一、申请——腾讯智能对话平台
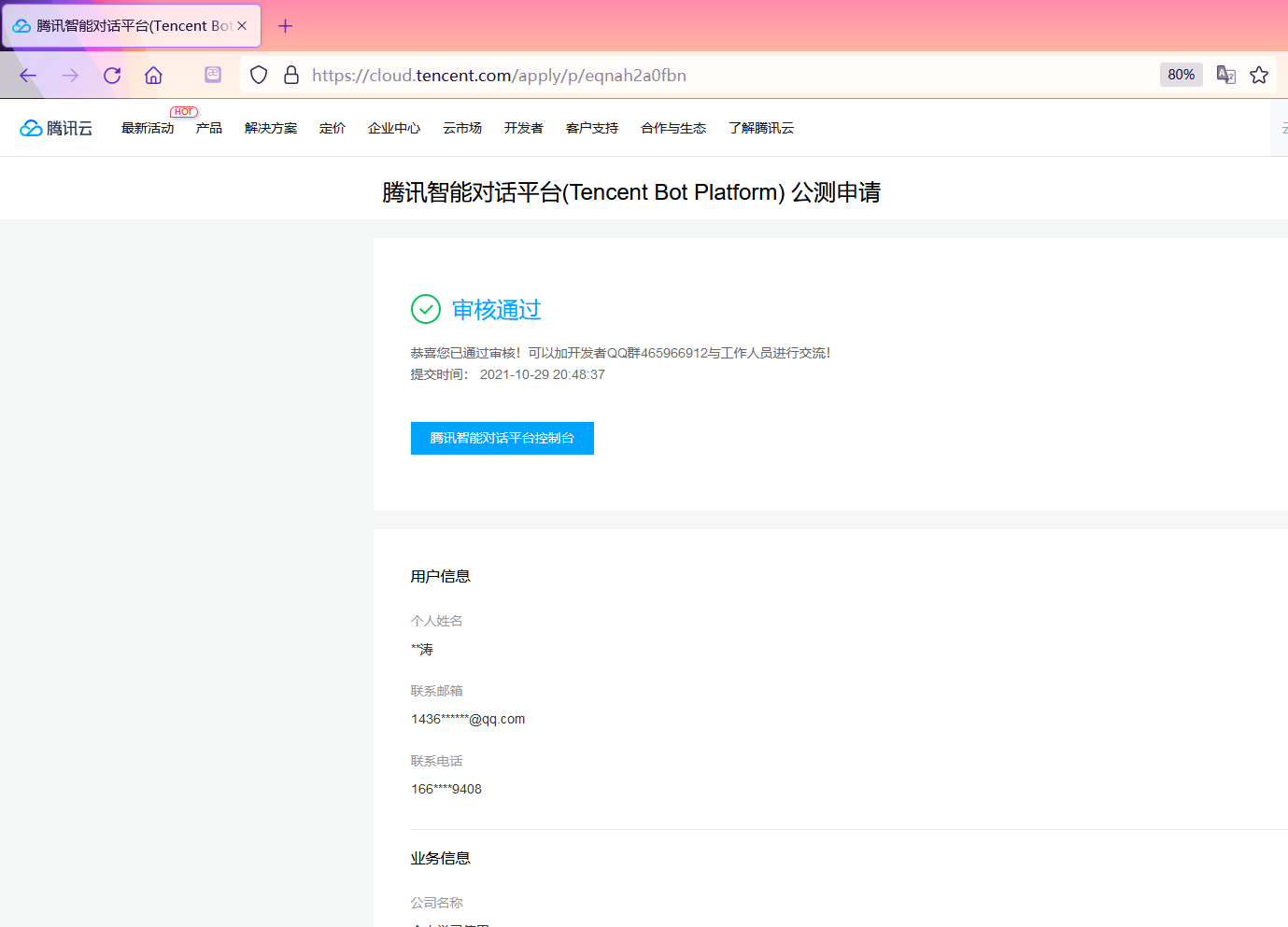
1.1 企业申请公测
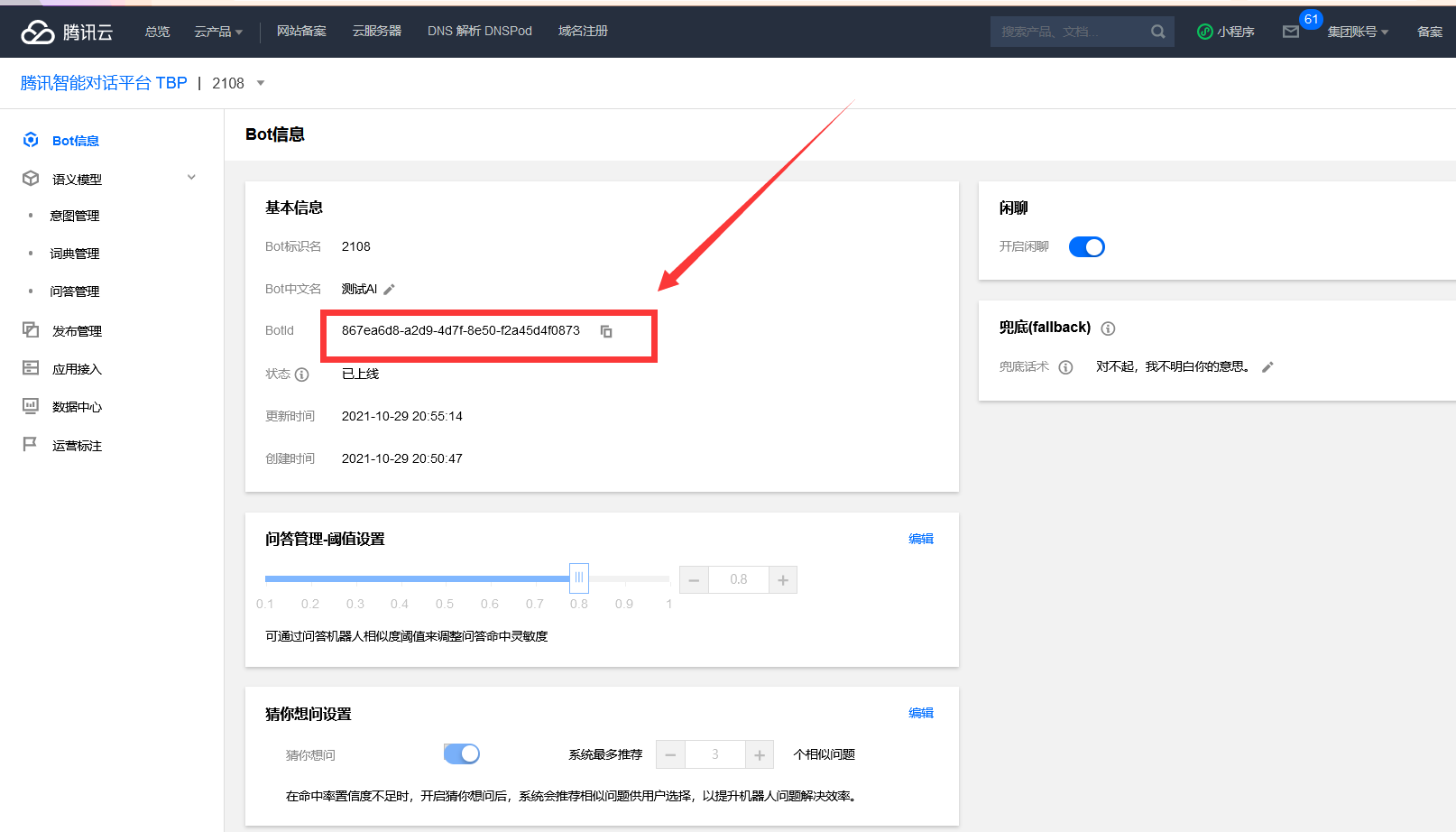
1.2查询获取 BotId : 867ea6d8-a2d9-4d7f-8e50-f2a45d4f0873
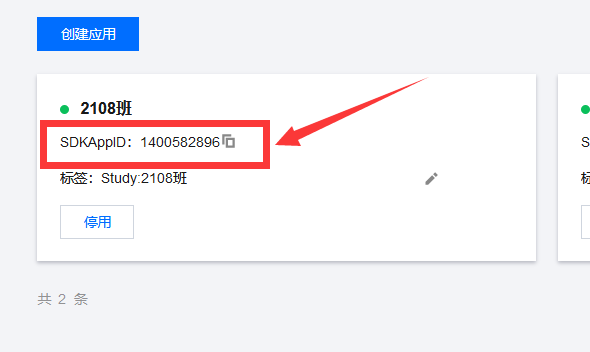
1.3获取应用SDKAppID: 1400582896
1.4 机器人绑定应用SDKAppID
1.5发布上线
二、使用
可参考官网Api——SDK开发文档: https://cloud.tencent.com/document/api/1060/37438
1.1导入依赖(在业务层)
<dependency><groupId>com.tencentcloudapi</groupId><artifactId>tencentcloud-sdk-java</artifactId><version>3.1.322</version></dependency>
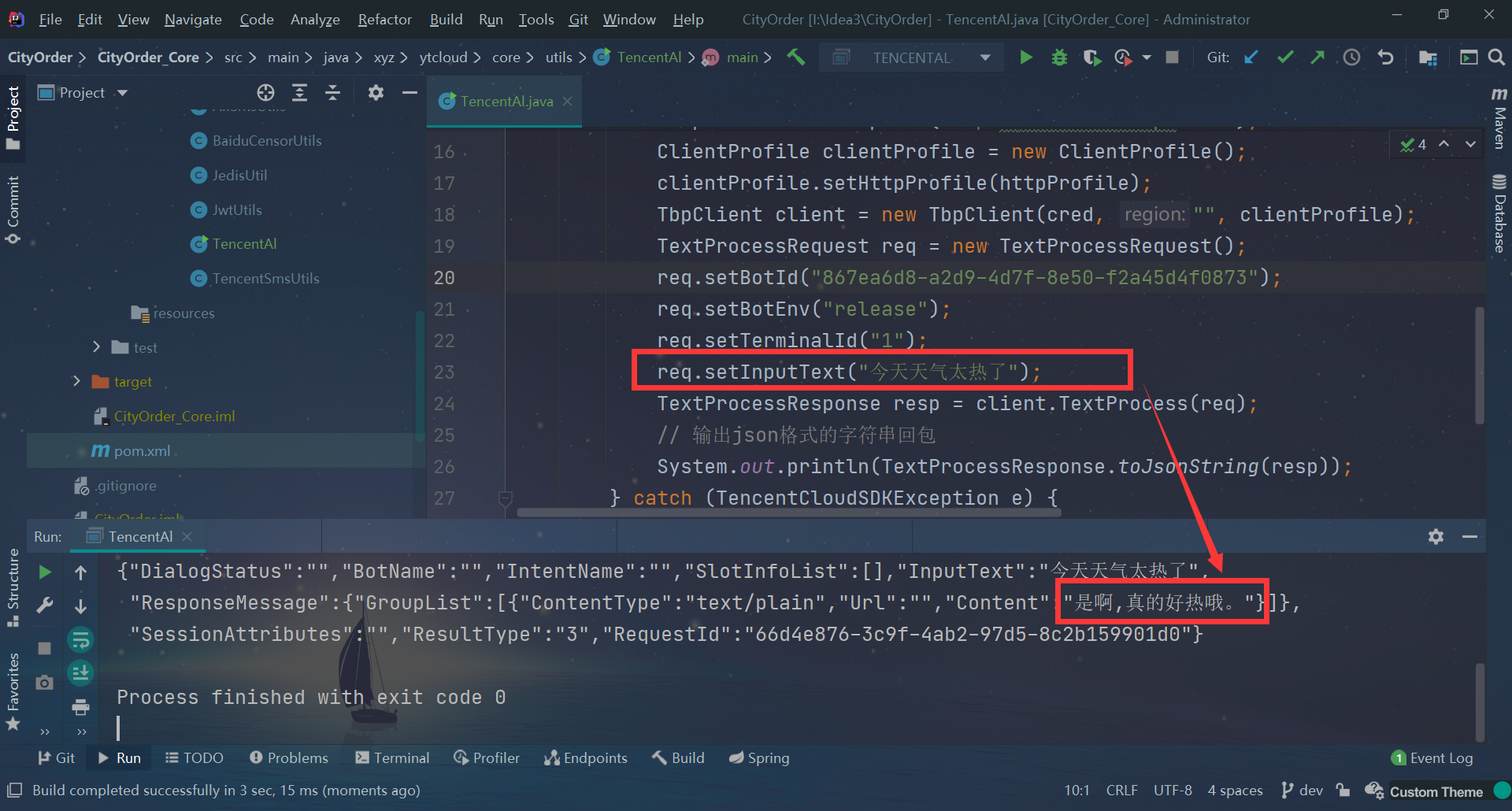
1.2测试代码
package xyz.ytcloud.core.utils;import com.tencentcloudapi.common.Credential;import com.tencentcloudapi.common.profile.ClientProfile;import com.tencentcloudapi.common.profile.HttpProfile;import com.tencentcloudapi.common.exception.TencentCloudSDKException;import com.tencentcloudapi.tbp.v20190627.TbpClient;import com.tencentcloudapi.tbp.v20190627.models.