uni-app两种开发方式
第一种:使用DCloud公司提供的HbuilderX编辑工具,我们只需要点击基本的创建按钮,就可以创建一个初步项目了
第二种:就是使用uni-app脚手架开快速搭建项目与开发,该方式是使用传统的node脚手架方式来开发,使用脚手架搭建项目是一名前端工程师的基本功,那么接下来就让我们一起来学习uni-app脚手架的项目搭建吧!
第一步 配置全局安装工具
1、首先安装node,进入node官网下载相应的版本,我这里使用的是稳定版;下载完成后解压到指定的目录即可。
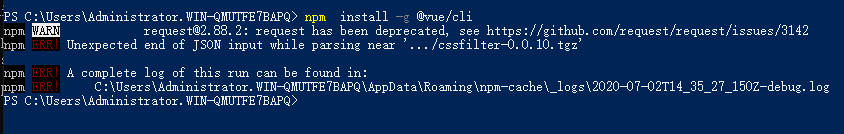
2、打开cmd输入: npm install -g @vue/cli
出现如下错误,可换取淘宝的源
(1)npm install —registry=https://registry.npm.taobao.org —loglevel=silly
(2) npm cache clean —force
(3) npm install
成功如下图:
当启动vue -V时报没有下载vue
接下来就是检查npm是否安装成功
检查安装node安装成功后输入:
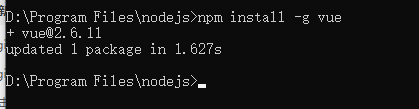
1、npm install -g vue
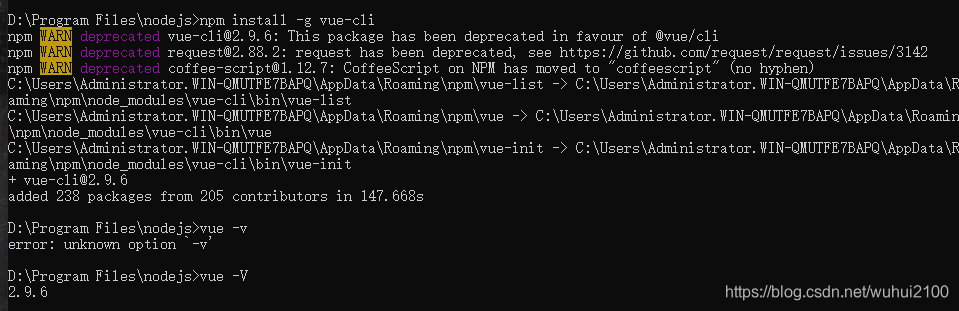
2、npm install -g vue-cli
此时输入vue -V能正常显示则安装vue-cli脚手架成功
但是呢还没完,这里先看看版本2.9.6,没有到达3.0以上版本不能运行vue create 命令;那么我们只能:
1、npm uninstall -g vue-cli将其卸载
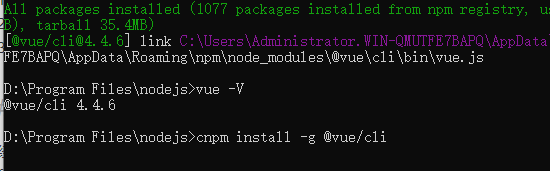
