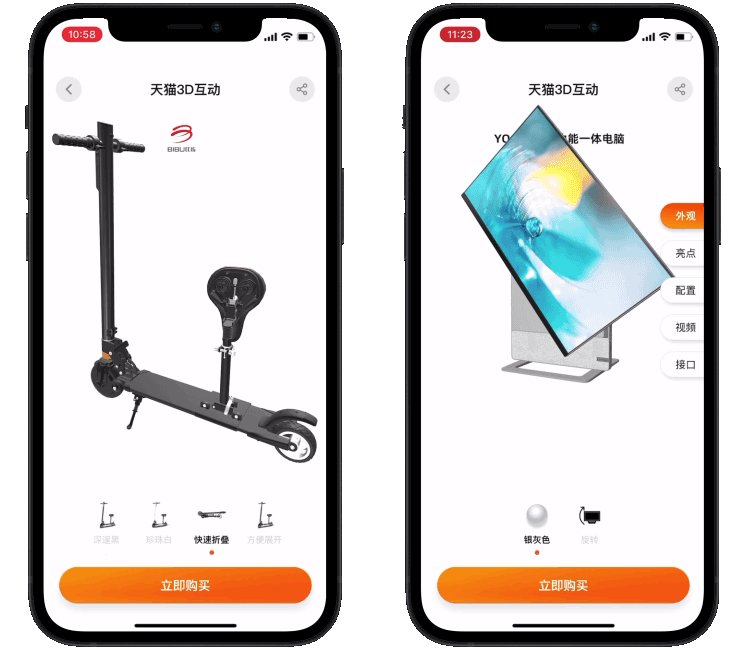
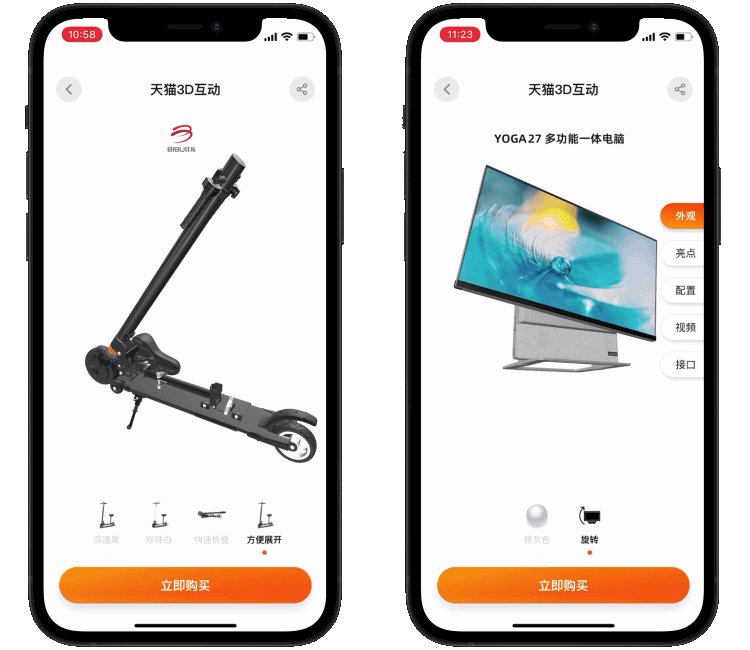
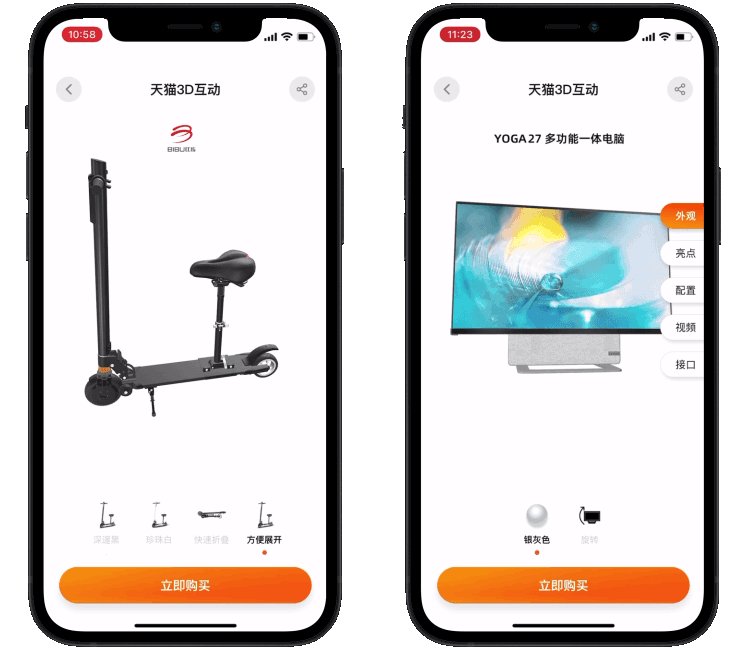
【淘宝】3D化商品外观展示:720度及任意缩放查看商品3D模型以及不用款式和颜色的切换查看,增加线上商品的真实感和功能细节查看。