get
1 请求的数据放在url中,对用户来说是可见的(可见性)get方式不是很安全get对传参有限制
post
场景:登录注册的时候,我们使用post1数据对用户来说是不可以看见的,请求的参数没有放在url地址栏中(可见性)相对比较安全对传输的数据理论来说没有限制的
一 url
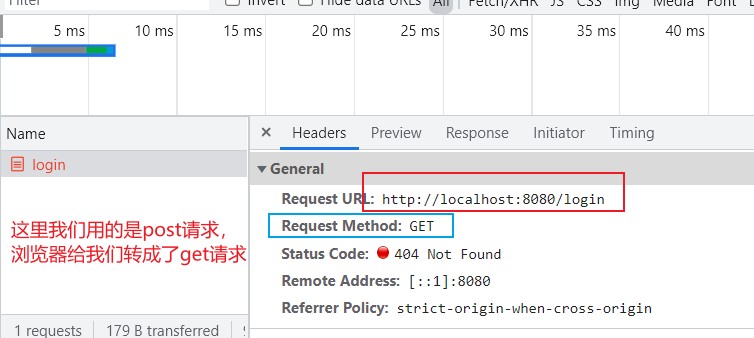
url地址栏中只能发送get请求
二获取post提交的数据
yarn add koa-body
const Koa = require('koa');const koaBody = require('koa-body');const app = new Koa();app.use(koaBody());app.use(ctx => {console.log(ctx.request.body)});app.listen(3000);
三 例子
//index.jsconst koa = require("koa");const router = require("koa-router")();const app = new koa();const koaBody = require("koa-body");router.get("/search",async ctx=>{console.log(ctx.query)ctx.body = {code:200,msg:"search"}})router.post("/login",async ctx=>{console.log(ctx.request.body);ctx.body = {code:200,msg:"登陆"}})app.use(koaBody());app.use(router.routes());app.listen(4000)
//html- search.html<form action="http://localhost:4000/search"method="get"><!-- name属性是为了方便前端传值,后端取值 -->用户名<input type="text" name="username"> <br>密码 <input type="text" name="pwd"> <br><input type="submit"></form>
//html- login.html<form action="http://localhost:4000/login"method="post"><!-- name属性是为了方便前端传值,后端取值 -->用户名<input type="text" name="username"> <br>密码 <input type="text" name="pwd"> <br><input type="submit"></form>