2、npm install -g cnpm —registry=http://registry.npm.taobao.org 安装淘宝的cnpm
3、cnpm install -g @vue/cli 再次安装@vue-cli
安装完成输入vue -V,此时会看见版本已经变成4.4.6
创建项目
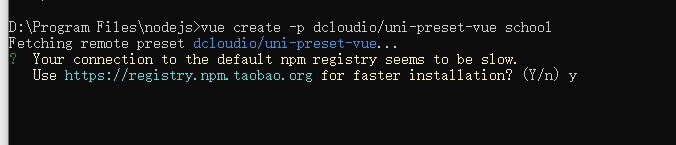
经过上面无伤大雅的安装之后,那么我们接下来就是在面向窗口cmd中输入:vue create -p dcloudio/uni-preset-vue 项目名称;创建项目
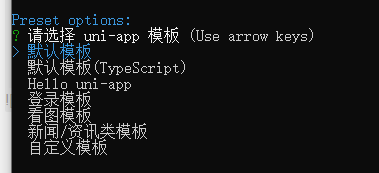
首次创建会提示,我们选择默认即可

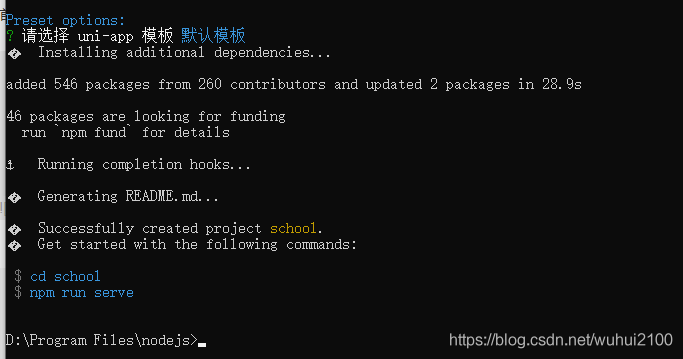
此时创建uni-app项目成功
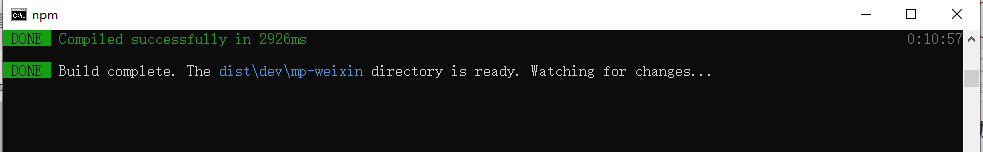
接下来就是运行项目了,首先进入项目目录并输入:npm run dev:mp-weixin;出现如下则项目启动成功
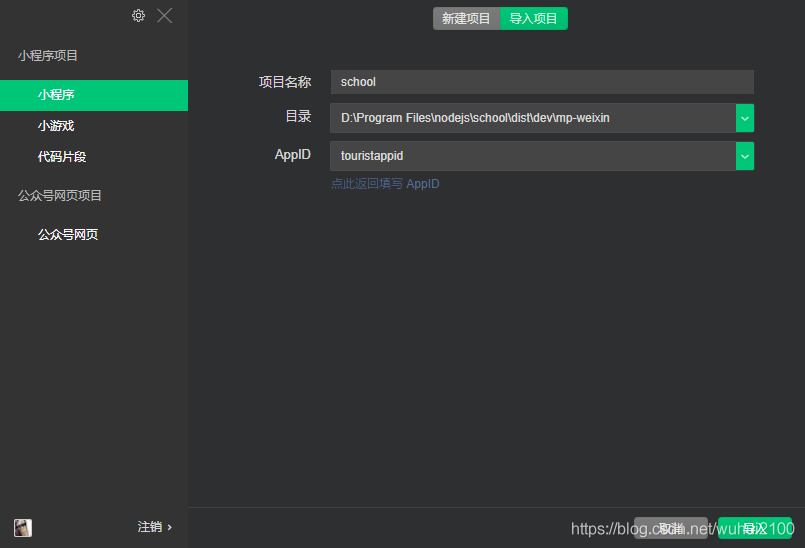
在微信开发者工具中导入项目
最后就是打开微信开发者工具、选择导入项目school\dist\dev\mp-weixin(这个才是小程序的根目录),输入自己在微信小程序中注册的appid(也可以不输入),点击导入即可
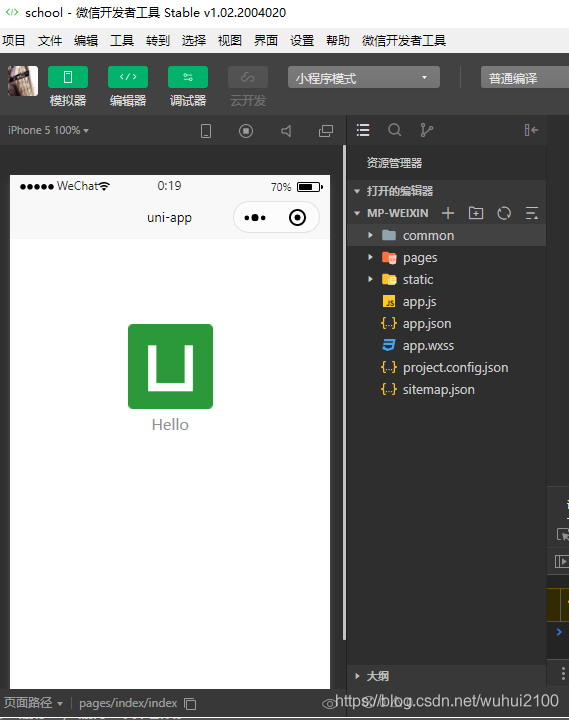
最后成功导入小程序如下图:
最累的时候,家人是你最好的归宿!
转载自CSDN,原文链接:uni-app脚手架搭建项目
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

