[TOC]
1 DOM概念
1-1什么是DOM
W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、样式和结构。 HTML Dom是关于如何增,删,改,查 HTML 元素的标准。
DOM的支持性:凡是好用的IE9以下都不支持
DOM:document object model
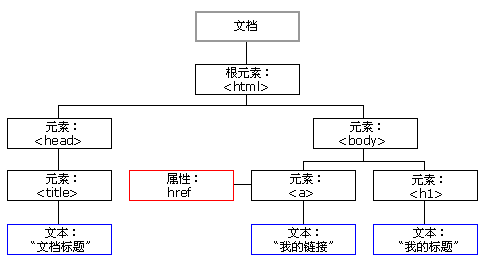
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:
1-2节点
节点树就是由一个个节点组成
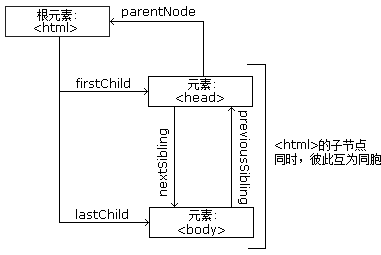
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
2 获取DOM
2-1 getElementByld() 通过id来获取
<div id="app">
</div>
<div class="one">one1</div>
<div class="one">one2</div>
<div class="one">one3</div>
<script>
var app = document.getElementById("app")
// console.log(app);
</script>
2-2 getElementsByTagName()返回带有指定标签的对象的集合
HTMLCollection(HTML集合),不是数组 类数组对象,可以使用数组的属性,可以for循环
<div class="app">
hello world
</div>
var app = document.getElementsByTagName("div")
// app HTMLCollection(HTML集合),不是数组 类数组对象,可以使用数组的属性,可以for循环
console.log(Array.isArray(app)); // false
console.log(app.length);
for(var i = 0;i<app.length;i++){
console.log(app[i]);
}
2-3 getElementsByClassName()通过class来获取
- 实例 点击某个div消失
```hello 1hello 2hello 3hello 4
<a name="uzzKk"></a>
## 2-4querySelectorAll
修改元素节点的内容 innerHTML 修改样式 object.style.color=”pink”; object.style[“color”]=”pink”; ```

