创建项目
- cmd到你想要放项目的文件夹
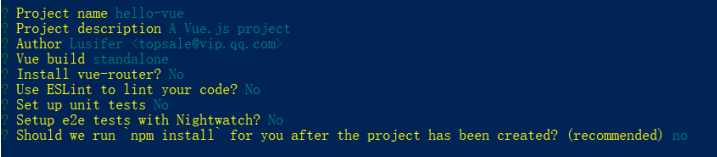
- 执行这个命令创建名字是hello-vue的vue项目:vue init webpack hello-vue

- 好像还有一个选择需不需要编译过程或执行的,选需要就行了
- 然后就是等待项目创建完成了
安装需要的模块
- 我们需要安装 vue-router 、 element-ui 、 sass-loader、node-sass、axios、vuex
# 进入工程目录cd hello-vue# 安装 vue-routernpm install vue-router --save-dev# 安装 element-uinpm i element-ui -S# 安装 SASS 加载器npm install sass-loader node-sass --save-dev#安装axiosnpm install --save axios vue-axios#安装vuexnpm install vuex --save
- 安装完要安装一下模块依赖的包
# 安装依赖npm install
启动工程
npm run dev
- 在浏览器打开 http://localhost:8080 你会看到vue项目的首页
打包部署
- 当你把vue项目开发完成后,打包部署需要做的操作:
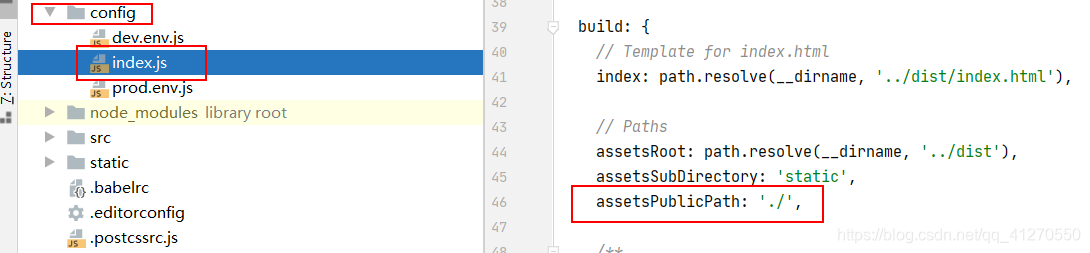
- 把config里面的index.js的assetsPublicPath改成’./’

- 运行打包命令
npm run build
- 打包完成后会出现dist文件夹,只需把这个文件夹复制到tomcat的webapps下面改个名字(项目名,假设改成hello-vue)就行了
- 假设你的tomcat放在172.75.200.108这台服务器上,端口号是8080
- 打开浏览器,输入172.75.200.108:8080\hello-vue即可访问到项目首页
转载自CSDN,原文链接:简单vue2.0版本项目搭建步骤
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

