期数懒研究,我们通过AB实验研究了“平铺展开 vs 折叠、平铺展开 vs 翻页滑动,平铺展开 vs 横滑”,哪种设计形式的数据更好?具体请看实验结果。
/ AB实验1 /
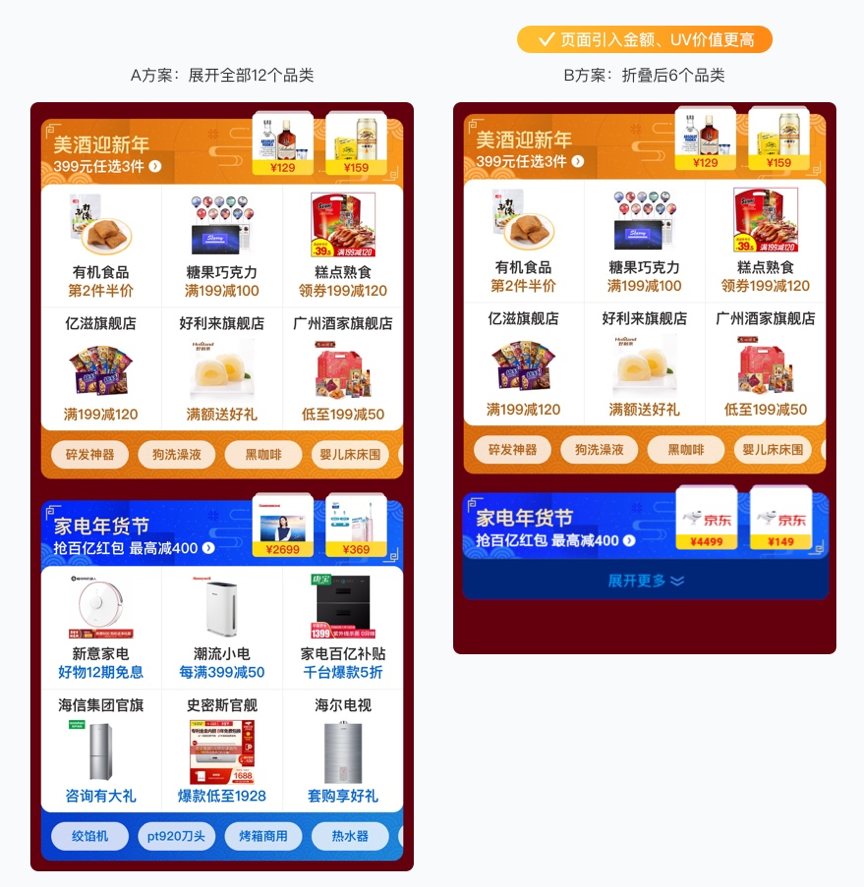
问题:折叠与用户关联度不高的品类楼层,是否产出价值会更高?
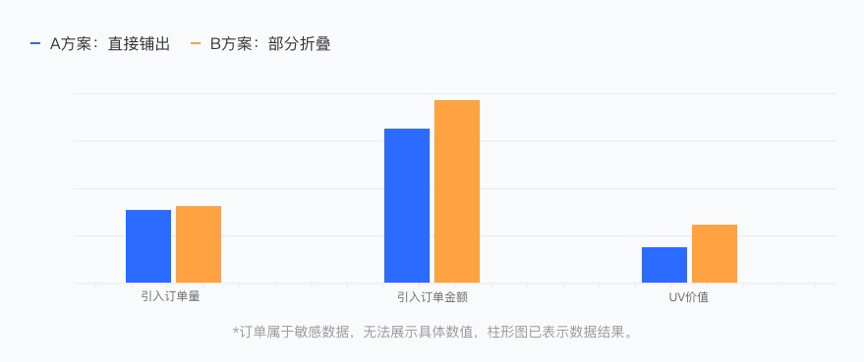
结论:部分折叠的B方案,页面引入金额更高,UV价值也更高,二者页面引入订单量接近,折叠版本略高。
细化结论1
A、B方案分2个页面,各分配50%的流量,A、B页面数据对比:部分折叠的B方案,引入金额更高,UV价值也更高,二者引入订单量基本接近,B方案略高。
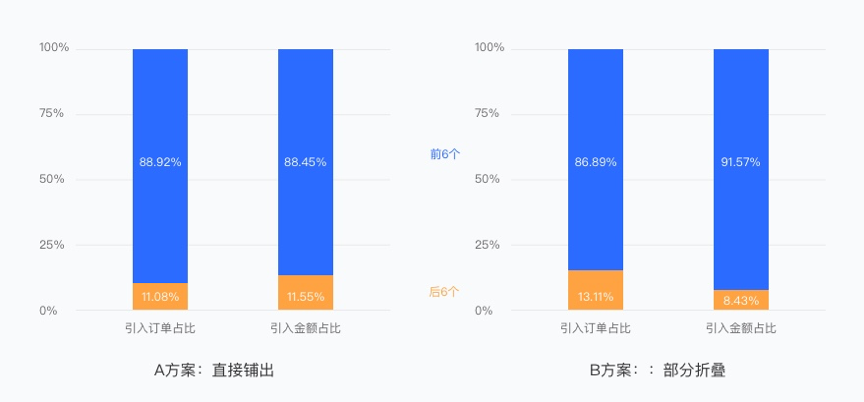
单看2个实验楼层的数据:一共12个品类楼层。A方案,12个楼层全部展开;B方案,前6个展开,后6个折叠,全部以用户关联程度由强到弱依次顺序展示,数据表明,无论哪个渠道,核心订单均在前6个楼层,两个方案楼层引单结构接近一致,部分展开渠道,将后6个品类楼层折叠起来,引单占比反而更高。
细化结论2
对品类楼层下方内容的影响:部分折叠的B方案,下方后续楼层各项指标,对比全部展开的A方案,均有一定幅度的增长。
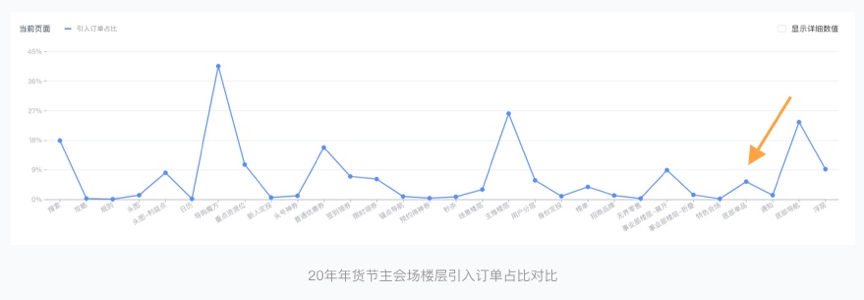