*;public class TencentAl {public static void main(String[] args) {try {Credential cred = new Credential("AKIDiAPRPExObXBZoxFr0tBED0ayDDwc7nLq", "vc2MsEQZVffZMEpxoPwiIcgYFfuzmIft");HttpProfile httpProfile = new HttpProfile();httpProfile.setEndpoint("tbp.tencentcloudapi.com");ClientProfile clientProfile = new ClientProfile();clientProfile.setHttpProfile(httpProfile);TbpClient client = new TbpClient(cred, "", clientProfile);TextProcessRequest req = new TextProcessRequest();req.setBotId("867ea6d8-a2d9-4d7f-8e50-f2a45d4f0873");req.setBotEnv("release");req.setTerminalId("1");req.setInputText("今天天气太热了"); //传参TextProcessResponse resp = client.TextProcess(req);// 输出json格式的字符串回包System.out.println(TextProcessResponse.toJsonString(resp)); //测试结果打印} catch (TencentCloudSDKException e) {System.out.println(e.toString());}}}
2.3测试
2.4封装工具类
package xyz.ytcloud.core.utils;import com.alibaba.fastjson.JSONArray;import com.alibaba.fastjson.JSONObject;import com.tencentcloudapi.common.Credential;import com.tencentcloudapi.common.profile.ClientProfile;import