Bootstrap是什么?
答:Bootstrap是一个框架,是一个简洁的直观的强悍的框架,这个框架能够让我们的Web开发变得更迅速更直观,主要是用来做响应式的布局,以及移动端的网站;
补充:一套易用、优雅、灵活、可扩展的前端工具集—BootStrap。- 简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
- 基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
- 自定义JQuery插件,完整的类库,基于Less等。
- 如何使用bootstrap?
1使用CDN:
CSS:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" >
JS: jquery有的可以在https://cdn.baomitu.com/jquery 更换新的使用
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
补充:下载到本地:
- 首先下载bootstrap源码
- 在页面中head标签内引入bootstrap.css,在body标签中引入jquery.js及bootstrap.js,因为bootstrapjs操作是基于jquery方法实现的
- 接下来可以引入自己的css样式文件和js文件
- 一般我们在利用bootstrap进行布局时习惯在wrapper内嵌套class名为container的div,那么在利用bootstrap过程中,设置container有什么效果呢?
答:container是Bootstrap顶层布局容器,必须使用的标签,在每一个页面上都会使用到,是实现响应式布局的核心组成部分。
居中,设置container class名 可以让包含在container 中的子元素自适应居中
- 在bootstrap中我们如何使用字体图标
答:字体图标是3.X的内容,这里字体图标就是说把那些图标做成字体,我们就可以像使用字体一样,我们怎么去设置字体,我们就可以怎么设置这个小图标。这里要注意的是我们的字体图标依托于字体文件我们就需要创建一个fonts文件。我们在3.X中下载Bootstrap文件里面有fonts文件,我们就可以引用。
其中4.x中,我们就可以外部移入,用阿里巴巴里面的iconfont就可以,与平常的引入iconfont一样,在https://www.iconfont.cn/ 选择字体图标—>添加购物车—>添加至项目
可以通过span标签设置class名来使用字体图标:
解析:我们在使用字体图标引入时需要引入字体文件,字体文件在bootstrap源码中,当我们设置了指定的class类名,就会找到文件下边的字体图标,需要注意在引入bootstrap时需要引入整个bootstrap文件夹,不是只引入css及js文件,要不然在使用过程中会出现问题。
bootstrap中有非常强大的栅格系统,那么栅格系统的实现原理是什么?
答:利用的媒体查询(@media 媒体类型 + 逻辑运算符 + 媒体特性 )<br />栅格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。你来猜测一下 栅格系统中设置class名为.col-md-3,在css源码中是如何实现的?
@meida (max-width:768px){
.col-md-3{
width: 25%;
}
}为什么要使用bootstrap?
因为bootstrap里面预定义了很多的class和js,这些定义好的样式直接在我们的页面中添加,能够让我们在响应式布局上更方便,快速的布局出我们想要的响应式网页。
Bootstrap具有移动设备优先、浏览器支持良好、容易上手、响应式设计等优点,所以Bootstrap被广泛应用。
使用Bootstrap时,要声明的文档类型是什么?以及为什么要这样声明?
需要使用 HTML5 文档类型(Doctype),因为Bootstrap 使用了一些 HTML5 元素和 CSS 属性,如果在 Bootstrap 创建的网页开头不使用 HTML5 的文档类型(Doctype),可能会面临一些浏览器显示不一致的问题,甚至可能面临一些特定情境下的不一致,以致于代码不能通过 W3C 标准的验证。说一下bootstrap中这几个类是代笔什么尺寸的设备?
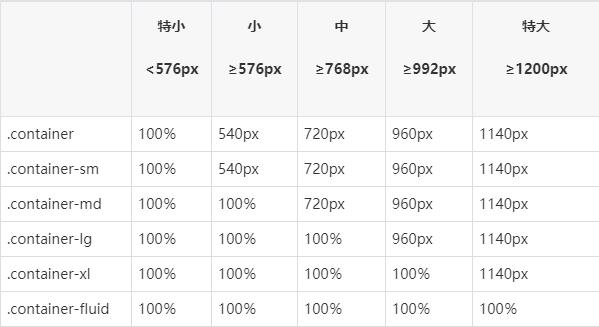
.col-sm- .col-md- .col-lg- .col-xl-
.col-sm-: 小屏幕 >=576px
.col-md-: 中屏 >= 768px
.col-lg- : 大屏 >=992px
.col-xl- : 超大屏 >= 1200px
在bootstrap中,如果想给段落添加强调文本,可以怎样操作?
添加class=”lead”