品类楼层下方内容的影响:从主会场所有楼层的引单占比来看,后续楼层(特色会场+底部单品)处于页面中等水平,甚至高于前几屏的楼层的引入订单,故对后续楼层有一定的带动作用。
/ AB实验2 /
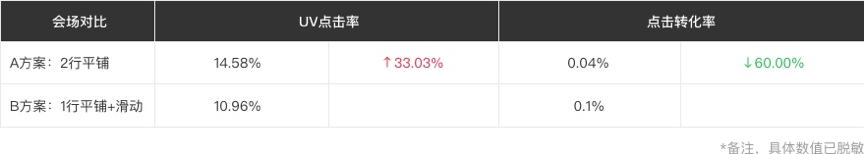
问题:会场坑位【2行平铺展示】VS【1行平铺+翻页滑动】,哪个方案更优?
结论:点击效果【2行平铺展示】优,转化效果【1行平铺+翻页滑动】优。
细化结论
A、B方案分2个页面,A、B页面数据对比:点击效果A方案优于B方案;转化效果B方案优于A方案。
单看2个实验楼层的数据::点击效果A方案优于B方案;转化效果B方案优于A方案。
/ AB实验3 /
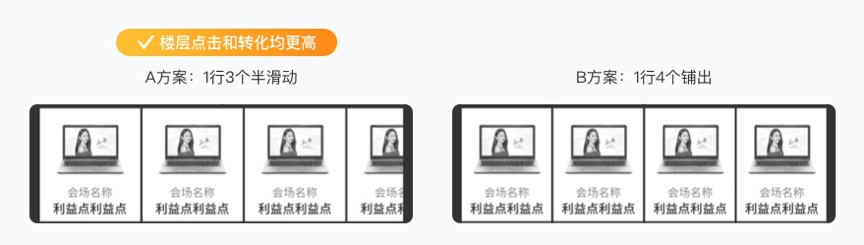
问题:会场坑位【1行3个半横滑】VS【1行4个铺出】,哪个方案更优?
结论:会场坑位【1行3个半横滑】楼层点击和转化效果均更优。
细化结论
A、B方案分2个页面,A、B页面数据对比:【1行3个半滑动】与【1行4个铺出】数据差别不大。
单看2个实验楼层的数据:会场【1行3个半滑动】效果优于【1行4个铺出】。
/ 总结 /
1、在主会场品类楼层场景下,折叠下方部分品类楼层,整个页面的引入金额会有所提升,且对下方楼层各主要指标能带来一定幅度的增长。
2、在会场坑位场景下,点击效果【2行平铺展示】更优,转化效果【1行平铺+翻页滑动】更优。
3、在会场坑位场景下,【1行3个半横滑】楼层点击和转化效果均比【1行4个铺出】更优。