com.tencentcloudapi.common.profile.HttpProfile;import com.tencentcloudapi.common.exception.TencentCloudSDKException;import com.tencentcloudapi.tbp.v20190627.TbpClient;import com.tencentcloudapi.tbp.v20190627.models.*;import xyz.ytcloud.common.config.SystemConfig;public class TencentAlUtils {public static TextProcessRequest req;public static TbpClient client;static {Credential cred = new Credential(SystemConfig.TENCENT_SECRETID, SystemConfig.TENCENT_SECRETKEY);HttpProfile httpProfile = new HttpProfile();httpProfile.setEndpoint(SystemConfig.TENCENT_Endpoint);ClientProfile clientProfile = new ClientProfile();clientProfile.setHttpProfile(httpProfile);client = new TbpClient(cred,"", clientProfile);req = new TextProcessRequest();req.setBotId(SystemConfig.TENCENT_BotId);req.setBotEnv(SystemConfig.TENCENT_BotEnv);req.setTerminalId(SystemConfig.TENCENT_TerminalId);}public static JSONArray getAlContext(String context) {try {req.setInputText(context);TextProcessResponse resp = client.TextProcess(req);return JSONObject.parseArray("["+TextProcessResponse.toJsonString(resp)+"]");}catch (TencentCloudSDKException e) {System.out.println(e.toString());}return null;}}
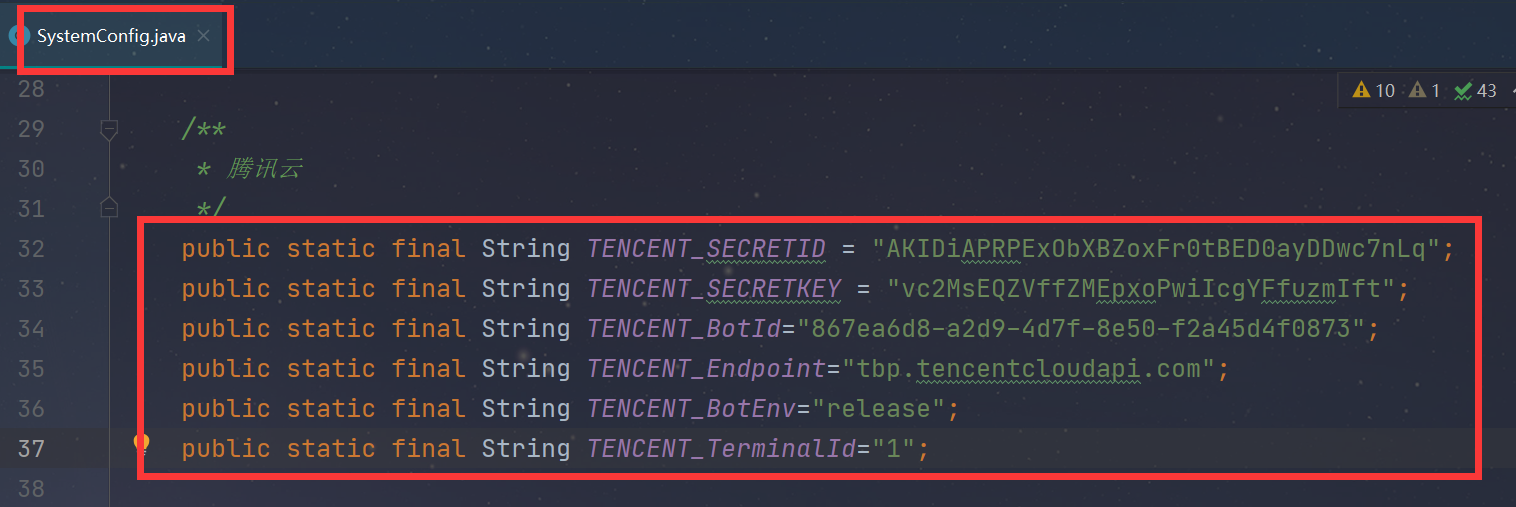
常量
/*** 腾讯云*/public static final String TENCENT_SECRETID = "AKIDiAPRPExObXBZoxFr0tBED0ayDDwc7nLq";public static final String TENCENT_SECRETKEY = "vc2MsEQZVffZMEpxoPwiIcgYFfuzmIft";public static final String TENCENT_BotId="867ea6d8-a2d9-4d7f-8e50-f2a45d4f0873";public static final String TENCENT_Endpoint="tbp.tencentcloudapi.com";public static final String TENCENT_BotEnv="release";public static final String TENCENT_TerminalId="1";
2.5 TencentAlService
package xyz.ytcloud.core.manager.intf;import xyz.ytcloud.common.vo.R;public interface TencentAlService {R getAlContext(String context);}
2.6 TencentAlServiceImpl
