一、动态属性
注意,原始类型的初始化可以只使用原始字面量形式。如果使用的是 new 关键字,则 JavaScript 会 创建一个 Object 类型的实例,但其行为类似原始值。下面来看看这两种初始化方式的差异
let str = new String('math');str.age = 18;console.log(str); // [String: 'math'] { age: 18 }console.log(str.age); // 18console.log(typeof str); // objectconsole.log(typeof str.age); // number
二、复制值
把原始值赋值给另外一个变量时,复制的是值
let num1 = 5;let num2 = num1;
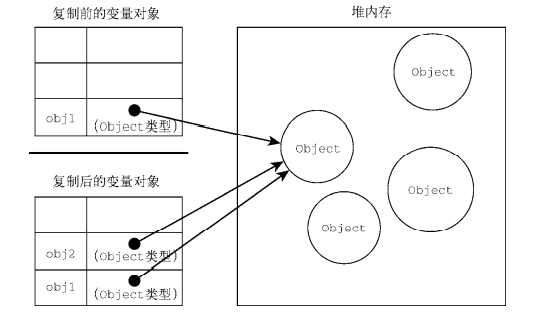
把引用值赋值给另一个变量时,复制的是指针
let obj1 = new Object();let obj2 = obj1;obj1.name = "Nicholas";console.log(obj2.name); // "Nicholas"