Bootstrap是什么?
答:Bootstrap是一个框架,是一个简洁的直观的强悍的框架,这个框架能够让我们的Web开发变得更迅速更直观,主要是用来做响应式的布局,以及移动端的网站;
如何使用bootstrap?
答:Bootstrap只需要我们写上它所要求的class或者是要求的js,这就是它所谓预定义好的很多的class和js。换句话说就是是这个class对应的是什么那个js对应的是什么;然后,Bootstrap是一个框架我们就需要引入它了,跟我们的jquery || vue || rect一样的,需要通过script标签将对应的一些引入,这里Bootstrap引入方式是比较丰富的,大体分为两种,一种是download到我们本地中,另一种方式就是有在线的地址通过cdn就可以引入。
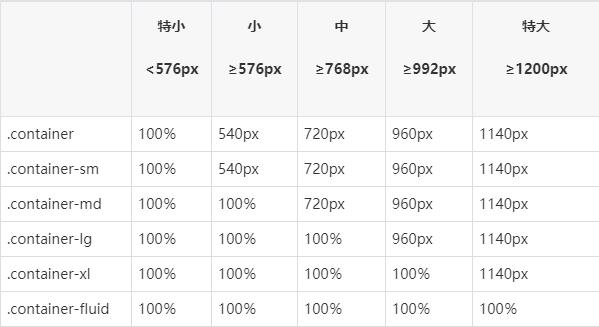
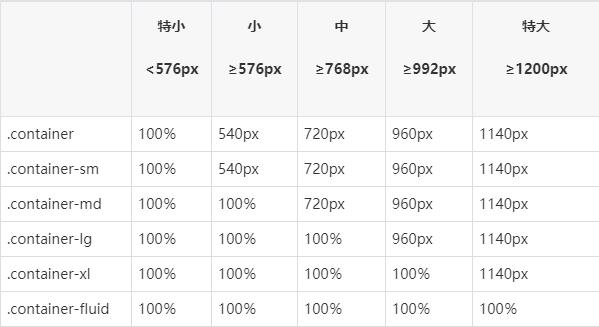
一般我们在利用bootstrap进行布局时习惯在wrapper内嵌套class名为container的div,那么在利用bootstrap过程中,设置container有什么效果呢?
答:container是Bootstrap顶层布局容器,必须使用的标签,在每一个页面上都会使用到,是实现响应式布局的核心组成部分。

在bootstrap中我们如何使用字体图标
答:字体图标是3.X的内容,这里字体图标就是说把那些图标做成字体,我们就可以像使用字体一样,我们怎么去设置字体,我们就可以怎么设置这个小图标。这里要注意的是我们的字体图标依托于字体文件我们就需要创建一个fonts文件。我们在3.X中下载Bootstrap文件里面有fonts文件,我们就可以引用。
其中4.x中,我们就可以外部移入,用阿里巴巴里面的iconfont就可以bootstrap中有非常强大的栅格系统,那么栅格系统的实现原理是什么?
答:利用的媒体查询(@media 媒体类型 + 逻辑运算符 + 媒体特性 )
你来猜测一下 栅格系统中设置class名为.col-md-3,在css源码中是如何实现的?
答:
@media all(min-width:768px){.col-md-3{width: 25%;}}
- 为什么要使用bootstrap?
答:当我们要把pc端网站打开,其实这个页面尺寸有很大的,手机端就不一样了,我们直接的感受就是我们的屏幕不一样了,那移动端的屏幕的尺寸远远要比我们pc的屏幕要小的多,现在我们大家所看到的网页,看到的尺寸是 数字1 * 数字2 ,你能感受到手机屏幕能和电脑一样大的呈现这个网页吗?我们不去做这个移动端的网站,我们现在把普通的网站在我们手机设备上打开,它会变得非常小的。比如你在pc打开了京东然后用模拟器打开之后你会发现会变得非常的小的,然后刷新之后就变成移动端的网页了这时候是因为已经和移动端的网站进行了交互。为了解决我们在移动端正常的访问网站, 出现了一个设计(自适应的网页设计),一次设计普遍使用,让一个网页自动适应不同大小的屏幕,也就是说,我们打开一个网页不管我们用的屏幕有多大,你打开之后你都能正常的浏览;这就叫做自适应。
这个响应式的概念一个网站能够兼容多个终端,而不是为了每一个终端而做一个特定的版本。就像是京东,它就不是响应式,因为他做了两个版本,手机打开和电脑网页打开是不一样的。它如果是响应式版本,就只能有一个版本。我在pc端和手机端打开的样式也是一样的,同也能够正常显示那些网页,提升用户体验。
使用Bootstrap时,要声明的文档类型是什么?以及为什么要这样声明?
答:使用Bootstrap时,需要使用HTML5文档类型(doctype),因为Bootstrap使用了一些HTML5元素和css属性,如果在bootstrap创建网页开头不使用HTML5的文档类型(DOCTYPE),可能面临一些浏览器显示不一致的问题,和一些特定情境下的不一致,以至于代码不能通过W3C标准的验证
说一下bootstrap中这几个类是代笔什么尺寸的设备?
.col-sm- .col-md- .col-lg- .col-xl-
.col-sm-: 小屏幕 >=576px
.col-md-: 中屏 >= 768px
.col-lg- : 大屏 >=992px
.col-xl- : 超大屏 >= 1200px

在bootstrap中,如果想给段落添加强调文本,可以怎样操作?
答:添加class =” lead “