package xyz.ytcloud.core.manager.impl;import org.springframework.stereotype.Service;import xyz.ytcloud.common.utils.RUtils;import xyz.ytcloud.common.vo.R;import xyz.ytcloud.core.manager.intf.TencentAlService;import xyz.ytcloud.core.utils.TencentAlUtils;@Servicepublic class TencentAlServiceImpl implements TencentAlService {@Overridepublic R getAlContext(String context) {return RUtils.ok("ok",TencentAlUtils.getAlContext(context));}}
2.7 TencentAlController
package xyz.ytcloud.as.api.controller;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;import org.springframework.web.bind.annotation.*;import xyz.ytcloud.common.utils.RUtils;import xyz.ytcloud.common.vo.R;import xyz.ytcloud.core.utils.TencentAlUtils;@RestController@RequestMapping("/api/send")@Api(value = "人工智能机器人",tags = "人工智能机器人")public class TencentAlController {@GetMapping("/alContext")@ApiOperation(value = "获取Al回复内容",notes = "获取Al回复内容")public R getAlContext(String context){return RUtils.ok("ok", TencentAlUtils.getAlContext(context));}}
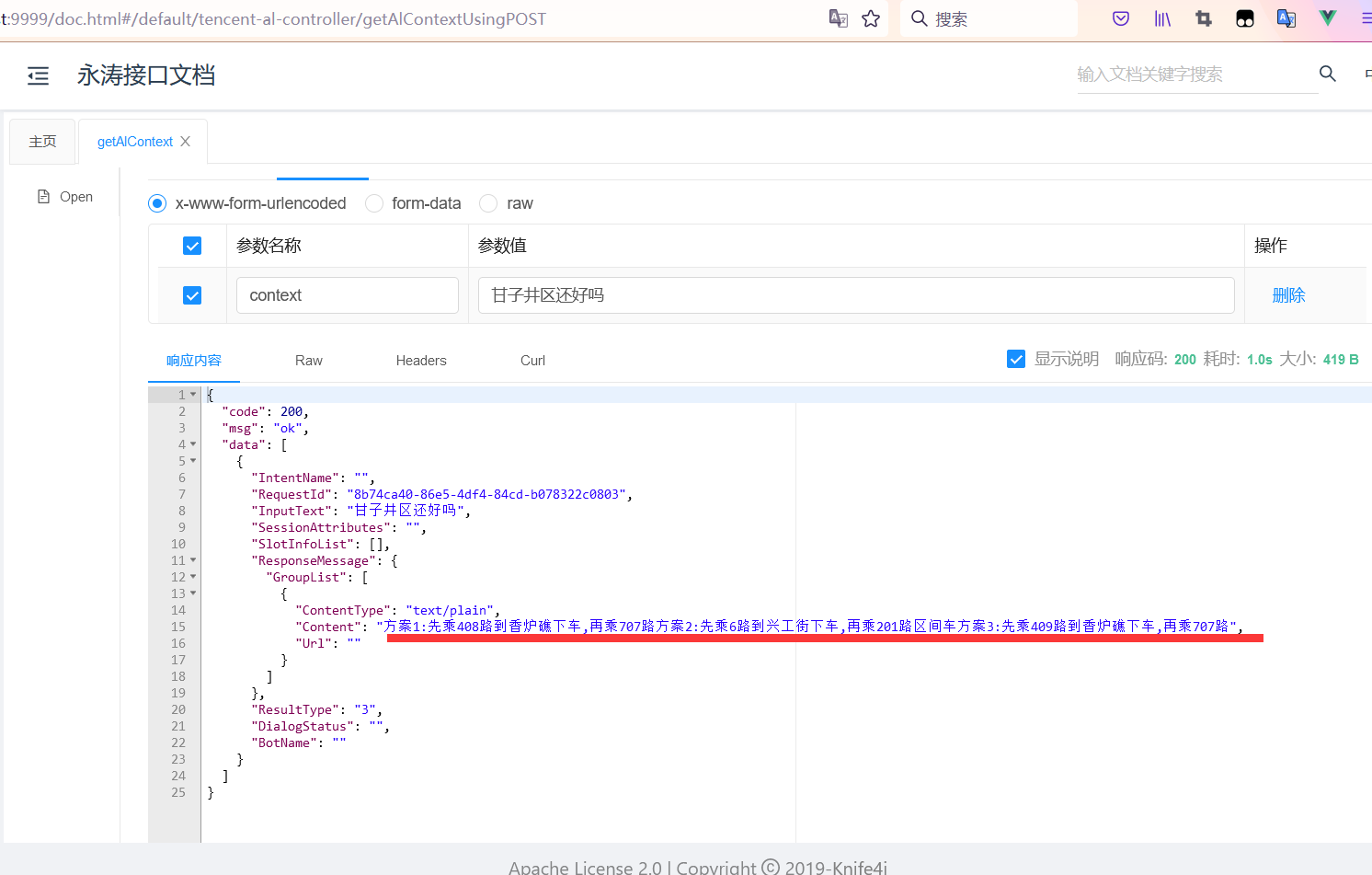
2.8测试接口
2.9Vue代码
<template><div><div><van-nav-barleft-text="返回"left-arrow@click-left="onClickLeft"><template #right><van-cell is-link @click="showPopup"><van-iconname="phone-o"size="18"/></van-cell></template></van-nav-bar></div><div><van-notice-bar scrollabletext="亲爱的用户,骑士小哥哥们正在路上全力奔波呢~不过当前订单量较多,如果餐品出现延后到达的情况,小布谷先跟您说声对不起,耽误您的用餐了~不过希望您能再给骑士小哥哥们一些时间,小布谷替他们感谢您的理解与支持~"/></div><div><div class="talk_con"><div class="talk_show" id="words"><div :class="[(i.person=='A')?'atalk':'btalk']" v-for="i in list1"><div :style=i.sty01><span style="color: blueviolet;font-size: 20px">{{ i.say }}</span></div></div></div><div class="talk_input" style="margin-top: 400px;text-align: center"><input type="text" class="talk_word" id="talkwords" v-model="text1"><!-- 绑定单击监听,把value传到vue的list1中 --><input type="button" value="发送" class="talk_sub" id="talksub" @click="fnAdd"></div></div></div><van-popup closeable v-model:show="show" position="bottom" :style="{ height: '30%' }"><van-button style="margin-top: 100px;margin-right: 100px;width:110px;height: 100px" icon=""><van-icon size="50px" name="phone-o"><div style="font-size: 10px">客服热线</div></van-icon></van-button><van-button style="width:110px;height: 100px"><van-icon size="50px" name="phone"><div style="font-size: 10px">网络客服电话</div></van-icon></van-button></van-popup></div></template><script>import {ref} from 'vue';export default {setup() {const onClickLeft = () => history.back();const show = ref(false);const showPopup = () => {show.value = true;};return {onClickLeft,show,showPopup,};}, mounted() {this.$dialog.alert({message: '亲爱的用户,骑士小哥哥们正在路上全力奔波呢~不过当前订单量较多,如果餐品出现延后到达的情况,小布谷先跟您说声对不起,耽误您的用餐了~不过希望您能再给骑士小哥哥们一些时间,小布谷替他们感谢您的理解与支持~',});},data() {return {list1: [{person: '我',say: '',sty01: 'text-align:right;margin-right:40px',},{person: '客服007',say: '',sty01: 'text-align:left;margin-left:40px',},],sel1: 0,text1: '',text2: '666',index: 0,aaaaaa: '',}},methods: {fnAdd() {if (this.text1 == '') {alert("请输入内容!");return;}// 列表追加数据push()// this.list1.push({person: (this.sel1 == 0) ? '我' : 'B', say1: this.text1});this.list1.push({person: '我', say: this.text1, sty01: 'text-align:right;margin-right:40px'});//请求后端接口,获取智能对话信息this.axios.get("send/alContext?context=" + this.text1).then((res) => {this.text2 = res.data.data[0].ResponseMessage.GroupList[0].Content;// 每次输入内容后,清空输入栏数据//将人工智能消息存入this.list1.push({person: '客服007', say: this.text2, sty01: 'text-align:left;margin-left:40px'});})this.text1 = '';},}};</script><style scoped></style>
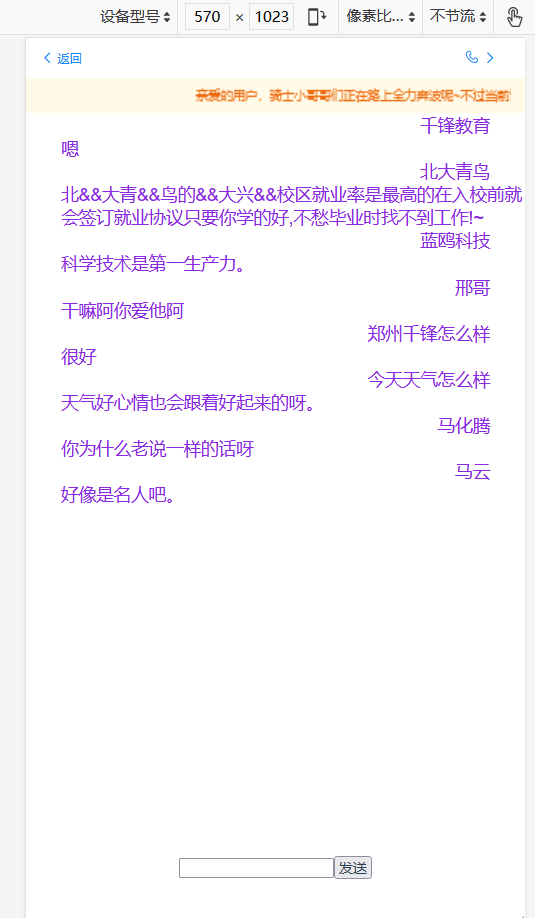
3.0测试功能

企业实名公测,无次数限制,并发吞吐量500次/秒(同一秒可以500人同时发起请求,不会有延迟)
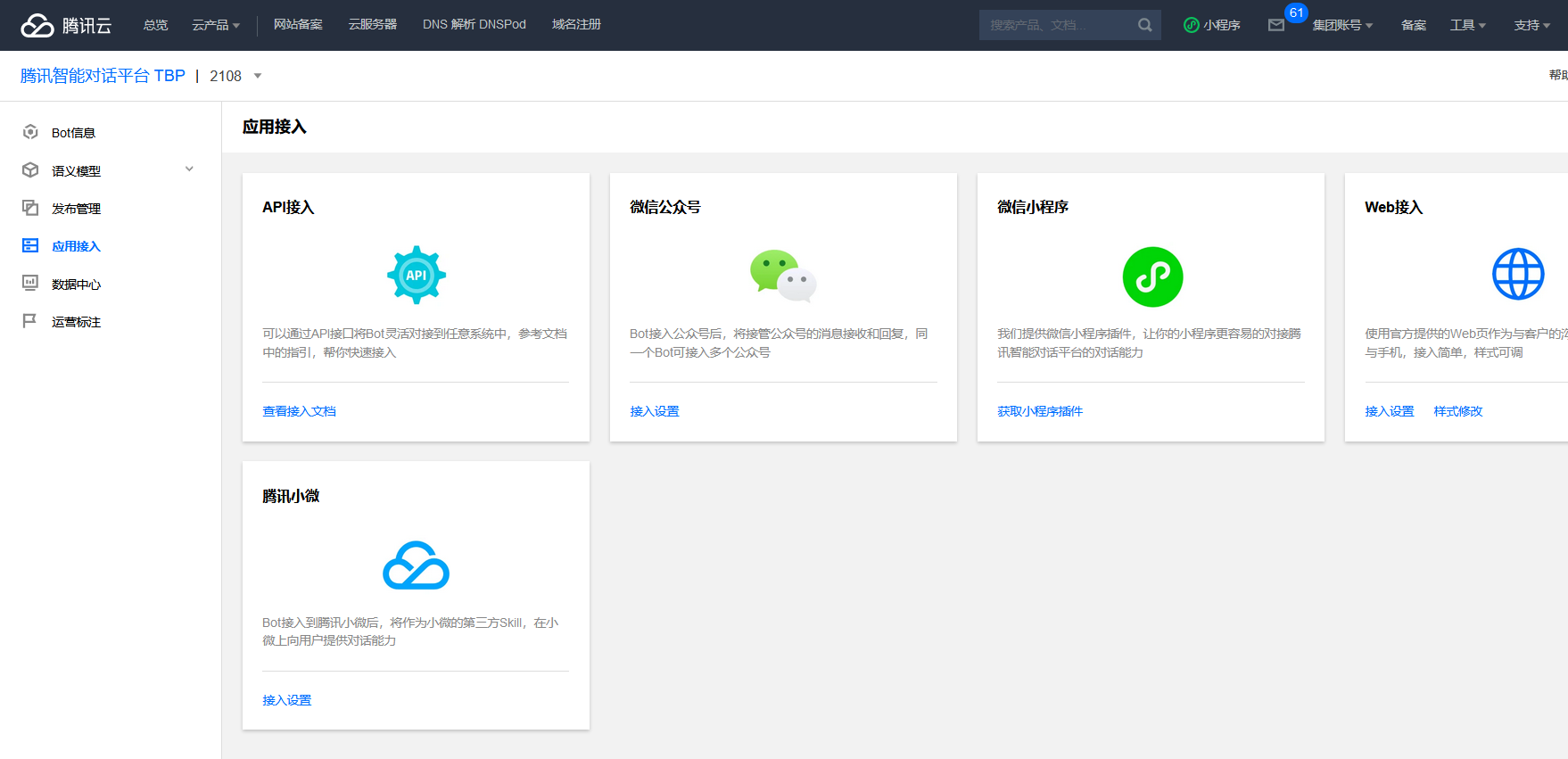
三、使用范围
API接口调用、微信公众号、微信小程序、Web服务器、腾讯小微 都可以使用。
具体方法参见官方API——SDK开发文档 https://cloud.tencent.com/document/api/1060/37438
四、开发者大会—孙栎倩
4.1人工智能自定义参数配置
11.6机器人实践.pptx
https://www.yuque.com/office/yuque/0/2021/pptx/22619330/1635685364249-4bca8f3f-a715-452d-8bdf-175cc8c25bb8.pptx?from=https%3A%2F%2Fwww.yuque.com%2Fdocs%2Fshare%2F19ec6723-2a35-4655-bd6d-b6326a261010